
Filemakerで蔵書管理アプリを自作した話(その1)
前回に引き続きfilemakerのこと。
自作の蔵書管理のアプリについて、今回はiPhoneのカメラでバーコードを読んで、webページにアクセスできるできる最低限の機能を実装したところまでです。記事の最後に、iPhone用アプリ「Filemaker Go」で動かせるアプリのリンクを貼っておきます。
まず項目を並べて、フォーマットを作ってしまう
本のデータベースを作るにあたって、必要な(管理したい)データの空白フォーマットをまず作ってしまいます。人によっていろんなやり方があるかと思いますが、私の場合は雑でもいいのでまずフォーマットを作り、それからどう入れてくかを考えます。このほうが少し複雑な計算式を作ってる時に、うまく動作してる部分とそうでない部分、あるいは「今日はこの部分まで完成させる」、という当面の目標が視覚的にわかりやすい感じがします。
用意されてるサンプルは使わず、白紙のフォーマットに必要な項目(フィールド)を作ります。Amazonでも楽天でも紀伊國屋でも、サイトに商品情報として整理されて載ってるものです。タイムスタンプは作成時に自動で作られるフィールドで、消しても構いませんが残してます。

「ステータス」は以前使っていた本のアプリ「stand」に倣い、読みたいのか読んだのかを記録するためにつけてます。のちにコメントのためにフィールドを増やすなど、カスタマイズはいくらでもできるのでまずは必要最小限の情報で始めます。

設定したフィールドをレイアウトし、下に簡易なボタンを追加しました。手持ちのiPhone8のサイズに合わせて横375pt、高さ559ptにしています。端末ごとのスクリーンサイズはこちら、クラリスのサポートに載ってます。
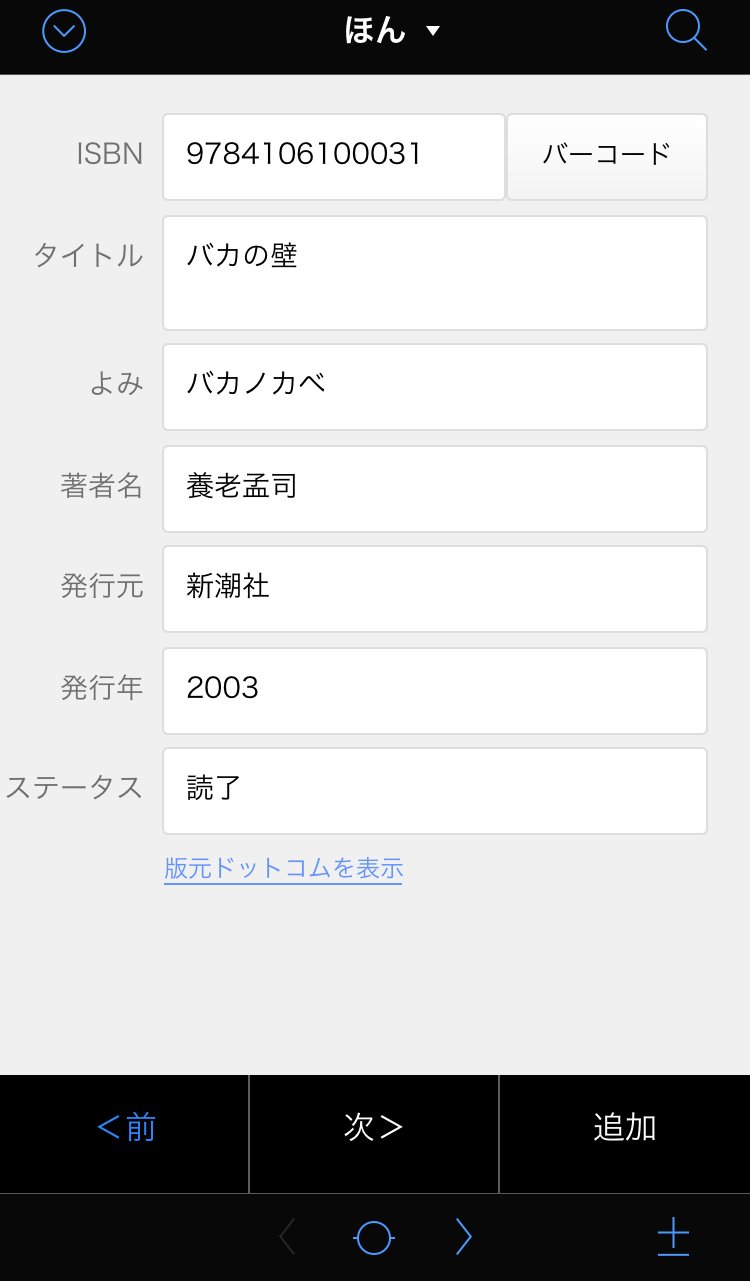
iPhoneで表示してみます。表示にはFilemaker Goが必要です。

ひとまずこれで入力していけば、データは作成できます。スプレッドシートで言えば、入力する1項目が横に並んでる1セル、「追加」ボタンで下に1行追加するのと同等です。
左上のボタンからメニューを展開することで、一覧表形式で表示させたりCSV形式でエクスポートすることもできます。
入力のストレスを減らす
実際には各項目を入力する際の入力モードやキーボードの制御などを行ってます。
「よみ」・・・タイトルフィールドのふりがなに設定。タイトルを入力すれば自動で入力されます。
ISBNと発行年・・・数字しか使わないのでキーボードを数字テンキーに固定
それ以外のフィールド・・・デフォルトのインプットメソッドをひらがなに指定
発行元・・・「既存の値を使用してオートコンプリート」をチェック。
ステータス・・・「読みたい」「読んでる」「読了」の値一覧を作成し、ドロップダウンリストで選択。
こうしたことで入力時にモード変換の手間が減るとともに、後にデータが増えた時に、「**社」と「**文庫」のような表記のゆれが減り、検索時の確実性が増すと思います。
iPhoneのカメラでバーコードを読む
さらなる簡素化と確実性のために、ISBNをバーコードで入力にします。キーボードのオプションで呼び出すこともできますが、思い通りにいかないこともあるのでエラー回避のスクリプトを組みます。
何度か試してみたところ、うまく読み込まないケースは、書籍に2つついてるバーコードのうち、978で始まるISBNではない方のバーコードを読んでしまうか、読み取りエリアからはみ出してるために一部分のみを読み取ってしまうか、この2つがほとんどなので該当した場合は読み取りし直すようにします。

スクリプトステップはこんな感じです。
読み込んだコードを入力するフィールド(ISBN)をクリア
バーコードリーダーを起動
上3桁が978になるまで上記1と2を繰り返す
正しく読み込んだら次の欄(タイトル)に移動
バーコードタイプの設定はデフォルトでは全てにチェックが入ってますが、そのままだと読み込めないので「EAN-13」「ISBN-13(EAN-13)」のみチェックしておきます。(ISBN-10にもチェックしておくと、同じバーコードで10桁コードを優先的に返すようです)
ISBN欄の横にボタンを配置し、ボタンで作成したスクリプトを起動させるようにします。レイアウトモードのデータパネル、「次の場合にオブジェクトを隠す」でiOS以外では表示させないように設定しておきます。
Get(システムプラットフォーム) ≠ 3
版元ドットコムのリンクを生成する
13桁のISBNを取得できたので、これを使うことで、書誌情報へのアクセスも可能になります。ここでは版元ドットコムを使用します。
版元ドットコムのURLは割とシンプルです。
https://www.hanmoto.com/bd/isbn/[13桁ISBN]
ですので、計算フィールドで単純に文字列をつなげてやれば版元ドットコムのページのURLが作れます。
版元ドットコム=
"https://www.hanmoto.com/bd/isbn/" & ISBN

ボタン設定で「URLを開く」を設定すると、Filemaker Goのアプリ内ブラウザで表示されます。
Amazonに比べるとアプリが起動することもなく、シンプルに書影が表示されるので小画面に適してると思います。

ISBNコードが入力された時点でリンクは生成されるので、手入力せずともリンクをストックしておくことができます。気になった本のリストをメモ的に残しておくのに使えます。
今回はここまで。次回は各項目の自動取得について書こうと思います。
以下にここまで作成したFilemakerデータを公開します。デスクトップ版のソフトを持たない方でも、iOSアプリで動きますので、雰囲気はつかめると思います。
この記事が気に入ったらチップで応援してみませんか?

