
【海外記事】トランプとハリスのWEBをリデザインしてみた3
今日もこちらの記事を読んでみます。なお、画像も以下から引用します。
前回まではトランプとハリスのWEBをツールを用いながら検証し、結果筆者はトランプとハリスのWEBをそれぞれ10点満点中3点と4点という評価をくだしていました。
ちょっと今回の記事だけ読んでもわかりづらい部分もあるかと思うため、まず前段の内容を軽く読んでいただけたらと思います。
今回は筆者によるそれぞれのWEBのリデザイン案についての話になります。
本日もよろしくお願いいたします。
ヘッダーをリデザインしてみよう
私のリデザインの目的はWebサイトの全体の雰囲気を残しつつ、上記の要素について改善をしていくことでした。私はそれぞれに20分以内でリデザインしてみようということを決めました。
これは私の普段のリデザイン仕事のプロセスとは異なっています。これはすでにあるものについて手早く改善を行うものです。
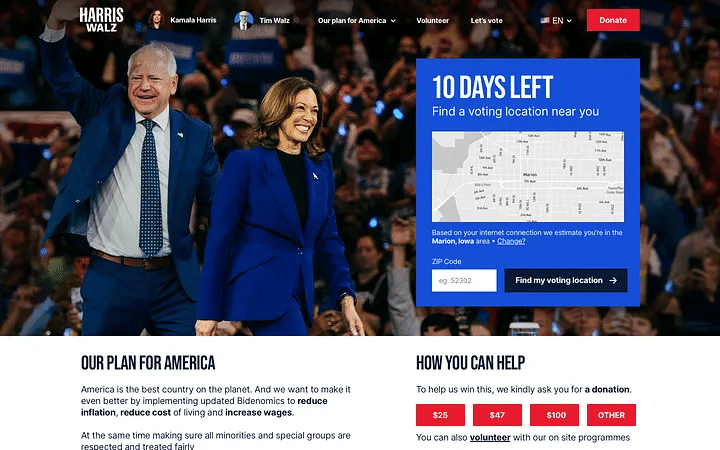
ハリスのWebサイトのリデザインを載せてみます。

見ての通りですが、両候補が彼らの支援者の群衆を背景に見せるような写真であったために、私はヘッダーの写真についてはそのままにしました。これはいい写真です。また、使いやすさを改善するために青いボックスは右側へ移動させました。
詳細を見ていく前に、トランプのWebサイトのリデザインも見てみましょう。

トランプのWebサイトは特筆に値する悪いデザインであり、私はヘッダーを抜本から変更させました。スローガンは残しつつ、写真は別のものを探しました。なぜなら、スローガンでは直接「あなた(you)」と言っているため、私は彼が徴収を指さしている写真を選択しました。暗めの背景は残しましたが、ぼやけた写真の代わりにアメリカ国旗にしておきました。また、トランプのトレードマークでもある赤いネクタイに変更しました。
では、ここから2つのデザインの詳細について見ていきたいと思います。
私はクラシックな1120px幅レイアウトに32pxのグリッドと64pxのカラムを使いました。これは全体として美しく、読みやすいランディングページを作るのに最も汎用的なアプローチです。

推察
カマラ・ハリス
私はナビゲーションのリデザインに取り掛かりました。ロゴは左にし、多くの人々にとって自然な配置にしました。そして私はサブメニューから「候補」の項目を分けました。もし候補者プロフィールがメニューの中で見やすい位置(最初の選択肢)にあれば、それらをドロップダウンの中に隠す必要はなくなるでしょう。最も良いのはこれらを前面中央に置くことで、写真も一緒に配置しました。

下のサイトにある「Issues(主張)」という言葉②はネガティブで、やや企業的な意味合いもあります。私はこの言葉を「Our plan for America(アメリカに対しての私達のプラン)」という言葉に置き換え、また元々良くデザインされていたサブページへたどり着けるようにドロップダウンも追加しました。

言語選択は現在選択されている言語を表示させました。③
また、丸いボタンはWebサイトのロゴにも一般的な信頼感を与えるコミュニケーションのスタイルにおいても適さないと感じたため、Webサイト全体を通して四角いボタンに統一させました。

現在のWEBサイトの最も大きな目的は投票のための登録を行ってもらうことです。そういうわけで、私は長くて混乱をきたすようなコピー④を削除し、同じ意味合いでありながら、短く、ユーザーに何を求めているのかを明確にわかるような文章に直しました。
⑤のマップには人々により詳細な情報を与えるために作りました。ここには投票所の場所を赤いピンで示せればと考えています。投票所の場所に関してはIPアドレスを取得することで見つけることを想定しており、ユーザーにはその設定を手動で切り替える手段を示しています。⑥
郵便番号入力フィールド⑦は正しい長さで、ボタンには明確なCTAが続いています。「Search(検索)」という言葉の代わりに「Find my voting location(あなたの投票所を探しましょう)」という言葉を添え、別のページに行くことを示すために矢印マークもつけました。

ドナルド・トランプ

初めにヘッダー①にロゴをシンプルにし(ハリスのキャンペーンに似たものにし)、カルーセルの代わりにここのページのビデオへアクセスできる明確な政策に関するサブメニューを追加しました。②
ヘッダーの右側④にはハリスのサイトと同様に言語選択ボタンを配置しました。ここに言語選択ボタンがあるのが多くの人にとって望ましいものだと思ったからです。トランプの場合はすでに赤いボタンがWEB上にありましたが、他の要素と競合しないようにそれを枠線ボタンに変更しました。ホバーすることで赤い塗りつぶしのボタンに変化することを想定しています。

私はこのキャンペーンのスローガンの一つであるテキストを始めに追加し⑤、引用文自体のフォーマットを変更しました。写真の大統領はユーザーに向けて指をさしているものに変更し、メッセージの内容とリンクするものにしました。(直接「あなた」を指さしているイメージです)
メインボタンの「Contribute」の赤色はそのままにしましたが、矢印は中に入れました。補助的なCTAである「Volanteer」はミュート状態にし、矢印もなくしました。
私はまた⑧のように、ページの折り返し地点からはみ出すようにフォームボックスを追加し、ユーザーがもっとスクロールするように促しました。

私はメインヘッダー下のコピーライトは残しましたが⑦、投票者の共感を呼ぶのに必要な言葉を目立たせるようにハイライトさせました。
右側にはボタンの上にわかりやすいCTAを作り、フォームも少しわかりやすく修正して追加しました。
まとめ
2つのWebサイトは、今世紀中の中でも多くの注目を集めている選挙の一つとして考えるなら驚くほどに粗悪なデザインでした。このことはSNS時代を考えると、WebサイトはそのSNSをバックアップするためのものであってそこまで意味のあるものでもないのかもしれないと言えるかもしれません。
私は選挙運動のWebサイトデザインが有権者の意思決定に影響を及ぼすとは考えていません。ここでのエクササイズは、私がWebデザインをどのように評価しているのかを見せるためのものでした。もしあなたが自分が行っていることがわかっているなら、すぐにそれらもまた改修することができるでしょう。
感想:ユーザビリティ観点で、Webサイトはもっとよくなる
ブログを最初見たときは実際にどんなレベルの改善が行われるのかと思いながら見ていたのですが、ユーザビリティ観点での問題がいくつも内在しており、それらを改善することで確かにWebサイトとしての品質がより高まっていることがよくわかりました。
その上、筆者も述べていた通り当初のWebサイトの雰囲気を大きく変更することなくこれらの改善がなされているため、こういった細かい部分へのデザインの配慮はどんな場合においても適用させるべきものなのだと感じました。
記事の中でも述べられていましたが、Webサイトが選挙活動に及ぼす影響度はそこまで高くはないのかもしれませんが、全体のメッセージを損なわないかたちでデザインのクオリティ高まるのであれば、こういった改善というのはぜひ取り組むべき施策に感じました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
▼X:noteの更新などをお伝えします▼
https://twitter.com/yamashita_3
▼YouTube:初心者向けデザインYouTubeやっております▼
▼ポートフォリオ▼
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

