
【海外記事】全UIデザイナーが知るべきカラーテクニック
本日はこちらの記事を読んでみたいと思います。なお、画像も以下から引用しています。
本日もよろしくお願いいたします。
色を加えることは簡単ですが、プロダクトに対してブランドカラーを適用させる際、それがどれほど難しいことであるかがわかるでしょう。
1.概要
木であろうが花、蝶、あなたのペットであろうと、あらゆるものはそれ固有の色を持っています。同様にあなたの製品や会社や組織も自身の主義主張を示す色を持っており、それらはブランドカラーとして認知されています。
色はデザイン業界の中でも重要な要素として認識されています。プロダクトをデザインする際に、あなたはスタイルやタイプフェイス、アイコンやコンポーネントなどと同じように色に対してのガイドラインを参照することでしょう。
この記事で私はプロダクトをより魅力的なものとするために、どのようにUIに色を適用させていくのかについて話していこうと思います。
2.UIを活き活きとさせるメインカラーのヒント
様々な画面サイズのデバイスへ展開するプロダクトをつくる際、一貫性があって親しみやすいスタイルガイドを作成することをおすすめします。それを用いて各種デバイスのUIへ展開させていきましょう。
もちろん一貫性のある色使いはその中でも重要な要素です。過剰な色彩はユーザーの目を疲れさせ、うるさい印象のデザインにしてしまいます。
これらを克服するために、メインカラーを選択し、その彩度や明度を調整してコンポーネントに適用させると良いでしょう。結局、単純なモノクロではつまらないでしょう?下の例を見てみてください。

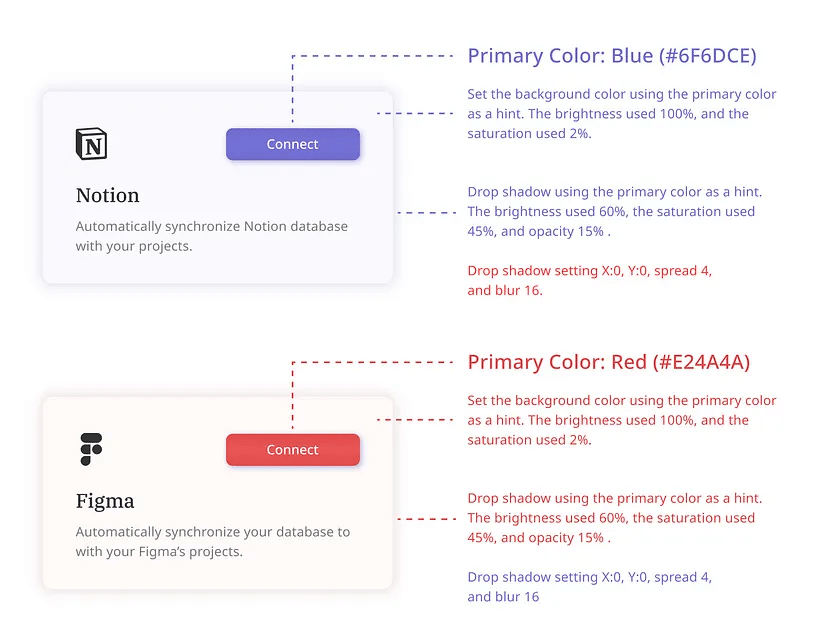
カードUI(青)のコツ
Primary Color: Blue (#6F6DCE)
ヒントの背景色にはメインカラーを配置。彩度は100%で、明度は2%。
ヒントの背景色のメインカラーにドロップシャドウを適用。彩度は60%で明度は45%、透明度は15%。ドロップシャドウの設定はオブジェクトの中央からぼかしの値を16にして適用。
カードUI(赤)のコツ
Primary Color: Red (#E24A4A)
ヒントの背景色にはメインカラーを配置。彩度は100%で、明度は2%。
ヒントの背景色のメインカラーにドロップシャドウを適用。彩度は60%で明度は45%、透明度は15%。ドロップシャドウの設定はオブジェクトの中央からぼかしの値を16にして適用。
3.グラデーションの背景色の使用
リアルなUIに見せるために、メインカラーを使って色相を8~12ptにしたり、もしくはあなたが好きな色相に変化させて適用させてみてください。
これによってあなたのUIがより目を引くものとなることでしょう。

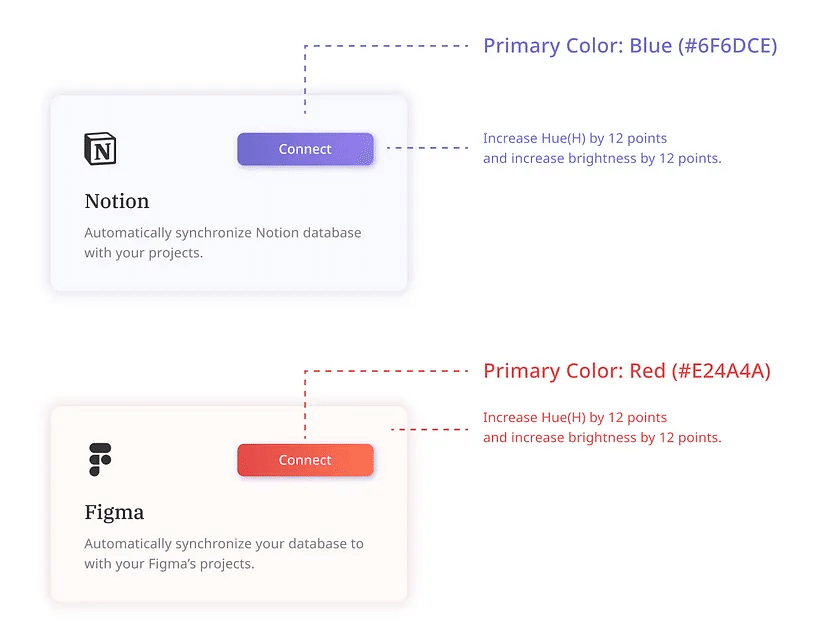
カードボタンUIにおけるグラデーションカラーのコツ
グラデーションカラーは左にメインカラーそのままの色を設定し、右にはリアル感と魅力を出すために色相や明度を変えた色を設定してグラデーションを検討しましょう。
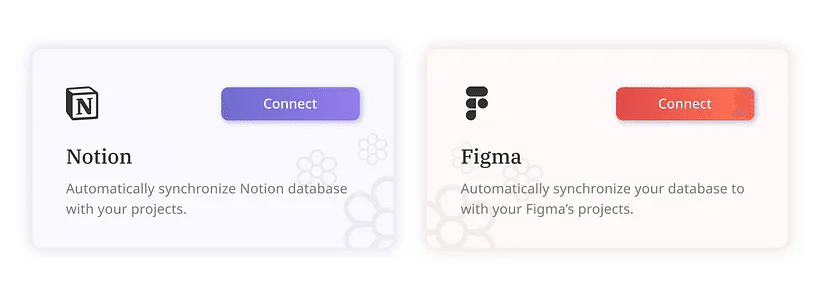
4.背景にちょっとしたテクスチャーを入れてみよう
テクスチャーはあなたのUIに新しい香りを生み出してくれるものです。
企業の中には、彼ら独自のパターンガイドを作っているところもあります。UIやグラフィックデザイナーとして、これらのパターンや背景のテクスチャを用いながらプロダクトのデザイン新たな雰囲気を生み出すようチャレンジしてみください。
テクスチャを加える際は他の要素の邪魔にならないようにし、全体のテイストやブランドイメージを既存しないように配慮しなければなりません。使いすぎると見た目がうるさくなってしまいます。

5.まとめ
色はあらゆる業界、特にデザイン業界の中で極めて重要な役割をもっています。プロダクトを生み出す際は、正しいブランドカラーの選択が強力なアイデンティティの確立に必須なものです。さらに、色のルールや心理学を理解することは色を選択する上で必要なものになります。これまで述べてきたようなポイントを適用させ、あなたのプロダクトのユニークさや創造性を向上させるようにしましょう。
あらゆる色の選択は感情や認知の向上に大きな影響をもたらすため、賢く使うことで魅力的なUIを生み出すことができます。デザイナーとして色の効果についての知見を深めることは単に見た目の魅力を向上させるだけでなく、ユーザーが末永くプロダクトに対して愛着を持ちながら付き合い続けてくれることを実現させます。ぜひこの色の秘密をUIに適用させ、あなたの創造性を輝かしいものとしてください!
感想:施策の方針だけでなく細かい設定値まで指定してくれた記事
何回か続けて色に対しての記事を読んできたのですが、こういう単なる施策だけでなく、ぼかしや色の色相に対しても具体的な数値を用いて例を説明してくれる記事は貴重に思いました。
どういうことをすればいい、とわかっていても実際にデザインに落とし込もうとするとどうのようにディティールを設定すればいいのかわからず、施策の効果を十分に発揮できないようなことが往々にしてあったりしますが、ここではそういったパラメータ値の参考も指定してくれているので非常にわかりやすい記事のように感じました。
ただ、それぞれの色が人の感情にどのような作用を及ぼすのか、などの議論はここではなかったため、そういった知見などは別の場所で蓄えつつ、この記事にあるような施策を検討してみる必要があるかなぁと思いました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(お気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

