記事一覧
freeCodeCamp 20min challange Day 15
本当はfreeCodeCampだけで完了させたかったのですが、あまりにもJavaScriptとNode.JS+Expressの知識がなさ過ぎたので、その知識をつけるために寄り道をしようと思いました。
Amazonで"JavaScriptでのWeb開発"という本があったので、明日からはそちらから題材を探して進めていこうと思います。※タイトルはそのままで。
今のところ、変数とか完全にさらっと流して
freeCodeCamp 20min challange Day 14
14日目。
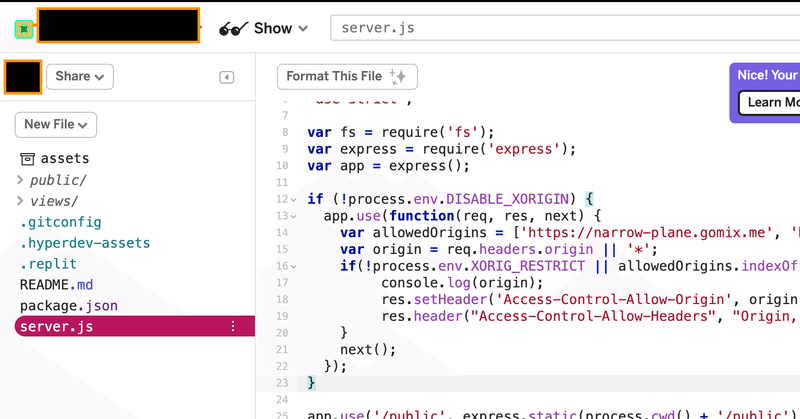
expressのRouterとMiddlewareのところではまりました。
freeCodeCampの説明を読んでも、直接解決にはならないので、Expressのドキュメントを読む所からスタートです。
特に難しくなさそうなので、また明日チャレンジします。
では、また
freeCodeCamp 20min challange Day 13
Nodeの続き、最近のノードの記述方法を完全に無視して初心者になったつもりで、ガンガン進めていく。意外に忘れていて、復習になるところもありました。
HTML CSSよりもはるかに進みが遅いのは、学びが足りないせいなのだと思っています。これが半年とか一年続けられると深い学びになりそうで、ある程度覚えたら、何か便利なAPIを作れるようになればいいなと思ったりしています。そもそも、HTTPがわからなか
freeCodeCamp 20min challange Day 12
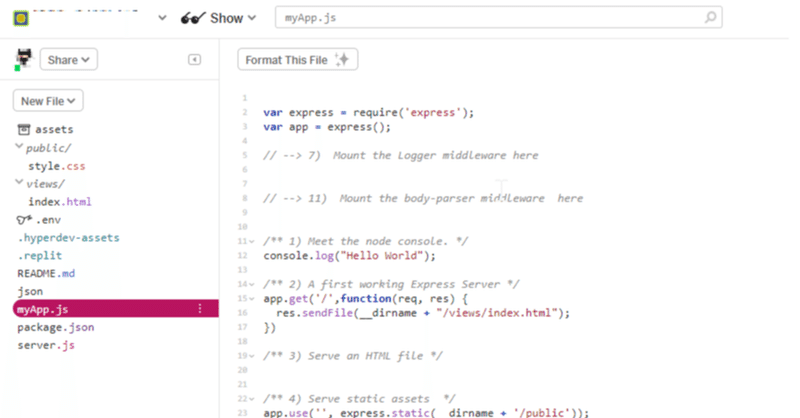
そういえば、フロントを考えるというよりも、サーバーサイドの勉強をした方が良いのではないかということで、レスポンシブデザインをするまえに、下記のAPI and Microserviceの学習を先にすることにしました。
最初は、npmパッケージの使い方ですね。え、これ必要かな?とおもいますが、とりあえず、ここの流れにしたがってやって行こうかなと思います。
コードを提出するには、ソースコードを公開し
freeCodeCamp 20min challange Day 11
ルーチンが一度出来上がると、他のルーチンもうまくいき始めた気がします。XXをしないと寝れないという感覚になってきますね。このノートを使ったルーチンのやり方は結構好きです。
というわけで今日もfreeCodeCampを20分やってみるチャレンジをしました。
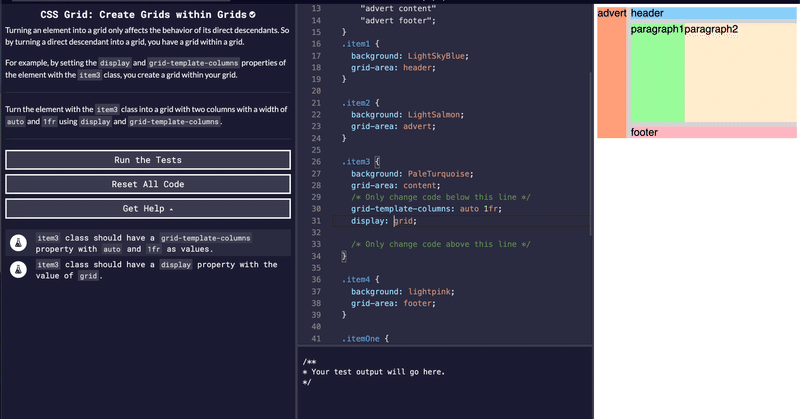
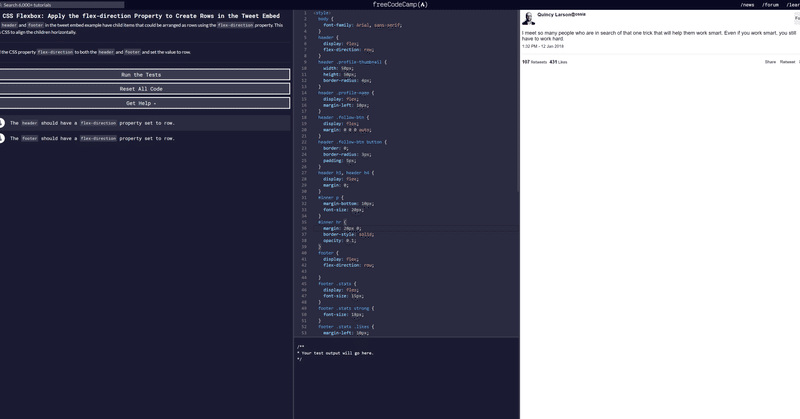
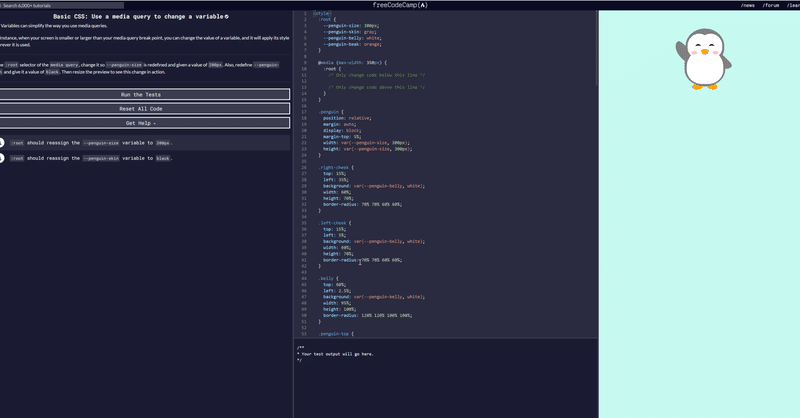
CSSにはGirdという仕組みがあります。Gridを使うとコンテンツの配置がうまくいくようになるのと、端末の解像度に応じてcontent b
freeCodeCamp 20min challange Day 10
もう10日目ですね。早いですね。maruです。
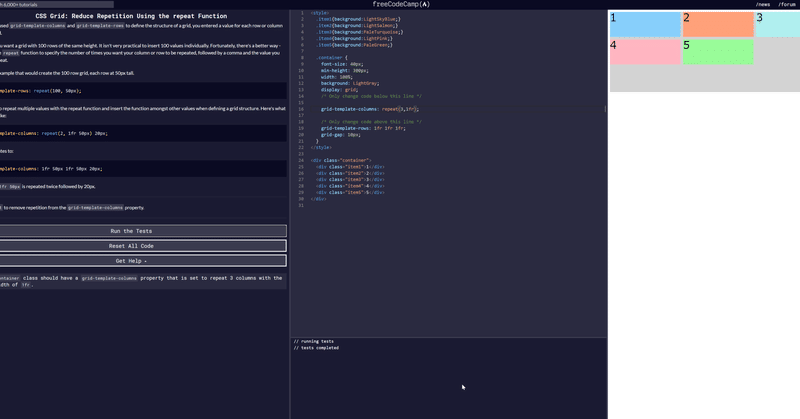
今日は、flex Property関連のところとCSS Gridのところをやりました。CSS Gridは箱を自由に並べられるのが、結構楽しいです。
あと、gridでも使えるrepeat関数があったりするので、有効活用できるとよいかと思います。
明日は、今日までに学んだことでresponsiveなWebページを作っていきます。どこかに提出してそれ
freeCodeCamp 20min challange Day 9
少しずつ記憶が薄い部分が出てきたので、今回以降は、何度かやっていく必要があると感じました。
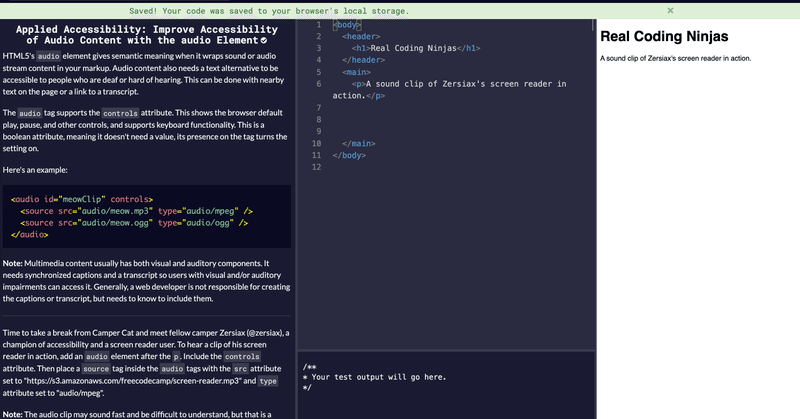
今日は、アクセシビリティの途中から、レスポンシブのところ、flexboxについて、今日の内容はそこまで深くなかったのですが、途中引っかかる箇所が出てきたので、そこで時間がかかりました。
明日は、flex-xxxxxプロパティについて学びます。
flexプロパティが終わると、CSS Grid、Respo
freeCodeCamp 20min challange Day 8
今日も連続してfreeCodeCampやっていきます。Maruです。
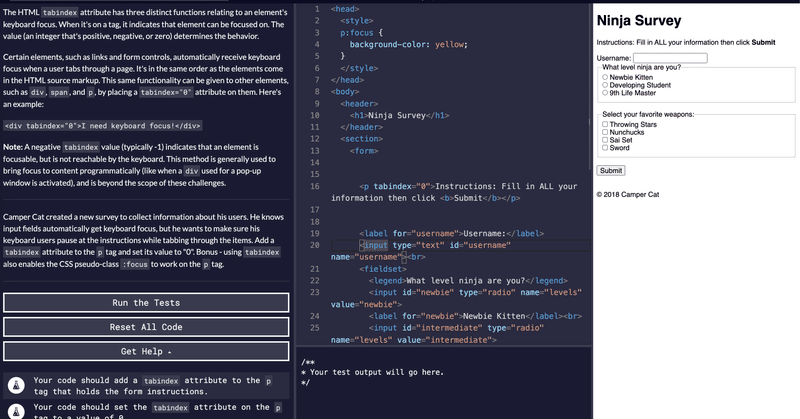
今日もアクセシビリティの続きをやっていきます。HTML5で追加されたタグやアトリビュートの使い方など、少しずつ知らない内容が増えてきています。というのも、HTMLをまともに触ったのが10年ほど前までで、それ以後たいして触っていないこともあり、まったくついて行けてない状況です。例えば<figure>というタグは知らなかったし、<
freeCodeCamp 20min challange Day 7
今日もサクサク進めていきます。Applied Visual Designの単元をcompleteしました。昨日紹介したとおり、CSSとHTMLを使ったアニメーションについてです。単純に、まっすく移動するだけではなく、効果的な視覚効果をうむために加速を調整できたりできます。※言葉で、伝えるのが難しい。
あとは、アニメーションの細かい調整など、アニメーションを繰り返し動かすために"infinite"
freeCodeCamp 20min challange Day 5
継続することは、それほど、難しくないと感じるのは、自分が好きであることが大きいと思います。こうやって好きなことをする時間が取れるのは、幸せなことでしょうね。というわけで、Basic CSSはCompleteです。
次の単元では、テキストを正しい位置に配置したりする練習が続きます。結構地味なコーディングなのですが、後半になると、CSSを使った動きのあるWebページ作りに入ります。動きのあるWebペ
freeCodeCamp 20min challange Day 4
今日は、集中してサクサク進めたかんじがあります。いつも使っているWindowsのデスクトップではなく、Macを使って作業を行いました。
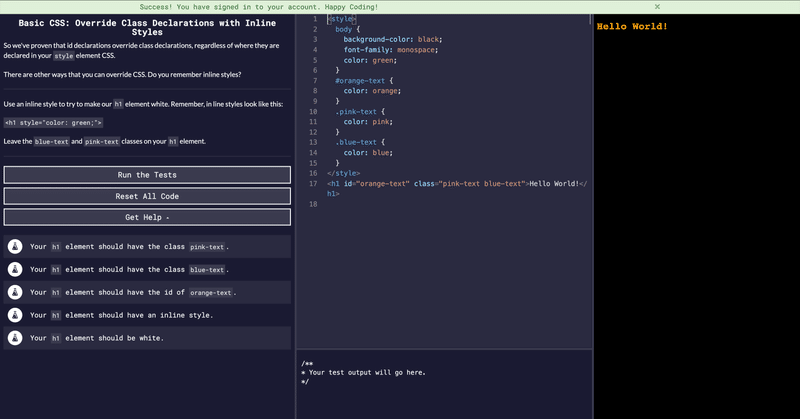
HTMLのstyleを使わずに、classやidに対してCSSから操作を行うところを学習中と行ったところでしょうか。
CSS44単元あるうちの29単元が完了しているのペースとしてはいい感じです。ちなみに、このコースは、300時間で達成コースです。
CSS
freeCodeCamp 20min challange Day 3
今日やったこと。
1. googleフォントの利用
2. ラジオボタン、チェックボックスのデフォルトでチェックする"checked"の利用
3. formの中のvalueの設定
4. Styleの変更
5. CSS Classの作成と利用
ここまで割とサクサク進んでいるのは、前提となる知識があるからだと思います。
Progateでやってきたことを思い出しながら、HTMLの単元が終わってCS