
freeCodeCamp 20min challange Day 11
ルーチンが一度出来上がると、他のルーチンもうまくいき始めた気がします。XXをしないと寝れないという感覚になってきますね。このノートを使ったルーチンのやり方は結構好きです。
というわけで今日もfreeCodeCampを20分やってみるチャレンジをしました。

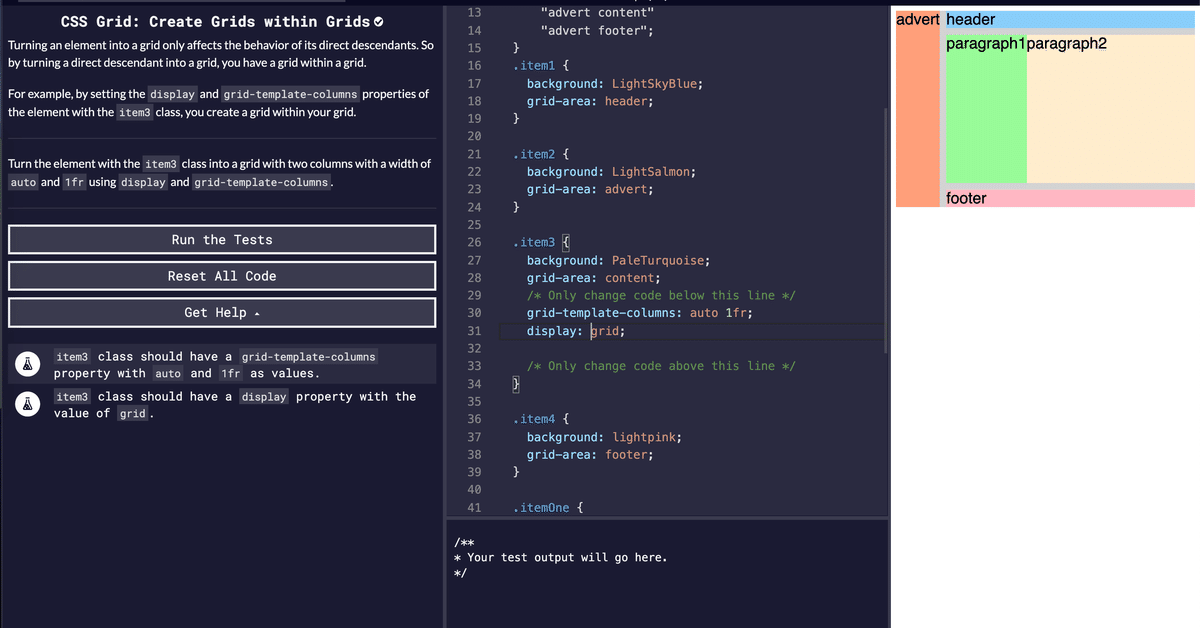
CSSにはGirdという仕組みがあります。Gridを使うとコンテンツの配置がうまくいくようになるのと、端末の解像度に応じてcontent block=Gridを操作できるようになります。パソコンとモバイルで見え方を変えたりですかね。
その他,Gridを使っているものでいうと、例えば、Spotifyなどのデザインがまさにそれっぽいですし、他のSlackなんかのアプリケーションもそのような気がします。
明日からはいよいよ、自分でresponsibleなページを作っていきます。一日20分では終わらないとおもうので、数日に分けてできれば良いかなと思っています。

では、また!
