
freeCodeCamp 20min challange Day 3

今日やったこと。
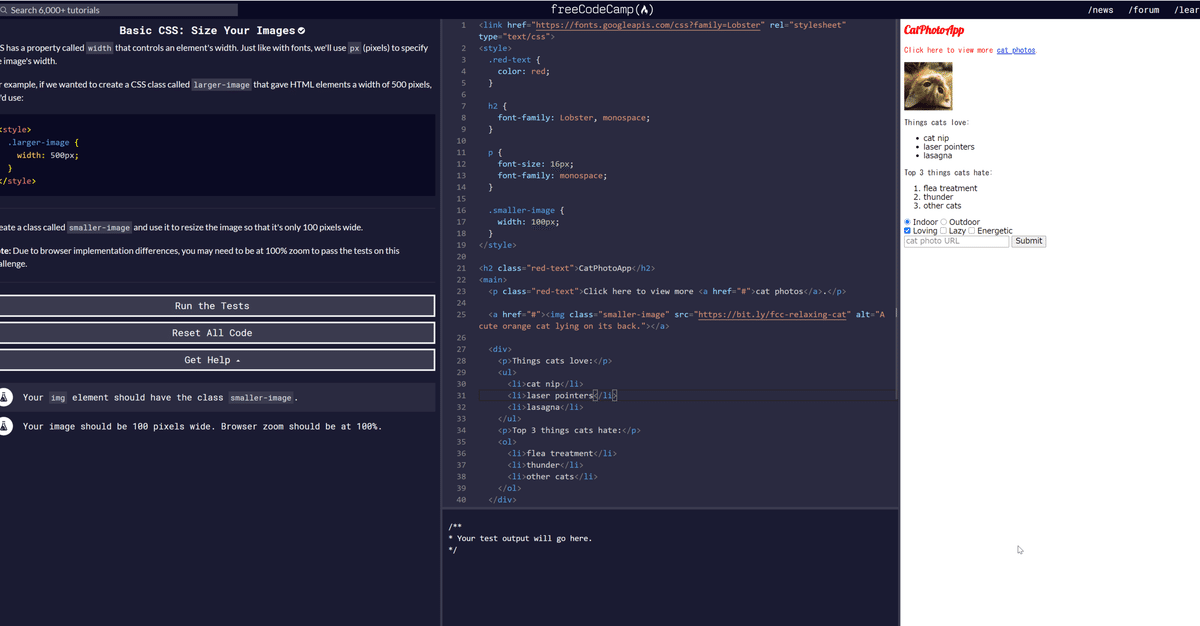
1. googleフォントの利用
2. ラジオボタン、チェックボックスのデフォルトでチェックする"checked"の利用
3. formの中のvalueの設定
4. Styleの変更
5. CSS Classの作成と利用
ここまで割とサクサク進んでいるのは、前提となる知識があるからだと思います。
Progateでやってきたことを思い出しながら、HTMLの単元が終わってCSSの単元に差し掛かっているところです。ここまでできると簡単なポートフォリオページが作れそうですね。
最近だと、静的サイトジェネレーターを使えば簡単にできるので、そちらでサクッとでもいい気がしているので、ちょっと週末にでもかじってみようかと思います。

今日は、ここまで!
