パワポでできる!?複数のGIFアニメを並べてGIF化
前回のGIF化
以前、noteに貼れるGIFアニメの限界について検証した。
noteでは、複数のGIFアニメを並べて表示できないので、パワポを使って複数のGIFを並べて1個のGIFにしてみた。
今日のGIF化

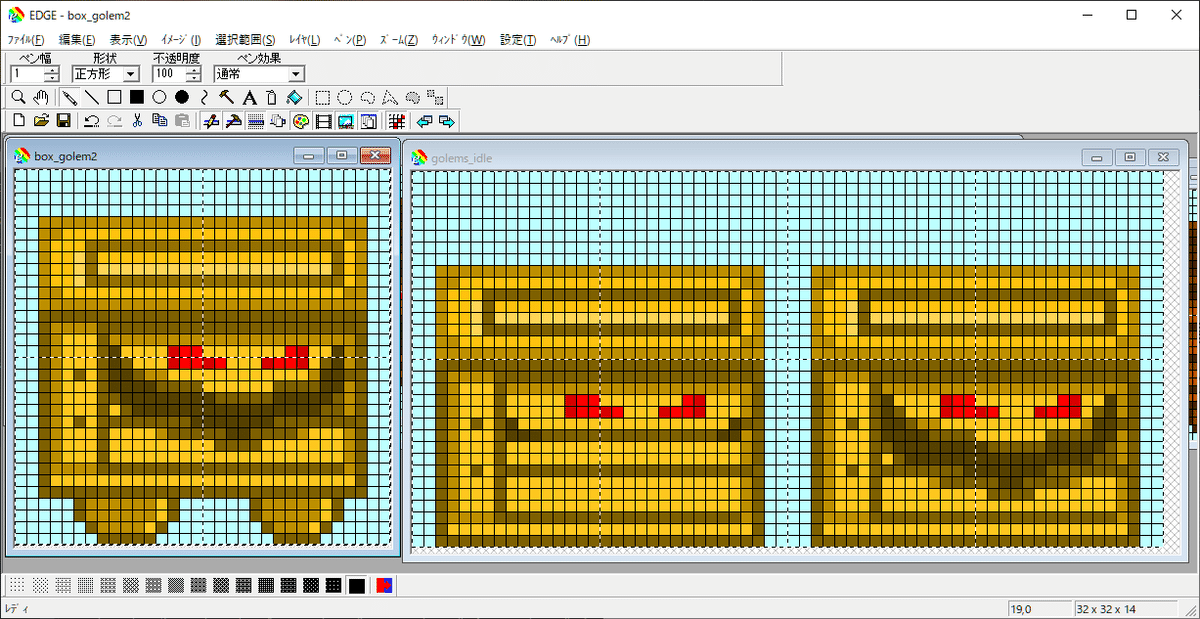
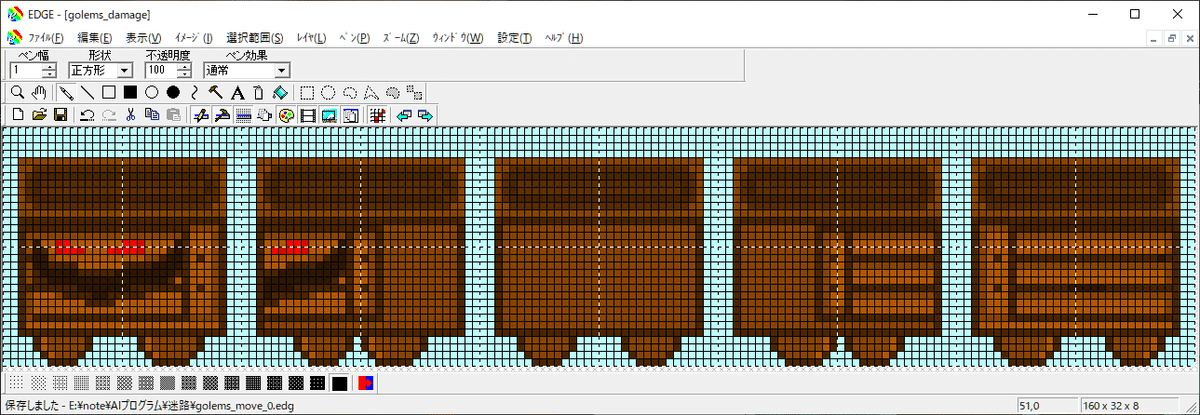
ドット絵ツールはEdge
可視レイヤーのアニメーションをチェック
Edgeはデフォルトだと編集中のファイルだけしかアニメーションしない。
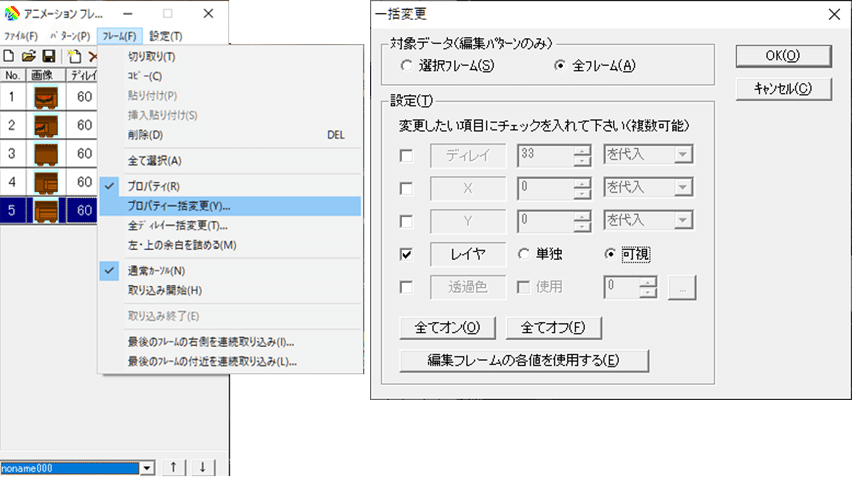
顔や足などの一部のパーツやエフェクトは別レイヤーにした方が作りやすいがアニメーションするたびに可視レイヤーを重ねるのが面倒くさかったが、「アニメーションフレーム>フレーム>プロパティ一括変換」の中で、レイヤの単独と可視を変更できた。やった!


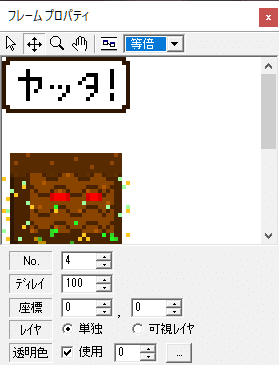
フレームプロパティで個別に設定も可能

ゴーレムのアニメーションを差し替え
ゴーレムのアニメーションはジャンプだったり、目をパチパチしたりで、インコみたいに形が変わらないので修正も楽々。
待機、移動、ダメージをコピペで作る
待機
・待機は目をパチパチじゃなく口を開閉して笑うように修正


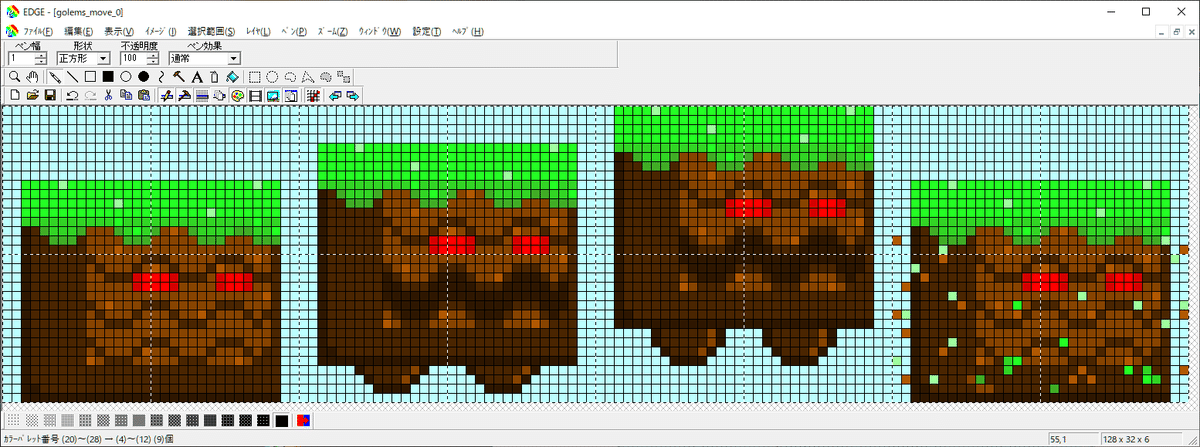
移動&鬼プレス
・移動は3パターン目まで、鬼プレスは4パターン目までを使用
・鬼プレス時の草や土の飛び散りを多めに修正


ダメージ
・回転する時に顔を無くして分かりやすくしてみる


パワポで複数のGIFアニメを同時に保存
Edgeで複数のアニメーションを同時に再生するのは手間がかかる。
他のアプリを調べてみたが簡単にできるものがない。
パワポなら、できるがシートのサイズがデカすぎて、小さいGIFだと余白が多くなりすぎる。と思い込んでいたが、シートを小さくすればええやんけ!
普通のサイズで32x32のGIFを表示
普通のパワポのシートサイズだと、32x32のGIFはこんな感じ。
これでアニメーションGIFで保存しても使い物にならん。

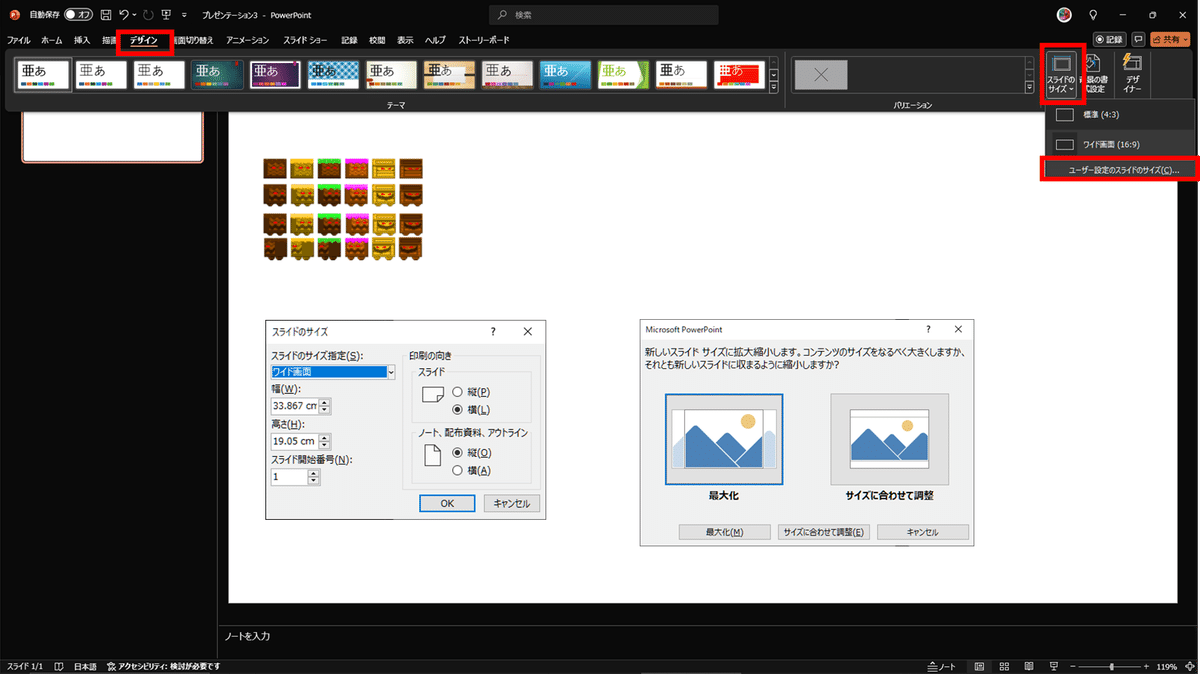
シートサイズを変更
①「デザイン>スライドのサイズ>ユーザー設定のスライドサイズ」を選択
②スライドのサイズを変更(最低2.5㎝x2.5cm)
③最大化を選択
※32x32のキャラだと1キャラ1x1cmぐらい
※画像を置いたままやるとズレるので先にシートサイズを変更した方が良い

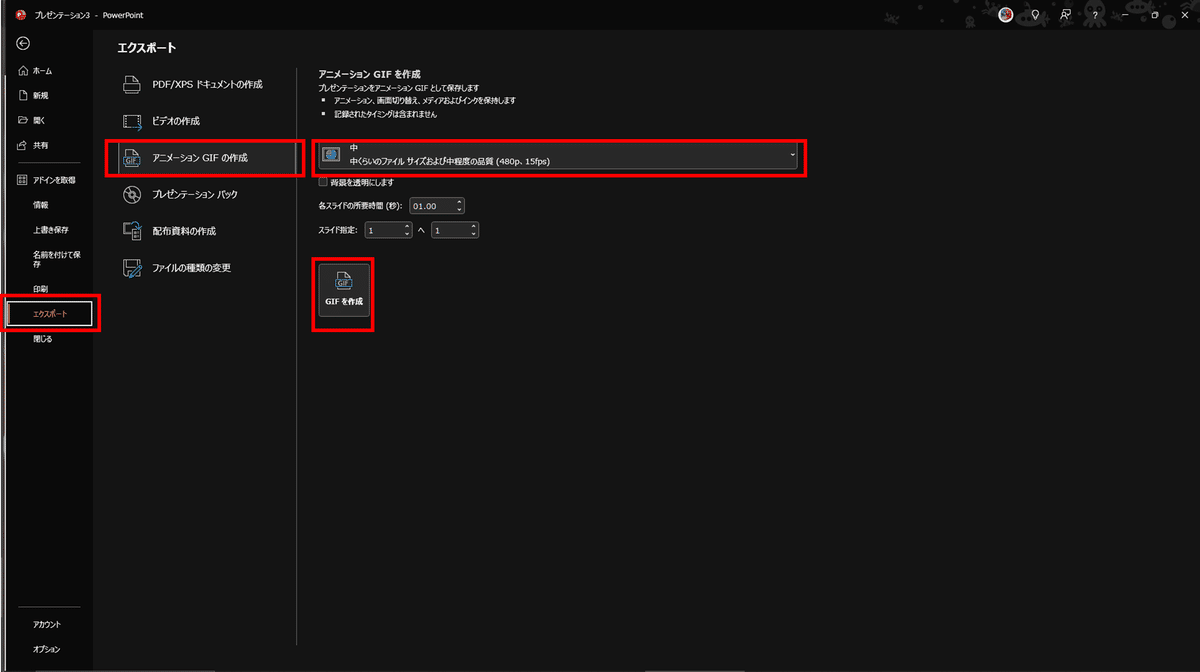
複数のGIFアニメをシートに並べて保存
①今回は6x4キャラ並べるので、シートサイズを6x4cmに設定
②GIFアニメを並べていく
③「ファイル>エクスポート>アニメーションGIFの作成」でサイズを中にしてGIFを作成をクリック

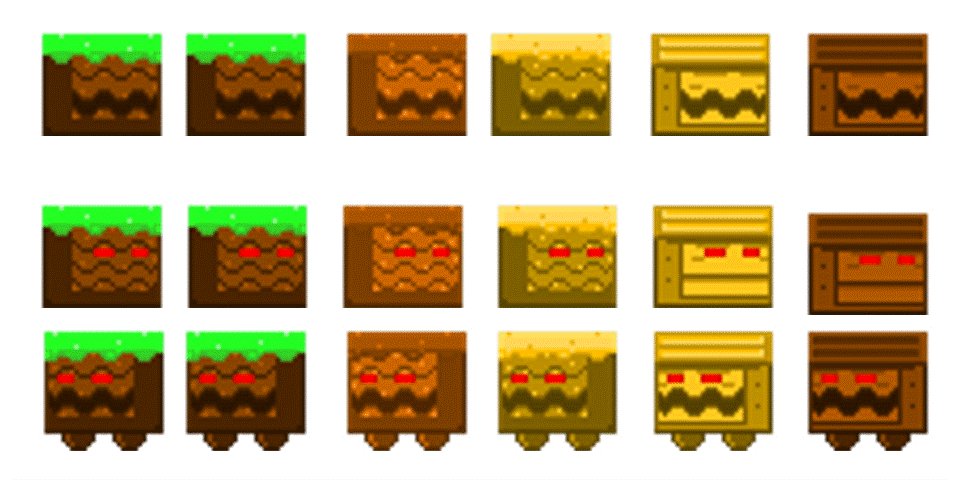
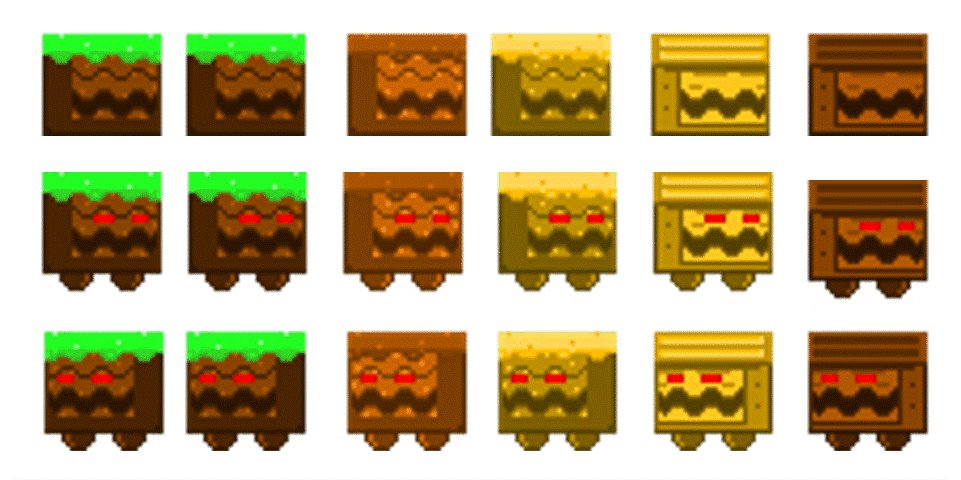
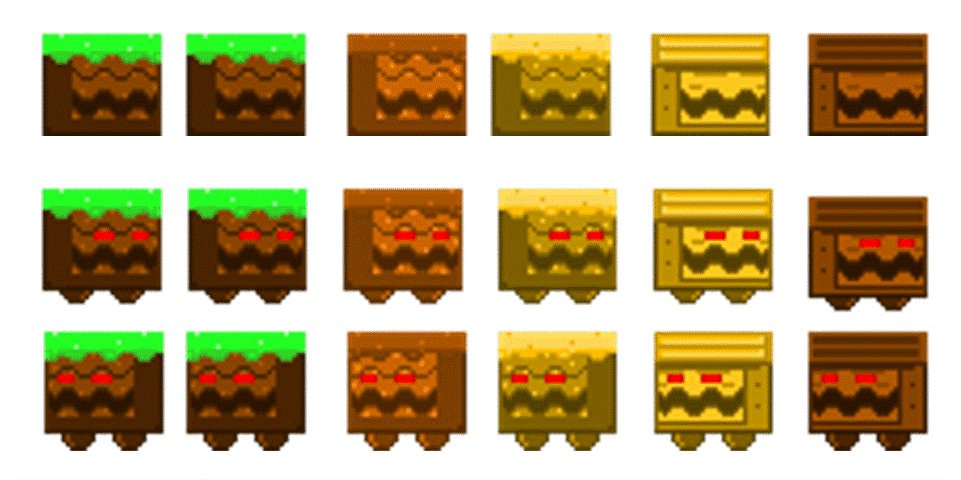
複数GIFアニメーション

できた!

今日はおしまい。
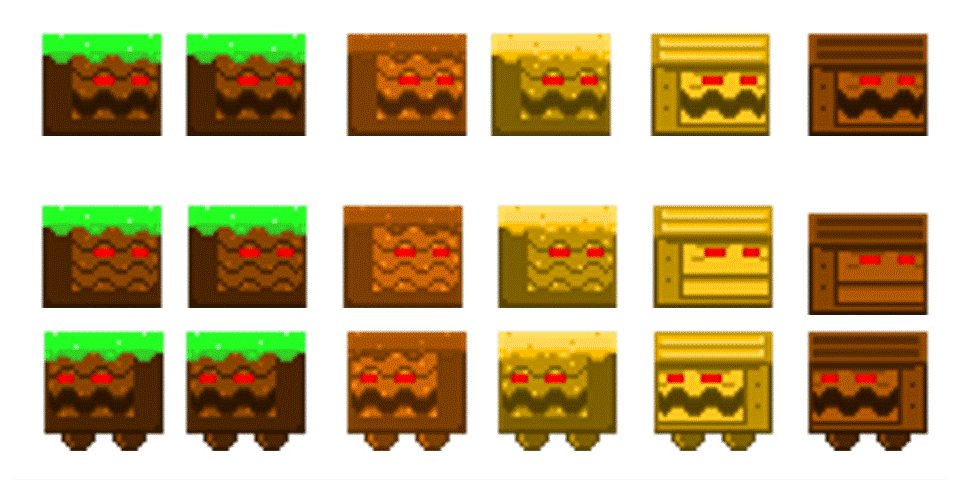
今日の没
箱は何度も作り直したが、あんまり変わらなかったな。
微妙に目や口の位置を変えたり、ダメージアニメーションを3パターンから5パターンに変更した。
ああ、もっとうまくなりた~い!