
GODOT DOCS シグナル
前回はキャラの操作を学びました。
今回は、シグナルについて勉強します。
前回のコードを前提にするとのことなので、そちらを見てください。
シグナル ボタンでストップ&ゴー
ボタンを作る
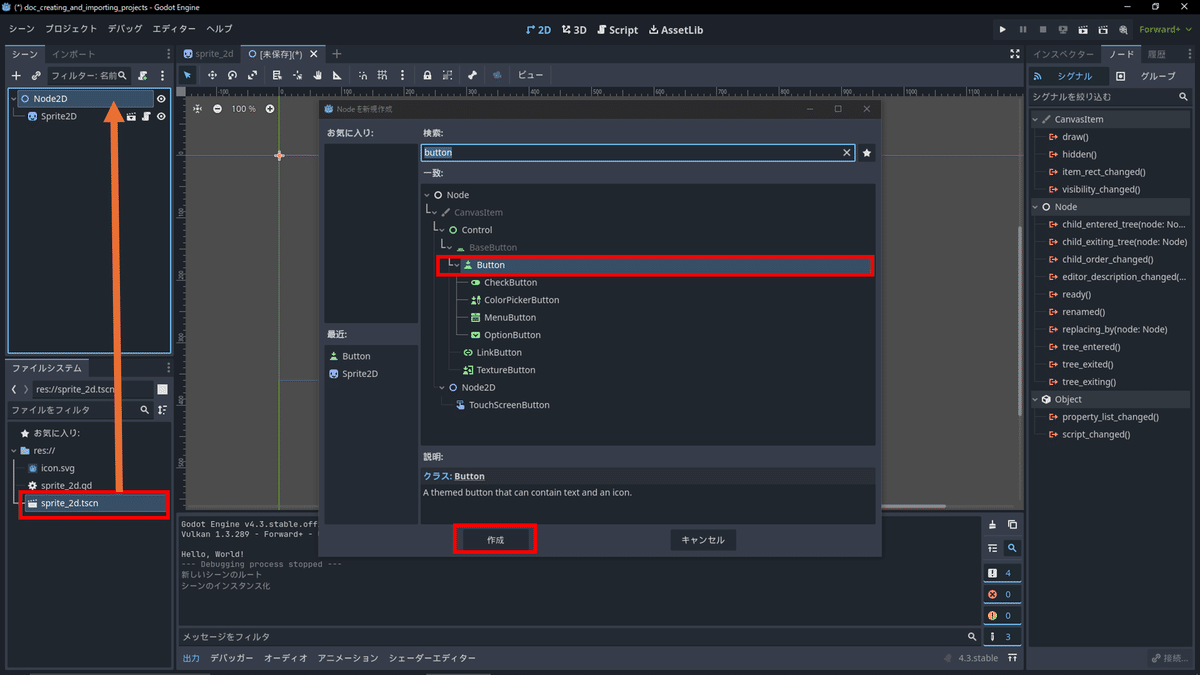
+を押すと新しいシーンが作れます。
今回は、左のウィンドウから2Dシーンを選びます。

そうすると、Node2Dが作られます。
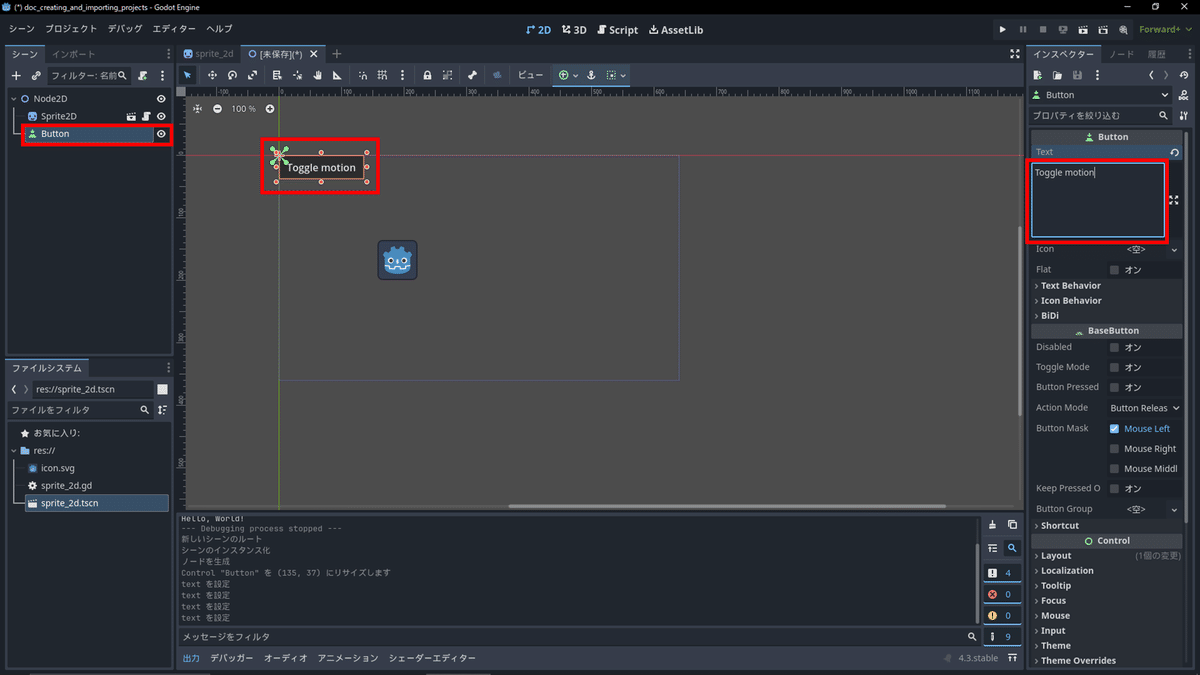
そこに、前回作ったsprite_2d.tscnをドラッグし、更に、もう一つButtonをNode2Dの子ノードに追加します。

ButtonのインスペクターのTextの中に「Toggle motion」と入力すると、画面の中にも文字が出現します。

シグナルを接続する
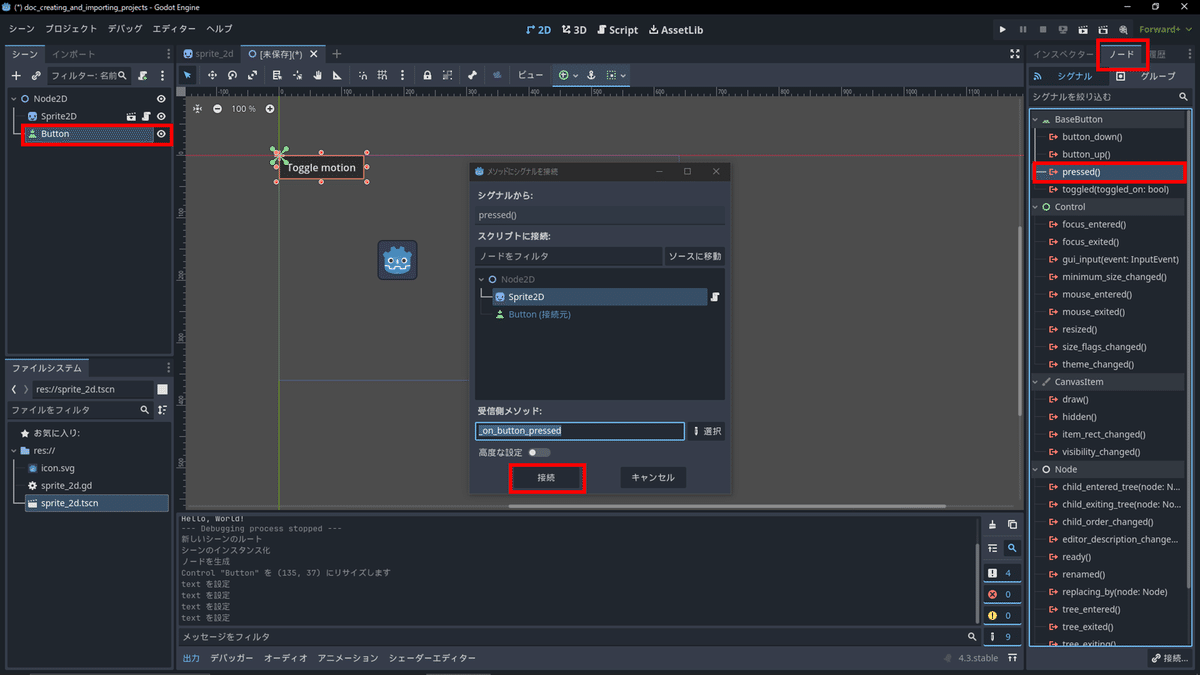
Buttonを選択して、右側のウィンドウのノードタブを押します。
ノードタブの「pressed()」を選択すると、「メソッドにシグナルを接続」がポップアップするので、接続を押します。

スクリプト画面になり、以下のコードが自動で記述されます。
func _on_button_pressed() -> void:
pass # Replace with function body.パスの所を以下に書き換えます。
func _on_button_pressed() -> void:
set_process(not is_processing())更に前回作ったコードをコメントアウトして、前々回作ったコードを復活させるということです。(コメントアウトしておいてよかった)
func _process(delta: float) -> void:
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed # キャラの角速度を定義
position += velocity * delta # 毎フレーム角速度で移動させる
# ここからコメントアウト
#var direction = 0
#if Input.is_action_pressed("ui_left"):
#direction = -1
#if Input.is_action_pressed("ui_right"):
#direction = 1
#rotation += angular_speed * direction * delta
#
#var velocity = Vector2.ZERO
#if Input.is_action_pressed("ui_up"):
#velocity = Vector2.UP.rotated(rotation) * speed
#if Input.is_action_pressed("ui_down"):
#velocity = Vector2.DOWN.rotated(rotation) * speed
#position += velocity * delta
func _on_button_pressed() -> void:
set_process(not is_processing())
前々回作ったのは、自動的に回転移動していましたが、今回は、ボタンを押してストップ&ゴーするみたいですね。
前々回の回転移動

今回のストップ&ゴー

シグナル タイマーでキャラの表示をON/OFF
タイマーでキャラの表示をON/OFF
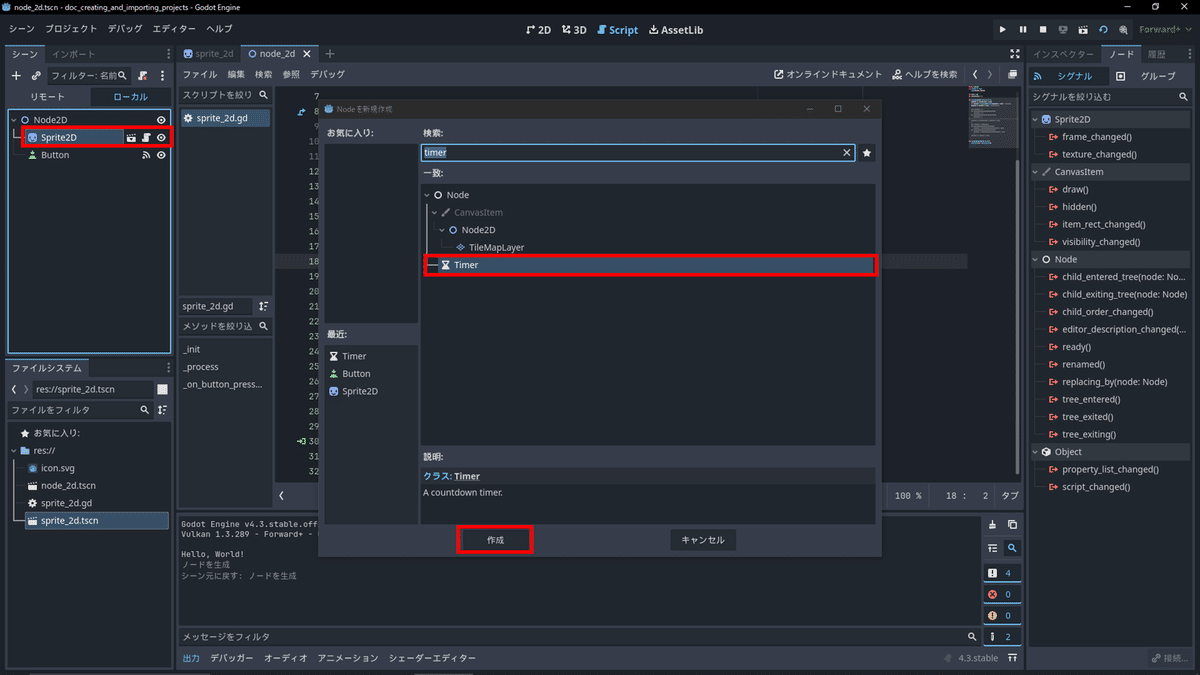
Sprite2Dの子ノードにTimerを追加。

追加したTimerを選択して、インスペクターのAutostartをオン。
その上のWait Timeを変えればタイマーの時間を変えられます。

以下のコードをスクリプトに追記。
※timer.timeout.connect()は、func _on_timer_timeout():で関数を設定しておかないとエラーが出るので注意。
func _ready() -> void:
var timer = get_node("Timer") # TimerとSprite2Dを接続
timer.timeout.connect(_on_timer_timeout) # タイムアウトしたら_on_timer_timeoutを実行
func _on_timer_timeout():
visible = not visible # 時間で表示をON/OFFエディターにはTimer専用音シグナルとしてtimeoutがありますが、エディターを経由せずにコードでシグナルを出す例ですね。
Node2Dシーンを実行すると普通に消えた。WaitTimeを0.1にしています。
無敵の表示などに使えそう。

シグナルの使い方はなんとなくわかってきました。
あとは、実戦練習の繰り返しですね!
とりあえず、頭より手を動かして体で覚えます。
誰かの参考になれば幸いです。
