ドット絵 ゲームに組み込む
前回は、ドット絵のアニメーションを作った。
今回は、実際にゲームで動かしてみる。
使用ツール
ゲームツールは「GameMaker」
ドット絵ツールは「EDGE」
キャラの動作確認
以前に作ったゲームのプレイヤーのスプライトを差し替えてテスト。
GIFアニメーションをインポート

前回作ったGIFアニメーションをGameMakerにインポート。
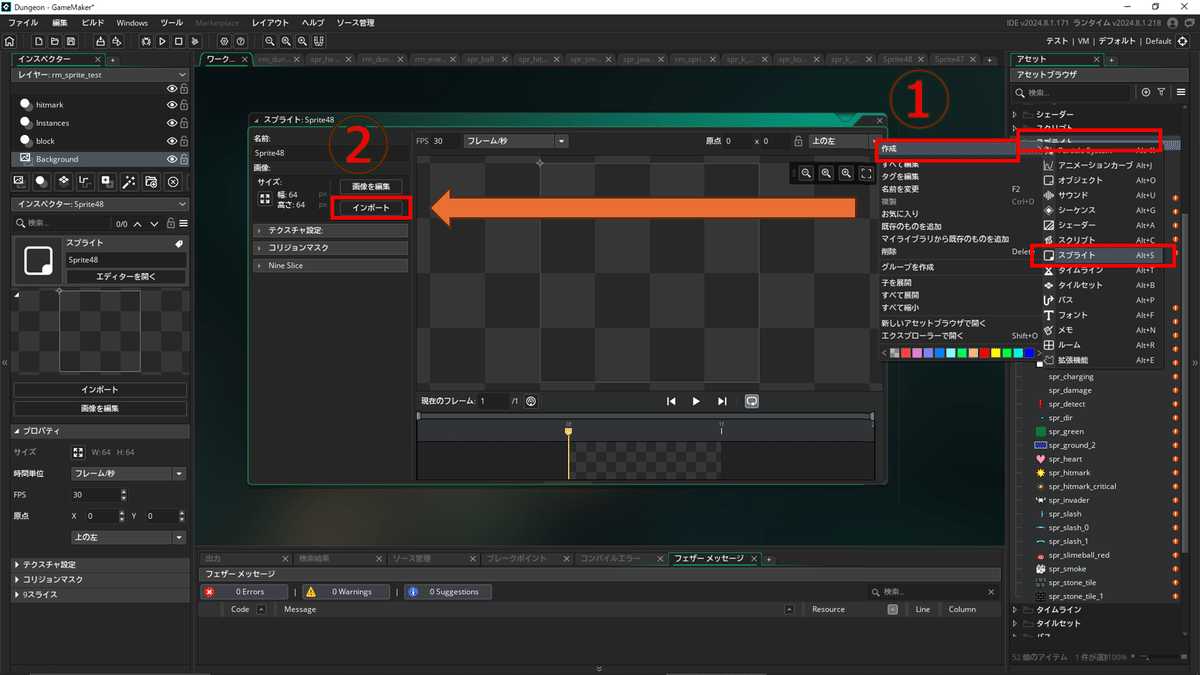
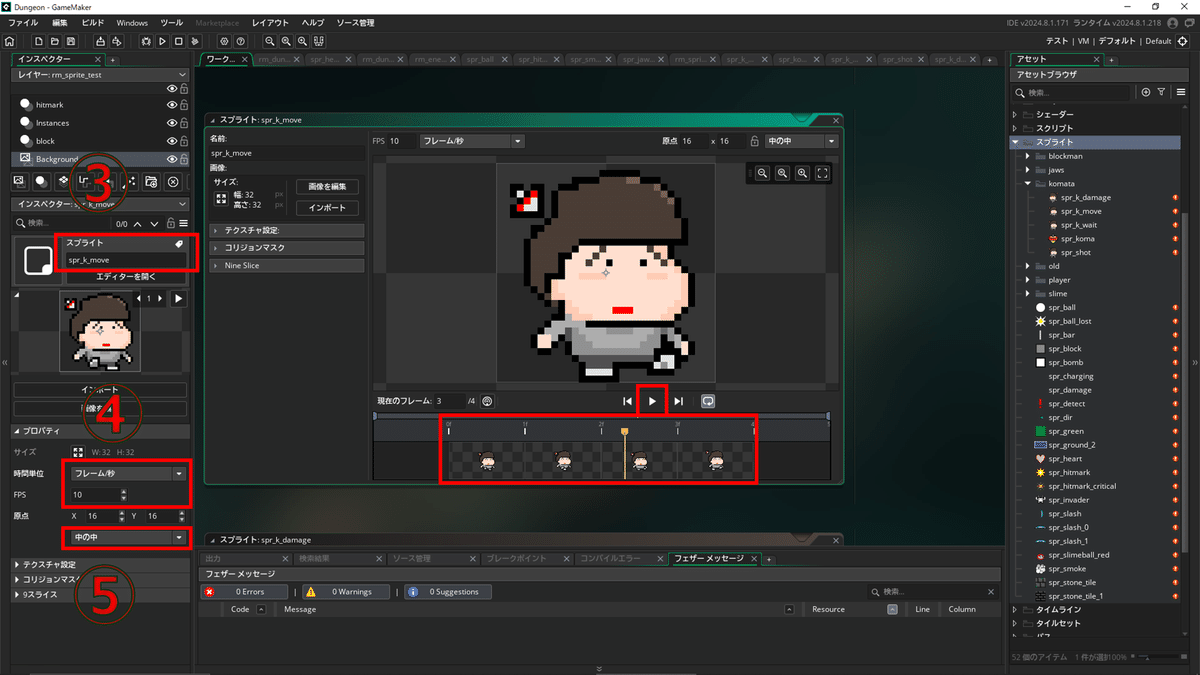
1.「アセット」>「スプライト」で右クリックして出てくるメニューから
「作成」>「スプライト」を選択して新しいスプライトを作る
2.「インポート」をクリックして作ったGIFファイルを選択

※追記
画像の入ったフォルダから、ドラッグ&ドロップでスプライトに直接インポートした方が簡単かも。

3.スプライト名を扱いやすい名前に変更
4.再生しながらアニメーションの速度を調整
5.原点を中の中に設定

こんな感じで、簡単に、GIFアニメーションを取り込んでいける。
攻撃アニメーションの追加
通常攻撃やチャージショット時にアニメーションを変えていなかったので、そのための処理を追加。
攻撃アニメーションが終わるまで再生するコードをAIに聞いてみた。
GameMakerで攻撃アニメーションが終了するまでキー入力を受け付けないようにする方法は、アニメーションが再生中であるかどうかを示すフラグ(変数)を使用するのが一般的です。以下はその実装例です。
実装手順
1.フラグの設定
攻撃アニメーション中かどうかを判定するための変数を作成します (例:is_attacking)。
2.攻撃アニメーションの開始
攻撃アニメーションを開始すると同時に、is_attacking を true に設定します。
3.攻撃アニメーション終了
アニメーション終了時にフラグをリセット アニメーションが終了したら、is_attacking を false に戻します。
4.キー入力の制御
キー入力処理時に、is_attacking が false のときのみ入力を受け付けるようにします。
Create Event(作成)
is_attacking = false;Step Event(ステップ)
if (!is_attacking) {
if (keyboard_check_pressed(vk_space)) {
// 攻撃アニメーションを開始
is_attacking = true;
sprite_index = spr_attack; // 攻撃アニメーションのスプライト
image_index = 0; // スプライトの最初のフレームに設定
image_speed = 1; // アニメーション速度
}
}
// アニメーション終了の判定
if (is_attacking && image_index >= sprite_get_number(sprite_index) - 1) {
is_attacking = false; // 攻撃終了
sprite_index = spr_idle; // 通常時のスプライトに戻す
}拡大表示
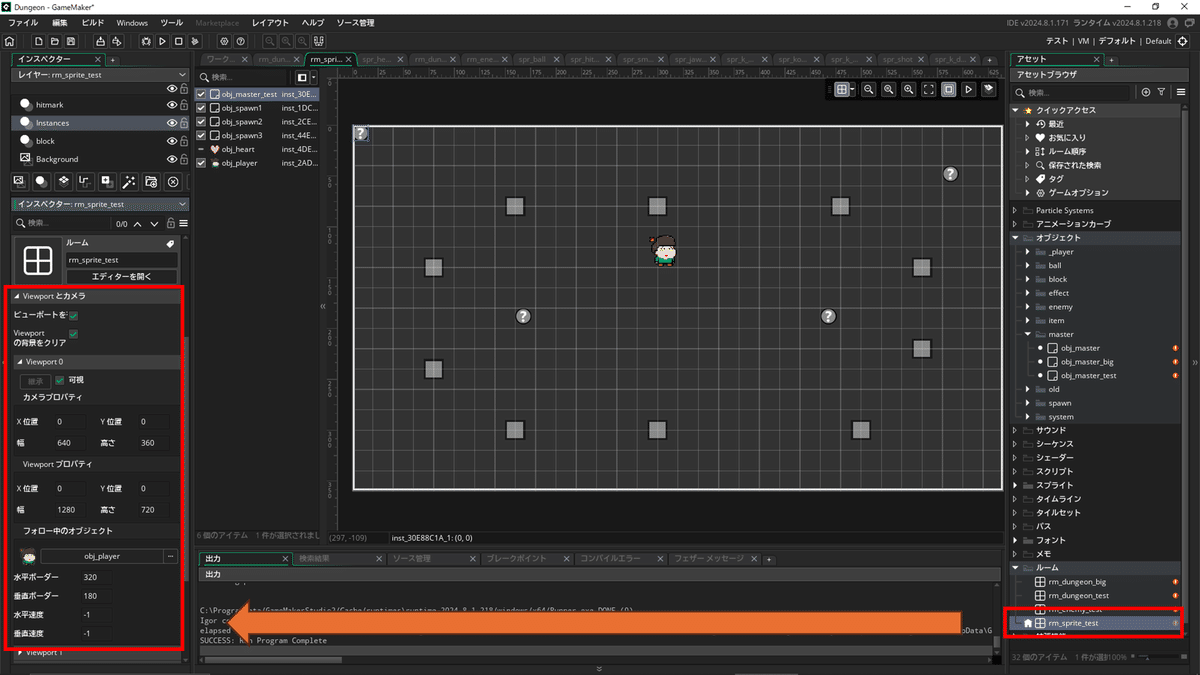
32x32のキャラは小さすぎて見難いので、カメラ機能を使って拡大表示してみる。
1.ルームを選んでインスペクター内の「Viewportとカメラ」を選択
2.「ビューポート」と「Viewportの背景をクリア」をチェック
3.カメラプロパティにステージのどのぐらいを映すかを設定
今回はステージが狭いため全ステージの幅640x360を入力
4.Viewportプロパティに1280x720として2倍拡大表示に設定
5.フォロー中のオブジェクトにプレイヤーを設定

色やアニメーションを調整
ゲームに出して見て色やアニメーションを調整。
プロポーションが四角過ぎたので少し丸くしてみたが下手は変わらん。
まあ、すぐに上手くなるわけじゃないと言い聞かせることが大事。





ゲームで組み込んだ感じはこんな感じ

結論
GIFアニメーションを簡単に取り込めて超便利