
GODOT DOCS はじめてのスクリプト
前回から、GODOTドキュメントに従って勉強しています。
今回は、はじめてのスクリプト作成を勉強します。
今日のハイライト


スクリプトの練習
Sprite2Dノードにスクリプトを書く
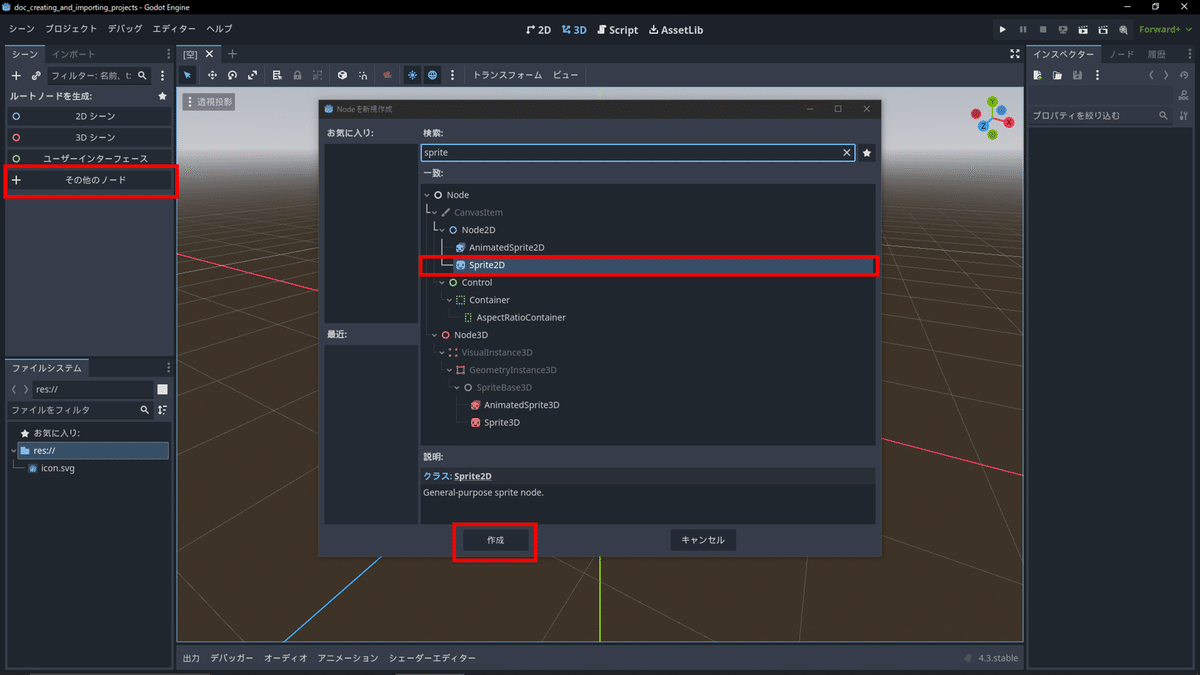
新しいプロジェクトを作成した後、Sprite2Dというノードを作成します。

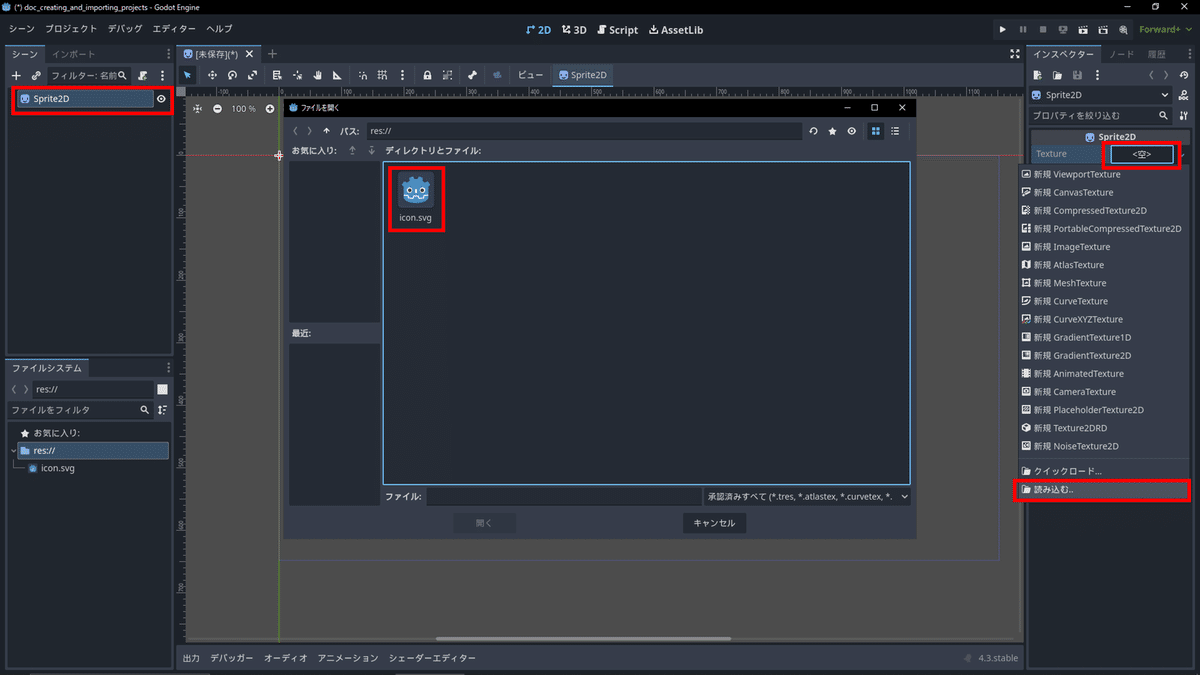
Sprite2Dをクリックして、インスペクターの<空>をクリック。
プルダウンメニューの一番下の「読み込む」をクリックすると、ウィンドウがポップアップするので、icon.svgをクリックします。

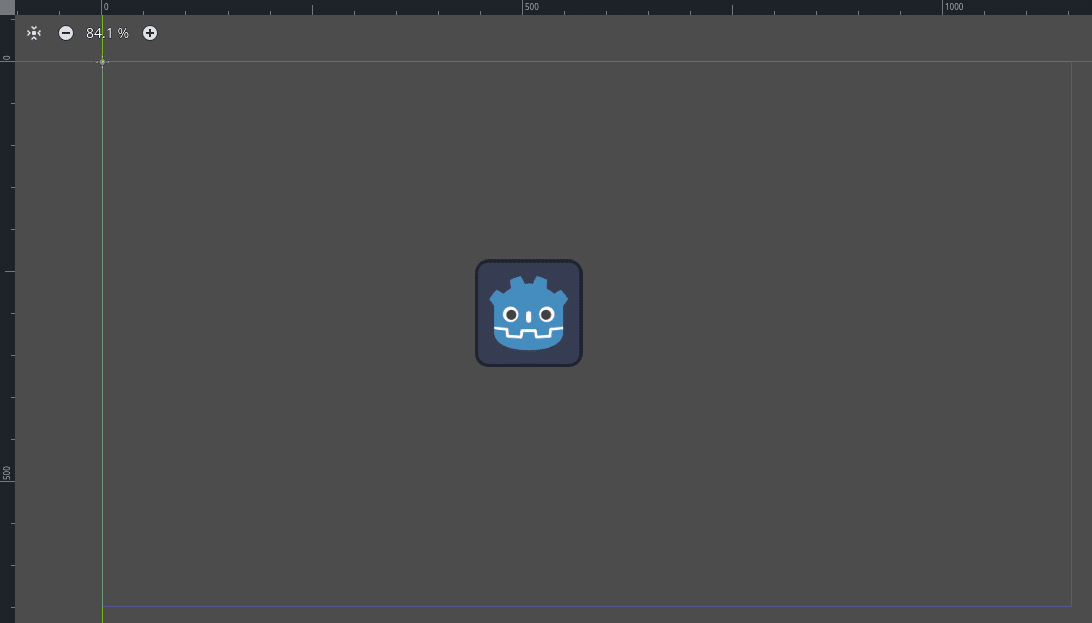
画像をドラッグして画面中央に配置します。

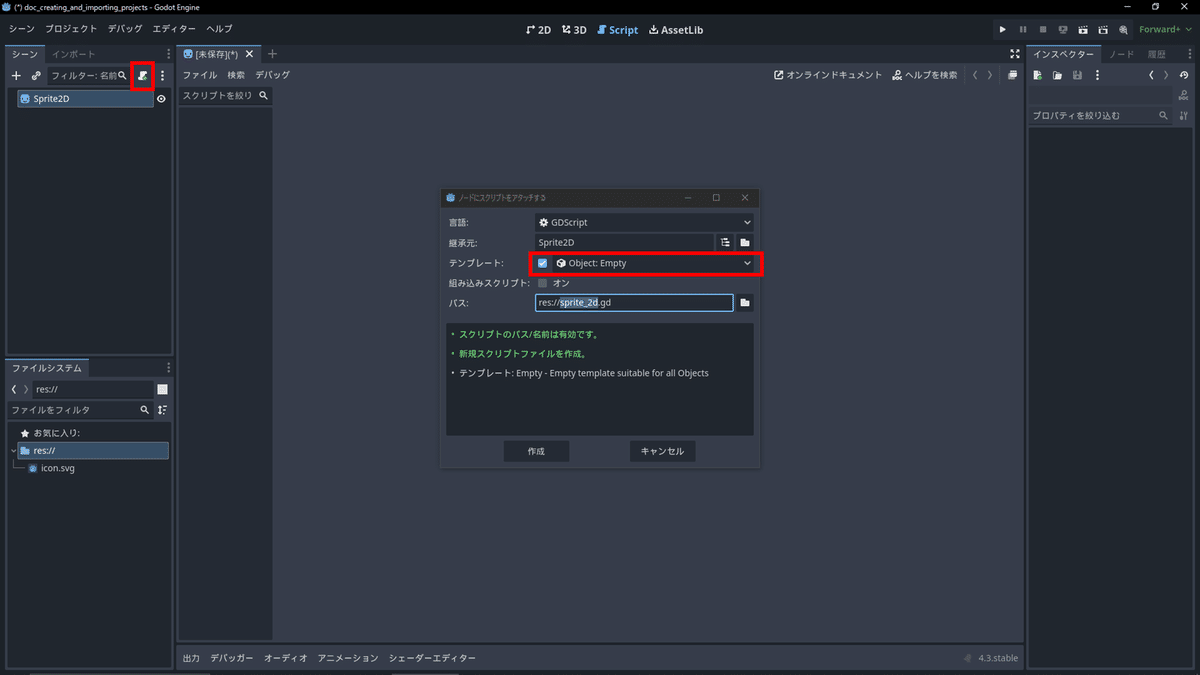
Sprite2Dの上のスクリプトマークをクリックすると、「ノードにスクリプトをアタッチする」がポップアップします。
その中のテンプレートをObject:Emptyにするらしいです。
デフォルトだと、テンプレのコードが書かれた状態なので、初心者向けに空欄にしてるのだと思います。

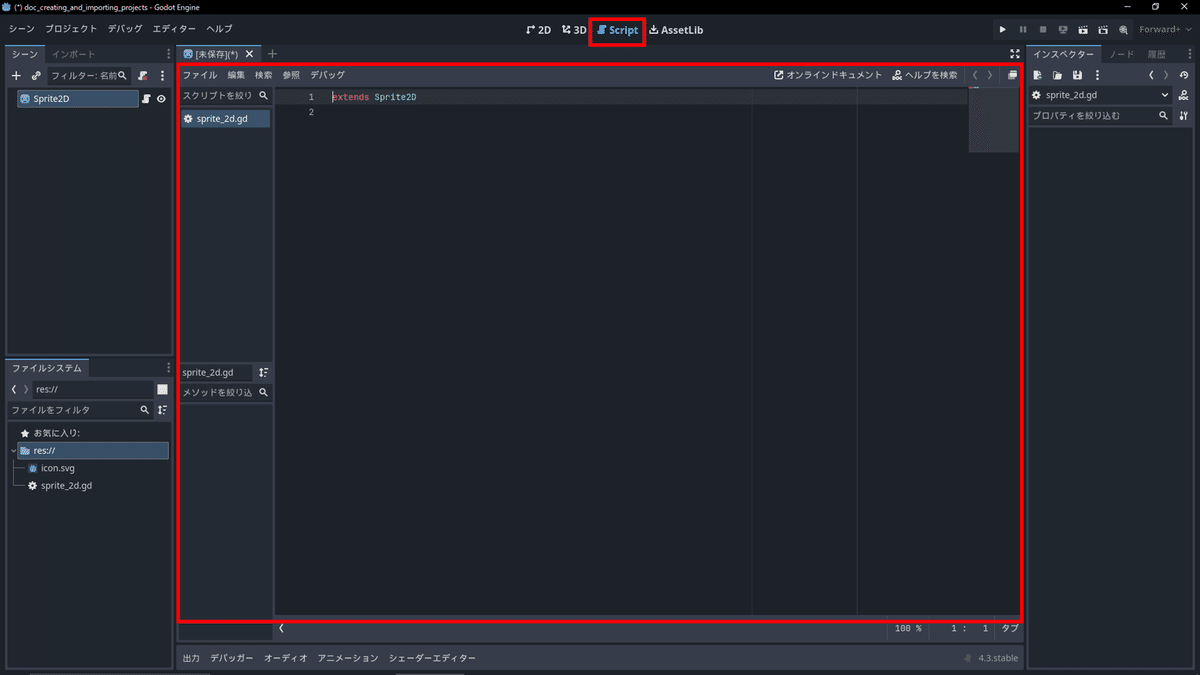
そうすると、画面がスクリプトモードに変化します。

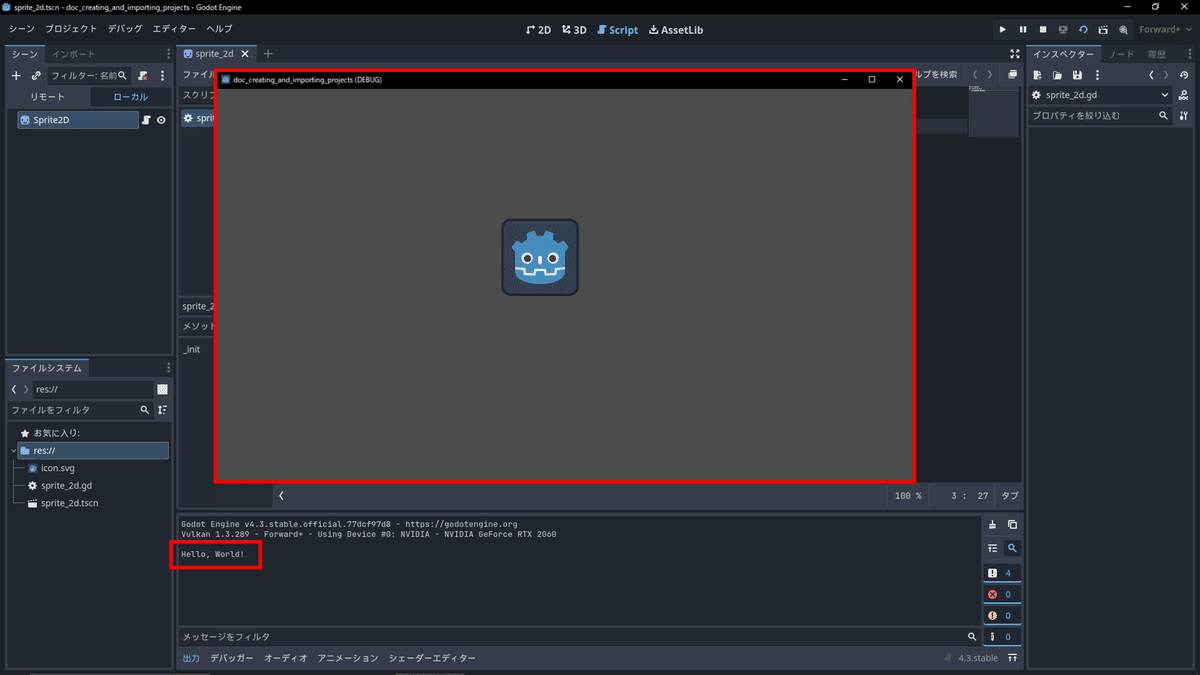
func _init() -> void:
print("Hello, World!")上記のようにコードを記述して「F6」か「シーンごとに実行」でシーンを実行すると、アプリ画面にキャラが表示され、下の出力画面に”Hello, World!”が表示されました。
やはり、最初のスクリプトはハローワールドだなー。

キャラを回転移動させる
var speed = 400 # 移動速度
var angular_speed = PI # 角速度
func _process(delta: float) -> void: # 毎フレーム進行処理をする関数
rotation += angular_speed * delta # 毎フレーム角速度で回転するfunc _process(delta)は、プロセス処理をする関数で、この下に記述したものを毎フレーム実行してくれるようです。
ここでは、毎フレームキャラを回転する形になるようです。
Tips① #でコメント
#をつけるとコメントをつけられます。
コードをコメントアウトする場合は、コードの前に#をつければ処理しなくなります。GameMakerとかでは、// がコメントの記述だったのでクセありますね。
Tips② コードの初めと終わり
他のゲームエンジンでは、コードの終わりを;を打つことが多かったのですが、GODOTでは何もつけない代わりに、先頭のタブの位置で見分けているみたいです。funcの最後には、:をつけるというのも他と違います。
この辺、複数エンジンを使う時に混乱しそうです。
指が最後に;を打つ感じになってしまっています。
シーンを実行すると回りました。

回転移動
func _process(delta: float) -> void:
rotation += angular_speed * delta
var velocity = Vector2.UP.rotated(rotation) * speed # キャラの角速度を定義
position += velocity * delta # 毎フレーム角速度で移動させるさっきのコードの下に、上のvar以下のコードを記述すると回転移動になりました。

記述方法が他のエンジンと違うので混乱しそうだなあ。。。
まあ、GODOTが使いやすそうなら、これだけにしようと思います。
使いにくければ、他のエンジンに戻ればいいさ。
基礎から過ぎて誰かの参考になるのかな?
少なくとも基本をやり始めてからバグ地獄に陥ってないので、自分にはあってそうです。
基本からやった方が早いと思った方は一つ一つやりましょう!
