
落とし穴 落とし穴を作る
前回のドット絵
前回までは、地面や影などを作ってきた。
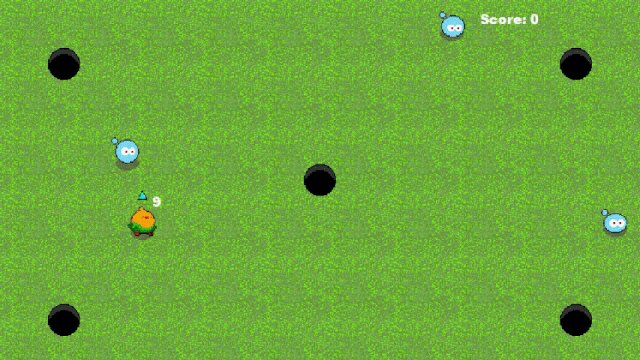
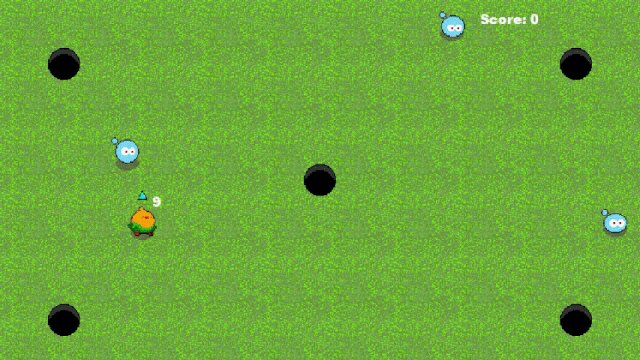
今回は、ステージギミックの中でも簡単な落とし穴を作り、穴に敵を落とすビリヤード的なアクションゲームを作る。
今日のドット絵


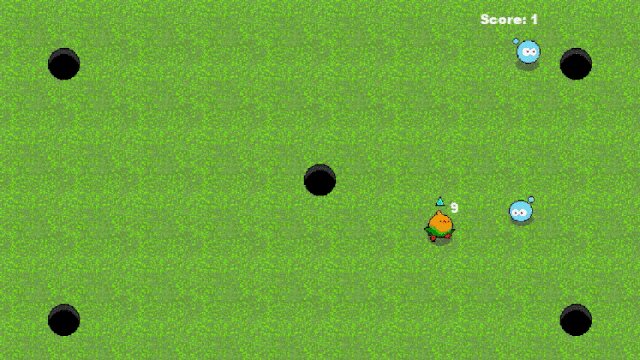
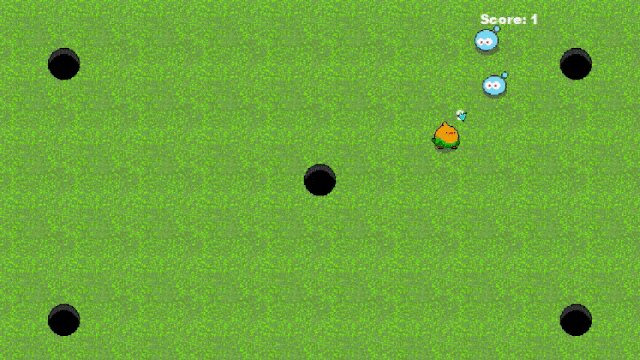
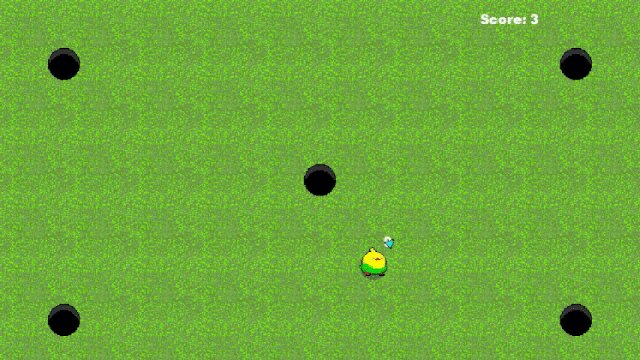
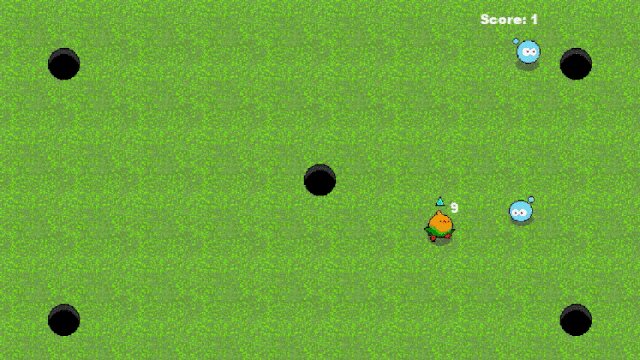
今日の見どころ 「落ちろ!スライム!」

落とし穴の想い出①:ゴールデンアックス
このゲームで「落とすは快楽を生む」ということを知った。
敵を蹴落とすのは無条件に楽しい。
落とし穴ドッキリは面白いもんな。
セガに感謝!!!

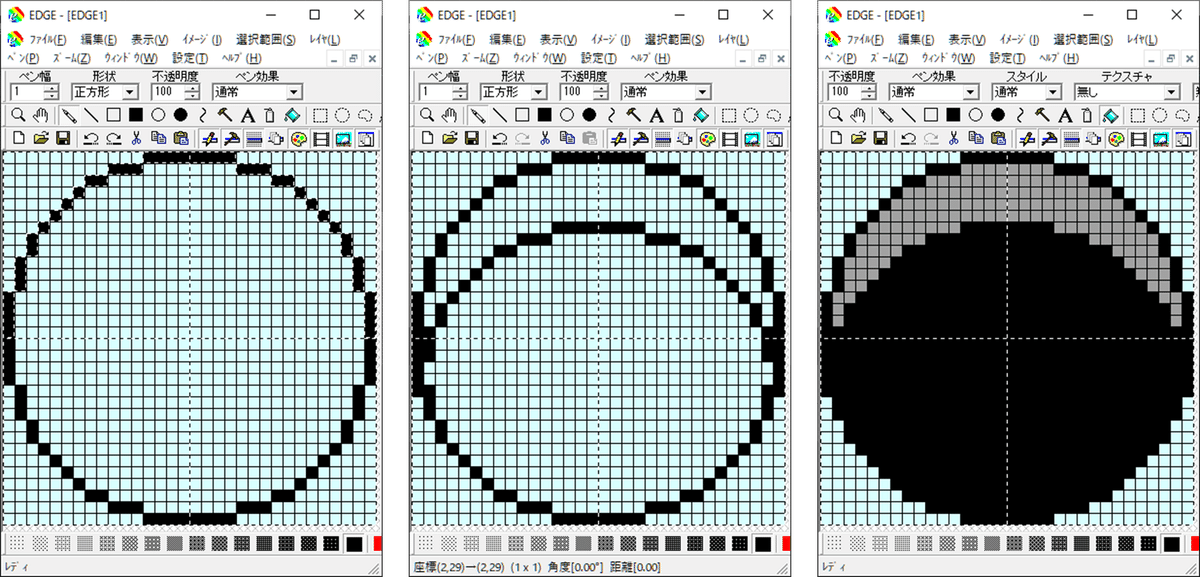
落とし穴を作る
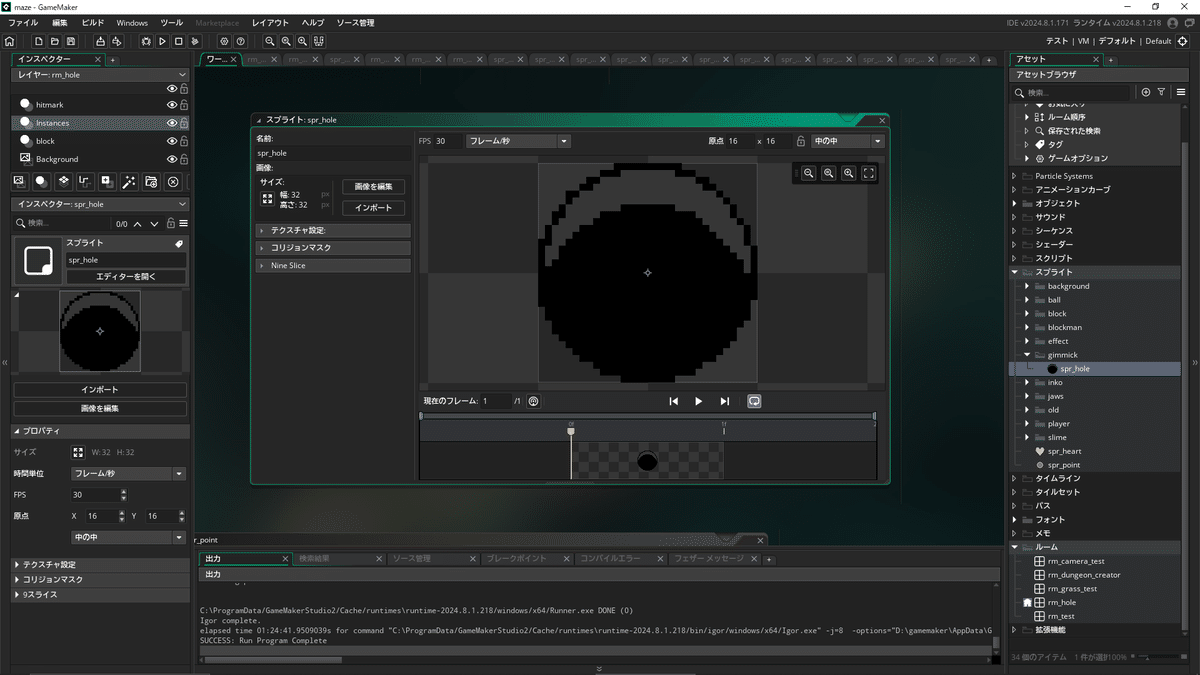
1.円ツールで円を描く
2.上半分の半円をコピーして下にズラす
3.穴と地面に色を塗る

穴をゲームに組み込む
作った画像をドラッグ&ドラッグでスプライトに取り込む。

敵がダメージ中に穴に落ちる処理
1.プレイヤーがスライムを攻撃した時に、ダメージフラグをtrueにする
2.敵が穴と接触した時の処理
3.穴に落ちた時の得点処理
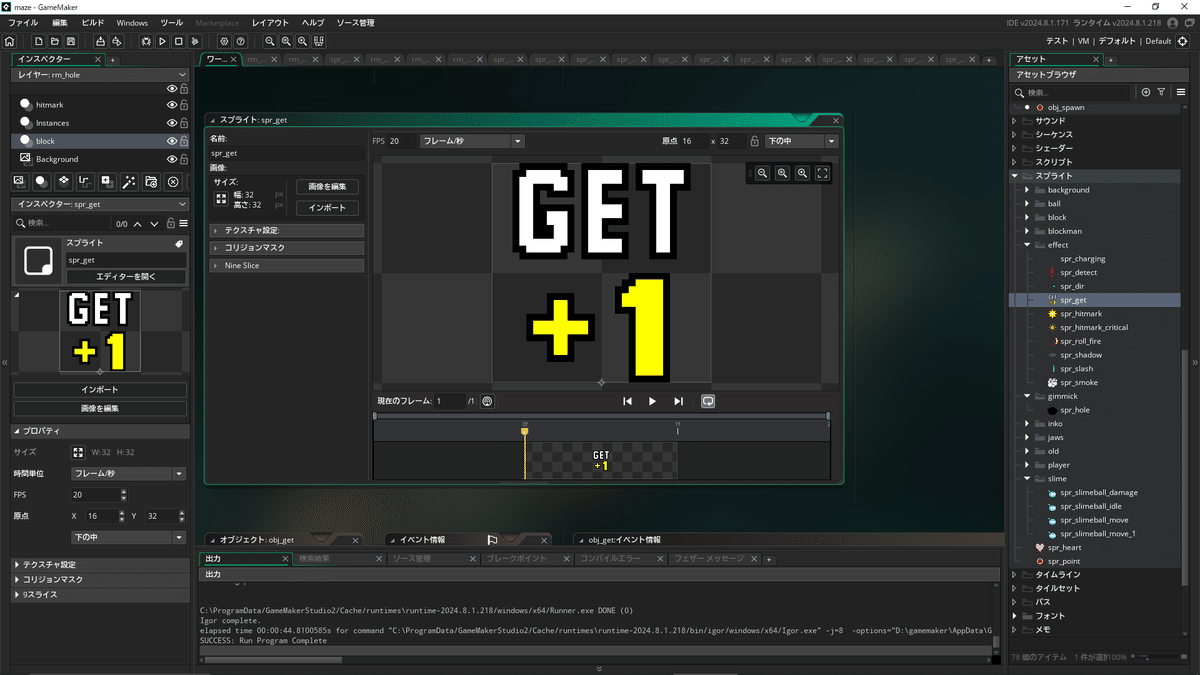
4.穴に落ちて得点したことが目立つようにGET+1を表示して上に移動
今回追加したコード。
1.プレイヤーが敵と当たった時の処理
プレイヤー(obj_player)のスライム(obj_slime)とのコリジョンイベント
other.damage_hit = true; // ダメージフラグをtrueに
other.blow_hit = true; // ぶっとびダメージフラグをtrueに2.敵が穴と当たった時の処理
スライム(obj_slime)のCreateEvent(作成)
damage_hit = false; // ダメージフラグ
blow_hit = false; // ぶっとびダメージフラグスライム(obj__slime)の穴(obj_hole)とのコリジョンイベント
// ダメージ中でなければ穴を避ける
if (!blow_hit or !damage_hit) move_bounce_all(false);
// ダメージ中なら穴に落ちる
if (blow_hit or damage_hit) {
global.score += 1; // 得点を加算
instance_create_layer(other.x, other.y, "hitmark", obj_smoke_s); // 煙を出す
instance_create_layer(other.x, other.y, "hitmark", obj_get); // GET+1という表示
instance_destroy(); // スライムを消す
instance_destroy(shadow_instance); // スライムの影を消す
}3.敵を穴に落とした時の得点処理
コントロール(obj_control)のCreateEvent(作成)
global.score = 0; // 初期スコアコントロール(obj_control)のDraw Event(描画)
draw_text (room_width/4*3, 10, "Score: " + string(global.score));4.得点を目立たせるための文字演出
GET+1の画像

obj_getのCreate Event(作成)
vspeed = -1.5; // 上に移動
alarm[0] = 30; // 30秒間obj_getのAlarm Event(アラーム)
instance_destroy();できたのがこちら。

次もビリヤードアクションに向けて何らか作っていく。

使用ツールとAI
ゲームツールは「GameMaker」
ドット絵ツールは「EDGE」
AIは「ChatGPT」
