【超入門】 あなたも出来る! 3 ステップで動かすローカルLLM: Ollama + Page Assist利用
超初心者用の簡易チュートリアルです。
ローカルLLMをとりあえずシンプルに動かしてみたい人向けに書きました。
タイトル通り3つのステップで動きます。前提は、ブラウザがChromeあるいはFirefoxです。
Ollamaのダウンロード・インストールと実行
Chrome拡張機能の Page Assistをインストール
Page Assit経由で言語モデルをダウンロード
以上です。Terminalやコンソールを開ける必要はありません。
ステップ1:Ollamaのダウンロード・インストールと実行
上のページでダウンロードボタンを押すと下の画面が出ます。

自分の環境に合ったファイルが自動で選択されるはずです。上の例は私の環境のmacOS (Macbook)上の表示です。
ダウンロード後はそれぞれの環境に即したやりかたでインストールしてください。MacだとLanchpadに下記イメージがでるはずです。

実行すると、アイコントレイに常駐します。下の図だと左から2番目。

なおアイコンをクリックすると、常駐を停止 quit できます、またバージョンアップがあると、自動的にアイコンにちょっとした変化が出るので、クリックしてバージョンアップのためのリスタートを選択してください。
ステップ2:Chrome拡張機能の Page Assistをインストール
Chromeで説明します。Firefoxでも良いそうですが、試しませんので割愛します。下記のChrome拡張ストアのページを開いてください。無料です。
こんなページが開きますので、右端の部分「Chromeに追加」を選んで拡張機能をインストールしてください。(下はすでに追加してるので削除という表示になっています。)

Chromeの拡張機能のページで以下のようにPin留め設定すると便利です。

こんな感じなりますね。

これでブラウザ上でワンクリックでPage Assist画面になります。
ステップ3:Page Assit経由で言語モデルをダウンロード
さぁ、拡張機能を立ち上げると以下の画面です。

Ollamaがちゃんと動いてると、画面中央でOllama is runningと表示されるはずです。(注意:上はnemotoronがモデルとして選択された画像です。)
さて、画面右上の歯車アイコンを押しましょう。ここでいくつか設定します。

英語ですね。日本語表示がいいでしょうから、General Settingの上二つを日本語に変えましょう。

分かりやすくなりましたね。
さて、左端の真ん中ぐらいに、「モデルを管理」という選択肢があります。これが言語モデルの管理になります。
下記の画面では、私がいれてあるモデルがいろいろありますが、最初は空欄のはずです。

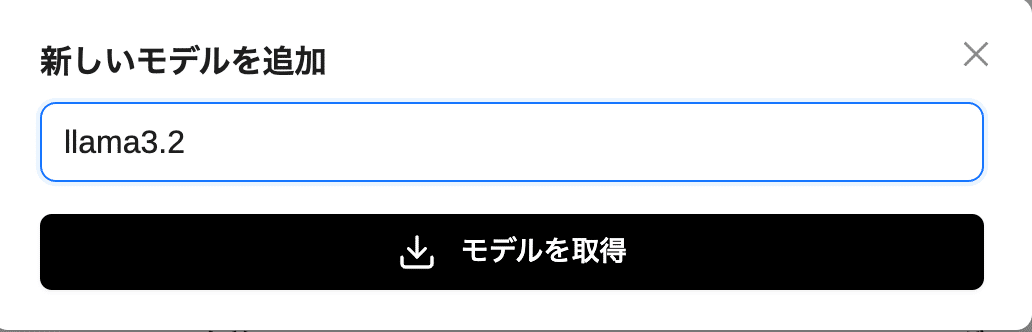
Ollama Modelsのタブになっているところで、右上の「新しいモデルを追加」をクリックしてください。PopUpパネルが出ます。

ここで使いたい言語モデルの名前をいれて、モデルを取得ボタンを押します。今回は、llama3.2 を指定しましょう。ちいさな3billionのモデルです。

一瞬、ダウンロード中のポップアップが出て、ブラウザのPage Assistアイコンでダウンロード進行中が%で表示されます。

気長に待ったら、ちゃんとダウンロードされたことが確認できました。(このモデルを廃棄したい時は、赤のゴミ箱をクリックすれば大丈夫です。)

画面左上の「新しいチャット」をクリックしましょう。

チャット画面になります。下の画面のように llama3.2:latestを選んで会話してみてください。

あとは普通に、下のメッセージ入力欄に入力すれば会話が始まります。
下のような感じですね。

以上です。回答が気に食わなかったら、回答の下のぐるぐるマークを押して別な回答をしてもらいましょう。そして対話を続けてみてください。
さて、とっても簡単なチュートリアルでした。Page Assistにはたくさんの機能があるので、これをとっかかりに遊んでもらえたらと思います。
追記:Ollamaを通した言語モデルの包括的な以下の記事がとってもお勧めです。
#AI #AIとやってみた #やってみた #言語モデル #ローカルLLM #LLM #Ollama
いいなと思ったら応援しよう!