
[GAS]古いファイルを一括で別フォルダに移動 #5
GoogleAppsScript(GAS)を使って、Googleドライブのフォルダにある古いファイルを一括で別フォルダに移動する方法を解説します。
前回は、MineTypeでファイル形式を判別して、ドキュメントクラスとスプレッドシートクラスをそれぞれ呼び出すという処理をしました。今回の内容に関しては、前回までの知識は必要ありませんが、気になる方はチェックしてみてください。
古いファイルを一括で別フォルダに移動

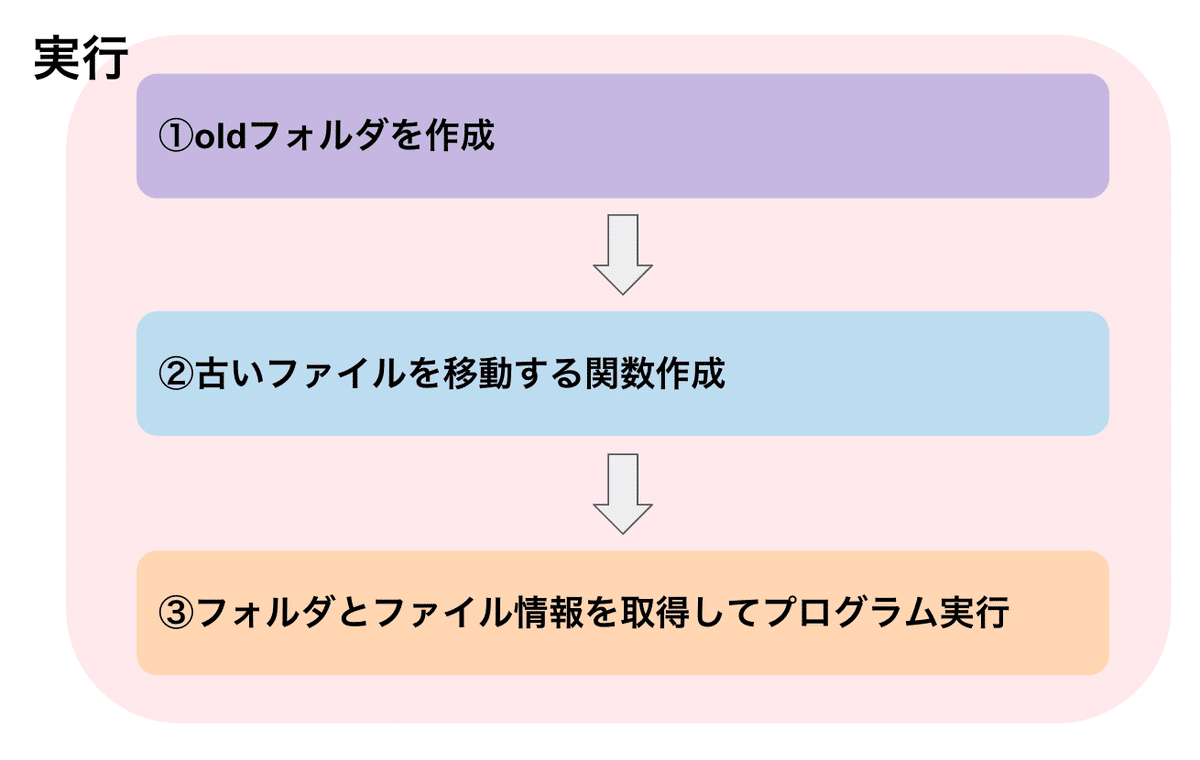
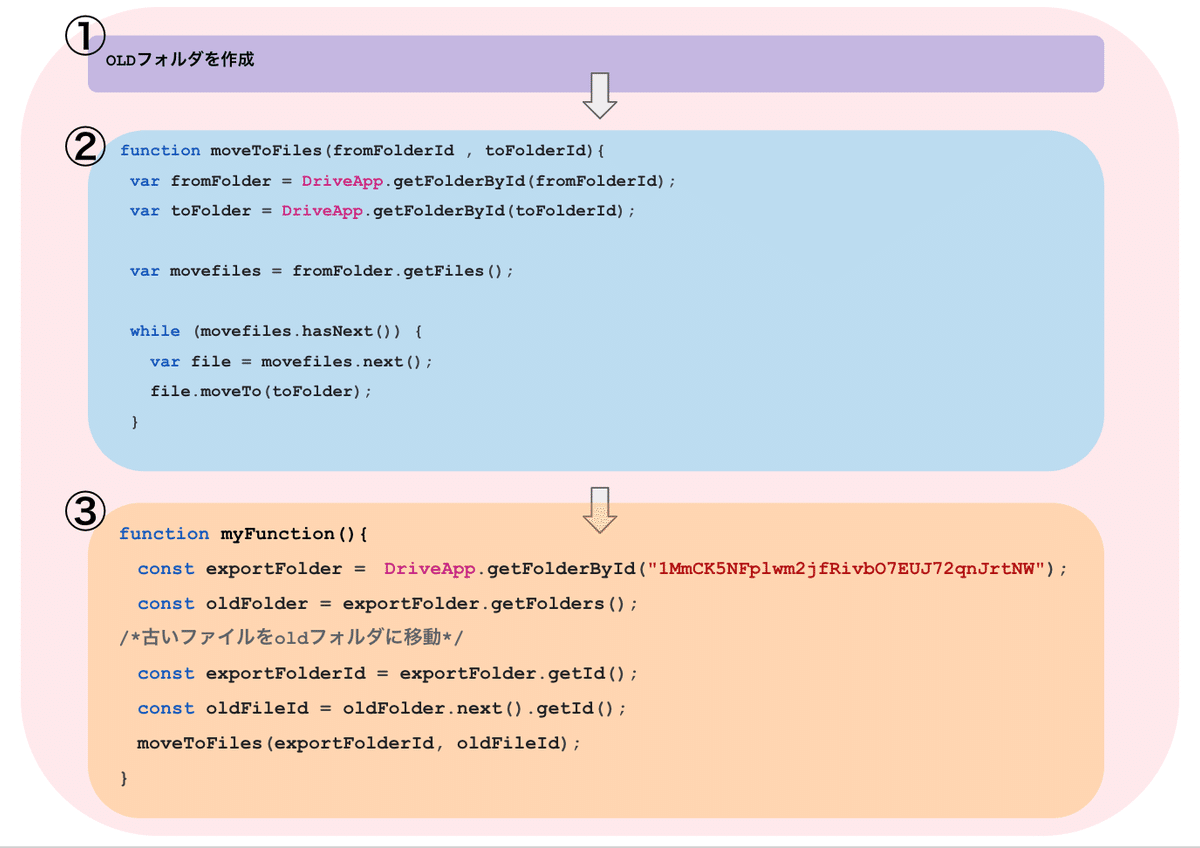
今回は「①oldフォルダを作成」を行い「②古いファイルを移動する関数作成」をして「③フォルダとファイル情報を取得してプログラム実行」という内容について解説してきたいと思います。
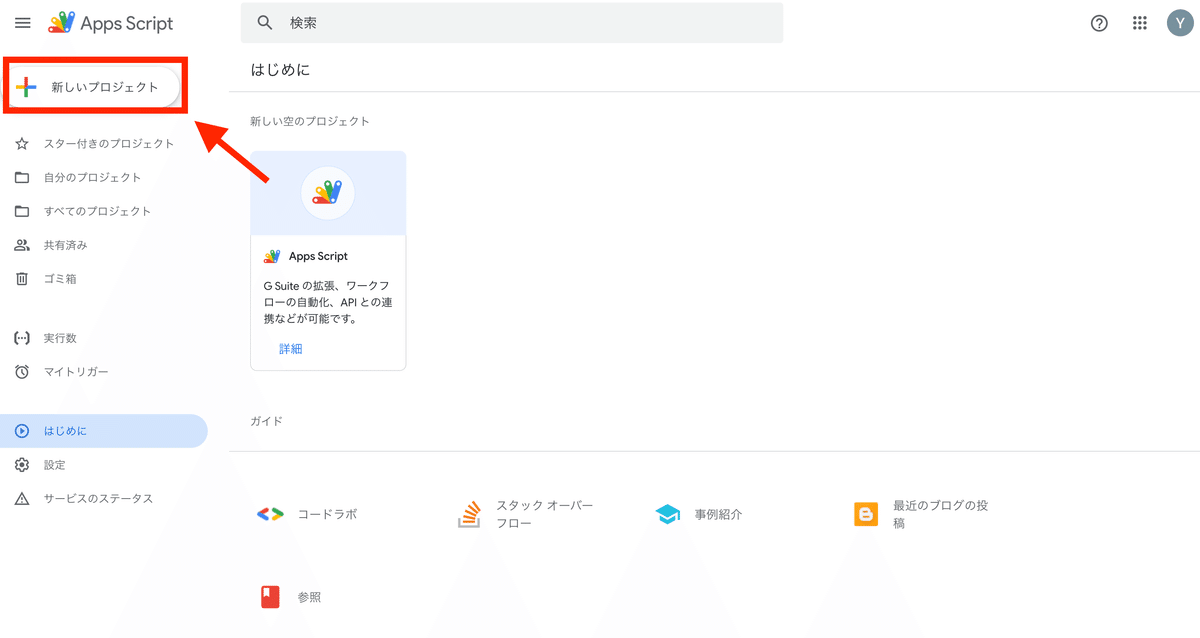
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

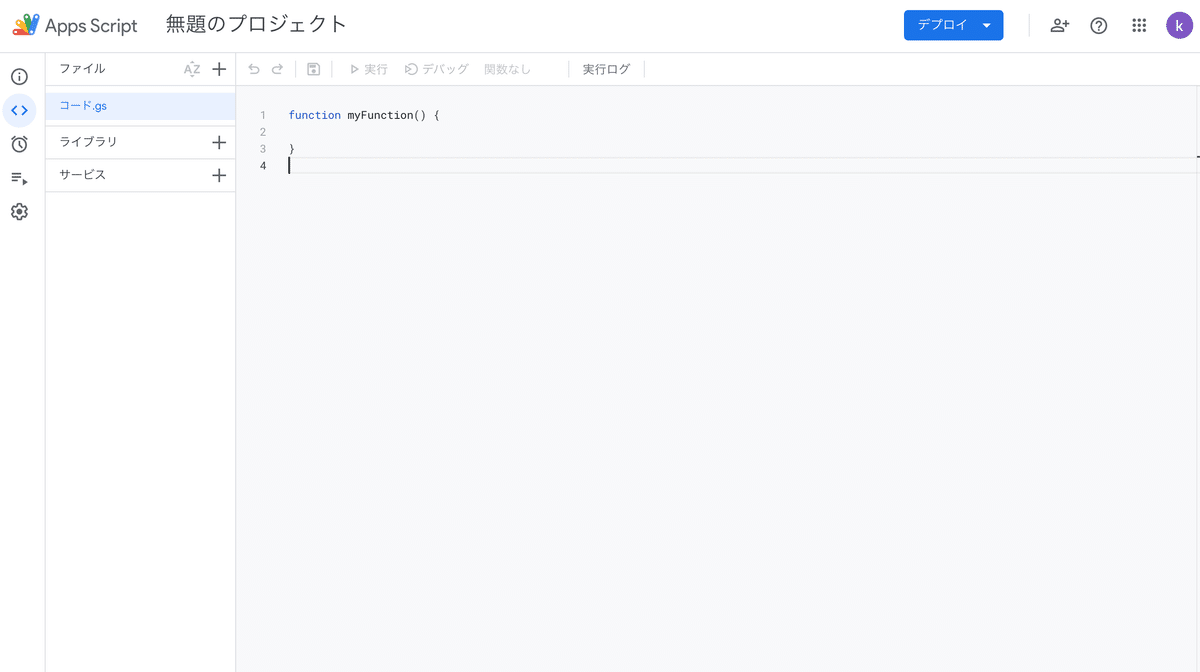
GASを作成できました。

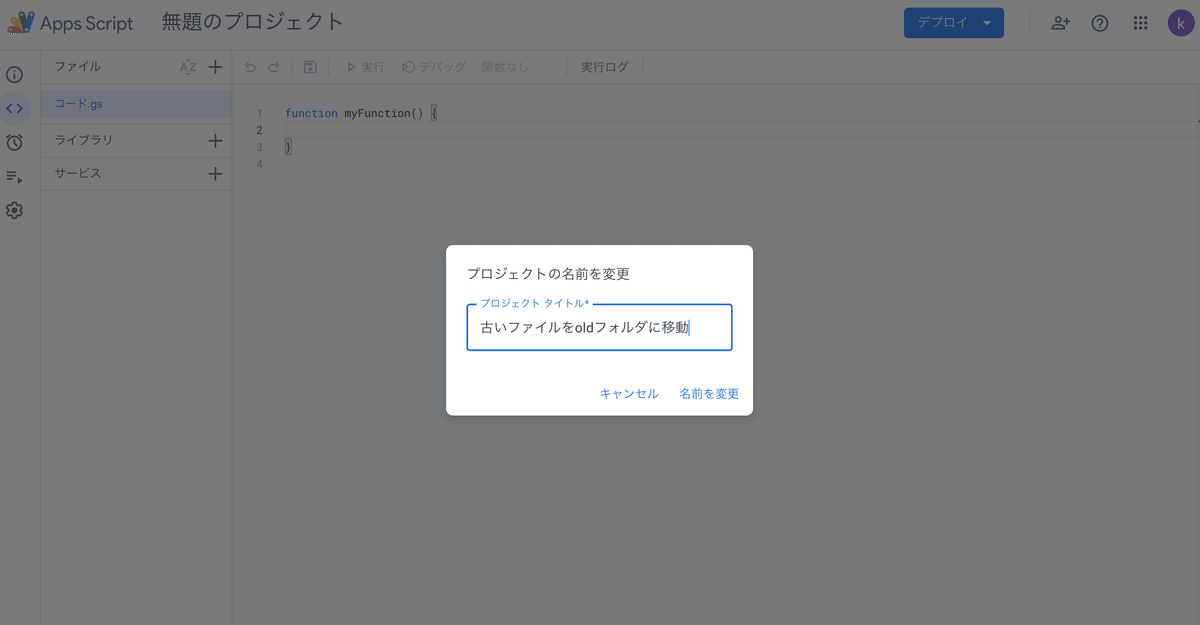
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
/*ファルダIDを取得*/
const exportFolder = DriveApp.getFolderById("ファイルID");
const oldFolder = exportFolder.getFolders();
/*古いファイルをoldフォルダに移動*/
const exportFolderId = exportFolder.getId();
const oldFileId = oldFolder.next().getId();
moveToFiles(exportFolderId, oldFileId);
}
/*古いファイルをoldフォルダに移動する関数*/
function moveToFiles(fromFolderId , toFolderId){
var fromFolder = DriveApp.getFolderById(fromFolderId);
var toFolder = DriveApp.getFolderById(toFolderId);
var movefiles = fromFolder.getFiles();
while (movefiles.hasNext()) {
var file = movefiles.next();
file.moveTo(toFolder);
}
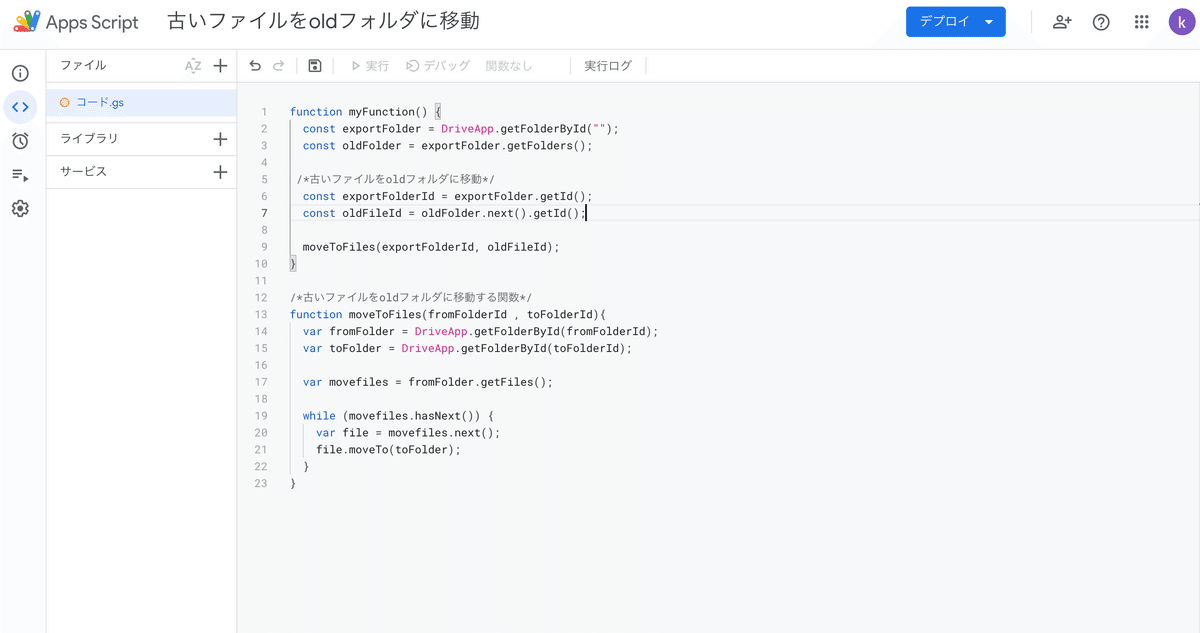
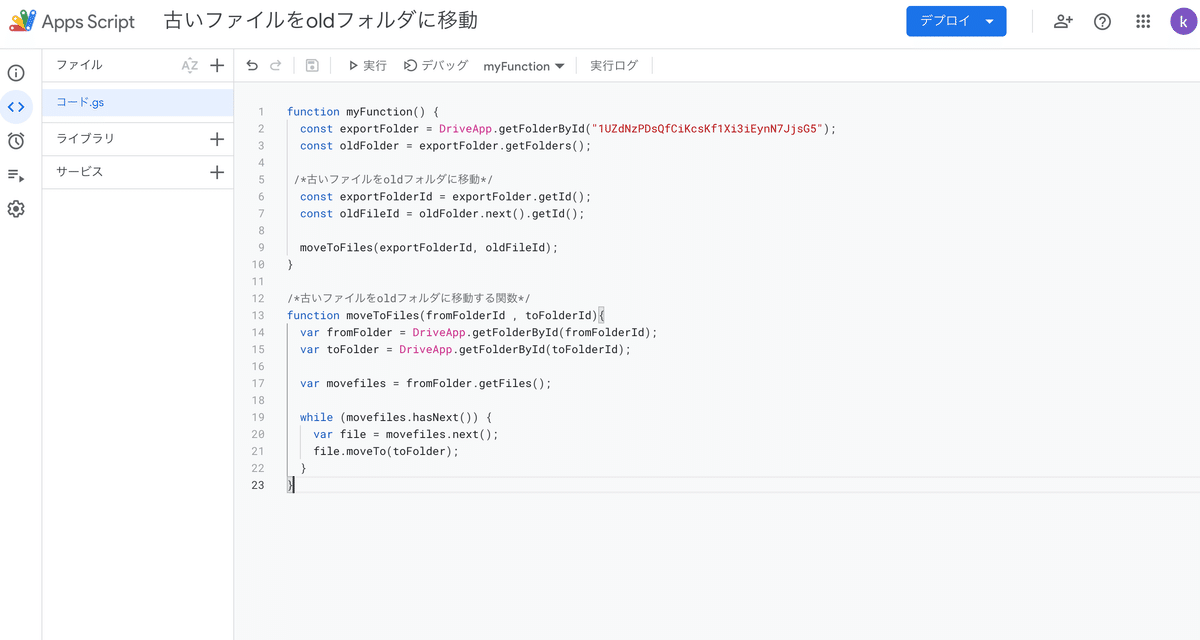
}こちらのコードを貼り付けたら、下記のような画面になると思います。

ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①oldフォルダを作成
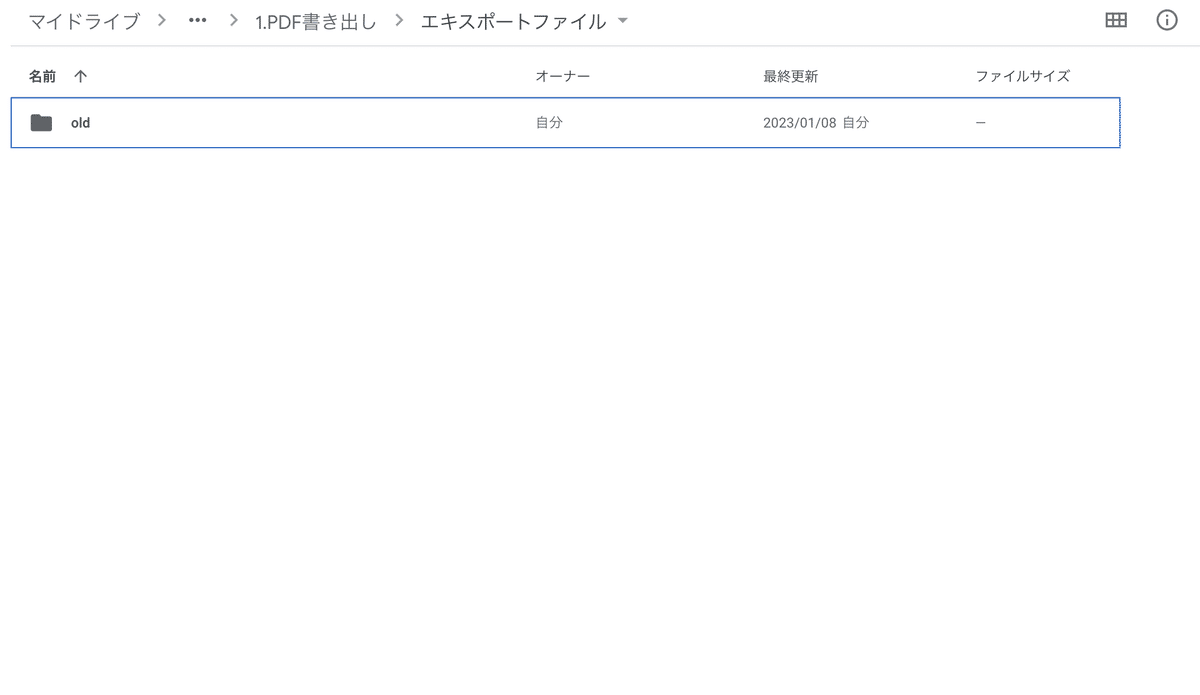
まずフォルダの中に、oldというフォルダを作成しましょう。

名前は、特になんでもよいですがわかりやすくoldとしています。
②古いファイルを移動する関数作成
次に①oldフォルダに、ファイルを全て一括で移動する関数を作成しています。
/*古いファイルをoldフォルダに移動する関数*/
function moveToFiles(fromFolderId , toFolderId){
var fromFolder = DriveApp.getFolderById(fromFolderId);
var toFolder = DriveApp.getFolderById(toFolderId);
var movefiles = fromFolder.getFiles();
while (movefiles.hasNext()) {
var file = movefiles.next();
file.moveTo(toFolder);
}
}今回覚えておくべきメソッドは、
moveTo()こちらのメソッドです。このメソッドを使って、ファイルをoldフォルダに移動させています。
③フォルダとファイル情報を取得してプログラム実行
そして最後に②で作成した関数を使って、実際にファイルをフォルダにあるoldフォルダに移動させています。
function myFunction() {
const exportFolder = DriveApp.getFolderById("ファイルID");
const oldFolder = exportFolder.getFolders();
/*古いファイルをoldフォルダに移動*/
const exportFolderId = exportFolder.getId();
const oldFileId = oldFolder.next().getId();
moveToFiles(exportFolderId, oldFileId);
}メソッドなどは、これまで学んだものを使っているので新しく学ぶものはありません。
5.コーディングしよう
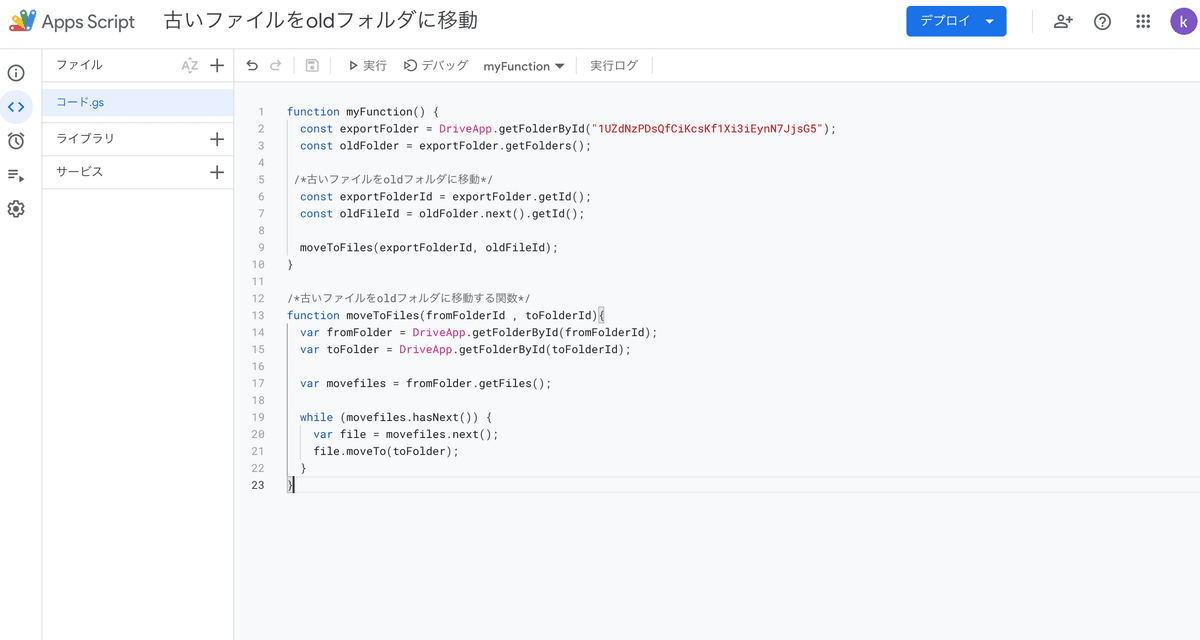
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
const exportFolder = DriveApp.getFolderById("1UZdNzPDsQfCiKcsKf1Xi3iEynN7JjsG5");
const oldFolder = exportFolder.getFolders();
/*古いファイルをoldフォルダに移動*/
const exportFolderId = exportFolder.getId();
const oldFileId = oldFolder.next().getId();
moveToFiles(exportFolderId, oldFileId);
}
/*古いファイルをoldフォルダに移動する関数*/
function moveToFiles(fromFolderId , toFolderId){
var fromFolder = DriveApp.getFolderById(fromFolderId);
var toFolder = DriveApp.getFolderById(toFolderId);
var movefiles = fromFolder.getFiles();
while (movefiles.hasNext()) {
var file = movefiles.next();
file.moveTo(toFolder);
}
}任意のフォルダIDを「getFolderById(フォルダID)」にいれるようにしてください。上記コードにあるIDは、私が作成したフォルダIDが入っていますので、ご自分が作成したフォルダIDに変更してください。


今回は、すでにテスト.pdfを作成しているので、これをプログラミングを実行することでoldフォルダに移動したいと思います。
6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
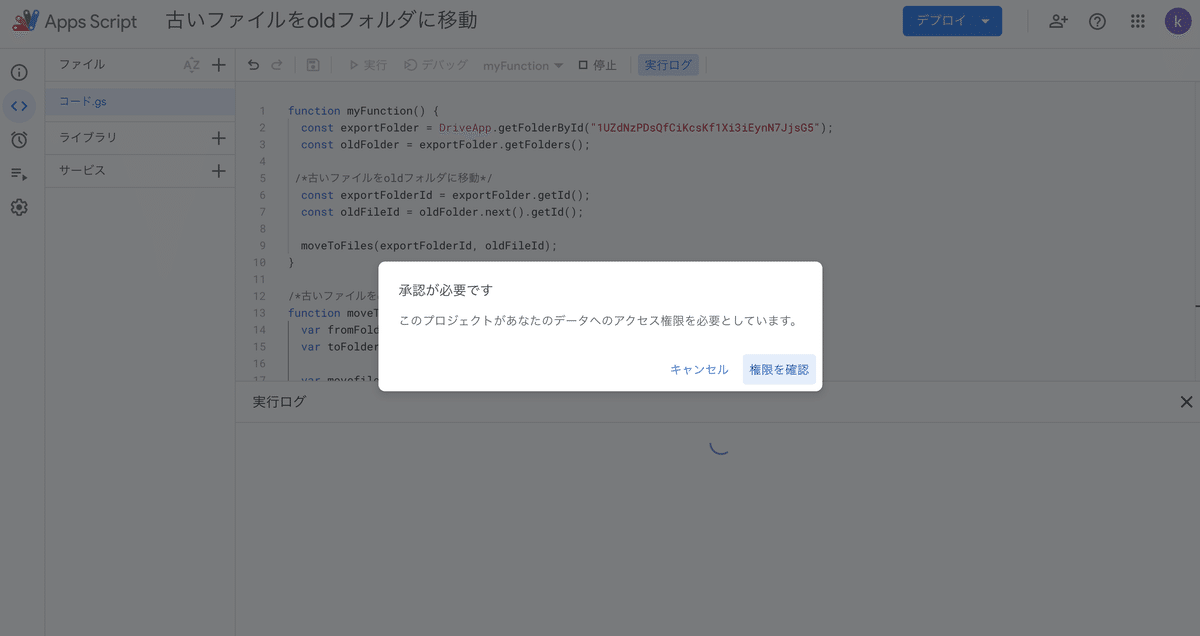
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

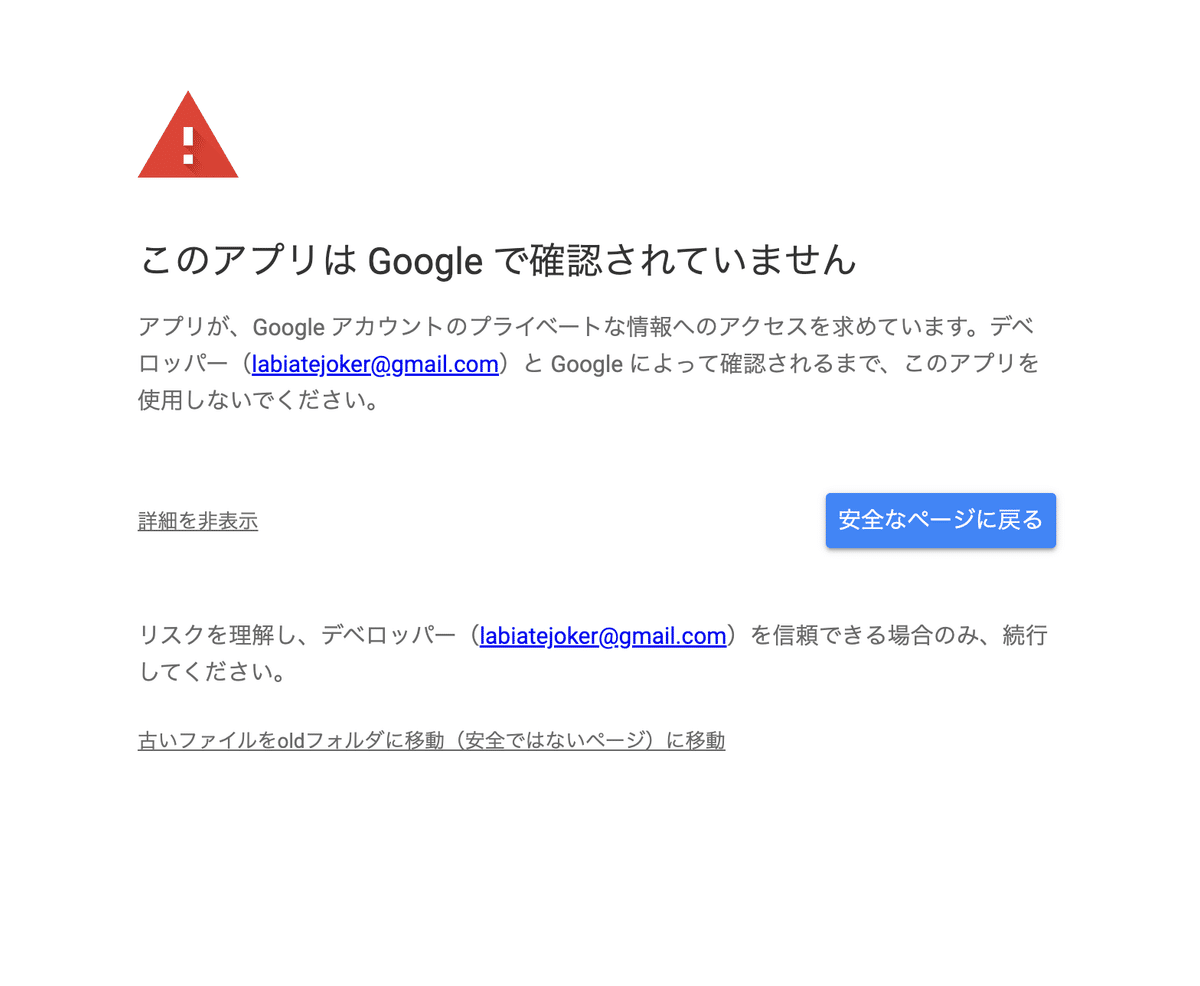
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「古いファイルをoldフォルダに移動(安全ではないページ)に移動」をクリックしてください。

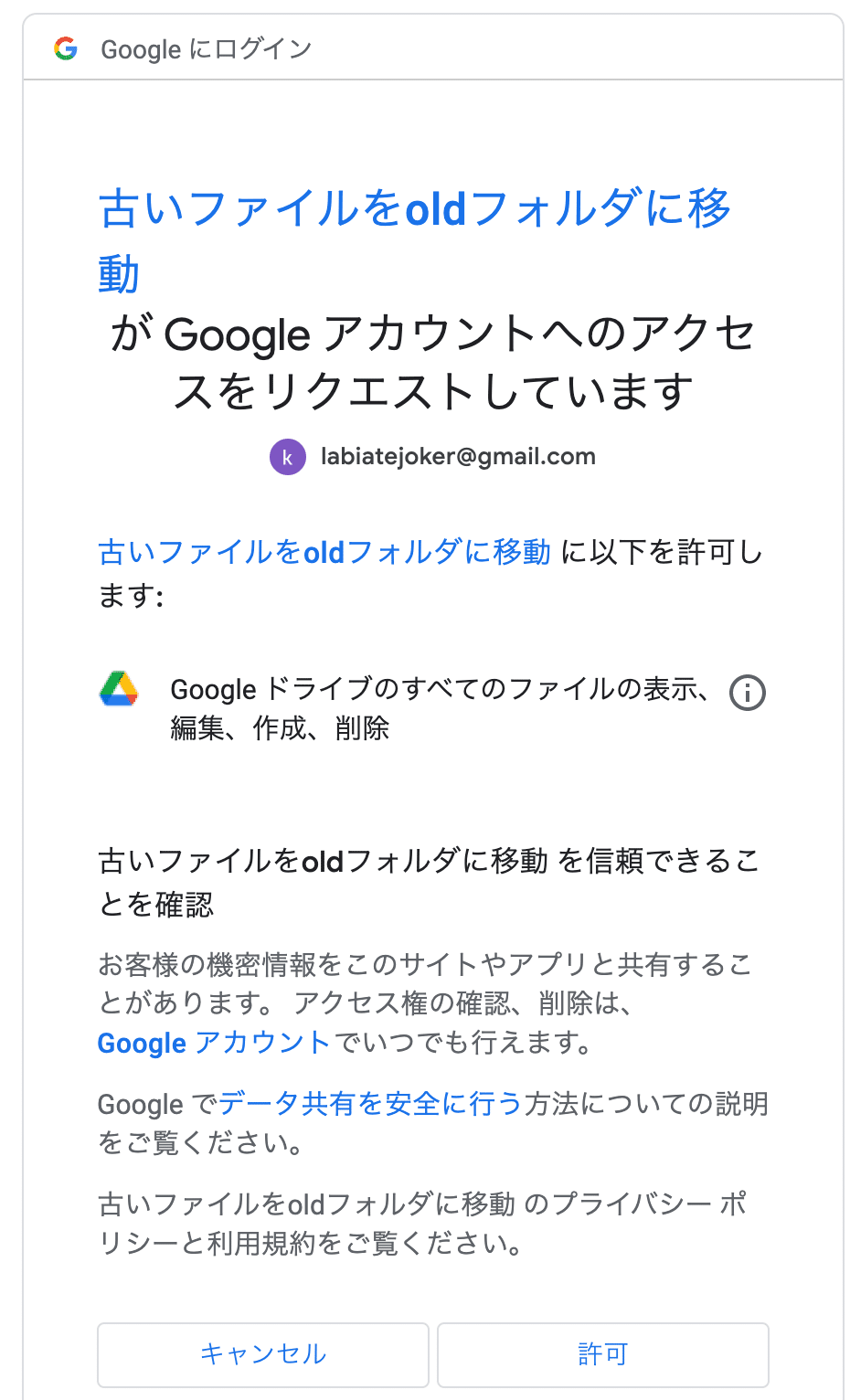
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
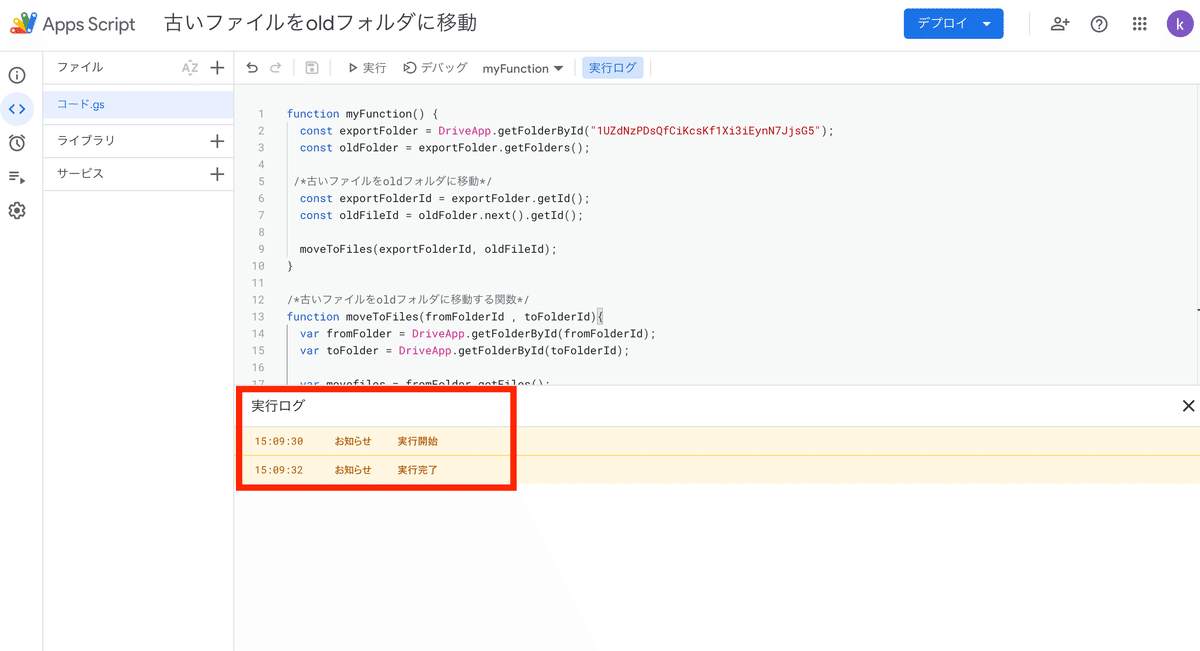
「許可」の確認が終わりましたら「実行ログ」を確認してみましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログに実行完了が表示されています。
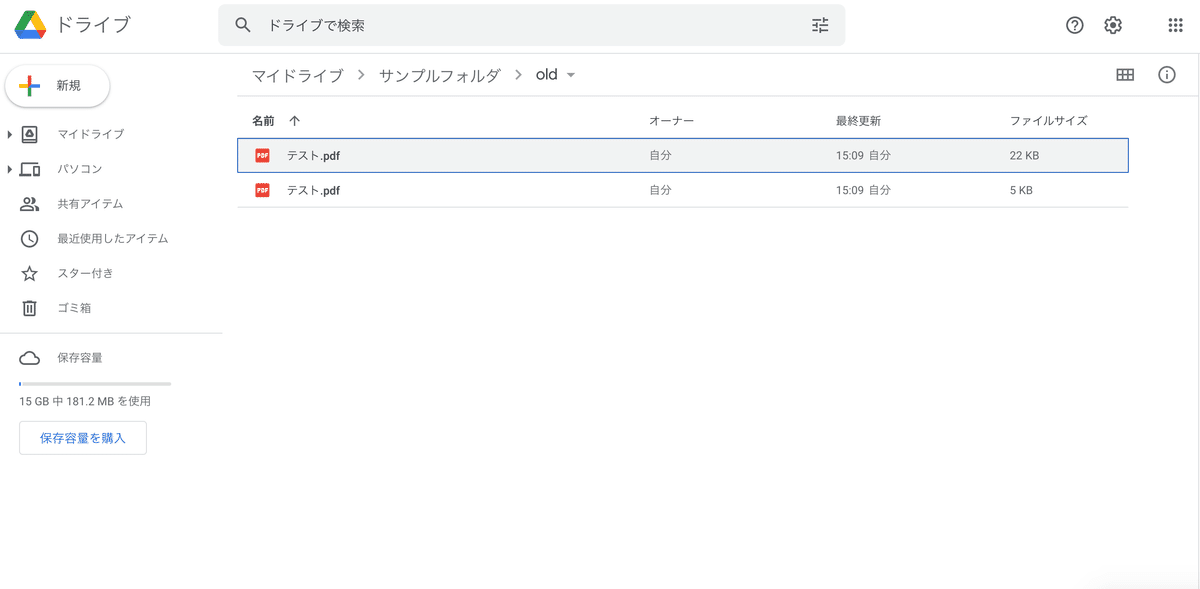
oldフォルダを確認しましょう。

テスト.pdfが、oldフォルダに移動していることが確認できました。
9.GASで古いファイルを一括で別フォルダに移動のおさらい
GASでは、Googleドライブのファイルを呼び出すだけではなく、ファイルを別のフォルダに移動することもできます。
moveTo()上記メソッドを使うことで、ファイルの移動が可能です。
10.まとめ
いかがでしょうか?今回は、はじめて関数を作成しました。
GASは、GmailやGoogleドキュメント、Googleスプレッドシート、Googleドライブ、Googleドライブで提供しているサービスについて横断的にデータを移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「 #6 PDFファイルを自動出力のまとめ」ついて解説していきたいと思います。
