
[開発日記01]本物のアクションのために、キャラクターとアニメーションをデザイン
自己紹介
皆さん、こんにちは!
初めまして、『Stand-Alone』開発チームLIFUELでアートを担当する J と申します。noteは初めてですので、どうぞよろしくお願いいたします。
韓国は今、凄い蒸し暑い日が続いています…!ご心配なく、私たちは炎天下でゲーム開発をしているわけではありません...が、コンピュータの熱気がこもるスタジオでの作業も挑戦のひとつではないかなと思っております。皆さんも、熱中症には十分ご注意ください。
こりゃゲーム芸術についての執念!
シルエット
テンポの速いリアルタイムアクションゲームにおいて、スムーズなアニメーションと派手なアクションは同様に目を引きます。様々な要素がいっぱいあるシーンの中でも、皆さんにはっきりと見えるアクションを提供できるように、私たちがいろいろ考えました。
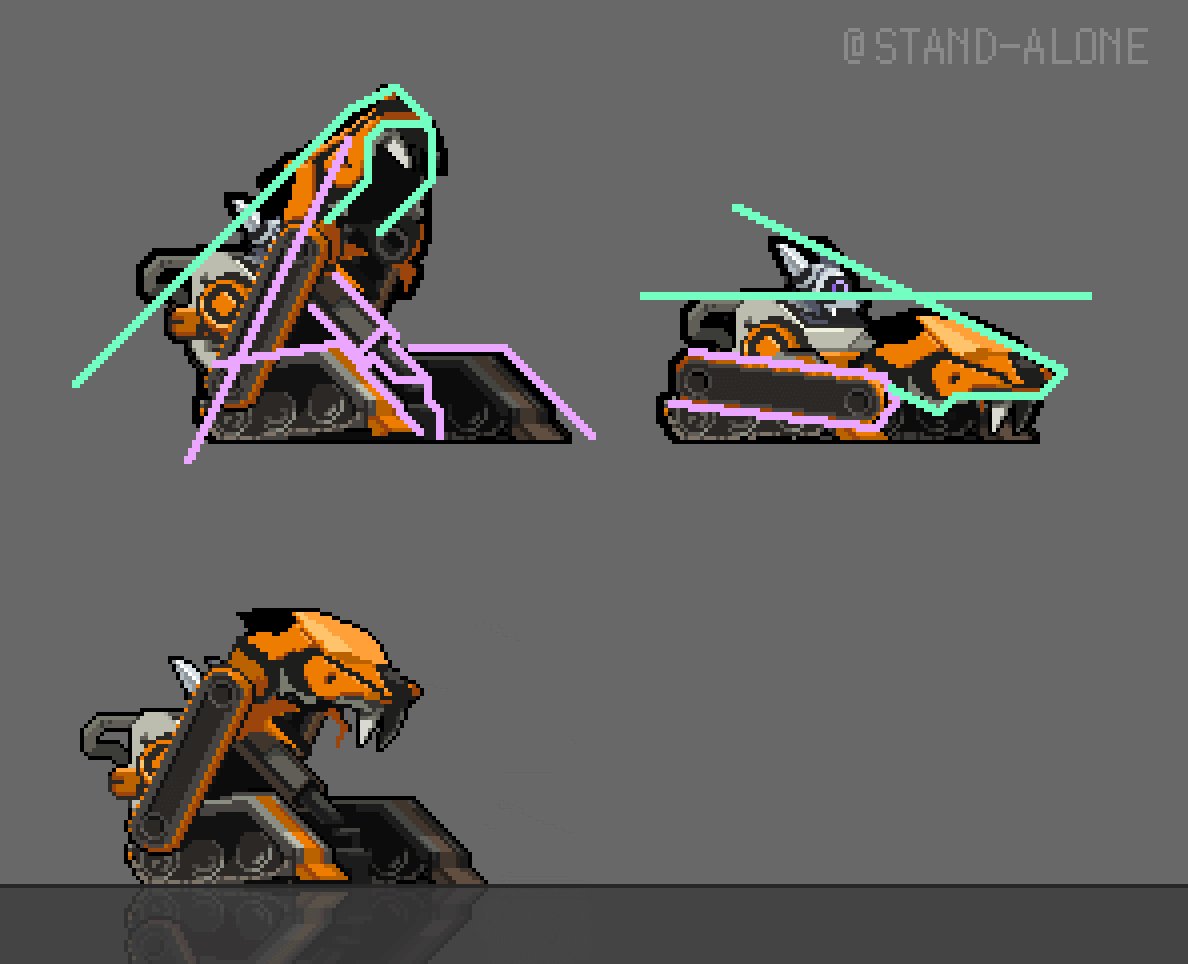
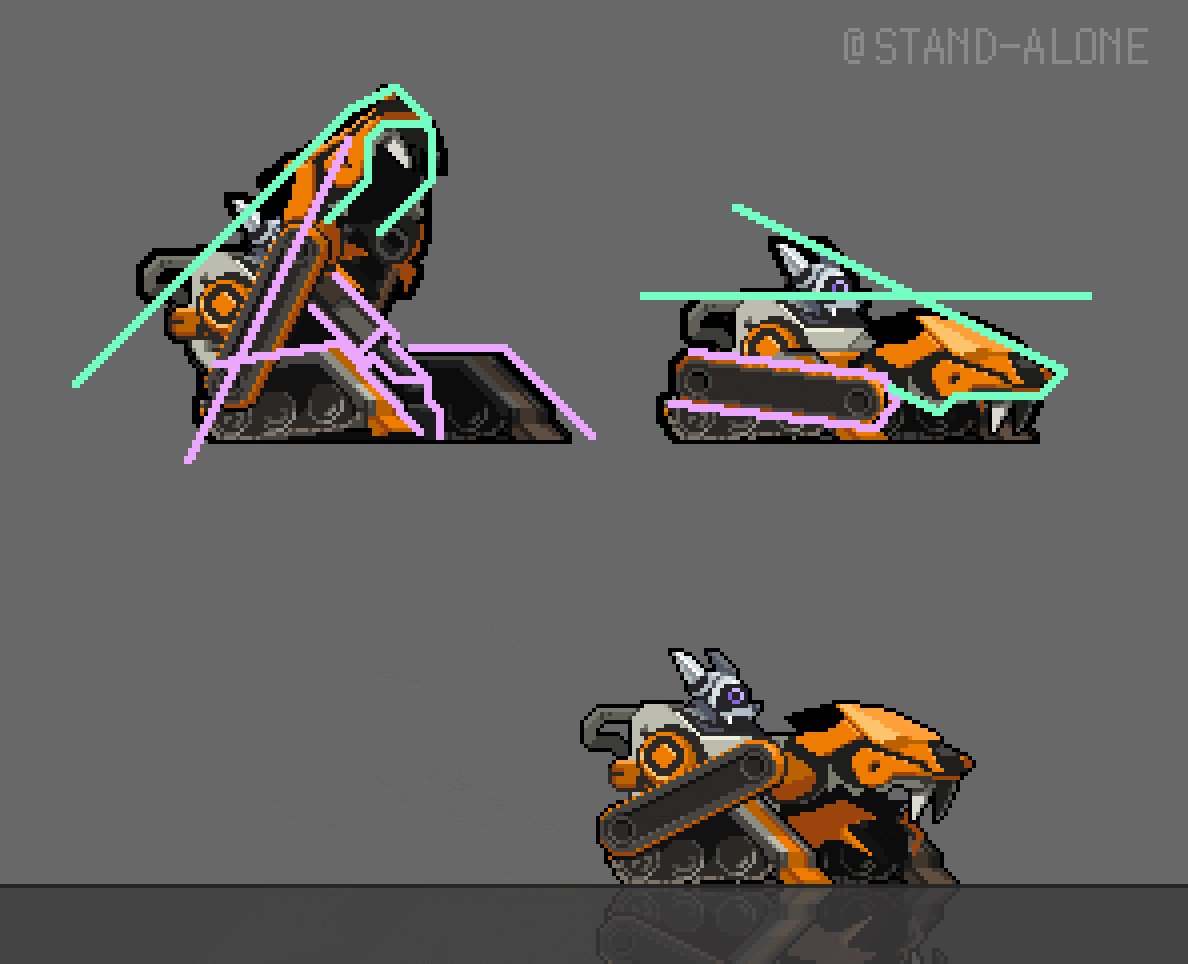
では、はっきりと見えるアクションとは何でしょうか?目にした時に、たとえ一瞬でも、すぐに理解できるアクションだと思っております。そのために、シルエットの処理を非常に重視しています。シルエットというのは影のようなもので、瞬時にそれを際立たせるために、キャラクターに最もダイナミックなポーズを取らせるよう努めています。
なぜこの部分をこれほど重視するのでしょうか?それは、アクションゲームにおいてプレーヤーとして必ず知っておかなければならない重要な情報が「敵の攻撃」だからです。
皆さん普段はきっと、平均以上の優れたアクションゲームや攻撃アクションの動きまで見えにくいゲームをプレイしたことがあるでしょう。動きがはっきりと見えないゲームは非常に不合理に感じられ、どう対処すればよいのかわからない無力感をもたらすかもしれません。
そのため、たとえ作業量が増えるとしても、私はキャラクターのシルエットに多くのダイナミックなポーズをたくさん入れるようにしています。
以下は、これまでの考えを実現するために、一部のアイディアです:

早期のプロトタイプデザインでは、まるで数フレームしかないようなラフな感じで、攻撃っぽく見えるだけで十分、画面を回転させるだけで攻撃感を表すことができると思っていたのです……
しかし、実際のゲーム画面では、このような簡単なアニメーションだけでは済みません。特に戦闘シーンでは、敵の数、攻撃の種類、自分の体力、スキルのクールダウン状況など、非常に多くの要素が視界飛び込みますので、細かい変化は想像以上にゲーム内で気づきにくいから、よりオーバーな表現が必要となります。

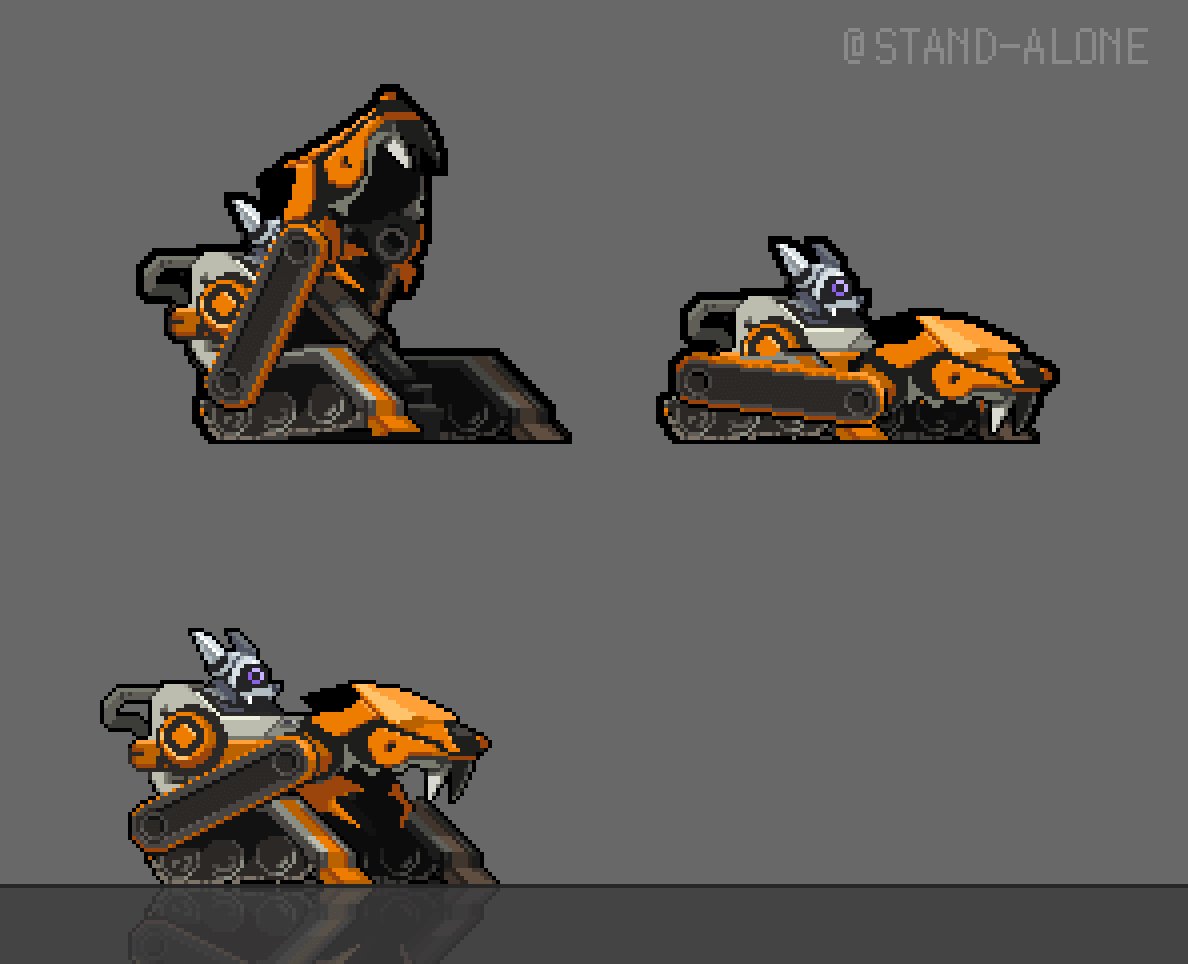
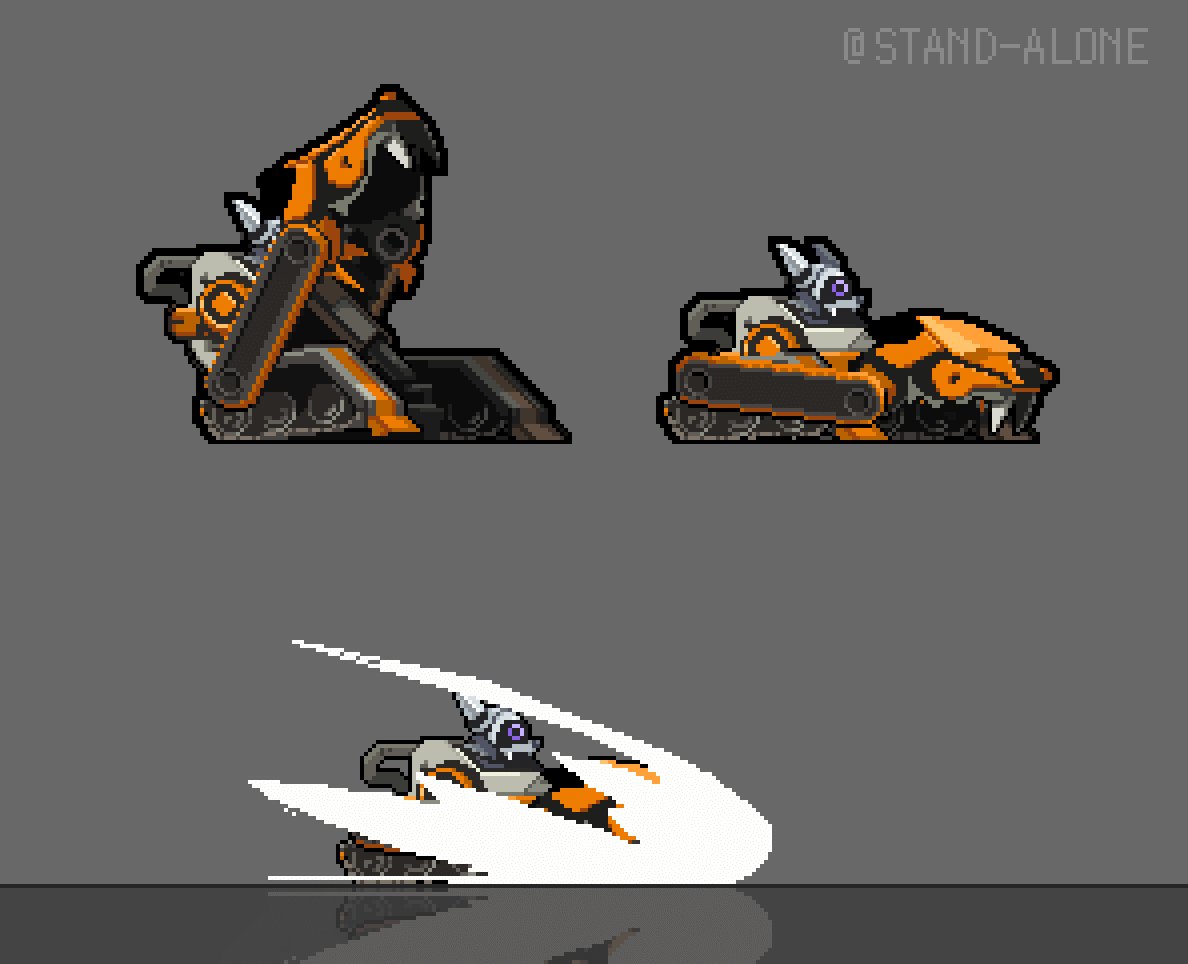
そこで、私はデザインスタイルをこのような感じに変え始めました。より良い攻撃効果を示すように、異なる角度からキャラクターの軸をねじって、さらに直感的に見えるためにスキルエフェクトも追加しました。
「多くの狼が200フレームをはるかに超えていた」に気づいたのもこの後でした。最初はモンスターのデザインを50フレーム以内に収める予定でしたが、これは私たちがスタイルを変え始めた最初の作品でした。

経験を積んだ後、このような複雑なアングルにも挑戦しました。特に機械の頭部は非常に複雑な形状をしているため、複数のアングルから描くのは簡単ではありませんでした。それでも、他の作業の合間を縫って、アニメーションに力を入れることができました。
何しろ、その方がゲームが良くなりますから。
ただ、心配な部分もあります。
例えば銃の場合、剣を振るのに比べて銃を装填するのは大きな動きではないから、攻撃アクションがまだ十分に強調されていません。もちろん、銃を振って装填するとか、派手な装填アクションを追加することもできたのですが、それではゲームの雰囲気が台無しになってしまいますし、私たちの意図にも反してしまいます。そこで、2つのアプローチを考えました。

強力なスキルやエナジーをよりわかりやすく見せるため、スキルエフェクトを追加しました。SFXにより、実際のゲームでもその効果がよりはっきりと見えるようになります。

やむを得ない場面ではUIを使いますが、個人的には攻撃範囲を示すUIは好きではありません。なぜなら、UIで攻撃を表すタイミングはゲームによって異なり、範囲や攻撃の情報を与える方法としては便利ですが、攻撃が始まる瞬間はあまりにも混乱するからです。 (画面を塞いでしまうし)
私たちは、攻撃は動きでできる限り明確にしたいと考え、必要に応じて警告サインを追加したり、UI補助を使用するようにしています。 現段階でもアクションのパフォーマンスには満足しています。
BOSSの動き
開発にあたって、同じジャンルや視点のゲームを多く参考にしましたが、ボス戦のアクション体験はゲームによって本当にさまざまでした。
ゲームのジャンルや視点が違うからかもしれませんが、どちらもテンポの速い戦闘がメインですが、『Hades』と『Dead Cells』ではボス戦のアクション体験が違います。
他にもあります。 『Hollow Knight』と『Katana ZERO』は横スクロールで移動しながら攻撃が特徴で、全く新しいアクション体験ができます。『Hollow Knight』では敵の体当たりを察知することが求められる一方、『Katana ZERO』では一瞬の判断が必要です。
動きに違いはあれど、それぞれのゲームには独自のアクションの仕組みがあり、ボスもその仕組みを意識してデザインされる、ということです。
では『Stand-Alone』が求めている方向はどうでしょうか。
私たち開発チームが求めているのはソウルライク、或いは『マビノギ英雄伝』のボス戦です。
これらのゲームのボスはほとんどが動物・獣系をしており、すごくリアルに見えるから、ゲームのアクションが素晴らしく、面白くなっています。獣系ボスと戦う激しい動きや、最も小さな攻撃動作でさえも、プレイヤーを興奮させます。
「このようなアクションを取り入れた2D横スクロールゲームはありますか?2Dアクションゲームでもこれを実現することは可能でしょうか? 」と私たちは自分たちの好みを再解釈し、ゲーム開発に着手しました。
私たちが期待しているボスは以下の通りです:
体はできるだけ大きくする。大きければ大きいほどいい。
動きは大きく、モデル自体から脅威を感じられるようにする。
攻撃エリアを示すUIは最小限に抑える。
飛び道具は多すぎないようにし、弾幕系にはしない。
二体及び二体以上のボス戦は避ける。(ボス戦は神聖なものであり、1対1で戦士の自尊心を守る必要があります)

これは何度も修正を重ねたボスのデザインです。初めてのボス戦のデザインであり、その制作過程は非常に楽しかったですが、客観的に見てメリットもデメリットもあるデザインだと思います。
メリット
大小が適切である
動作が豊富である
デメリット
2段攻撃が見えにくい
やや動きが遅い
フレームが落ちる感じがする
大型獣の鈍重感が表現されていない
プレイヤーが逃げた時の対策がない
表現が単調である
動作が豊富だが、ボスの攻撃のタイミングが感じにくい
解決策
これらのデメリットに対して、私たちは周囲の人々にプレイしてもらいながら、裏方で観察し、解決策を考えました。
フレーム数を増やして自然な動きを実現;
一貫した戦闘を作り上げるために、さらに多くの新しい動きやモードを追加
動きをさらに誇張させる
上記の内容を基準にして最適化を行うことにしました。最適化の結果は以下の通りです。

本来の突進モードを変更し、踏みつけ動作や頭を振る動作を追加しました。その上で、突進してくる時に異なる角度から腕を動かし、獣の感じを強調しました。

視覚効果(VFX)を追加して見えにくいアニメーション部分を改善し、Twitterにアップロードして皆さんの反応を観察しました。多くの方が共感を示し、たくさんのご意見やアイデアを提供してくださいました。これらは非常に役立ちました。効果についてこのビデオをご覧ください。
https://www.youtube.com/watch?v=vrHqywrnzwE
こうして生まれたアクションが、現在皆様にご覧の通りです。これらのアクションは、敵の各瞬間を表示し、2Dゲームでありながら3Dの高フレームレートのような動きを目指しました。そのすべての要素に、私たちの努力が詰まっています。
さらに、回避不可能なモードを追加し、派手なアクションエフェクトを生み出しました。横スクロールゲームの特性を理解し、後退しながらの反撃モードも追加しました。このために多くの工夫を凝らしました。
プレイヤーにモンスターとの激しい戦いを感じてもらうため、私たちは多大な努力を注ぎました。皆さんはどう思いますか?
結語
現在の体験版には含まれていませんが、第2、第3段階のボス戦では時間差攻撃や不規則なモードなどが追加され、さらに面白くなると思います。また、このゲームがローグライトゲームであることも理解していますので、難易度が高いアクションゲームにならないように、ゲームのバランスを保つことに努めています。
このような考えで『Stand-Alone』のアクション部分をお見せします。私たちは、このゲームが高フレームレートのアニメーションの集合体だけでなく、面白いアクションゲームであることを望んでいます。
皆さんが体験版でこれらの要素を感じ取っていただければ幸いです。いくつかの小さな問題はありますが、開発しながら解決に努めていきます!
最後に、この長文を読んでいただき、心から感謝申し上げます。それでは、またお会いしましょう!
