
過去記事noteを活かしたい
noteの過去記事ってもったいないくらいに読まれませんよね。できれば記事は「使い捨て」なんかじゃなく、より長く読まれたら良いのになぁ、、、なんて思うことがあります。
ということで唐突ですが、今回はTwitter(もといX)のbotを作ってみた!というお話です。
botって
bot(ボット)っていうのはネット上で動く自動化プログラムのことです。想像つくと思いますが語源は「robot(ロボット)」です。インターネット上でタスクを自動処理するロボット、ということでWeb Robotとか、Internet Botなどと呼ばれていたものが、次第にbotってだけで呼ばれるようになったんです。(あってるよね?)
今回は、つぶやきたい文章(noteの過去記事へのリンクなど)を予め保存しておいて、botを使って定期的にTwitterへ自動投稿させることを目指します。
実はnoteと同じ時期に開設した、りなるのTwitterアカウントがありまして、、、完全に持て余している状態なので、これを機会にTwitterで遊んでみようという気になってきました。
調べてみるとTwitter向けのbotって無料のものも結構たくさんある。ただ最近、Xになって運営方針がどうのとか、やいのやいの言っているじゃないですか、、、恐らくその影響でですね。どうやら大々的な規制が入ったりして、巷にあるbotサービスがことごとく使えなくなっているようです。。。(後にこれが地雷だったと気づく。。。)
Twittbotを試す
いろいろ彷徨って探し当てたのが、このTwittbotというサービス。ユーザ登録して、指示通りに設定を完了させるだけで、ちゃんと自動更新できました!使い方もシンプルで簡単。つぶやきたいテキストをサイト上にストックしておいて、自動更新のタイミングを設定しておけば、あとは勝手につぶやいてくれます。
Twittbotには、新・旧2つのサイトがまだ存在していて、Twitter側の制限などにより、どちらかが使えたり使えなかったりを繰り返しているようです。。。ので、旧Twittbotのリンクも貼っておきます。
早速、1ヶ月ほど試しに使ってみました!その結果、、、このbotのせいなのか、Twitterの運用制限のせいなのか、結構頻繁にエラーが発生する。けども、いちおう使えてはいる。。。で、9月に入ったらまたエラーで動かなくなった。。。
Twitterのbot探している人がいたら新・旧両方でTwittbot試してみてください。8月まではいちおう使えてはいました。9月入ってからは検証していないのでわかりませんが、もしかしたらもう復旧しているかもしれません。ただ、特にサードパーティ製のbotは厳しく規制されているらしいので、いつ使えなくなってもおかしくない状況のようです。
自作botをプログラミング
エラー検証するくらいだったら、いっそbotを自作してしまったほうが早いんじゃないか。。。という気になり、調べてみるとTwitterにはAPI(外部のシステムからTwitterを制御するためのしくみ)が無料で公開されている。軽微なものであれば、これを使うことで自分でもbot作れそうです。個人制作のbotまでは今のところ厳しく取り締まってなさそう。
参考にしたサイト
プログラミングのサンプルコードが紹介されています。ここで書かれている手順に従って設定、実行したら動きました。もうサンプルコードほぼそのままで使える。ありがたい。。。
わたしが書いたのは、Googleのスプレッドシートのテーブルから、予め保存しておいたつぶやきテキストをランダムに持ってくるとこだけ。コードでいうと、この下に書いた部分。少なっ。
function main(){
const sheet = SpreadsheetApp.getActiveSpreadsheet()
.getSheetByName(CONF.SHEET_NAME.TWEETS);
//ランダムに指定された行から、ツイートする文字を取得する
const lastRow = sheet.getLastRow();
const randNum = getRandomNumber(CONF.ROW.DATA_START, lastRow);
const tweetTxt = sheet.getRange(randNum, CONF.COL.TWEET_TEXT).getValue();
//ツイートする
postTweet(tweetTxt);
}
//指定範囲から、ランダムに数値を返す(ランダムなシード値を使用して乱数を初期化)
function getRandomNumber(min, max) {
const seed = new Date().getTime();
let randomNum = (seed * 9301 + 49297) % 233280;
randomNum = Math.floor(randomNum / 233280 * (max - min + 1)) + min;
return randomNum;
}いや、ランダム指定する部分も今回はChatGPTさんに書いてもらったので、実質わたしが書いたのは、前半の5行だけかも。。。これで「自作した」と主張していいのか!?
プログラミングの様子もAI化によって最近少しずつ変わってきた。こうやってどんどん人様のやることはなくなっていくのだろうかw

むしろ、過去記事のつぶやきテキストのテーブルを作る方が大変だったわ。

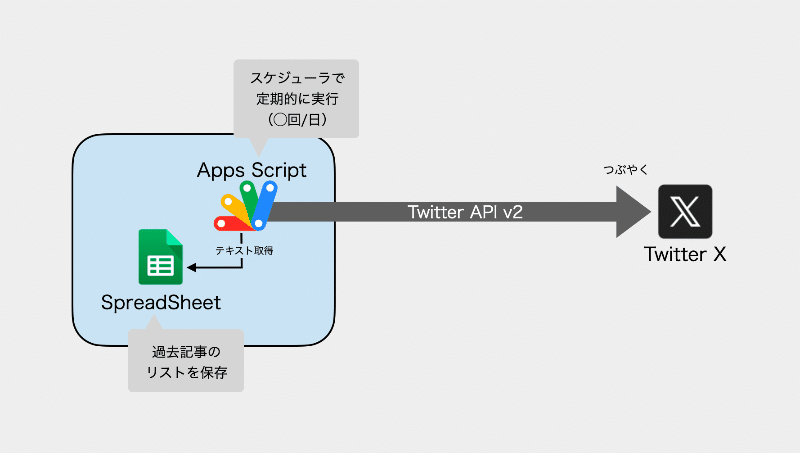
構成はいつものパターンでGoogleのApps Script(GAS)環境を使って、TwitterのAPIをたたいています。GASにはスケジュール実行の機能もついている。スバラシイ。

スケジュール実行してみる
あ、ここまで書いてスケジュールを仕込んでおいたら、翌日エラーがでた。。。
追加で雑談ですけども、参考にしたサンプルコードの testtweet2() という関数が実際にツイートを投稿するTwitter APIの呼び出し部分ですが、そのまま使うとスケジュール実行したときにエラーになります。(原因はgetUi()っていう関数を使ってエラー発生時に処理内容がポップアップ表示される部分。→例外処理を投げるように変更してます。)スケジュール実行時に影響がないように手を加えました。よかった今回書いたのは5行だけじゃなかった。
欲しい人いるかわからないけど、参考まで、testtweet2() → postTweet(投稿したいテキスト)として書き直したもの。
//ツイートする
function postTweet(tweet){
//トークンの取得・確認
const service = checkOAuth();
if (service.hasAccess()) {
//リクエストの実行
const response = UrlFetchApp.fetch('https://api.twitter.com/2/tweets',
{
method: 'post',
headers: {Authorization: 'Bearer ' + service.getAccessToken()},
muteHttpExceptions: true,
payload: JSON.stringify({text: tweet}),
contentType: 'application/json'
}
);
//リクエストの結果を取得
const result = JSON.parse(response.getContentText());
console.log(JSON.stringify(result, null, 2));
}
else {
throw new Error('認証が実行されていません。');
}
}過去記事は活きるのか
あらためて、bot動かして見ようと思います。乞うご期待!
ひさびさの趣味やってみたシリーズ書いてみましたが、思ったより長くなってしまいました。bot作ってる時間よりnote書いてた時間の方が長かったんじゃないか!?ww
長々とりなるの趣味noteにお付き合いいただきありがとうございました。
りなる
