
企業ブランディングを考えたらZoomの背景ができたという話
非デザイナーがお届けするデザイナーブログ第1弾。
今回は、作ってみたら非常に社内で好評だったというWeb会議用「背景ジェネレーター」制作の背景を探るべく、当事者であるプロダクトデザイナーのすずき、こばやし、グラフィックデザイナーのまえかわに話を聞いてみました。
すずき 開発組織所属/プロダクトデザイナー/リーダー
まえかわ ブランドチーム所属/グラフィックデザイナー/リーダー
こばやし 開発組織所属/プロダクトデザイナー
「ブランドイメージを統一したい」から始まった制作
― まずは背景ジェネレーターとは?というところを聞かせてください。
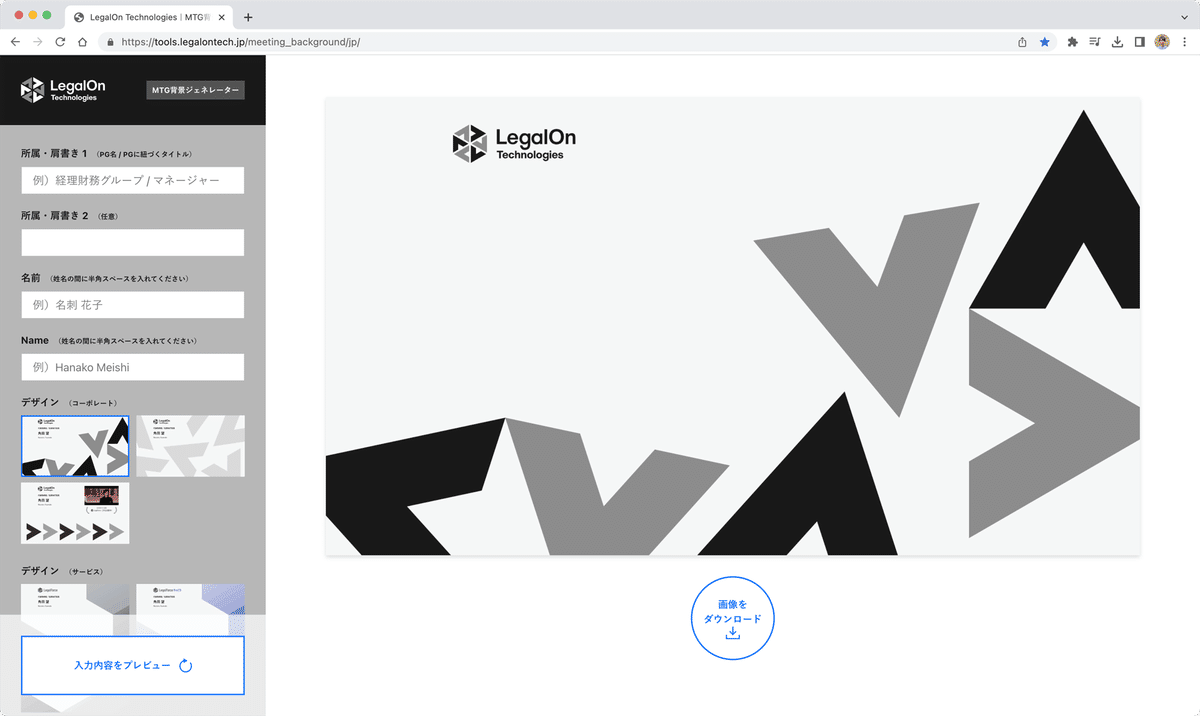
すずき オンラインミーティングの時に表示する背景を、簡単操作で生成してくれるWebアプリですね。
名前と部署を入力して、ボタンをポチッと押せば、書式が同じでこちらが意図した通りのデザインの背景がダウンロードできる、というものです。
― 制作しようと考えたきっかけはなんだったのでしょう?
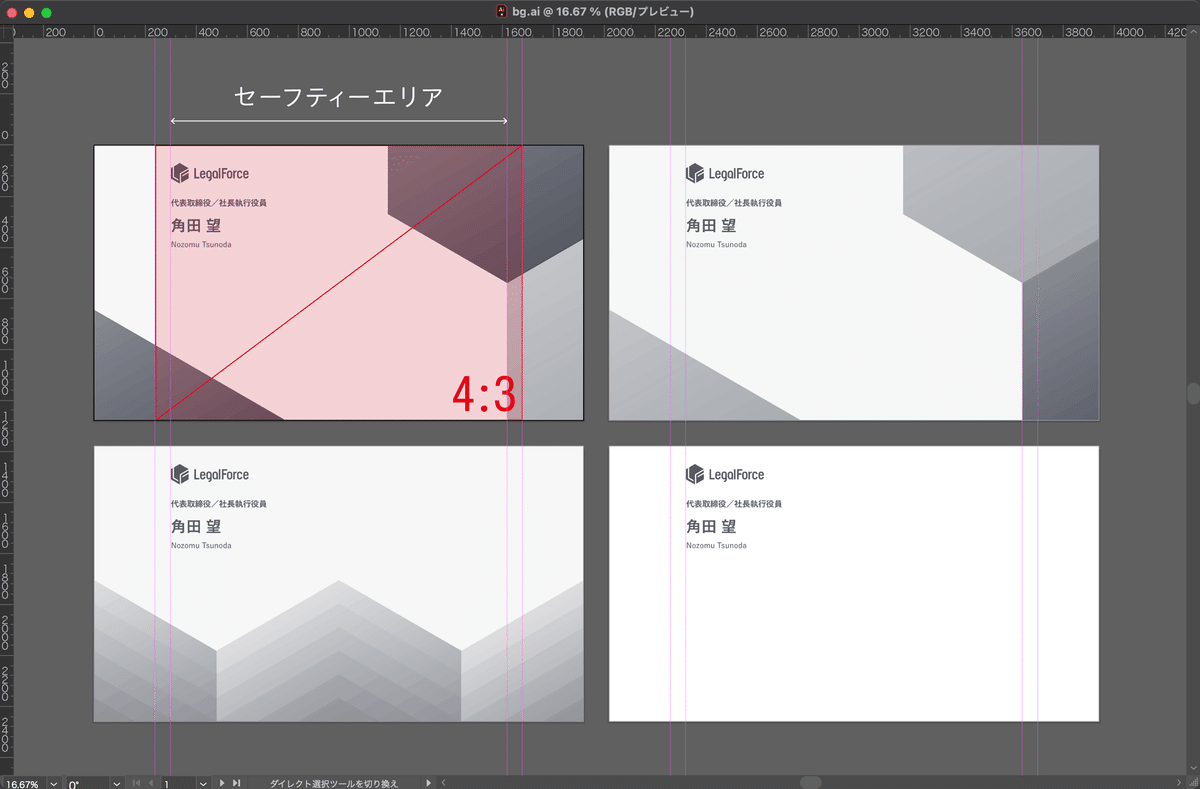
すずき PowerPointで作ったものが出回っていたんですけど、フォントサイズとか部署名の書式や位置とかが人によってバラバラで。
それをあるメンバーがデザイナーミーティングで「背景とかきれいになりませんかね?」と言ってくれたのが制作のきっかけです。
まえかわ ミーティングの背景を、全従業員共通デザインにしたかったんです。
利便性もありますが、どちらかというと、企業ブランディングの一環として対外的なデザインイメージをそろえるためのものですね。

― ブランドを統一したい、という課題感が以前からあったのですか?
すずき そうですね。プロダクトとマーケティングのデザインを比べると、「なんとなく見た目の方向性が違う」みたいな課題はずっと感じていました。
2021年くらいから、カラーパレットを共通のものにしようとか、「うちの会社っぽいイメージってなんだろう」を考えるワークショップを開くとか、具体的な施策にも挑戦しているんです。
ただ、組織の成長が早すぎるのと、デザイナーの人手が足らんという事情がありまして……
総勢20名弱のデザイナーが三つの領域から協力し合っている
― デザインチームはそもそもどのような組織構成だったのですか?
すずき 最初期は私だけいて、プロダクトデザインをやっていて。
私はグラフィックが作れない人だからotkさんという今マーケティングのほうでリーダーやっているグラフィックデザイナーに入社してもらって。
その時の1on1が今定期的にやっているデザイナーミーティングの原型なんですけど。
まえかわ そうしてすずきさんのプロダクトデザインチーム、グラフィックデザインやWebデザインの人たちが集まるotkさんのマーケティングデザインチームができて。
2022年の夏にグラフィックデザイナーの自分が入社して、さらにコーポレートブランディングチームが立ち上がったという流れですね。
すずき 今総勢で20人弱くらいいますかね。
― ブランドチームが立ち上がったきっかけはなんでしょうか?
すずき ちょうどその頃、会社のパーパスを新しく策定し直そうという動きがあり、「それならそのパーパスを社内に浸透させるブランドチームが必要だ」という話になりまして。
きちんとビジュアルでコーポレートイメージ作りをしてくれる人が必要だなと。
グラフィックデザイナーはすでにマーケティングに複数名いたんですけど、主務があるのでコーポレートブランディングまでは手が回らない。
そこをできる人が必要だ、ということでまえかわさんに来てもらったんです。
分からないことは分かる人に頼りながら

― 話題を戻しまして、背景ジェネレーター制作の大まかな流れを教えていただけますか?
まえかわ デザイナーミーティングの背景の話が出てきた時にデザインに関しては僕が手を挙げて、実装に関してはこばやしさんが手を挙げてくれたという感じですよね。
― 立候補したのにはなにか理由があるのですか?
こばやし 以前に一度、個人的に背景ジェネレーターを作ろうとした時期があって。
ただその時は忙しくて頓挫したので今度こそ、という感じで。
まえかわ 僕は前職制作会社の勤務でインハウスのデザイナーは初めてだったので、「事業会社の中で自分はどういう働きができるのか?」ということをずっと考え続けていました。
その中で、こういった課題は、自分がブランディングの観点から積極的に発信していかなきゃいけないなと感じたんです。
― 制作はどのような流れで進んだのでしょうか?
まえかわ まず世の中にある似たようなサービスを調べました。
その中から自分が「使いやすいな」と思えるものを参考に、ただしWebで公開されているものは汎用的なために多機能なので、QRコードとかSNSアカウントとか、LegalOnに不要な要素をそぎ落としてインターフェイスをデザインしました。
こばやし そうしてまえかわさんが作ったデザインを基に、僕がHTMLとCSSとJavaScriptを書いてジェネレーターのベースを完成させました。
Canvasというブラウザ上でグラフィックを描画できるHTML5の技術仕様があって、ジェネレーターのプレビュー部分ではこれを使うんですけど、ほぼ使ったことがなくて。
それにRetina対応にしたり、レスポンシブ対応なのでプレビューがどんな大きさでも荒れたように見えないようにしたり、実装に関しては試行錯誤しながらという感じでしたね。
すずき ジェネレーターの機能の原型が完成したタイミングで小林さんが育休に入られたので、プロダクトロゴを配した新しいバージョンの背景追加を私が担当しました。

― 公開はどのような方法で行われたのでしょうか?
まえかわ リモートワークの人でもアクセスできて、かつ従業員だけがアクセスできるよう、VPN※を利用して公開しました。
これは、コーポレートITの人に教えてもらった方式です。
※VPN:インターネット上に構築される仮想のプライベートネットワーク。
― デザイナー以外の協力もあったのですね。
まえかわ はい。それも「背景ジェネレーターを社内限定で公開したいんだけど、どうすればいいですか?」くらいのふわっとした状態で協力してもらいました。
こばやし ただその時手配してくれたサーバーが完全にブランクなもので。
そこで僕が同じ開発チームのエンジニアの人たちに相談したんです。
そうしたらバックエンドエンジニアの人、しかも開発マネージャーが「やりますよ」とサクッとWebサーバーを構築して、さらに更新の手順書まで用意してくれました。
まえかわ LegalOnのいいところは、なにかあればすぐそばに相談できる人がいるところですね。
背景ジェネレーターを現場に受け入れてもらう工夫たち

― ジェネレーター発表時の現場の反応はどうだったのですか?
まえかわ 当初は企業ロゴのバージョンだけ用意していたんですけど、そうしたらあまり営業の人たちにあまり使ってもらえなくて。
彼らとしては企業よりプロダクトのロゴが入っているものでないと使いにくいのかなと。
ただ、プロダクトのロゴ入りのバージョンを追加で制作したら、その後の浸透はスムーズでした。
すずき 営業の人で商談の時はプロダクトの画像の背景を使って、社内のミーティングの時はコーポレートの背景を使ってとわざわざ使い分けている人もいましたよ。
まえかわ わざわざそんな手間をかけてくれた人もいたんですね(笑)。
― フォーマットを乗り換えること自体は、あまり抵抗がなかったようですね。
受け入れてもらうために何か工夫したのでしょうか?
こばやし 細かいことですが……
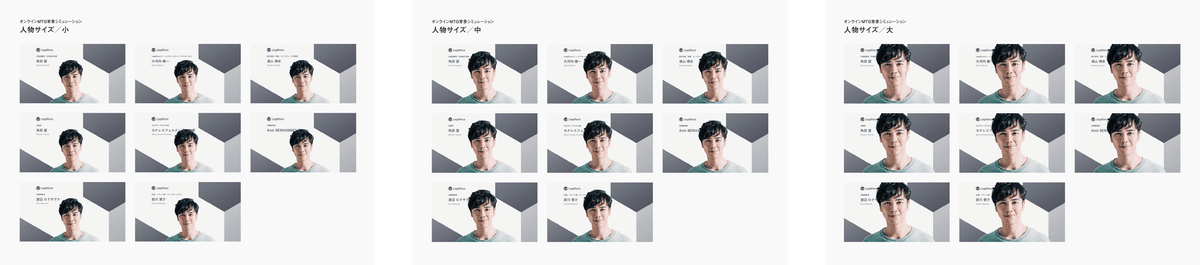
営業の人たちは割と小さなノートPCを使っていて、逆に開発の人たちは大きなモニターを使っているので、どちらでも自然に見えるよう、レスポンシブに調整したということはあります。
すずき プロダクトロゴバージョンに加えて、自社メディア「契約ウォッチ」の関係者専用のバリエーションを作ったりとか。
現場の要望はなるべく反映するようにしていましたよね。
「文字をもっと大きくしてほしい」というのは、これ以上大きくすると顔で隠れちゃうからダメと言いましたが。
まえかわ あとはマニアックなんですけど、背景の白を完全な白ではなくしました。
#ffffffのカラーコード(完全な白)を使うと目が疲れやすいんですよ。

自分とは異なる職種、職能の人たちと関わりながらデザインに向き合う
― 社内にはいろいろなデザイナーがいますが、前職でも同様だったのでしょうか?
こばやし 前職はフロントエンドエンジニアでECサイトのWebアプリを作っていたので、プロダクトデザイナーとのやり取りはあったのですが、今ほどいろんなデザイナーとやり取りすることはなかったです。
まえかわ 僕も、前職は制作会社だったので、あるとしても外部のWebデザイナーさんとやり取りをするくらいでした。
― そんなLegalOnは、デザイナーにとってどんな職場だと思いますか?
すずき 「えいや」でなにか作れる、フットワークの軽い職場ですね。
デザイナーの仕事が良くなるんだったら、「変えよう」と言ったらすぐに変えられる。
社内ツールをXDからFigmaに変えたのがいい例です。
今までのデザインデータほとんど作り直しで大ごとだったんですが、新しいメンバーの提案で、割と気軽に方針が決まりました。
こばやし みんな経歴やスキルがバラバラ。バラバラだからこそ逆に面白い職場です。
みんな自分とは全然違うので、「自分以外みんな先生」という感じで日々学ばせてもらっています。
まえかわ 確かにそれはありますね。
社内には動画編集者の人までいて、一緒に動画の仕事をした時に、「このビジュアルならこういう見せ方がいい」と自分にはない視点でたくさん提案してくれたんです。
僕は、レイアウトはわかるのですが動きのあるものの見せ方はあまり分からないので、すごく勉強になりました。
― 最後に、今後LegalOnで挑戦したいこと、ビジョンなどをお聞かせください。
すずき 今、サービスサイトにサービスを作っている人があまり関わっていない。
初期のサービスサイトは私も関わっていたんですが、マーケティングチームのデザイナーが増え、プロダクトも大きくなる中で関わりが減ってしまいました。
プロダクトの提供価値をいちばんわかっているのは私たち開発サイドの人間のはずなので、もう少し関わって、一緒にやっていきたいなというのはあります。
こばやし 同じサービスサイトの話になりますが、以前サービスサイトに関するフィードバックを募集していることがあったんです。
その時はプロダクトデザイナーの観点からUI面で気になるところを指摘してみたんです。
そうやってお互いのノウハウを積極的に共有し合って、サービスサイトもプロダクトももっと良いものにしていければいいなと考えています。
まえかわ 先ほども話に出ましたが、やっとプロダクト、マーケティング、コーポレートとデザインチームがそろったので、本格的にブランドイメージの統一を図りたいなと。
既存のものを近づけるとかではなく、プロジェクトの最初から3チームが一体になって1から作り上げるくらいのことができるといいなと考えています。
すずき すでにマーケティングのデザイナーが開発チームに参画するようなことは始まっていますね。
それは期待できますね。
LegalOnデザインチームの今後のますますの活躍が楽しみです。
本日はありがとうございました!
