
非エンジニアでもここまで出来る! V0とRealtime API でAI会話アプリを作った話
・まずはこの動画を見てください
まずはこの動画をご覧ください。
どうでしょうか?
これ、Vercelの「V0」とOpen AIの「Realtime API」で作ったものです。
【わからない人のために】簡単に説明
V0:サイトのデザイン(フロントエンド)を自動で生成してくれる無料で使えるAIツール
Realtime API:AIとの会話をより自然で遅延の少ないものにできる、Open AIが2024年10月1日に公開した最新のツール(有料であることに注意)
Realtime APIなんて2024年10月1日に公開されて、まだ2週間ちょっとです。
最新のAIニュースで話題にする人は多く、「触ってみた!」みたいな人も多い。
だけど、「実際にアプリを作りました!」っていう人はまだまだ少ないのではないでしょうか。
そんな最新ツールでも、AIを使えば自分でアプリを作ってしまえる。
AIツールはまさに使い方次第です。
さて、次章からは「どうやって作ったのか」について説明したいと思います。
・これをどうやって作ったのか
私が作ったというよりも、AIに作ってもらったという方が正しい。
私はAIの提示した手順に従っただけ。
重要なのは聞き方だと思います。
それでは、私が行った実際の手順と聞き方のコツについて説明したいと思います。
ステップ1:V0でアプリの画面を作る!
まず、V0についてですが、初めの登録は色んな方がすでに説明していますので、省略します。
ちなみに、私が登録時に参考にさせて頂いたのがこの方です。
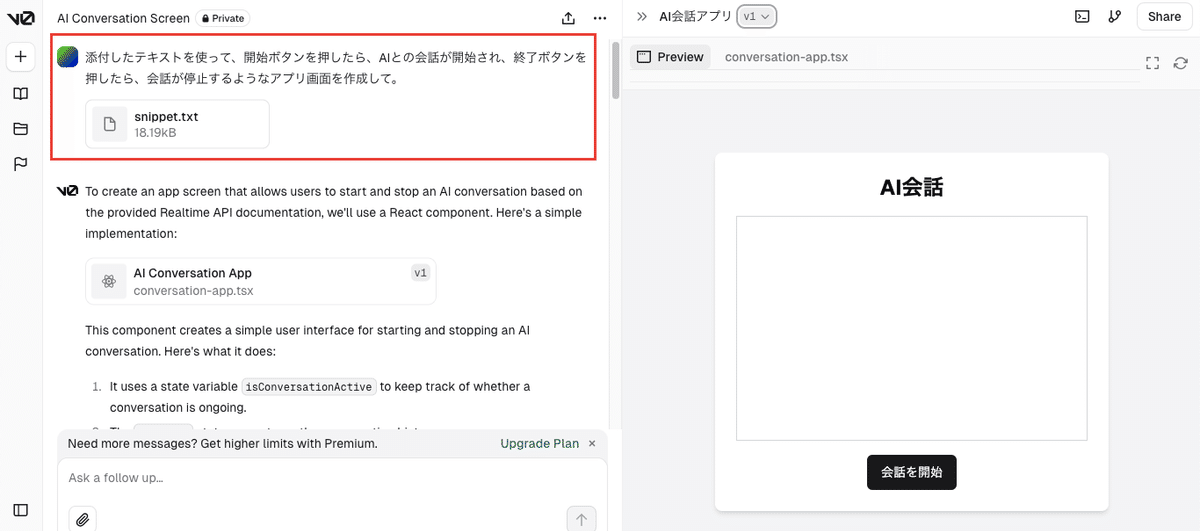
V0については「こんなの作って」とお願いすると、それなりのが出てきます。

そのときに、私は1つ添付ファイルを送っています。

その添付ファイルがこれ⬇︎
中身を見ても何をしているか分からない方もいるかと思いますが、Open AIのRealtime APIのガイドのページの文章を全文コピー&ペーストして貼り付けているだけです。(以下のページから実際のページに飛べます)
https://platform.openai.com/docs/guides/realtime
つまり、Realtime APIのガイドをV0に渡して、「これが使えるようなアプリの画面を作って」とお願いしているのです。
出てきた回答を以下に載せます。
承知いたしました。日本語で回答し、アプリケーションを作成いたします。
以下に、日本語版のAI会話アプリケーションのReactコンポーネントを作成します:
このコンポーネントは、AI会話の開始と終了のための簡単なユーザーインターフェースを作成します。以下がその機能です:
1. `isConversationActive` という状態変数を使用して、会話が進行中かどうかを追跡します。
2. `messages` 状態配列が会話履歴を保存します。
3. `startConversation` 関数は、初期AIメッセージを追加し、`isConversationActive` をtrueに設定することで、会話の開始をシミュレートします。
4. `endConversation` 関数は、別れのメッセージを追加し、`isConversationActive` をfalseに設定することで、会話の終了をシミュレートします。
5. UIはメッセージのリストと、会話を開始または終了するためのボタンを表示します。
注意点:
- これは簡略化されたバージョンで、実際のWebSocket接続やリアルタイムメッセージの処理は実装していません。
- 完全な実装では、WebSocket接続の確立、AIからの受信メッセージの処理、ユーザー入力の実装、WebSocket接続の終了などが必要になります。
- リアルタイムAPIを完全に実装するには、WebSocket接続の処理、音声ストリームの管理、提供されたドキュメントに記載されているさまざまなイベントの処理が必要になります。
このサンプルは、そのようなアプリケーションのユーザーインターフェースの出発点として機能します。実際のAPIとの統合や、より高度な機能(音声入力/出力、リアルタイムの応答など)を追加する場合は、OpenAIのドキュメントを参照しながら、段階的に機能を拡張していくことをお勧めします。
V0の回答としては、「使える画面は作ってやったから、あとは自分で作っていきな」と言っています。
それでも、画面が非常にそっけないので、「もっとおしゃれにして」とお願いしています。

今回はこれでよしとして、Previewボタンの隣を押し、画面上のコードを丸々コピーしておきます。

以上で、V0は終了。
ステップ2:ChatGPTにアプリの作り方を聞く!
こちらは最新のo1-previewとo1-miniを使います。
初めにですが、これは本当にすごい。
コードの正確性は私には分かりませんが、聞いてないことまで答えてくれるから、回答が長い。
やることは、o1-previewにV0でコピーしたコードを貼り付けて、その下に「これを使って、こう言うアプリを作りたい」と、お願いするだけ。

最初から知りたい場合は、「1からステップバイステップで答えて」とか「初心者でも分かるように答えて」とか付け加えれば、丁寧に教えてくれます。
あとは、ChatGPTの手順に従いながら、パソコンをカタカタしていくだけ。
初めに聞くのも面倒!と思われる方は、以下に私が一番最初に質問したチャット内容とその回答を載せていますので、ぜひ参考にしてください。
大切なのは、
分からなかったら、「ここがわからない」と聞く。
エラーが出たら、エラーが出た部分をコピペして貼り付けて聞く。
動かなかったら、「動かないんだけど」と聞く。
何度も何度も根拠よく、嫌になるまで聞いていくことが大事です。
・コードを書いてもらうときのコツ
最後に、私が実際に使っている、アプリ開発の際にコードを書いてもらうときのコツを紹介します。
1. コードは省略せずに書いてもらうようお願いする
まず、プログラマーではない方にお勧めしたいのが、
「コードはコピペして貼り付けだけでいいように、全文を省略せずに記載してください」
と付け加えること。
ChatGPTを含め、LLMでコードを生成していると結構な確率で、コードの途中を省略します。修正をお願いするときは特に。

でも、初心者としては、どこが省略されているかが分からない。
なので、初めは自分で手直ししようとか考えずに、全文を書き直してもらったほうが楽です。
2. 最新情報は「詰め込みプロンプト」で覚えてもらう
続いては学習されていない情報を考えてもらう時のコツ。
ChatGPTのo1-previewのコード生成力はすごいですが、問題点もあります。
それは、学習されているデータが2023年10月までであること。

なので、o1-previewとo1-miniは自分たちが存在していることを学習していません。
そのため、2024年10月1日に公開された、Realtime APIを使うように指示を出しても理解をしてくれません。
だから、普通に聞いても上手くいかない。
ここで私がよく使っているのが、「詰め込みプロンプト」(勝手に私が名前をつけました)です。
Webの情報を参考資料として、プロンプトに組み込んでしまうという力技をしております。
今回の場合は、先ほどのRealtime APIのガイドを丸ごとコピペして、プロンプトに加え、「これを参考にして答えてください」と聞く。
そうすると、これまでのコードと上手く組み合わせて、動くコードを書いてくれます。
この情報がどこまで保持されるのかは分かりませんが、一連の会話中であれば問題ありませんでした。
ぜひ、試してみてください。
・最後に
今回はいかがだったでしょうか?
学習されていない最新の情報でも、AIを使ったアプリ開発に利用できることが分かったのではないでしょうか?
これからも、AIツールを触ってみては、どんなことに使えるのか、具体的なアプリの作成にチャレンジして紹介したいと思いますので、
ぜひ、見ていっていただければと思います!
ありがとうございました!
