
【HTML・CSS】Webフォントの使い方①「Google Fonts」
HTML・CSSの学習動画を見てWeb制作の勉強をしていましたが、Webフォントの使い方について説明が出てこなくて、色々なサイトを調べたまとめメモです。
色々な方法でWebフォントを使えますが今回は「Google Fonts」の使い方を書いておきます。
Webフォントって何?
Webフォントは、インターネット上からフォントのデータを引き出してきてホームページ上に表示させるフォントのことです。
Webフォントを使えば、サイトを見てる人の端末に依存せずにホームページを作った人が指定したフォントを表示できます。
WEbフォントではない場合
ホームページを作った人が「このフォントでホームページを見てほしい!」とフォントを指定しても、見る人のPCやスマホに指定したフォントが入ってなかったら見れません。
WindowsとMacで最初からPCに入ってるフォントも違うので、指定したフォントが無い場合の代わりに表示されるのも別のフォントになったりします。
画像で文字を入れると表示されるけどデメリットがある
検索エンジンに内容が読み取られない
SafariやChromeなどの検索エンジンは、クローラーと呼ばれるロボット(プログラムの一種)を各サイトに回ってきてページの内容を読み込んでいます。
このクローラーは画像に書かれている文字の内容は基本的に読みとれないので、ページの評価は低くなり検索順位も上がらない。修正や内容の追加がやりづらい
画像をそのつど作り直す必要があるスマホで見づらいホームページになってしまう
自動翻訳や音声読み上げソフトが機能しなくなる
「Google Fonts」の使い方
1、 フォントの検索
上の検索バーにフォント名を入力する。

2、 検索結果で出てきたフォントを選択

3、 画面右上の「Get font」をクリック

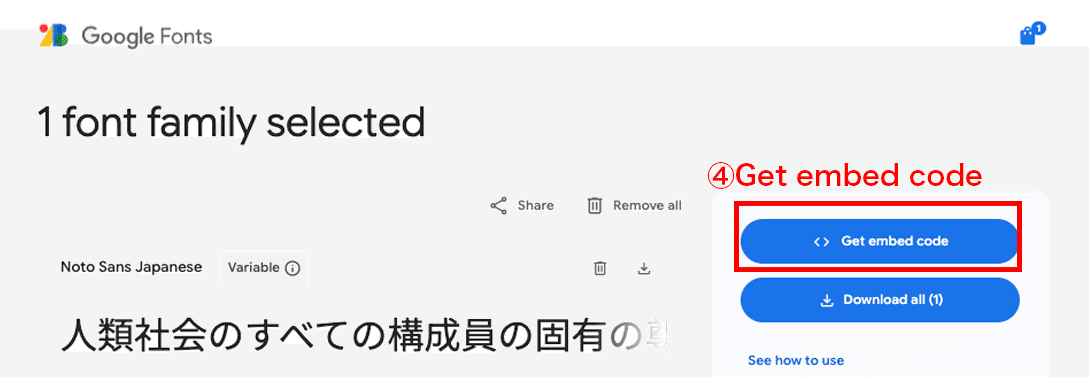
4、「Get embed code」をクリック

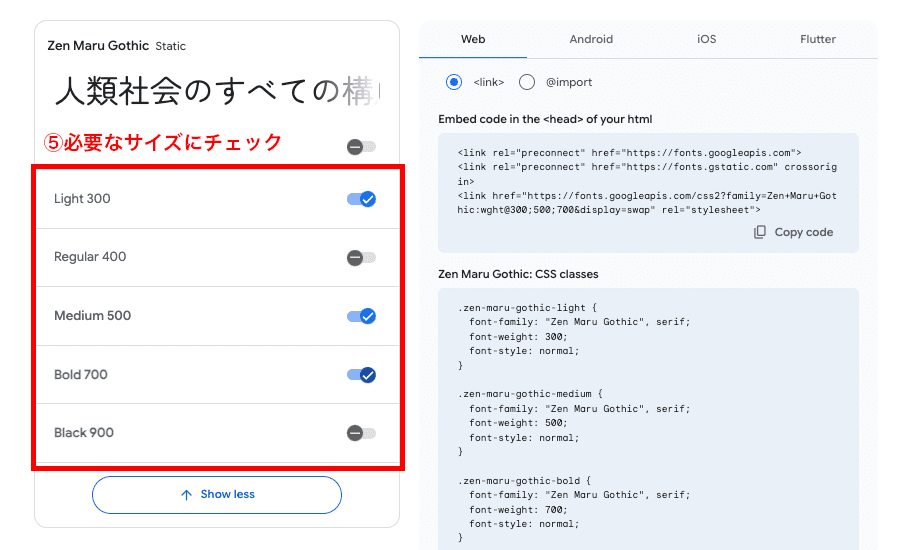
5、 サイズが複数あるフォントの場合は、画面左側で必要なサイズにチェックを入れる。
300、400、500と少しづつ太くなります。
500ぐらいが標準サイズ、Bold = 太字


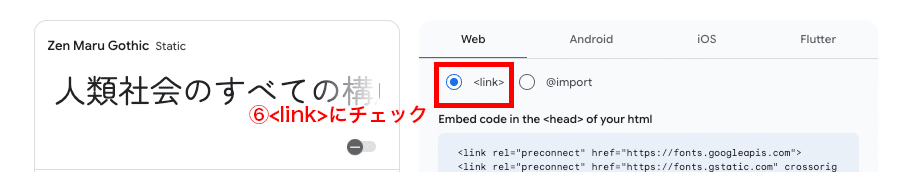
6、 <link>または@importにチェック


7、コピペする
・<link>の場合コピーしたのをhtmlファイルの<head>タグ内に貼り付ける

・@importの場合<style>の中をコピーしたのをcssファイルの一番上に貼り付ける

Google Fonts以外のWebフォントを使う方法は別で書こうと思います。
