
【nocode #25】 nicepageでオブジェクトをグリグリ動かしてみよう II
今回は表示するテキストや画像にちょっとした動きをつけて、すこしだけリッチな感じ?w のサイトにしてみましょう。
それほど複雑な動きがつけられるわけでもないし設定も超絶簡単なので、今回はちょっと短めになると思います・・・たぶん。

テキストや画像に動きをつける
完成したサイトのトップページや各下層ページのタイトル部分にあるテキストにすでに動きがついています。
これらは基本的に左からスライドしてくるようになっていますが、他にもいくつかの動きがありますので、この辺を簡単に解説していきます。
■動きをつけるとどうなる?
テキストや画像等に動きをつけるとどうなるのでしょう?
目立ちます。
目立つということは、まず視線がそこに行くということです。
ということはここを起点に視線が移動していくので、それを前提に視線導線を作りインターフェース設計の基礎にできるということですね。
そしてもう一つは、
目立ちます。
同じですねw
視線がそこに行くということは、なにか重要なものがそこに存在するというのを認識してもらうという意味もあり、例えばクリックしてほしいバナーなどに動きをつけておくことで視線を獲得しやすくなり、クリックにつながる可能性が高まる、という意味でもあります。
ということを意識しつつどのような動きにすると効果的なのか考えましょう。
今回はnicepageで設定できる動き(アニメーション)にはどのようなものがあるかを簡単に解説していきます。
■アニメションスタートのトリガー
アニメーションを動かすにはどのようなトリガーがあるのでしょうか。
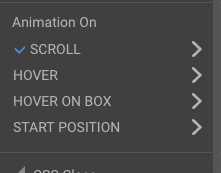
Scroll
Hover
Hover on Box
Start Position
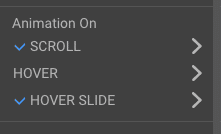
Hover Slide
の最大5つの設定ができます。
「最大」というのは、エレメントの種類と状態によって設定できる項目が替わってくるからです。


「Scroll」
これは、ページをスクロールもしくはファーストビューでページが表示されたときなど、ブラウザのウィンドウ内に該当部分が表示されるとアニメーションが動き出すというトリガーです。
「Hover」
これは、そのまま該当部分にカーソルがホバーするとアニメーションが動き出すというトリガーです。
「Hover on Box」
これは、テキストが画像などの直接的に表示されているエレメントではなく、Boxに対してカーソルがホバーすると、Boxそのもののアニメーションが動くというトリガーになります。
「Start Position」
これは、Box内にあるテキストや画像などのエレメントに対して、アニメーションの起点設定が可能になります。
「Hover Slide」
カーソルをBoxエレメントにホバーした際に、Boxの背景に簡単なアニメーションを表示することが可能になります。
以上が設定できるトリガーになります。
次はそれぞれのトリガーとエレメントに対して、でどのようなアニメーションが設定できるのか見ていきましょう。
■設定可能なアニメーション
設定可能なアニメーションはいくつかのパターンがあり、その中から選択するというの設定方法になります。
ただ、アニメーションの説明をテキストだけで書いても、ほぼほぼ伝わらないと思うので、簡単なサンプルページを作成してみました。
そちらも見ながら確認してもらえればと思います。

■Animation 1
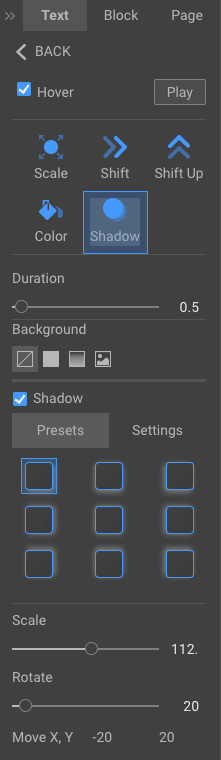
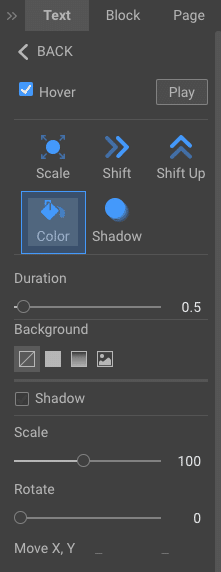
設定はHoverのみしてあります。

カーソルがホバーした際に、
テキストにシャドウを設定。
0.5秒でアニメーションを完了する(Duration設定)。
テキストエレメントのボックスに対してもシャドウを設定。
サイズを112%に拡大。
20度回転させる。
ロケーションをX軸−20px、Y軸20pxずらす。

という設定をしてあります。
■Animation 2
Animatin 2では、ScrollとHoverの両方を設定してあります。
以降の細かい設定値は画像を確認してくださいね。
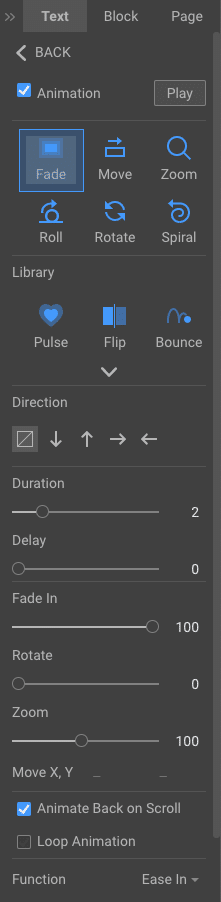
まずはScrollの設定。

Fadeを設定してScrollしてきたら何もないところからFade Inして表示されるという設定です。
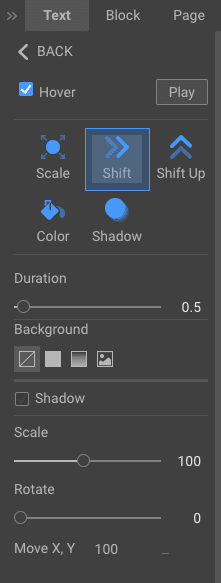
次にホバーの設定。

ホバーすると同じサイズのままX軸方向に100pxシフト(移動)する設定です。
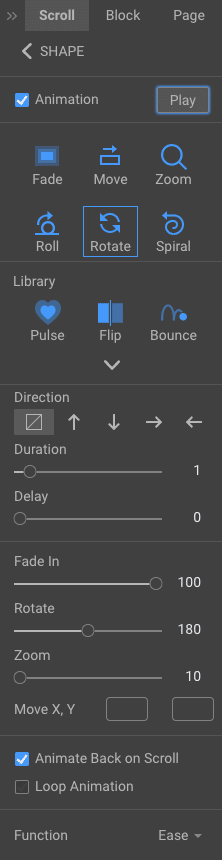
■Animation 3
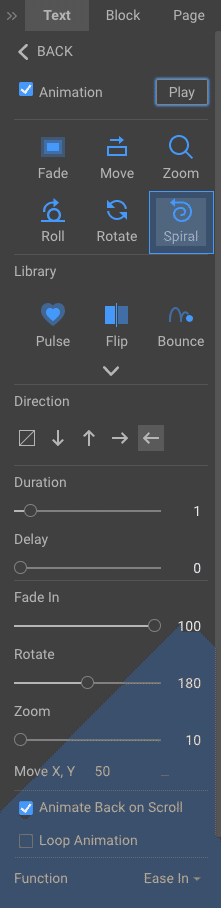
Scrollの設定。

Scrollの設定で「Spiral」を設定していますが、「Rotate」とほぼかわりありません。
「Spiral」は最初からZoomが30に設定されていて、「Rotate」はZoomが設定されていないという違いなので、Zoomの設定をいじればどちらも同じ動きになります。
ちなみに、忘れてましたが、プロパティパネルの下にある、「Animate Back on Scroll」はスクロールして一旦通り過ぎても、戻ってきたらまたアニメーションするかどうかの設定で、チェックすると戻ってきたらアニメーションします。
「Loop Animation」は読んで字のごとくで、アニメーションをループさせるかどうかの設定です。
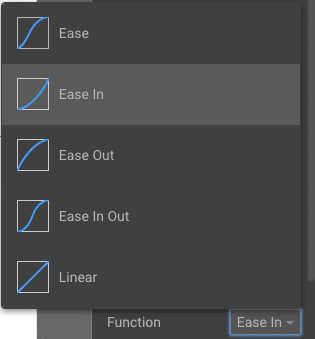
「Function」は動きの緩急の付け方を設定します。

こんな感じです。
Hoverの設定は図のとおりです。

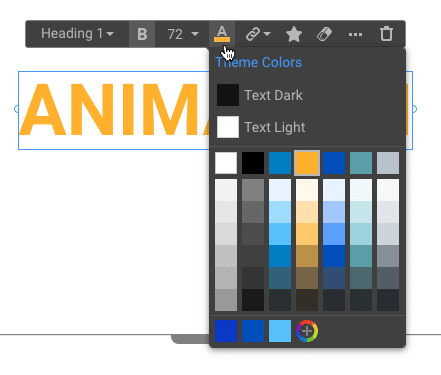
文字の色を変更するのですが、このプロパティパネル内ではバックグラウンドのカラー設定しかできません。
ちょっとわかりずらいのですが、テキストのカラー変更をする場合は、選択したテキストの上部に表示されるツールバーの中のテキストカラー変更ツールを使います。

■Animation 4
Scrollの設定。

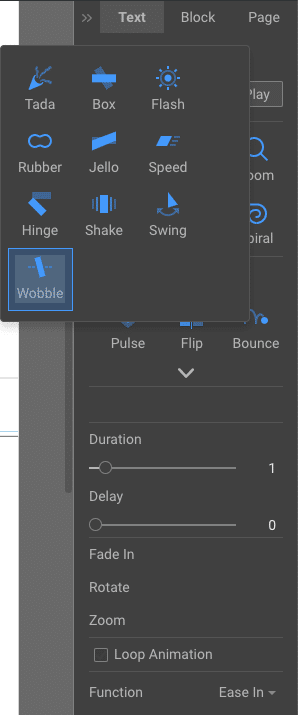
アニメーションは「Wobble」という左右にプルプル震えるアニメーションに設定しています。
アニメーションの「Library」の下部にある「▽」をクリックすると表示される、ライブラリの追加メニューの中にあります。
この「Library」の中にあるアニメーションを選択すると、「Animate Back on Scroll」の項目が利用できなくなり、スクロールしてきた1回のみアニメーションが表示されるという仕様です。
Hoverの設定。

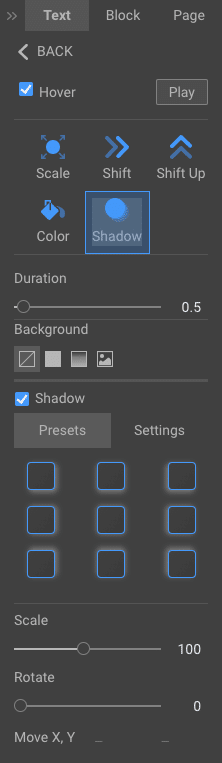
右下方向にシャドウが表示される設定です。
■Animation 5
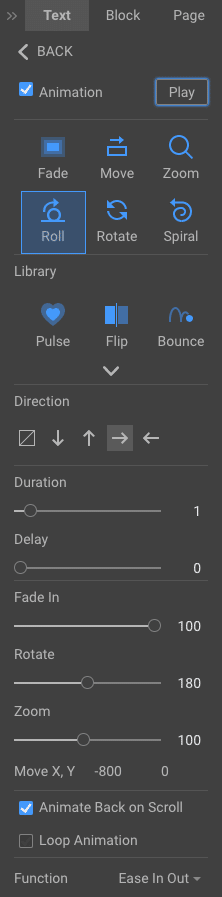
Scrollの設定。

左から回転しながらフェードインして画面中央に飛び込んで来る感じの設定です。
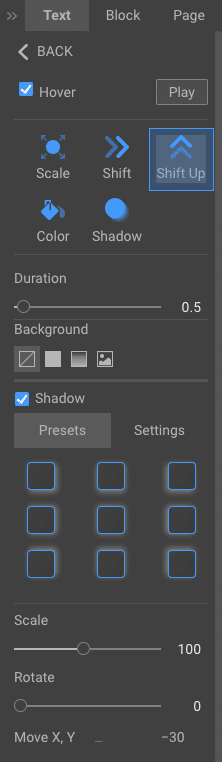
Hoverの設定。

ホバーするとY軸方向に30px上に上がるという設定です。
ちなみに、Y軸で上方向の設定値は「−30」とマイナスになります。
これは画面の左上端がX軸,Y軸=0,0になっているので、X軸は右にいけばプラス、左にいけばマイナス設定、Y軸は上にいけばマイナス、下にいけばプラスとなります。
■Animation 6
ここからはテキストではなく、画像やシェイプ、アイコンにアニメーションをつけてみます。

■と♥のシェイプにアニメーションを設定します。
まずは■のシェイプの方から。

お気づきの方もいるかも知れませんが、先程のAnimation3では「Spiral」を設定しましたが、今度は「Rotate」の設定をしています。
しかし、動きは同じになっているはずです。
「Rotate」で回転する際にZoomをかけているので、「Spiral」と同じアニメーションになっているわけです。
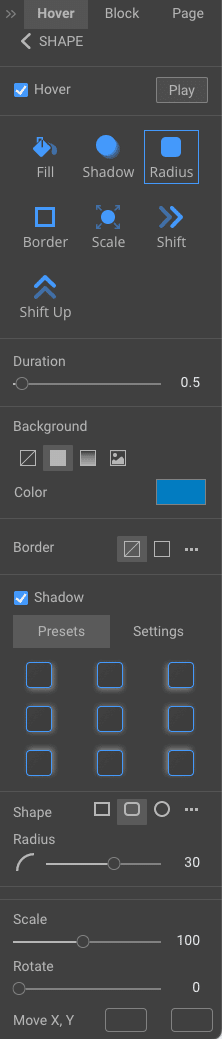
Hoverの設定。

四角いシェイプなので、角丸になるようにしてみてみました。
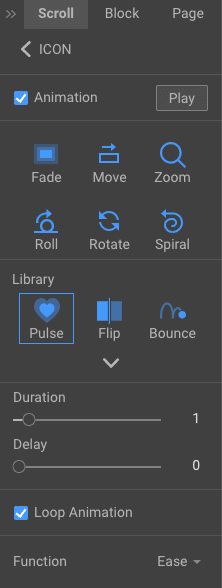
次は♥マークの方です。
こちらはアイコンを使っています。
Scrollの設定。

「Pulse」という設定にしてみました。
これはまさに「拍動」というような意味があるので、♥マークにピッタリなアニメーション。
今回ここだけ「Loop Animation」の表示をONにしたことで、ハートマークが常に拍動しているようなアニメーションになっています。
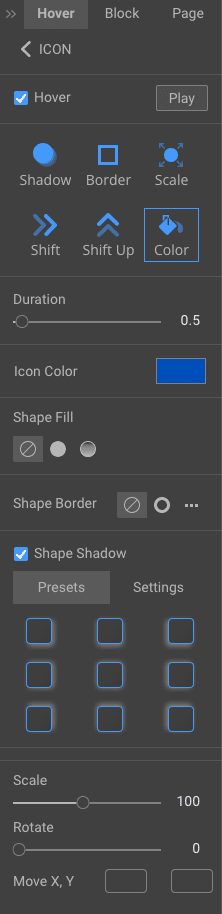
Hoverの設定。

特に意味はないのですが、Iconカラーはブルーにしてみました。
■Animation7
さて、最後はBoxの中にテキストエレメントが2つ、イメージエレメントが1つという、3つのエレメントにアニメーション設定をして動かしてみるということをやってみます。

が
これ結構いくつも設定をしているので、やっぱり長くなりそうなんで次回に持越します。
ということで今回はここまで。
次回はAnimation7のBoxエレメントでの設定内容を説明します。
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、恐ろしく歩きました。
都合6時間半。
途中でお酒飲んだり、串かつ食べたりしたけど、ほぼほぼてくてく歩くこと6時間
半。

距離はもうよくわかんない・・・。
旅行に行くと基本的にはひたすら歩き回るのがすきなのだけど、自宅にいるときは出かけるとしても、車かバイクか公共交通機関。

あんま歩かないんだよね。
こんなに歩いたのは去年ハノイの時以来か。
でも今日は日差しも出てないし、ちょっと汗ばむくらいでちょうどいい天気。

旅行行って歩くのは、タクシーやらバイタクやらバスやら乗ってしまうと、撮りたいと思ったところで写真が撮れないから。

たまには旅行先以外でも歩き倒すのもいいかな。
