
とあるゲームのロゴタイプを、勝手にリデザインしてみた
デザインをする上で、絶対に必要な要素である「文字」。
ただ、その文字の扱い方は難しいため、実際にどのような点に気をつければ良いのかわからない方は意外と多いと思います。
まず今回は「カーニング調整」に焦点を絞ってロゴタイプを調整し直した場合、どれくらいクオリティを上げられるのかを検証してみました。
主に調整する際の勘所を押さえられるように、小難しい知識や専門用語はなるべく使わずにまとめていこうと思います。
(今回は丸ごとリデザインではなく、カーニング調整によるクオリティアップに焦点をあてた記事となります。)
目次
・デザインの対象
・条件の悪いところを探し出す
・調整の基準を決める
・見落としがちなポイント
・調整してみた
・まとめ
デザインの対象
今回の対象となるのは、以下のゲームのロゴタイプです。

先日、Nintendo Switchで体験版のプレイが3時間分だけできるようになった、話題の「OCTPATH TRAVELER」です。
僕も実際に体験版をプレイしてみたのですが、グラフィックやストーリー、そしてキャラの設定など、序盤のプレイだけでもわかるくらい凄まじいクオリティで発売が待ち遠しくなりました。
ただ、その体験版をプレイしていて、すごく違和感を抱いてしまったところがあります......。それが、ロゴタイプです。
このロゴタイプは、決して悪いデザインというわけではないのですが、あと少しの「カーニング調整」をするだけでグッとクオリティーが高くなるのにもったいないと思いました。
まずは、このロゴタイプのどこを修正していくべきなのかを分析していきたいと思います。
条件の悪いところを探し出す

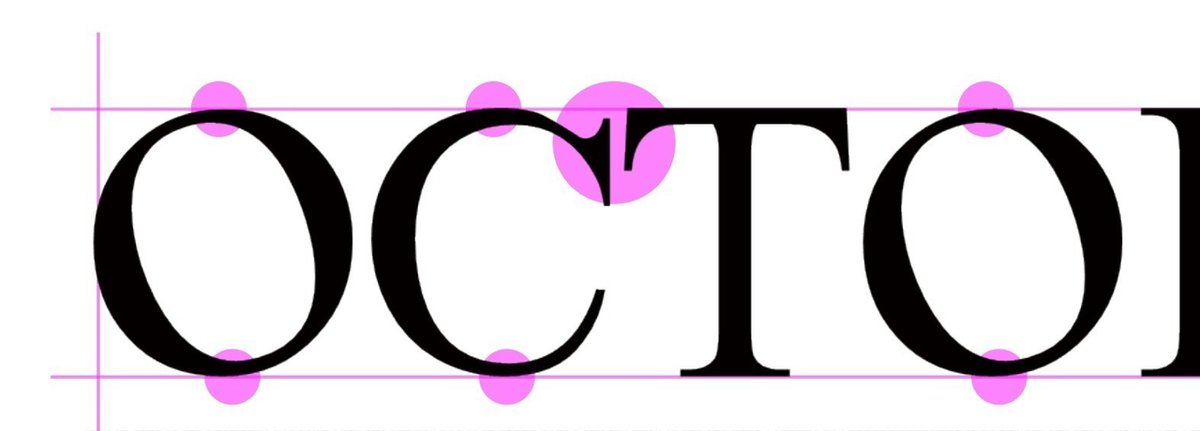
まずは、ロゴタイプを改めて見直したときに、パッと目についたところ修正したいポイントにピンクで印をつけました。
私が文字を扱うときにまずすること、それが条件の悪いところを探し出すことです。
文字には形があり、その形が文字列全体の雰囲気・らしさを決めます。
そのため、ロゴを作る際などはいくつものフォントを並べて、そのブランドらしいフォントを選ぶ方が多いのではないでしょうか?
その選んだフォントを使ってデザインするときに重要なのが、上記に挙げた条件の悪いところを探し出してその文字列の弱点を知ることです。
いくらフォントの雰囲気・らしさが合っていても、条件の悪さを無視して最終的なデザインに定着させてしまうと、全体にまとまりがなくクオリティが思ったほど上がらなかったり、それを見るユーザーに少しの違和感を抱かせ、雰囲気・らしさが半減することに繋がります。
そのため、条件の悪いところを知り、一番条件の悪いところを調整の基準として調整を始めることが、文字を扱ってデザインのクオリティを上げるためには欠かせません。
※ なお、今回はよりわかりやすくするために「project」と「TMマーク」は省いて調整していきます。
調整の基準を決める

一番条件の悪さで気になったのは、“R”と“A”の部分です。
“R”と“A”の字形の癖として、“R”は右側にアキができやすく“A”は両側にアキができやすいため、この二文字の間は条件の悪さが重なっており一番条件が悪いところだと言えます。
ですので、この部分をベースとしてカーニング調整をしていくことで、条件の悪さに左右されずクオリティを高めることができます。
見落としがちなポイント
“R”と“A”のように、字間に修正の余地のある箇所には、文字と文字の間にピンクのベタ塗りで印がつけてありますが、ここではそれ以外によく見落としがちなポイントをピックアップします。
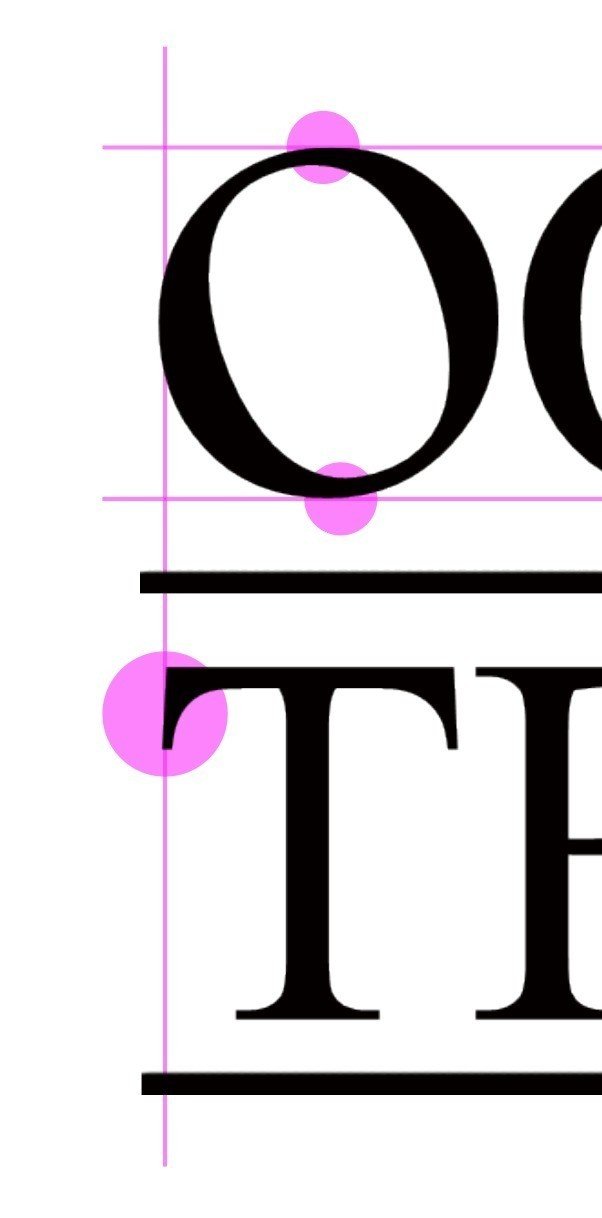
・baselineとcap height

今回のロゴタイプでは、全ての文字のbaselineとcap height(ピンクの横線部分)が全て同じ高さに設定されてしまっています。
しかし、本来OやCのような輪郭が曲線となっている文字は、ほかの文字と同じbaselineとcap heightに揃えてしまうと一回り小さく見えてしまうため、同じ大きさに見せるための視覚調整として少し大きく設計されていることがほとんどです。
・行頭揃え

OとTの行頭を比べてみると、Tが少し内側(右)に入っているのですが、オリジナルver.のロゴタイプを見るとTが飛び出ているように見えます。これは、Oの重心よりもTの重心が左にズレていることで起こる錯覚のようなものです。
O・Cのような輪郭が曲線の文字や、T・Vのようなふところの大きい文字は、行頭を少しはみ出させて視覚調整することでまっすぐと揃っているように見せることができます。ただし、文字の形や重心・組み合わせによって、どれくらいはみ出させるのかはグリッドではなく文字そのものを見ながらの視覚的な調整が必要です。
調整してみた

ということで、特定した条件の悪いところを加味しながら調整してみました。上がオリジナルver.で、下が調整をしたものです。
一番条件の悪い“R”と“A”を基準として、カーニング調整をしています。
オリジナルver.のカーニングは詰まっているところと離れているところがあり全体としてまとまりがなく、バラバラな印象になってしまっていました。これを一つのロゴとして成り立たせるために、カーニング調整をして文字間が均等に見えるよう視覚調整をしました。
カーニング調整をする時は、3文字1セットとして順番に見ていき、字形に左右されず同じ間隔に見えるよう調整することが重要です。ポイントとなるのは、同じ間隔になるように数値で調整するのではなく、あくまで人間の目で見て同じ間隔に見えるように視覚調整をすることです。文字列によって条件の大きく変わるからこそ、数値ではなく人間の目で同じように見えるかどうかを判断することが大切です。
カーニング調整の他には、以下のような調整をしています。
・OとCを103%に拡大し、大きさが揃って見えるように視覚調整
・OとTの行頭が揃って見えるように調整
カーニング調整のフェーズのことは丸っと飛ばしてしまったので、どのように考えながら調整していくのかそのうちまとめたいと思います。
まとめ

(調整したロゴタイプをはめ込んでみました。しっくりくる。)
文字を扱えるようになると、デザインのクオリティを上げることだけではなく、要素と要素の関係性を正しく表現できるようになったり図と地(文字と文字間)の関係を見れるようになることでデザインのバランス感覚を向上できるというメリットもあります。
今回は文字を扱う時の勘所を押さえるために、条件の悪さや見落としがちなポイントを重点的にまとめました。これらのポイントを押さえながら調整を重ねることで、どんな文字列でもまとまりのあるデザインをすることができるのではないでしょうか。
記事中に間違いがあったら、コメント欄でご指摘ください。
よろしくお願いいたします。
いいなと思ったら応援しよう!

