
PMがプロポーズ考えたらこうなった。こ、これがPMFか…!!
こんにちは☀️
PMのソネ(_kok____)です。
とても久しぶりにnoteを書きます。そしてその間にわたくし、結婚しました🙌
つまりPMF(Propose Marriage Fit)したんですね。
プロポーズの話をすると皆さん感心してくれるので、その内容やプランニングについて書ける範囲で書いてみることにしました。
思い返すと、自分のUXに対する真剣さが仕事ばりに出ているなと感じます笑
プロポーズ後のUXもしっかり考え込みました。
ということで、プロダクトマネジメントかの如く、プロポーズについてシェアしていきます。
プロポーズの内容
何をしたかと言うと、ウェブサイトを作りました。その中でプロポーズの言葉を贈り、その回答をしてもらう、という演出にしました。
※このサイトは妻のためのものなので公開はしません(出来栄えを見てもらいたいとも思いつつ)。この後出てくるものもラフやワイヤーといったものになっています。
プランニング
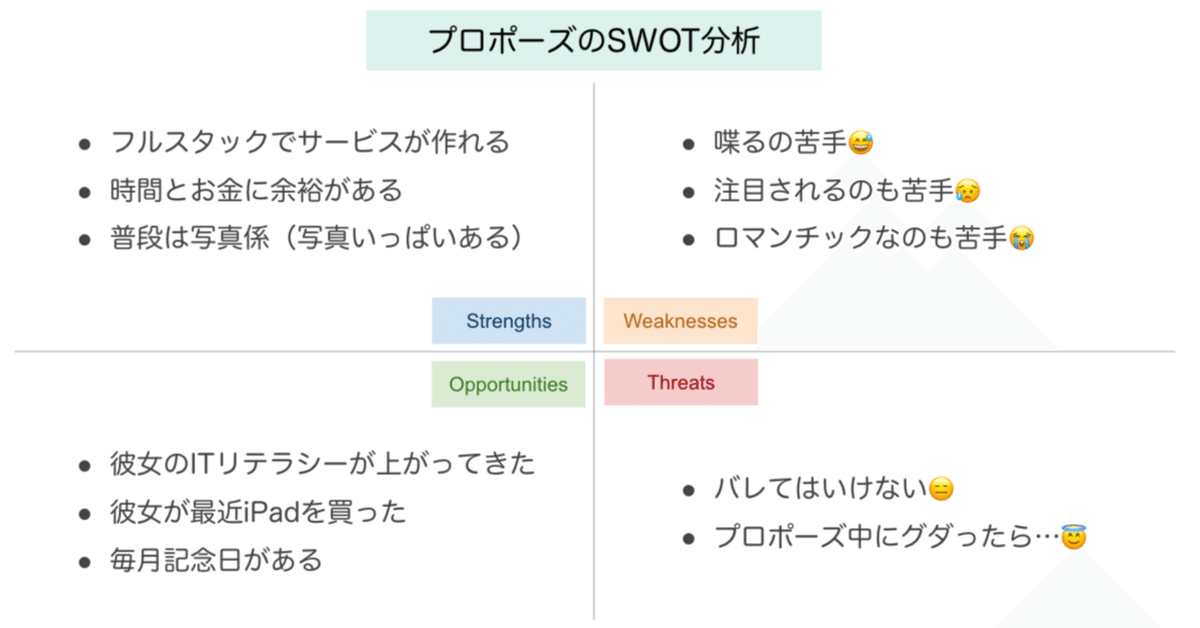
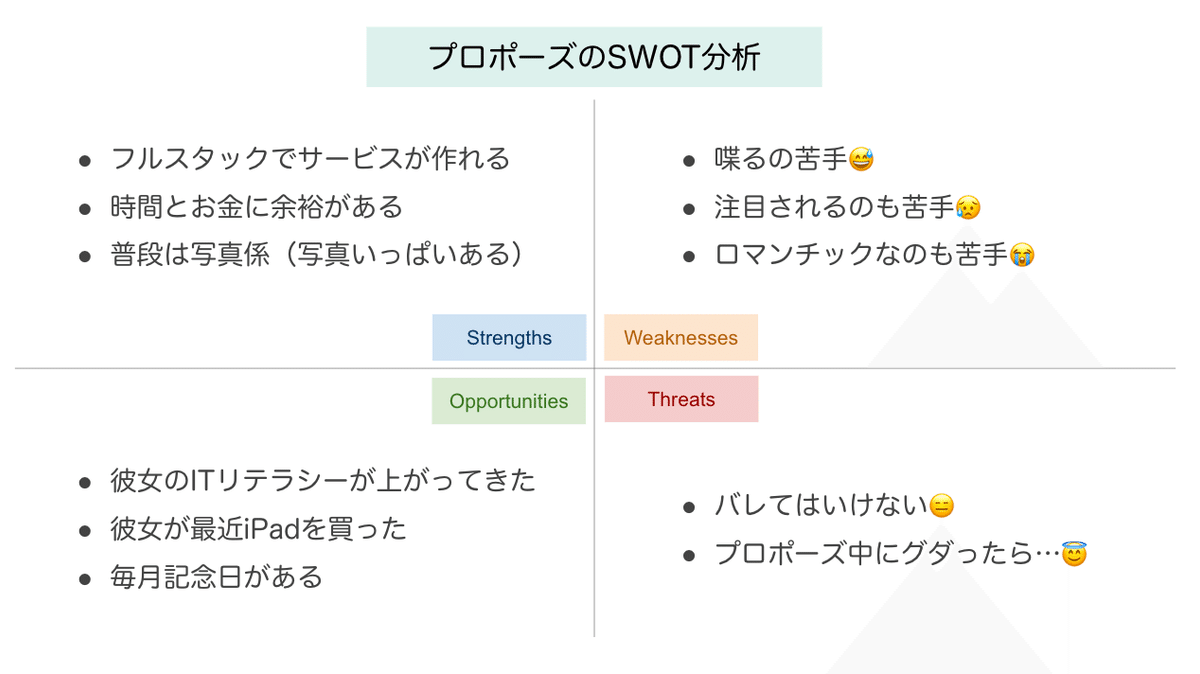
まずは定番ですがSWOT分析をします。

やはり自分の場合はフルスタックエンジニアであることが大きいです。なにかモノづくりしたいな、という気持ちは事前からありました。
あとサプライズにはしたいので、絶対バレたくありません(プロポーズの言葉の瞬間まで悟られたくもない)。関係者が増えるとバレる可能性は高くなるし、当日関わる人が多いとグダったりジャンガジャンガするリスクも高まります。
次に、これもよくやる競合優位性を見ていきましょう。
夜景の見えるレストランで、みたいなのは誰でもできてしまう
パワポやWPレベルだと割と誰でも作れる
お金をかけて依頼すればできちゃうものも独自性が低い
"なぜ今私が彼女にプロポーズするのか?"というのが重要な訳なので、誰でもできるような"私である意味"のないものにはしたくありませんでした。
最後に、最も大切なヒアリングによる一次情報の取得です。
以前彼女が語っていたのは、プロポーズに関する世の女性のリアルな本音。
撮影するなら服とか化粧とかちゃんとしたかった。
知らない人からの注目が集まったのが嫌だった。
カッコつけた演出が間抜けに見えた。
彼女自身もこの辺は同感という感じだったので、絶対にこうなることは避けなければなりません。
以上を踏まえて、このような要件に固めました。
自分ならではのサイトを作る(技術面・コンテンツ面)
iPadに最適なデザインにする
メインコンテンツは思い出の写真たち
後からいつでも見られるようにweb上に残しておく
表向きは"○ヶ月記念"用(ギリギリまでばれないように)
当日は家の中で本人に操作してもらう
企画
コンテンツに関しては、出会ってからの写真をparallaxで流していくことにしました。切り抜いたり、コメントを書き込んだり、横移動させたり、アニメーションさせたり、飛び出す絵本のように楽しめる感じにしたいな〜とイメージしてました。
ポイントとなる技術面に関しては、まずフロントはスムーズにアプリライクな動きをしてほしかったのでVue(Nuxt)を使ってSPAでいくことに。バックは使い慣れたRailsで。
そして、パワポや画像を並べるだけのサイトとは違う、エンジニアだからこその機能を考えたときに思ったのが、認証(ログイン)機能とデータ保存。
そもそもプライベートな画像をwebに上げるわけなので、認証しているセッションじゃないと画像を返さないようにはしたいです。
さらに、UXとしてはwebらしいインタラクションも取り入れたいなと。
以上から最終的にこのような仕様やUXに落とし込みました。
ページ遷移を小気味よく挟むことで自分たちのhistoryを辿っている感覚になってもらう。
ボタンを押す、文字を入力するといったwebらしいインタラクションを通して没入感を高めてもらう。
"秘密の質問"を認証に。2人だけがわかるクイズに3問答えられたら先に進める(ログインできる)という体験に。
プロポーズ前に手紙。読むスピードくらいで文字をふんわり出していく。
プロポーズに対して"YES/NO"をボタンを押して返事をしてもらう。
"YES"を押した日時をデータ保存する(1回目に押したときだけ)。
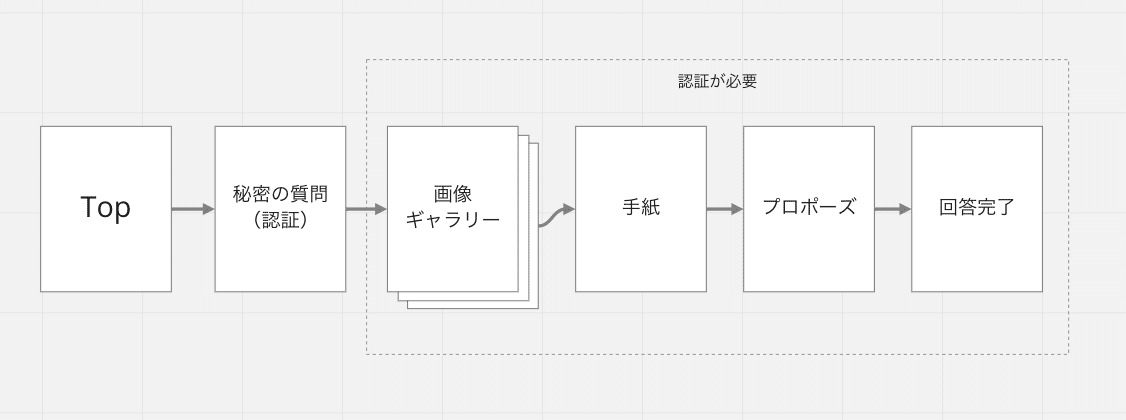
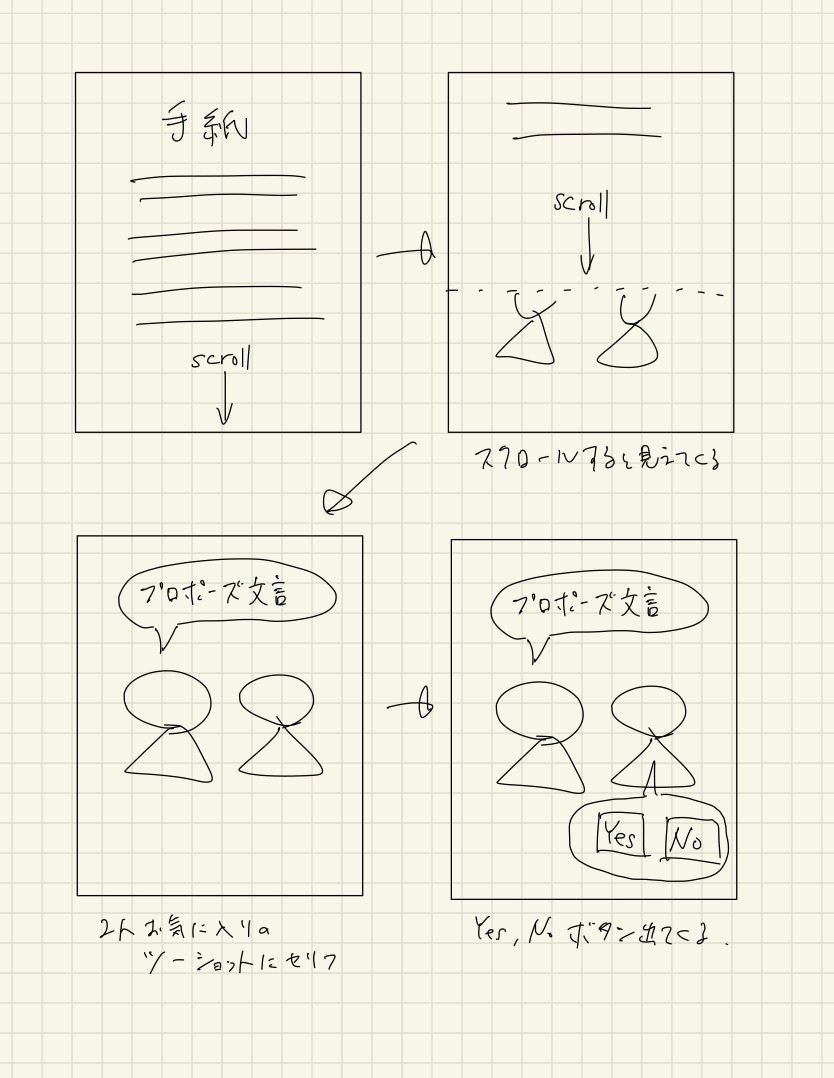
画面の流れとしてはこんな感じの想定です。

個人的に気に入っているのが、認証を"秘密の質問"にしたこと。何かと物言いな"秘密の質問"ですが笑、こういう時にはぴったりだなと。
いくら画像のために認証入れたいからと言っても、パスワードって形だと味気ないし、パスワードを伝えて入れてもらうフローも何か現実に戻された感じがして体験が悪いなと。それにパスワードだと忘れてしまうけど、2人の思い出の"秘密の質問"ならきっと忘れません(はず)。
あと、プロポーズをOKしてくれた日時はただ取るだけじゃなく、その後伏線回収があったりします。それについては後述。
制作
実装は2週間くらいで終わらせるつもりだったんですが、結果4週間くらいかかってしまいました笑
作り出すとこだわってしまうクセですね。まあここはこだわるところだろうという判断はもちろんありましたが。
制作時間を捻出するのも大変でした。同棲していたので、彼女の就寝後に夜な夜なやっていたのと、仕事を早めに上がって家に帰るまでの間にやったりしました。在宅の日は彼女が帰宅する前に一旦出て外で作業して、オフィスから帰ってきたかのように遅く帰宅するという工作もしましたね笑(さらにご時世でカフェが遅くまでやってないのにも苦労しました。近所にコワーキングがあってよかった…)
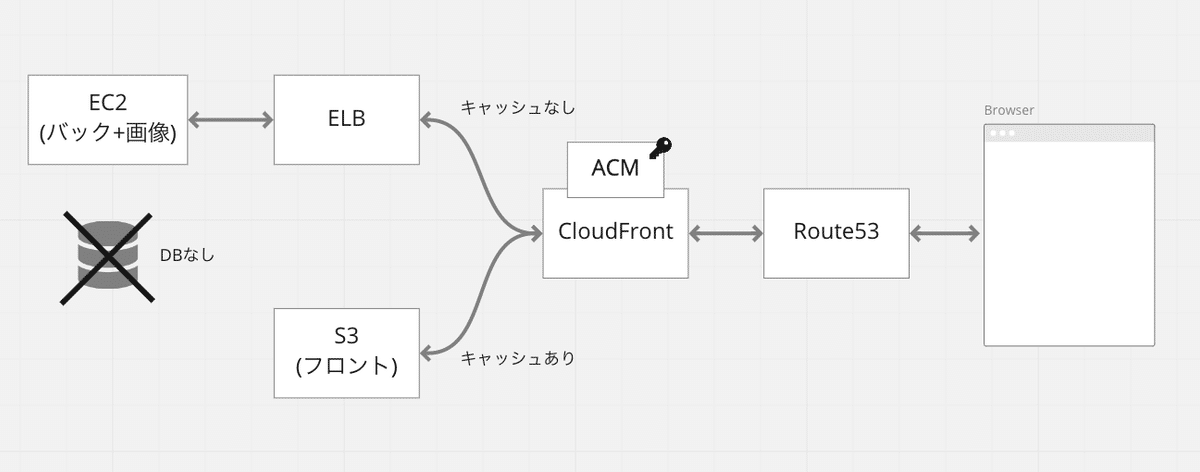
さて、システムの構成はこんな形です。コスト面は一番気にしました。ずっと残しておきたいので。

ポイントとしてはDBを使っていなところ。認証と言ってもuserが必要なわけでもないし、日時の保存もテキストファイルで十分です。限られたリソースで戦うためには「それって本当に必要?」と問いただすのは大切なこと。おかげで月々の維持費は$0.55に(Route53の料金だけ。無料枠の利用あり)。
parallaxのライブラリは、横移動も実装できるLuxy.jsを採用。ライブラリいくつか見たんですが、検証と選定は思ったより時間取ってしまいました。ただ、作り込んでから「あれができない!」となるのは最悪すぎるので、やりたいことを具体化して事前検証をしっかりやるのはめちゃ大事です。
全体のデザインは色味をおしゃれでモダンな組み合わせにしたかったので、この辺から良さそうなものを拝借してきました。
あと細かいですが、ホーム画面に追加もしてもらいたかったので、apple-touch-iconとfaviconも作りました。
最後にプロポーズ画面のワイヤーはこんな感じ。これをそのまま実装しました。

本番
さあ、いざ本番です。
○ヶ月記念のテイでURLを彼女のiPadにAirDropで送り、見てもらいました。
iPhoneで様子を撮影しながら、私も一緒に写真を見つつ「こんなんあったな〜」とか言いながら進めていきます。(仕込んでたネタがちゃんとウケててよかった笑)
いよいよプロポーズのセクションに入ってきます。手紙は思ったよりじっくり読んでくれたみたいで、後から聞いた話だと文字がどんどん浮かび上がって来て焦ったとのこと笑(ここはBad UX)
手紙をスクロールしていくと…
/
プロポーズの言葉が!!
\
画面上だけだと気持ちも伝わらないので、直後に口頭でもちゃんと伝えました。
ぜんぜんバレてなかったようで、むしろ意表すぎて何が起こったのか分かってない様子笑
そういうときは対面の強み。状況を説明して、ネクストアクションであるYES/NOボタンを押すことを促します。
そして…
/
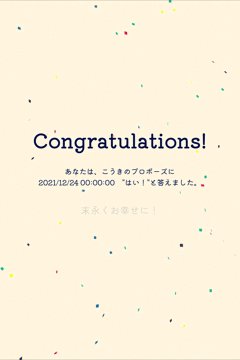
YES!!!!🎉🎉🎉
\
プロポーズ成功、PMFの瞬間です👏

その後
その後も繰り返し何度もサイトを見てくれていました。
本当に感動してくれて、気に入ってくれて、私も時間かけて作った甲斐がありましたし、こういう形にしてよかったなと心から思っています。
ちなみに、"NO"を選んだ場合の演出も仕込んでいたのですが、何度やっても"NO"は押せないようです笑。ネタはお蔵入りですが、それはそれでいいかなと😌
そして今年11月に入籍したんですが、実は"YES"を押したとき保存した日時(秒数まで)が、結婚指輪に刻印されています。そこまで考えたUXだったんですね。我ながらイケてるな。

日付を入れてる人はよくいれど、"秒"まで入れてる人はなかなか無いんじゃないかと。担当してくれたジュエリーショップの方も「何の数字ですか…?」と不思議がっていました笑
2人にとってとても大切な一瞬を形にできてよかったなと思っています。
以上、長くなってしまいましたが、プロポーズをお考えのPMの方の参考になれば嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
