
ブライダル→新人プログラマー成長日記(7日目)〜プログラミング編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
勝手に成長日記を記しております。0日目に簡単な背景やきっかけなどを書いておりますので、もし、芸能人の不倫問題よりはまだ興味あるよという方は、ぜひご覧いただければと思います。
今日の学び
本日もprogateさまで、HTML&CSSの初級編を進めていきました。だんだんとコードが複雑になってきて、覚えたコード自体は多くないのですが、かなり時間を要しました。
独り言が引くくらい激しくなります。
「はぁ~!どこなん!」
「あーーーこれかーーー!」
「あぁ、またコロンになってた。」
とかです。同じ境遇くらいの方はわかっていただけるんじゃないでしょうか。
<覚えたタグ>
・文の一部にCSSを適用させる
┗ html内でspanで挟む
・ブロック要素:タグの前後で改行が入る要素
┗ div h1 p など。
・インライン要素:対象に改行されない要素
┗ span a

・ボーダー:囲い線
┗ border: ●px solid(種類) 色;
┗ border-bottom 下にだけ線をつけたいとき
┗ display: inline-block; 文字の長さに合わせる
・内側の余白と外側の余白
┗ ①padding:内側の余白
┗ ②margin:外側の余白
(例)border:3px solid gray
padding: 10px;
marig: 20px;

・入力フォーム
┗ ① input:1行のテキスト ※終了タグなし
┗ ② textarea:複数行のテキスト入力
・送信ボタン①
┗ input type ="submit"
・送信ボタン②:value属性
┗ input type="submit" value="保存" (←変わる)
・複数のセレクタに同じCSSを適用
┗ h1,p { ※カンマを間に入れる
<今日の成果>
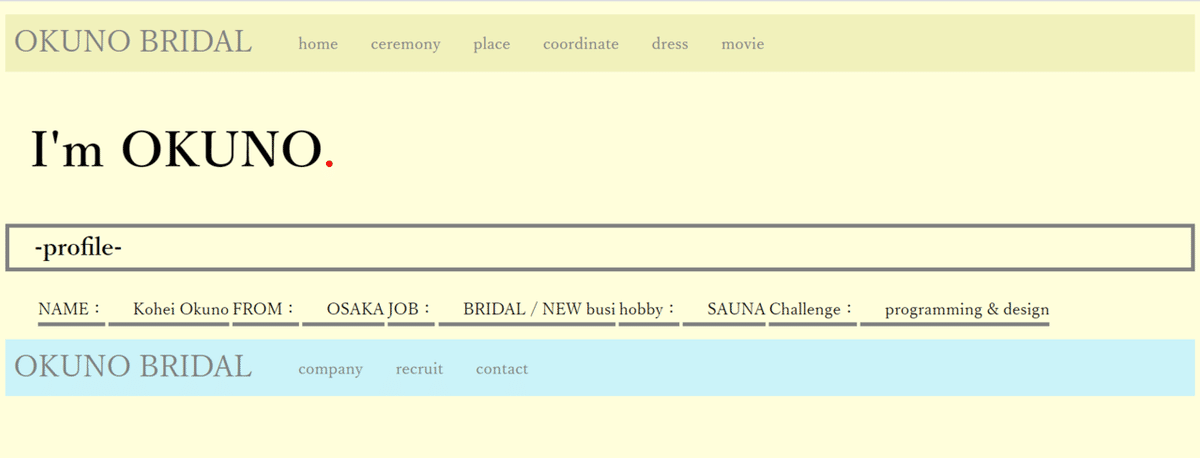
今日は、ヘッダー、フッター、キャッチ、プロフィールを整えようと思いましたが、全然ダメでした(笑)
結構集中して入力して、よし!どうだ!と思ってみたらこれだったので、今日はもうやめます。

明日、明後日には、プロフィールと、コンテンツ、お問い合わせフォームを整えたいと思います。
さいごに
ということで、次は中級編に入るとのことなので、いったん自己課題を整えてから、デザインを進めて、その後中級編に移動猛火と思います!
LP制作!7月中にはLP完成を目標に頑張ります。
余談
余談ですが、色んな初心者プログラマーの方のnoteを、勝手に飛び回って読ませていただいたのですが、「わかる!!!」というニヤニヤするような内容がありすぎて面白かったです。
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を始めました→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
いいなと思ったら応援しよう!

