【VRChat】距離シェーダーは服にも設定しよう!
今日は昔記事にした「【VRChat】近づくと暗くなるシェーダーの設定」の設定を体にだけじゃなくて衣装にもしようねってお話だよ!
距離シェーダーの設定
アバターによく使われてるlilToonシェーダーの設定項目に「距離シェーダー」というのがって、そのままの意味で距離によって色を変化させることが出来る設定になっているよ。
設定方法自体は過去に書いた記事を見てみてね!
衣装に距離シェーダーの設定する
以前の記事ではアバターのbody(体)にだけ使っていたんだけど、今回は衣装にも適用しようねってお話だよ。具体的には衣装やアクセサリーも含めて出来るだけ全部に適用しようねってお話しかな✨✨✨
■ なんで衣装にも設定するの?
一度body(体)に設定したことがある人ならわかると思うんだけど、その状態って当然衣装には設定されていないから、衣装は距離関係なくいつもの表示になるのね。
見てみた方が早いよね。

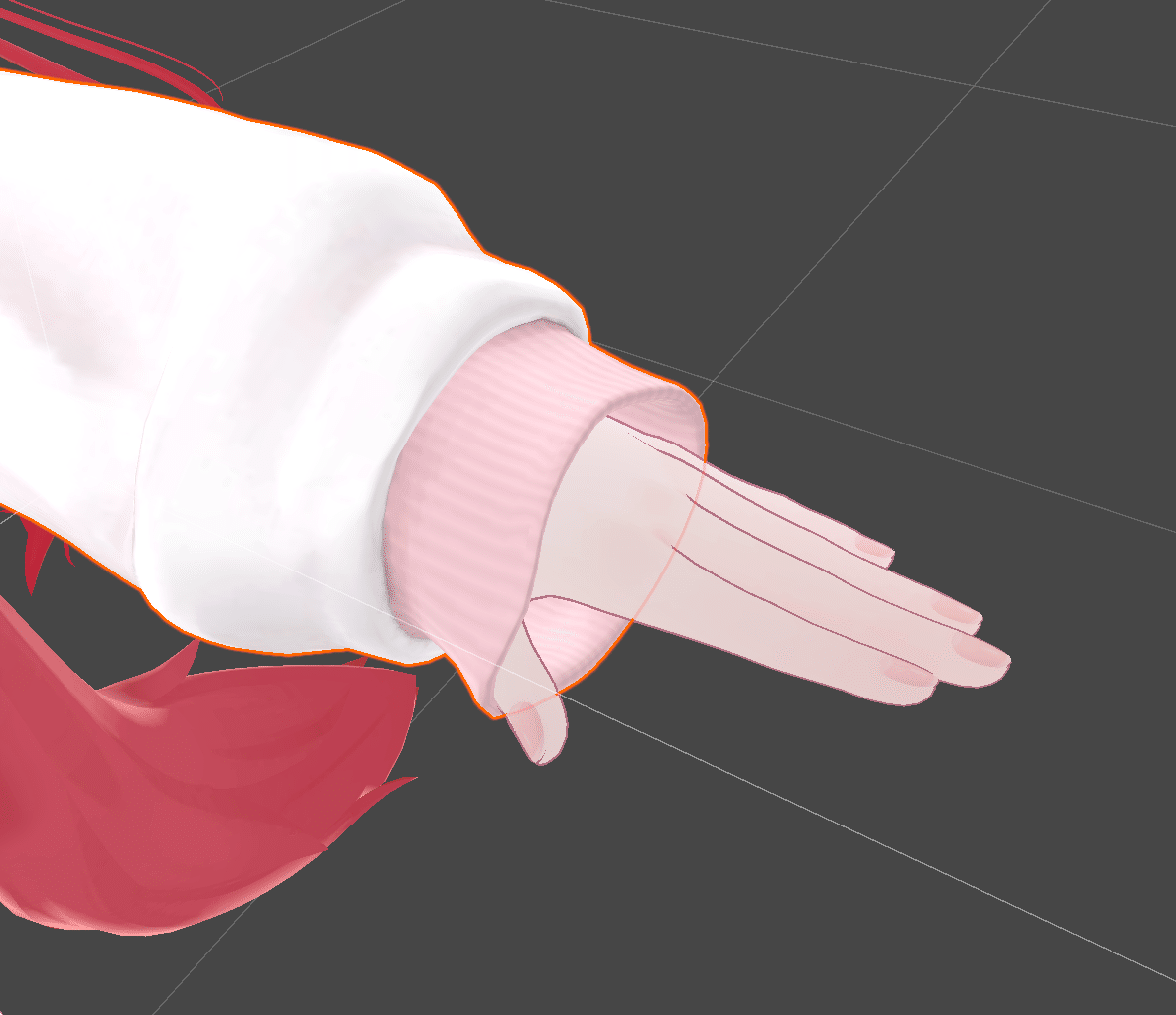
近づいていくと・・


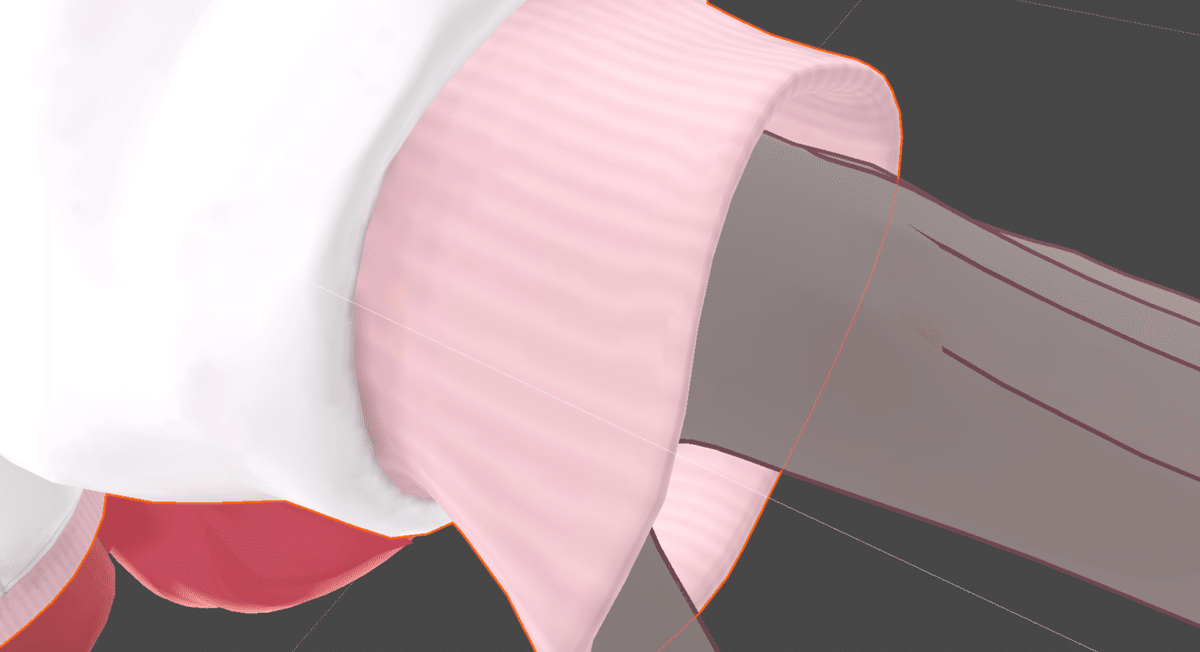
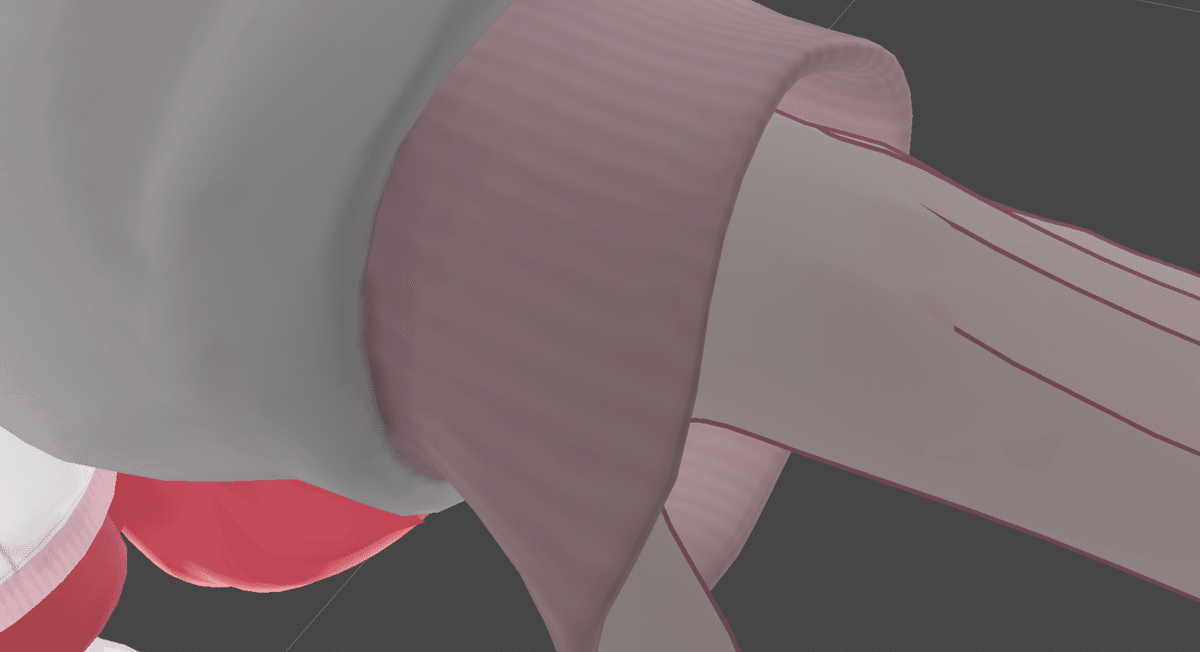
なでなでするときとかみたいに、もっと極端に近づいてみると


こんなにも違っていて、なでなでされたときにすごくまぶしくなっちゃうよ(((>_<)))
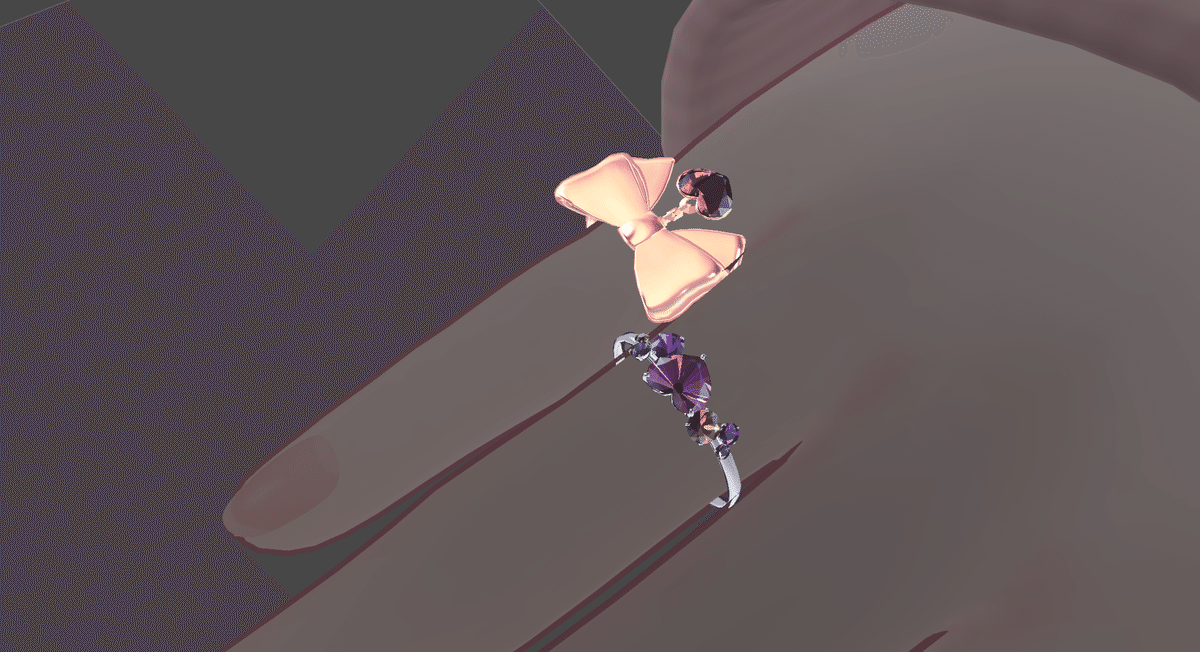
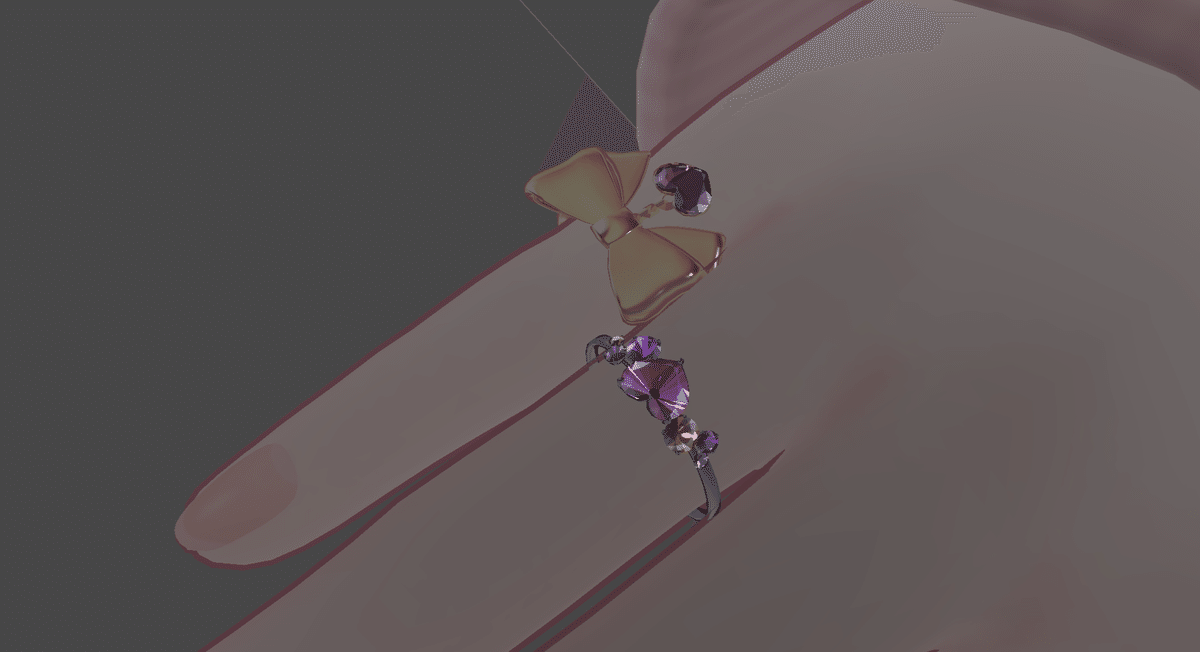
あとはアクセサリーとかも意外と光り輝いちゃうから注意だよ💦


というわけだから、せっかく距離シェーダーを設定するときは衣装やアクセサリーにも設定してみてね✨✨✨
ただし、注意点として設定できるのはシェーダーにlilToonを使っている衣装(マテリアル)だけだからそれ以外のシェーダーを使っている部分には設定できないからね;:(∩´﹏`∩):;
あとあと、lilToonシェーダー設定の「詳細設定」を開く必要があるから注意してね!!!「簡易設定」では表示されないよ!
■ おまけ
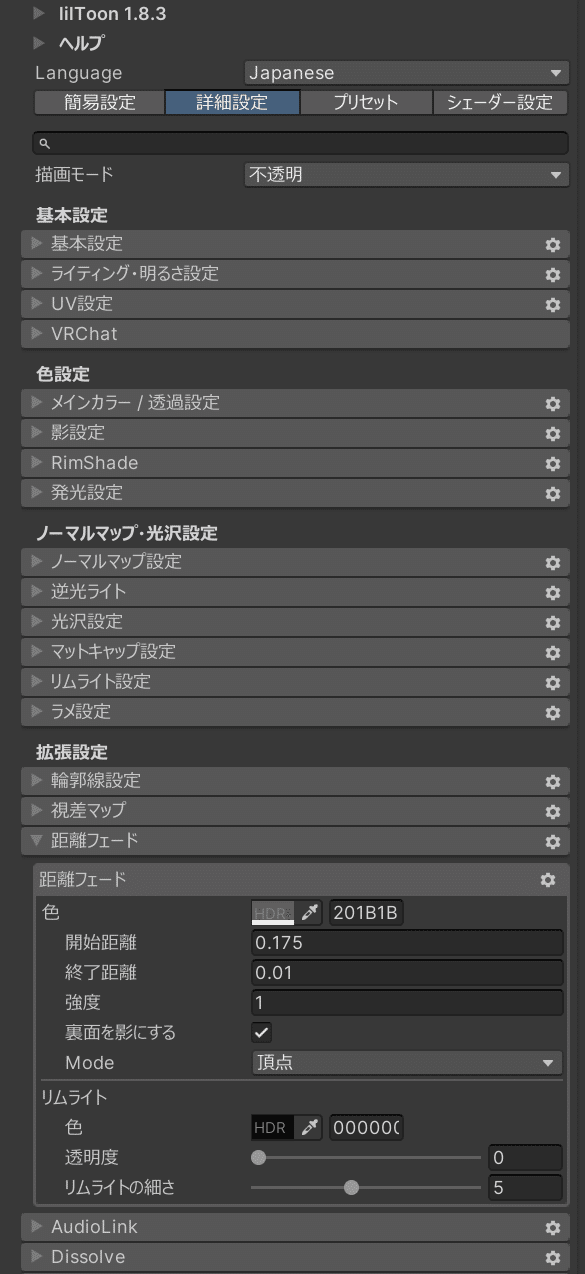
今私が設定している設定はこうなっているよ!参考までに~♪♫
(追記:裏面を影にする → これはOFFの方が良いかも?)

追加でやっておくといい事
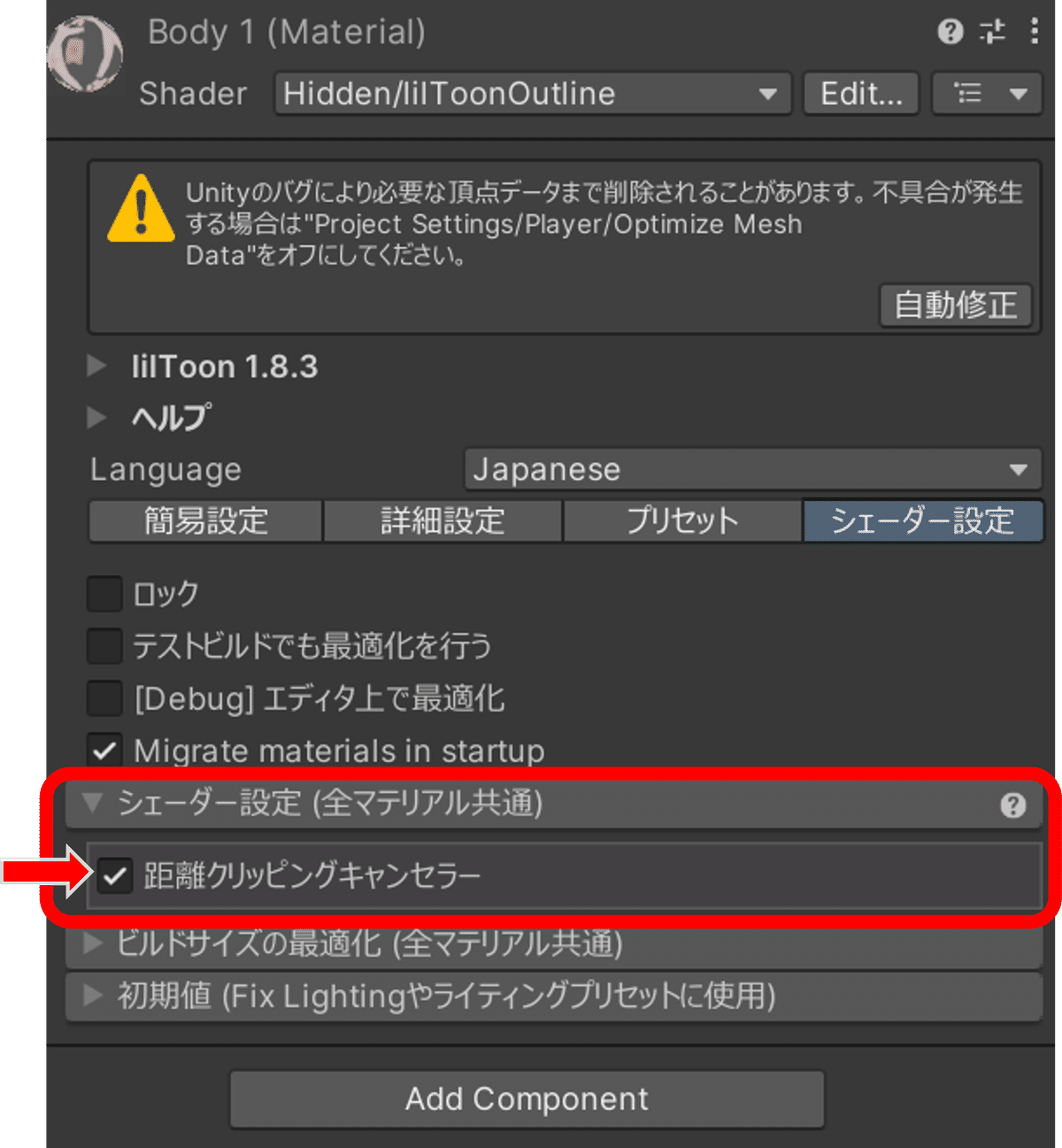
1.距離リッピングキャンセラー
VRChatのForced Camera Near Distance(どのくらい近くても表示されるか)設定に関わらず表示さるようになるよ。
➡ フレンドさんと近づいても体の中が透けない(透けにくい)で済む!(※ただしこの設定は自分のアバターがそうならないようにの設定なので…相手から見て近づいても体の中が透けなくなるってこと
フレンドさんにも設定してもらおうね!!!
手順:
アバターの衣装とかbodyとかを選択 ➡ inspector ➡ 選んだモデルの(material)設定 ➡ シェーダー設定 ➡ シェーダー設定(全マテリアル共通) ➡ 距離リッピングキャンセラーをONに変更

マテリアル共通なので、アバターのどこかで設定すればOKだよ!!!
※ただりlilToonのみの適用なので注意してね
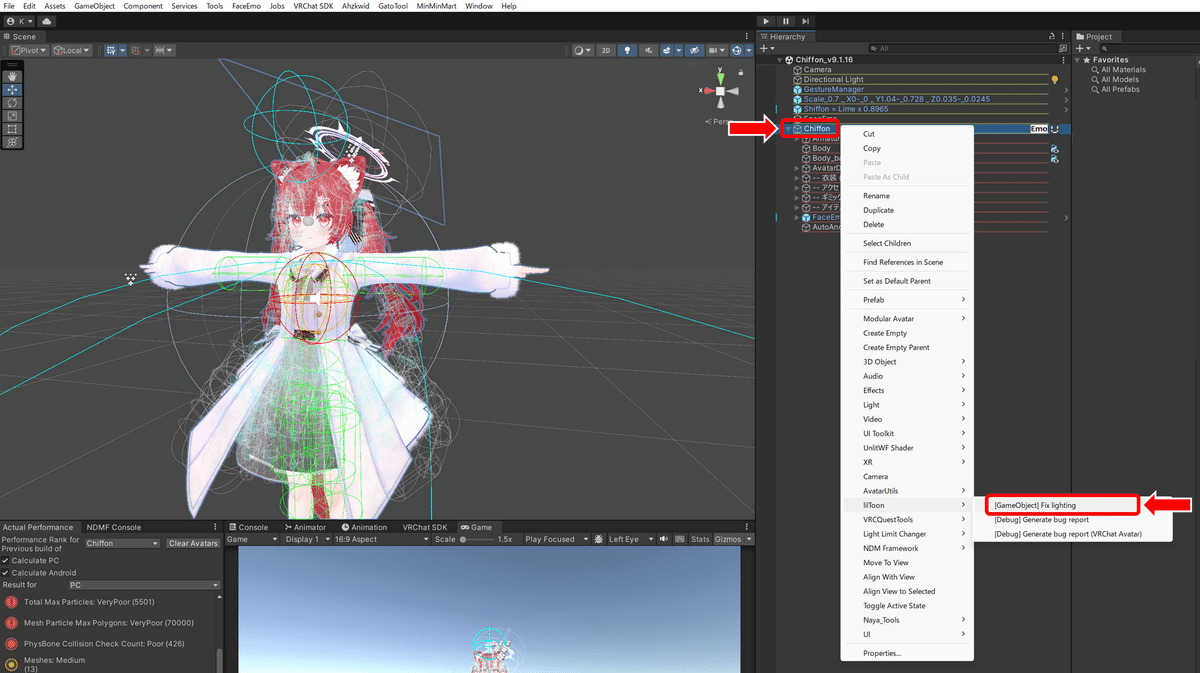
2.Fix lighting
アバター自身や髪、衣装の明るさの基準となる場所が違うとワールドによっては部分的に明るさが変わってしまって変になっちゃうよねっていうのを1つの基準点にしてくれるやつだよ(たぶん)
手順:
アバターを右クリック ➡ lilToon ➡Object Fix lighting