
ブログタイトル特化型イラスト作成GPTs「ブログアートジェネレーター」を作った
新GPTs「ブログアートジェネレーター」は、ブログやnoteの記事冒頭に掲げるタイトルイラストに特化した画像生成GPTsです。
ChatGPTやCopilotにお絵描きさせられるようになり、記事のバナー画像的なものを調達するのも劇的に楽になりましたね。
しかし人間というものはすぐに贅沢に慣れてしまう罪深き存在。今度は、プロンプトでいちいち「横長の画像で」とか同じようなことを指示するのが面倒になってきました。
そこで、ブログ(note 含む)のトップバナー画像限定で、固定できる設定は固定し、プロンプト入力の省力化を図るために作ったのが本GPTsです。
使い方
使い方はシンプルです。
「テーマ」を呟く。
画像スタイルを選択する。
絵が出来上がるのを待つ。
最初に「イラストを作成してください」とか「バナー用の横長に」とかいちいち書かなくても察してくれるようにインストラクションを設定してあります。また、9通りのプリセットスタイルを定義し、番号だけで呼び出せるようにしています。これにより、プロンプトを極めて単純化できます。

テーマを設定する(何について描きたいのか)
ブログアートジェネレータを起動したら、プロンプトとして、何について描きたいのかをまず呟いてください。
余計な説明は特に要りません。「魚釣りをするおじさん」のように至極単純な語句でOKです。
また、ややこしいテーマを設定したければ、その内容をテキストファイルに書き記してアップロードしてもOKです。
画像スタイルを設定する(プリセットされた画像スタイルは9種類ある)
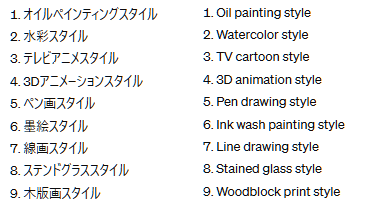
当該GPTsのインストラクションには、テーマの確認に引き続き「画像スタイル」を確認するように指示が書かれています。これに従い、テーマの確認が終わると、画像スタイルの選択肢リストが英語または日本語で提示され、好きなオプションを選択するように促すメッセージが現れるはずです。ケースバイケースで日本語だったり英語だったりしますが、内容は以下の通りで変動はありません。

ここでは番号を答えればOKです。たとえば「1」と答えれば油絵スタイルを選択したと受け止められます。
これで作成が始まります。なお、ブログタイトル画像として使いやすいよう、デフォルトでランドスケープ(横長)画像を出力するようにインストラクションを設定しています。
実例集
スタイル別にどのようなイメージができるのか知りたいでしょうか。同じテーマで出力スタイルだけ切り替えて作ったイラストを一目で比較できるよう、別ページにまとめました。
どんどんイラストを作って共有しよう
これまでも手慰みにAIに適当なテーマを与えてイラストを描かせることは頻繁にやっており、せっかくだからというので「みんなのフォトギャラリー」で共有したところ、けっこう使っていただいています。本稿執筆時点で採用事例は100件を超えています。単体で鑑賞対象とするには微妙な品質でも、記事タイトルとして使うなら充分という判断をいただけているのだと思います。
私が記事を書く時も、できるだけよそ様がフォトギャリーで公開されているものを使うようにしています。やはり記事のテーマを面白く象徴できていると考えられる図柄なら喜んで使います。
自分が「ちょっとした思い付きで適当に」つくった「どうってことのない」イラストが、別の誰かにはドンピシャに嵌る貴重なイラストになりうるのです。
さいごに
どなた様もどんどんAIで面白おかしくイラストを作って共有を図るとよいと思っています。テーマによっては存外に選択肢が乏しいなと感じられることもあります。まだまだ画像は増えて然るべきです。
そのような方向での画像作成に、ぜひ当GPTsを使ってやっていただきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
