
最速作業!PPTで作るキレイな色分けピラミッド。
こんにちは、こーいちです。
ちょっとお聞きしたいのですが、皆さんはお仕事でPPT(パワーポイント)って使いますか?
社内の打合せ資料から大事なクライアントへのプレゼン資料など、様々なシーンでPPTを使った作業ってありますよね。
しかも、簡単な資料でもまあまあ時間がかかったり、なかなか自分がイメージしているような仕上がりにならなかったり、、、
PPTの作業が苦手という方も結構多いのではないでしょうか?
僕は仕事上、PPTを使った資料作成がとても多いのですが、たくさん資料を作ってきた中でちょっとづつ作業が効率化できたり、使いまわせるキッドのようなものができてきたこともあるので、皆さんにも活用してもらえそうなノウハウ(ノウハウとは言っても、ホントにちょっとしたことばかりですがw)を共有させていただければと思います。
この記事で少しでも皆さんの作業がラクになれば幸いです。
では、早速ですが、本日はタイトルにもあるような「色分けピラミッド」の簡単な作り方をお教えしたいと思います。
①まずはちょっとした準備

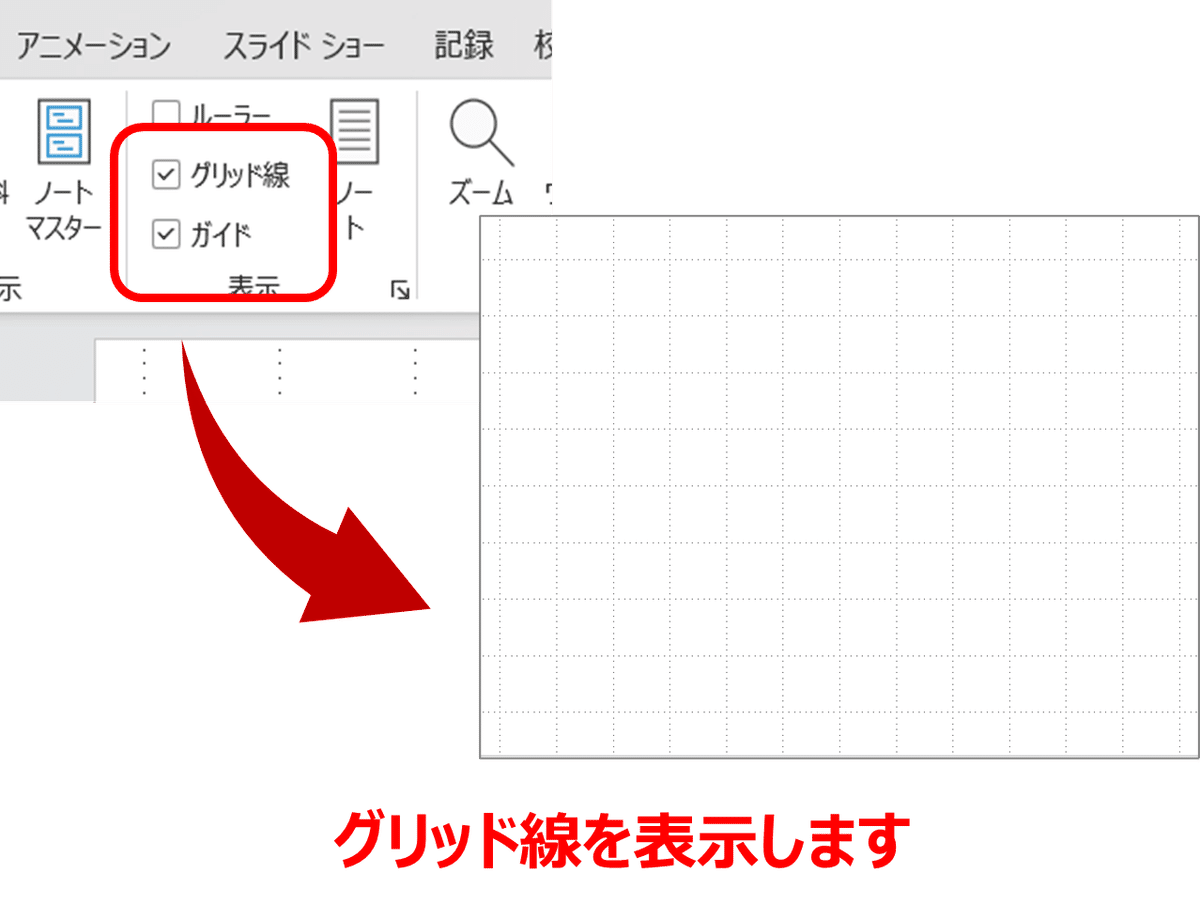
PPTの「表示」設定で「グリッド線」を表示させられる機能があります。こちらをチェックして有効にすると、作業用のグリッド線が表示されます。後ほどこのグリッド線を使うので、まずは表示にしてみてください。
②図形で「三角形」を挿入

三角形の図形を挿入します。ピラミッドを何種類で色分けするかにもよりますが、今回は3色で作ってみようと思いますので、3つの三角形を挿入します。
ちなみにこれは僕の好みですが、図形の「枠線」は「枠線なし」にした方が最後の仕上がりがきれいになるかな、と思います。今回は青系の3色でグラデーションにしてみますね。
③「図形」を「画像化」する(←ココがポイント!)

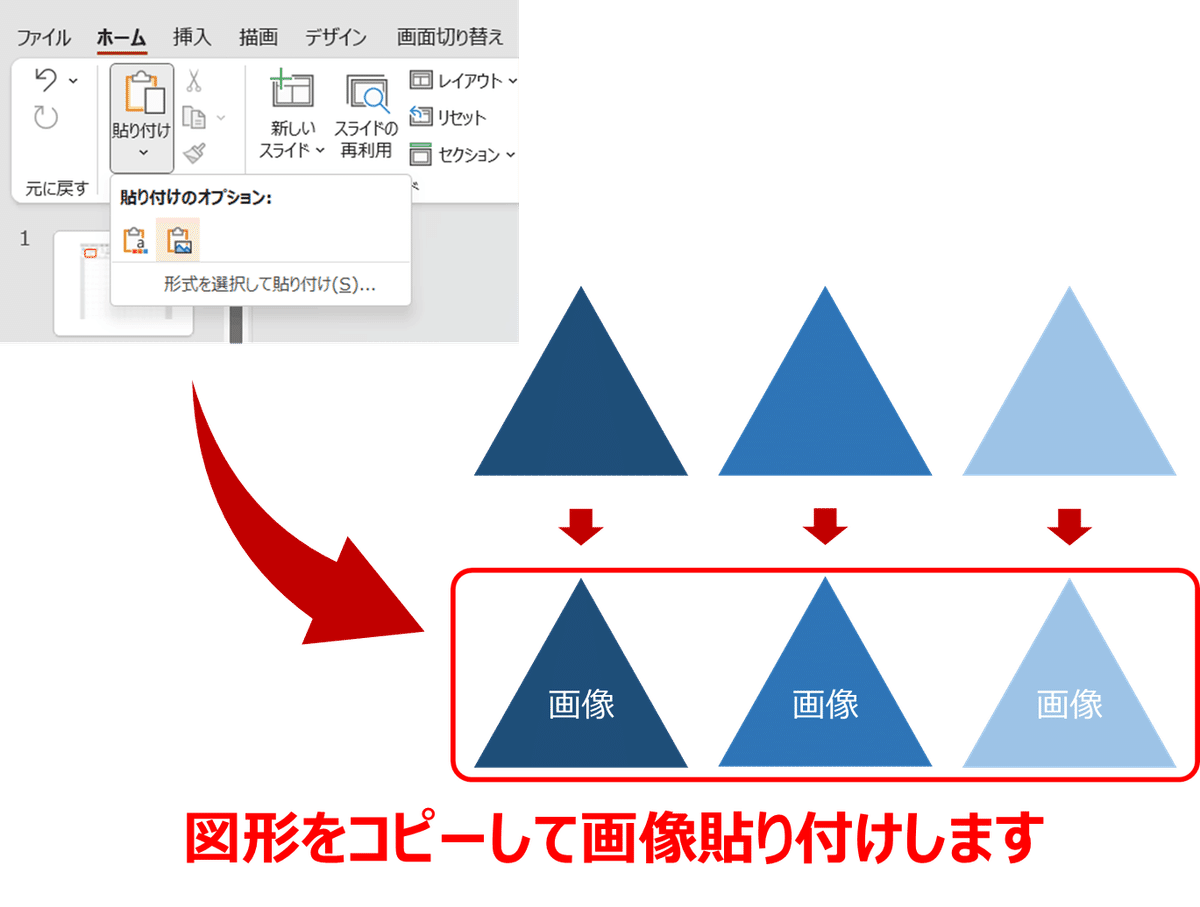
3色の三角形の図形ができたら、この図形を「コピー」して「貼り付け」のオプションから「図」を選んで画像として貼り付けます。ここがポイントです。
④図形(画像化したもの)を重ねる

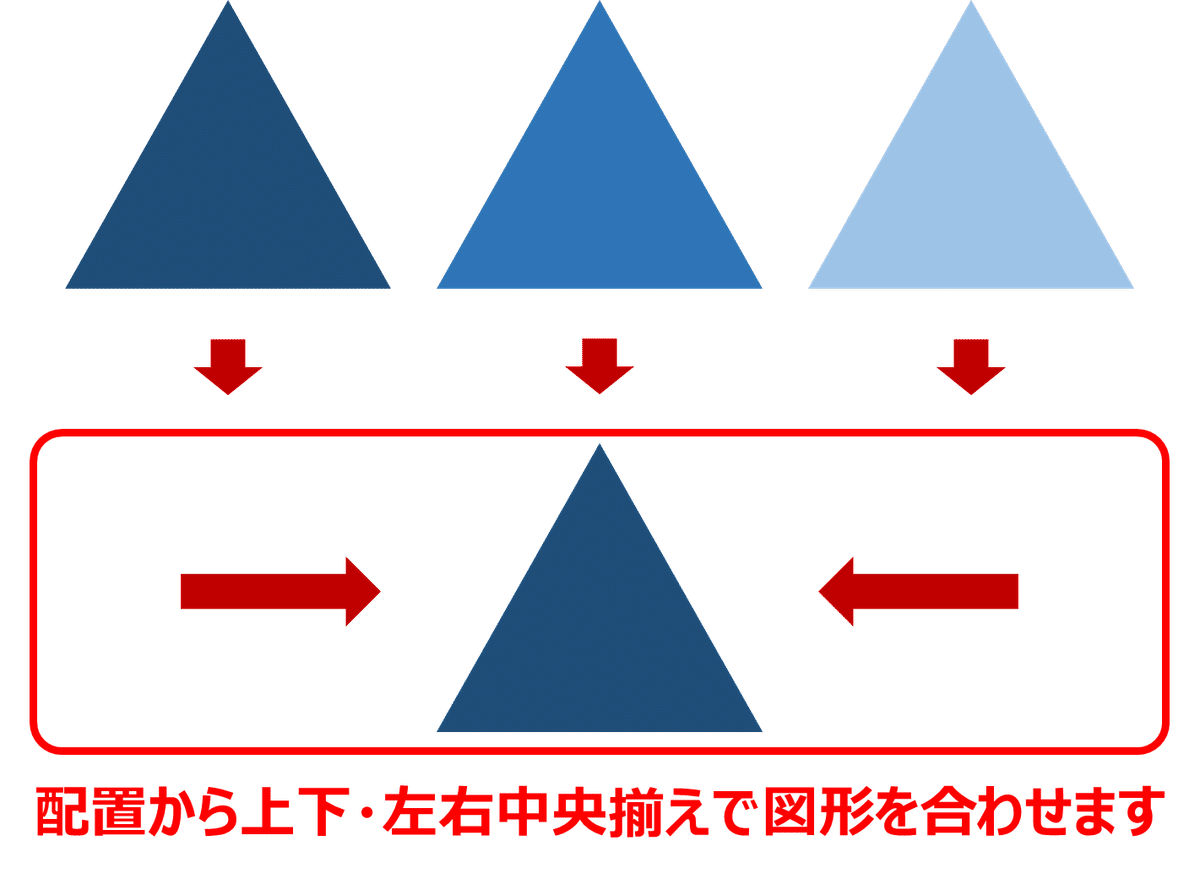
3つの三角形の画像化した図形をぴったりと重ねます。マウスのカーソルで合わせようとすると意外とうまくいかなかったりもするので、「配置」オプションから「左右中央揃え」「上下中央揃え」をしてぴったりと図形を合わせましょう。
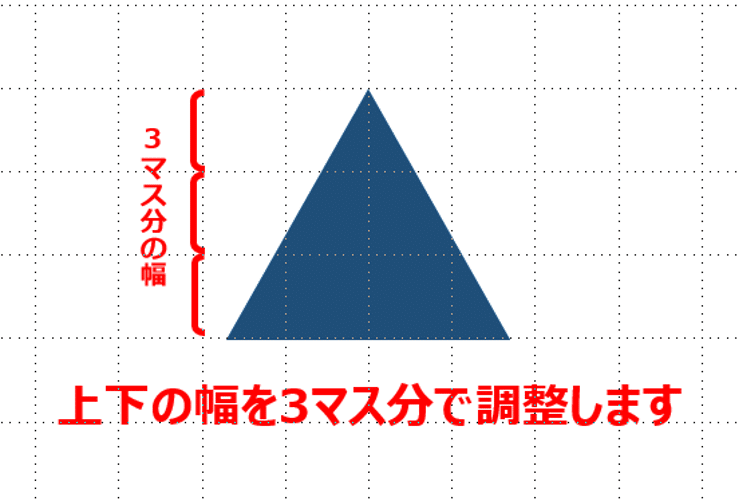
⑤グリッド線「3マス」分で上下のサイズを合わせる

ここで先程の準備で表示したグリッド線を使って、「三角形の上下サイズ」を「グリッド線3マス分」に合わせます。こうすることで、3色の色分けをするときに均等なサイズに分けられますので便利です。(例えば5色でピラミッドを作る場合には5マス分で合わせましょう)
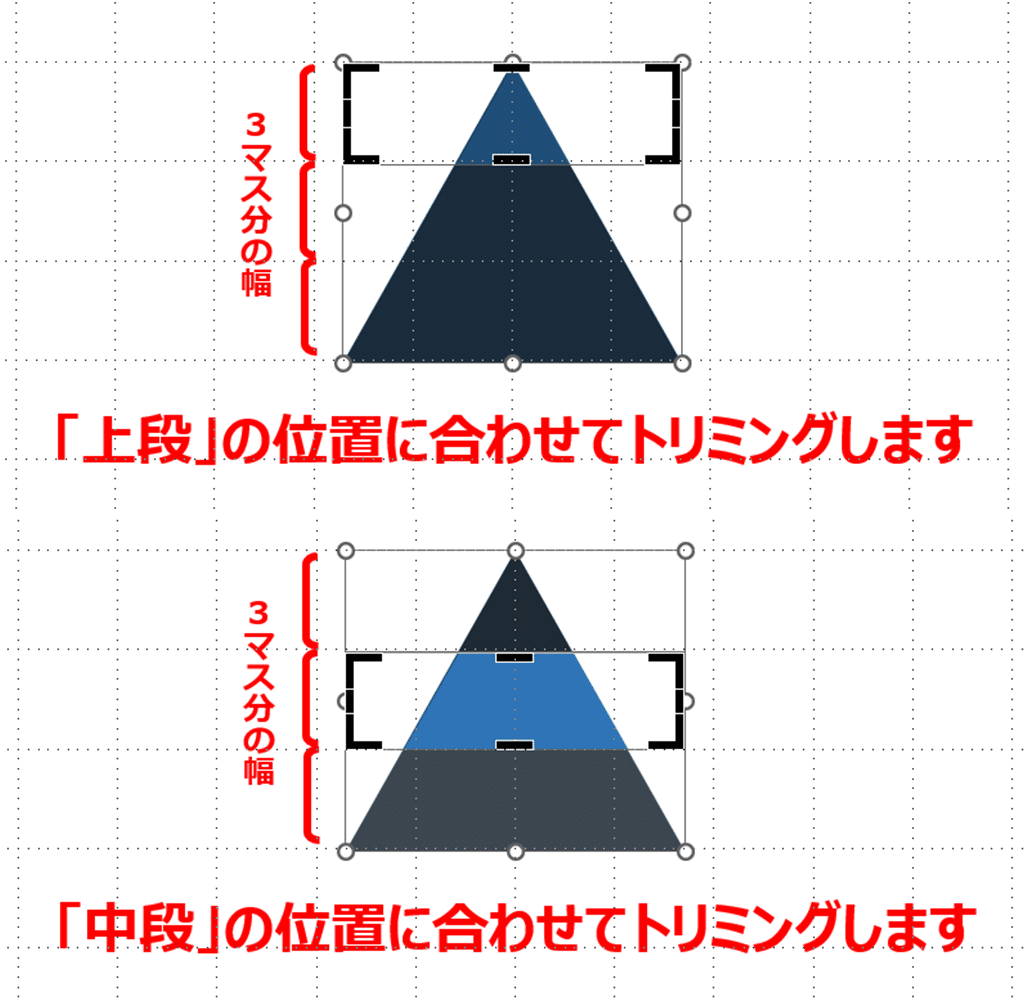
⑥トリミング機能を使って色分けをする

今は3つの三角形がぴったり重なっている状態かと思いますが、一番上(表面)の三角形から順番に「上段」「中段」「下段」のサイズに画像をトリミングしていきます。
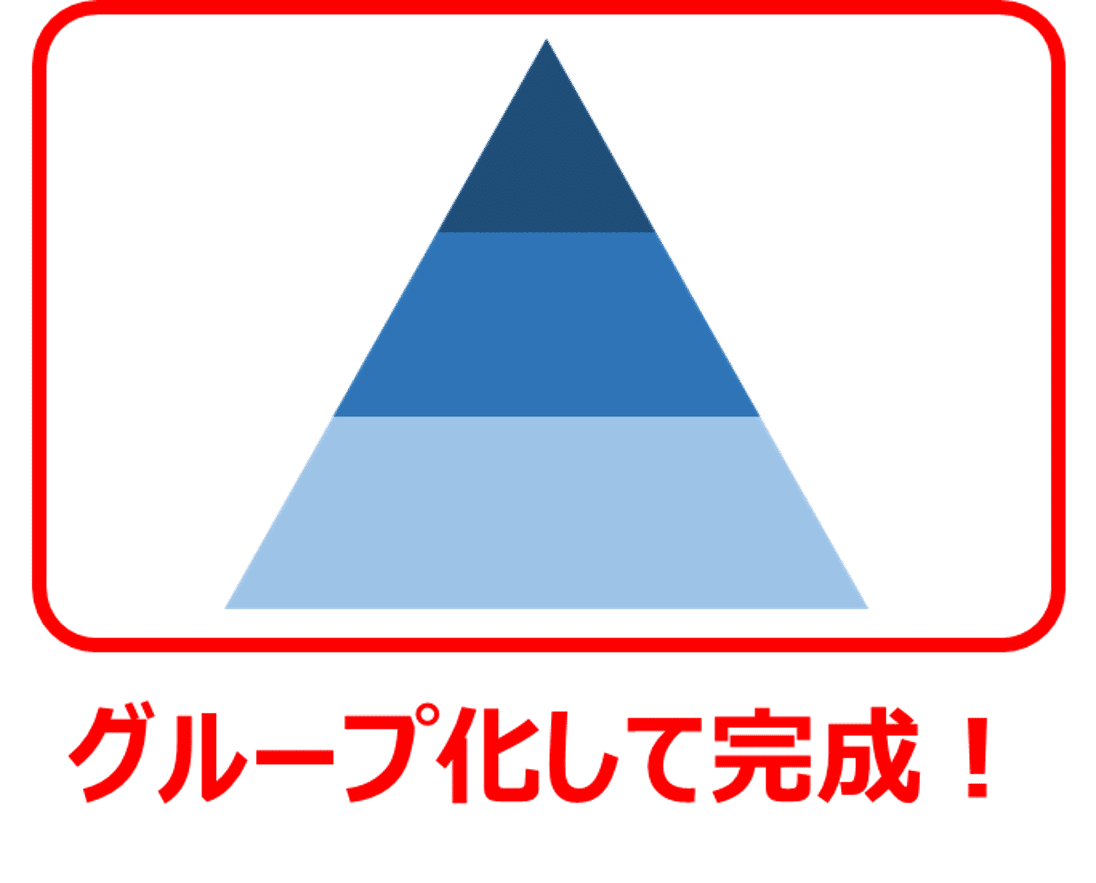
⑦完成

トリミングが終わりましたら、作成した図形をグループ化しておくとサイズ変更したりするときにズレがないので処理しておきましょう。こちらで完成です!!
慣れてくると5分くらいで作れるようになるかと思います。PPTでの資料作りの際にこういった図形が使えると結構便利だと思いますので、皆さんの日々の作業の中でもし使えそうであれば試してみてください!!
それでは、またお会いしましょう。
