
3D文字のアニメーションにチャレンジ
こんばんは。
少しずつホームページを変更しています。
その際、文字がぐるぐる回るものがあったらいいな〜っと思い調べてみたんです。
「After Effects」というソフトで作れるみたいですね。
アニメーションが作れるらしい。
私はアドビ社のCreative Cloudを購入しているので、そこに「After Effects」がありました!!
ダウンロードをして、早速、作りましたよ〜
こういう時、YouTubeが便利ですよね!
3D文字のアニメーション参考にしたのはこちらです↓
とっても分かりやすかったです。
話し方もソフトで、解説もゆっくりです。
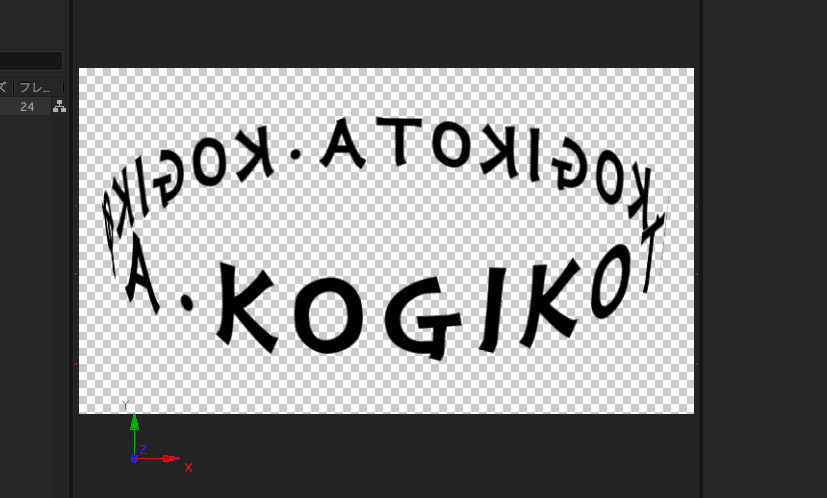
私は背景は透明、文字を黒でアレンジしました。
そして、作ったのがこちらです↓

うぉぉぉぉ
なかなかいい感じにできた!!
ただ、
写真の上に配置したら、背景が白いままだった。
背景は透明になっているんですが💦
このデータ形式は「mp4」です。
これを「GIF』に変更したらうまくいくかな?っと思い変換したみたら…
GIFデータが真っ黒になった。

検索しまくった結果、mp4の背景を透明にしてGIFに書き出すサイトがありました。
超絶便利です✨
背景が白だから見えづらいけれど、GIFに変換したのがこちら↓

自動でくるくる回ってる〜ちょっとボコってなるけどね。
成功です!!
ここまでくるのに、真夜中3時までかかりました(;´д`)
これを、ホームページのトップ画面に配置しました🙌
オシャレ感がアップした気がするよ。
After Effectsは面白いですね!
今度は、コギコタのイラストを動かしたいと思っています。

