
スライドショーにチャレンジ
今日は、ブラジルチョコジャポンのアイスコーヒーを飲みました😊

飲もうとしたら、てんとう虫が先に喉を潤していました😆
After Effectsでスライドショーを作ったんです
YouTubeをお手本に作りました。(クリックするとYouTubeへ)
ど、どうでしょうか??
最初のロゴは、キラリン✨とした感じにしました。
一瞬、色が薄くなったと思ったらグリーンの色がまるで光るように出ています。
薄くなることがなかなかできずに、苦戦しました。
イラストは前回のを応用しました👍
写真の2枚は、アルファマットを使って作りました。
このアルファマットは、指定する部分だけの映像を表示する機能です。
ここが一番難しく、何度もやり直しました😅
After Effectsのバージョンが変わったのかな?!
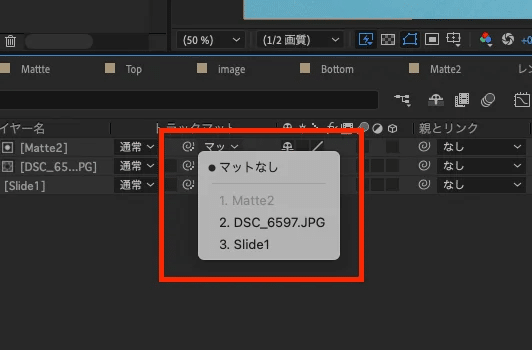
トラックマットをクリックすると「アルファ反転マット」が出てくるらしいけど・・・
私は下のようなのしか出てこず💦

???でした。
探したところ、
レイヤーからトラックマット→アルファマット反転
で出てきました🙌

ただこれ、どのレイヤーに対しての反転なのか?
どっちかが分からず、試しながらやりました💦
アルファマットで作成した写真を追加したかったのですが、今回は断念しました。
次は、ホームページ用のスライドショーを作りたいと思います😃
KOGIKOTA
水洗いしてから焙煎する、自家焙煎珈琲豆を販売しています。



