
noteで小説を書くときのダッシュ記号は、── 罫線(Unicode U+2500)を使うとどの環境でも正しく表示されるみたい、という話
タイトルで全部書いちゃってるんですけどね。これずっと悩んでたんです。
ぼくはnoteをandoroidスマホ・winPCをメインに、たまにiPadのブラウザで見ています。でも、見る環境によってダッシュ記号の見え方が違うので、どうすればいいのか分からなかったんですよね。
結論から言うと、noteでダッシュ記号を使うときは、──(罫線)で代用するのがいいのでは? という話しです。
◆
そもそも、ダッシュ記号(──)とはなに?
(小説において)間を演出したり、視点を切り替えたり、補足説明をするときに使う演出記号です。
間の演出
── オニギリの鮮烈な美味さに声を失った
あまりの美味しさに、時間が止まった感じがありますよね。三点リーダー(……)でも代用できますが、三点リーダーはジワっと感情が昂る印象です。
…… このオニギリ、うまい!
口の中にじんわりと広がる旨味に震える感じ。ダッシュ記号は、一瞬の静寂を切り取る感じでしょうか。
視点の切り替え
ふたりは、ひとつのオニギリを分けてかぶりついた。
「美味しい! この海苔、きっと有明産ね」
── 違う。この香りは明石産だ。
三人称の文章に、一人称の表現を入れて視点をスムーズに切り替えるときにも便利な記号ですよね。
補足説明
テーブルの上のオニギリ ──と呼ぶには大きすぎるが ── を手に取った
「テーブルの上の、とても大きなオニギリを手に取った」と書くよりも情景に深みが増す気がしませんか?
◆
その他にも、相手の会話を遮るような表現に使えたり、とても便利なダッシュ記号ですが、noteだと困った現象がおきるので頭を悩ませていました。
見る環境によってダッシュ記号の見え方が違う
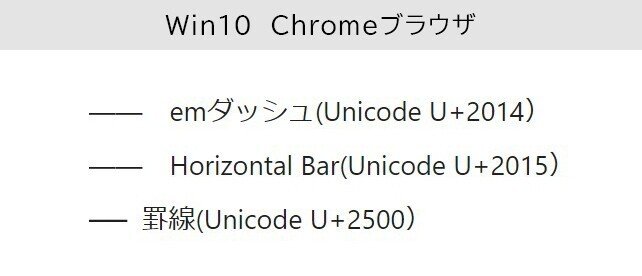
下の文字、みなさんの環境ではどう見えますか? 一般的にはダッシュ記号は、emダッシュを使いましょう、という記述をよく見かけます。
—— emダッシュ(Unicode U+2014)
―― Horizontal Bar(Unicode U+2015)
── 罫線(Unicode U+2500)
win10のChromeブラウザだとこう見えます。
罫線だけ少し短いですが、どれも繋がって見えますね。

Androidスマホではどう見えるでしょう?

emダッシュとHorizontal Barが途切れて、点線のように見えてしまいました。androidアプリでも同じ見え方をします。
次は、Android環境で明朝体表示にしてみます。

どれもキレイに繋がって見えます!
ということは、表示を明朝体にすればいいということでしょうか?
◆
次はmacOSの表示を見てみましょう。

Horizontal Barだけが途切れてしまいました。emダッシュと罫線は良い感じです。androidと一緒で、macOSも明朝体表示なら全部キレイに見えるのでしょうか?

!!!
変わりません。明朝体になってもHorizontal Barは点線みたくなってしまいました。
まとめると、こうです。
—— emダッシュは、androidのゴシック体では正しく表示されない
―― Horizontal Barは、androidのゴシック体とmacOSでは正しく表示されない
── 罫線は、どの環境でも繋がって見える。
注)note環境における見え方
罫線の唯一の難点は、windowsだと若干太く短く見える点です。パっと見にダッシュ記号とは分かりづらいかもしれません。ただ、小説の中で使われていれば、読む人はダッシュ記号と思ってくれるレベルかと思います。
なにを重視するかで、どの記号を使うべきかは変わると思うのですが、「ぼくは繋がって見えるか」に重きを置いています。例えば、次のような文章だと、記号が繋がって見えるか否かで大きく印象が変わりますよね?
A
「わたしのこと…… 嫌いになったの?」
「そんなことないよ ──」
B
「わたしのこと…… 嫌いになったの?」
「そんなことないよーー」
Aは、静かな余韻を感じる会話というか、これから二人の関係がどうなるか気になる文章ですよね。Bは、「そんなことないよー!」と熱く語っているのか、もしくは「そんなことないよーー (´∀`)」とごまかしているのか。なんにせよ、読む人の印象が、だいぶ変わってしまうわけです。
◆
今回、iPhoneやiPadのnoteアプリまでは調べられてないのですが、その環境下で各記号がどのように見えるのか? 教えてもらえたら嬉しいです。
*もし、罫線が離れて見えてたらどうしよう…… (^^;
