
テクスチャの使い方
自分の絵にはよくテクスチャを使います。
現在のようにPhotoshopのブラシもいろいろなテクスチャを備えたバリエーションが充実していなかったので、ブラシとしては極力シンプルでフラットなものを使い、最後にテクスチャのレイヤーを重ねることによりアナログ感を表現しています。
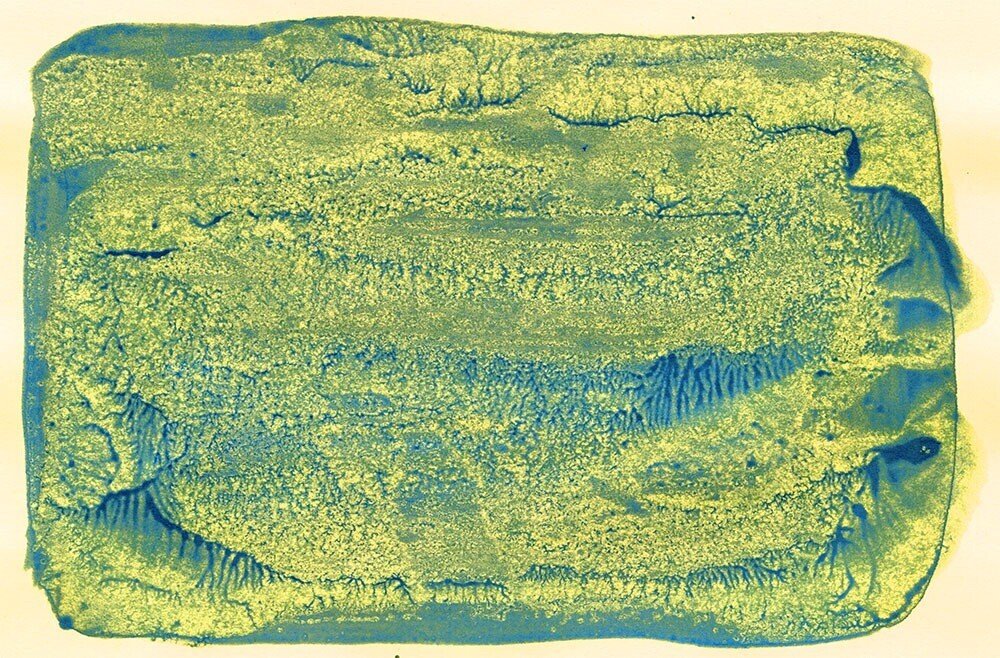
もとはといえば、デジタル製のインチキ版画を制作していた頃に、いかにそれっぽく見せられるか研究していて、そのときにアクリル絵の具で作ったカスレのテクスチャが始まりでした。
これがそのときのテクスチャです。

制作のメインはデジタルだけど、絵の具で作ったテクスチャをスキャンして重ねてみたら、予想以上に手描きの風合いが実現できて、味をしめた僕はそれ以来いろいろなテクスチャを作ってはストックしています。
当時の絵は、ちょっとテクスチャを強く出しすぎてしまって、今見ると画面がうるさい感じが否めませんが。この絵とか。

最近ではあまりカスレのテクスチャは使わないのですが、いずれにしろ抑え気味にしています。
実はテクスチャをストックしているといっても、よく使うものは三、四種類くらいです。つまり同じテクスチャを使いまわしてます。でも色を変えたり適用する場所を変えたりすると、全然違う効果が得られます。
ちなみにテクスチャを重ねる前の絵は、シンプルなブラシでほとんどベタで塗っていますので、かなりフラットな印象です。たとえば下のような感じ。左が塗っただけ、右はテクスチャを重ねたものです。

あとよく使うのは以下のようなものです。



思いついたものの、あまり使ってないものとしては以下のようなレースもあります。



これらのレースは渋谷の生地店で買いました。eBayを眺めていると、vintage laceで面白いのがたくさんあるんですよね。自分の絵の中には、レースをレースとして使ってもつまらないと思うので、何か別のものとして利用できないかなあといつも頭の片隅に置いてあります。なんでもそうですが、これがこれなのか!という意外な取り合わせが面白いのです。
最近やった仕事で、アメリカのクライテリオンから発売されたThe Inland SeaというDVD/Blu-ray Discのイラストレーションがあります。この動画はDonald Richieという人が瀬戸内海を紹介した紀行フィルムです。
制作したイラストレーションは以下の三点です。



一番上がジャケット、中央が冊子、下がディスクの盤面用です。
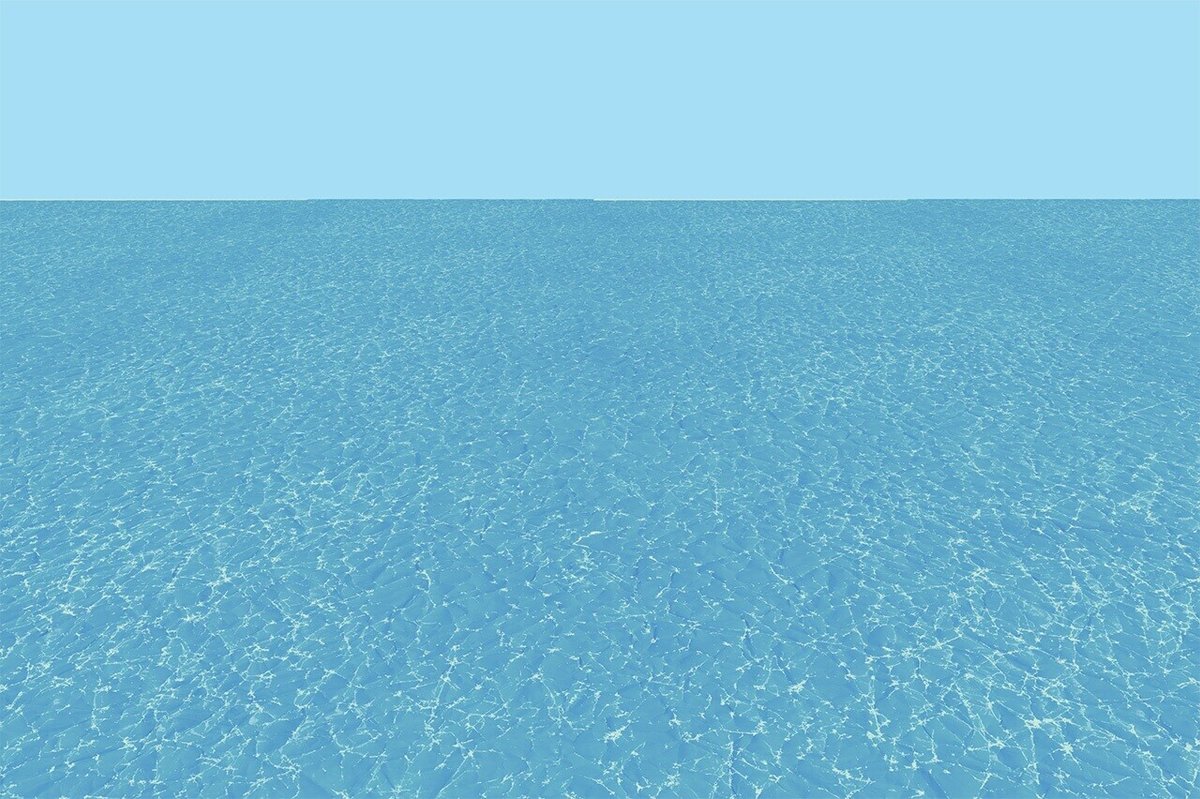
これらはすべて瀬戸内海を描いたもので、一番上の青い海、遠目に見るとけっこう写真ぽい感じがするかもしれませんが、これは僕が作ったテクスチャそのものです。どういうものかというと、まず以下のように紙をアクリルガッシュで塗りつぶしました。色はたしかウルトラマリンです。

そしてこれをとにかく何回もクシャクシャに握りつぶしてから開いて伸ばします。

あとはこれをスキャンしてパースがつくように変形し、画面に合わせてサイズと色を調整しました。

この紙のしわのアイディアはどこから思いついたかというと、昔ネットでイラストが表紙の古い雑誌の画像をよく見ていたのです。そしてその中に、たまたま紙の一部がクシャクシャになっているものがあって、イラストももちろん良かったのですが、しわの感じが非常に素晴らしかったので、いつかそのテクスチャを絵に取り入れようと機会をうかがっていたのでした。
ただ、残念なことに、その表紙の画像がいくら探してもみつかりません。雑誌名も覚えてないし、たぶんファイル名も整理していたわけじゃないので、探しようがないのです。画像コレクションのフォルダの中を一つずつ見てみましたが見つかりませんでした。古いMacに入れたままになってるのかもしれません。
あとは冊子用と盤面用のイラストの、海がキラキラしている様子もテクスチャで作ってます。これも非常にシンプルな方法でありまして、ペーパータオルを使ったものです。

これは、アクリルガッシュで紙を茶色に塗りつぶし、その上にペーパータオルを乗せて少し手で押さえたあとにペロッと剥がして得られたものです。
テクスチャはこの表現に使えるんじゃないかと思いついて作るものもあれば、適当にいろいろ作って保存していたものから、使えそうなものを選ぶこともあります。青い海は前者で、キラキラの海は後者でした。また、そのまま使うというよりも、Photoshop上で変形したりするとより効果的に使えます。
自分の絵はほぼ完全にデジタルで仕上げておりますが、いかにもデジタル風ではなく、絵の具を使った手描き風を追求しているのはご存知かと思います。その上で、僕がそれなりにテクスチャにこだわるのは、手で描いた感じを消したいからなのであります。
なにか矛盾しているように聞こえますね。手で描いた感じだと語弊があるので、もっとわかりやすく言うと筆で塗った感じ、でしょうか。普通に絵の具を使って絵を描くとして、色面を塗りつぶすのに筆を使うと、筆致やエッジにその特徴が現れますよね。僕が実現したいのは、そういう筆で塗った感じではなく、版画のような色面というか、スタンプで色を転写したような色面というか、つまり別の面に塗られた色を押し付けて作られた色面なのです。
何故かというと、そういうのが好きだから。まあ、もちろん僕は油絵も描くので、その場合はまた話が違ってきますが…。
さて、こんないちじくの絵があります。

この絵の中の木の板はどのようにして描いたのかとよく聞かれます。実際にどこかから木の板を見つけてきて、それをスキャンしてそのテクスチャを使うというのも当然ありでしょう。でも僕のは絵の具で作ったテクスチャでして、実物の板は使ってません。手頃な板が近くに無かったからかなあ。もしあったら使っていたかもしれません。
実際に使ったテクスチャはこれです。

これはモレスキンのスケッチブックの見開きの片ページを筆で適当に塗りつぶし、絵の具が乾く前にスケッチブックを一旦閉じて、再度開いたものです。筆で塗った面の対抗ページにこういうテクスチャができてました。これは木の板を表現するために作ったわけではなくて、適当に遊んで作ったのをストックしておいたものです。
テクスチャのストックをいろいろ見ていて、これで木の板を表現できるかもと思いついたわけなのですが、具体的にはこうです。

Photoshopでパースを付けます。なんとなく木の板っぽくなってますが、もう一歩なので、これをビヨ~ンと伸ばします。


これでもうかなり木目の感じが出ました。あとはですね、下のような色面をベタで塗って空間をつくり、

ここにテクスチャで作ったインチキ木目を重ねれば出来上がりです。

木目の不透明度は適当に変えてます。そして最後に影を重ねればより雰囲気が出るというものです。

多分、本物の木の板をスキャンするより木目らしい木目が表現できたのではないかと思います。このへんの「らしさ」はインチキならではかもしれません。きっと本物だとさり気なさすぎて逆にそれっぽく見えない気がします。
以上、テクスチャの使い方いろいろでした。基本的にはデジタルのブラシには全くこだわらず、ほぼベタ塗りにしておいて、絵の具で作ったテクスチャを合成することにしています。
サポート、フォロー、コメントしていただけたらどれもとても嬉しいです。いただいた分は自分の継続エンジンの燃料として使わせていただきます。

