
ユーザーストーリーマッピングを使った、「フェーズ開発」という開発手法
こんにちは、株式会社Relicの北川です!
今回は事例紹介を行いたいと思います。
先月(2022年3月)、弊社主催のオンライン勉強会でもご紹介しました内容の補完版となります。
ユーザーストーリーマッピングを、プロダクト全体の整理や、プロダクトの価値向上のための企画や要求定義時の検討に用いるだけでなく、実際のプロダクト開発のチーム運営に落とし込んだ「フェーズ開発」と名付けた開発手法についてご紹介をしたいと思います。
ユーザーストーリーマッピングとは?

ご存知の方も多いかと思いますが、オライリーの書籍「ユーザーストーリーマッピング」に下記のように記載されております。
ストーリーマップを作ると、ユーザーとそのエクスペリエンスに意識を集中でき、より良い会話を交わすことができ、最終的には良い製品が生まれる。ビジョンを共有し、会話を交わし、良いアイデアをプロダクトに追加するためのものです。
プロダクトの価値向上のために、ディスカッションを強化するフレームワークであることが分かると思います。
主にプロダクトの開発初期に用いるのが一般的な使われ方と思います。
今回はユーザーストーリーマッピングの細かいことは書きませんので、書籍か下記リンク先が分かりやすくまとまっておりましたので、そちらをご参照下さい。
背景
今回の事例でなぜ”フェーズ開発”なるものを考えるに至ったかについてご説明します。
今回のプロダクトについてクライアントから下記のご要望をいただいておりました。
全ての各画面/各機能は平均的に少しずつ出来上がって欲しい
開発途中もプロダクト全体を俯瞰して見たい

これらを満たす方法として模索した結果が今回ご紹介する"フェーズ開発"となります。
ユーザーストーリーマッピングで表現する
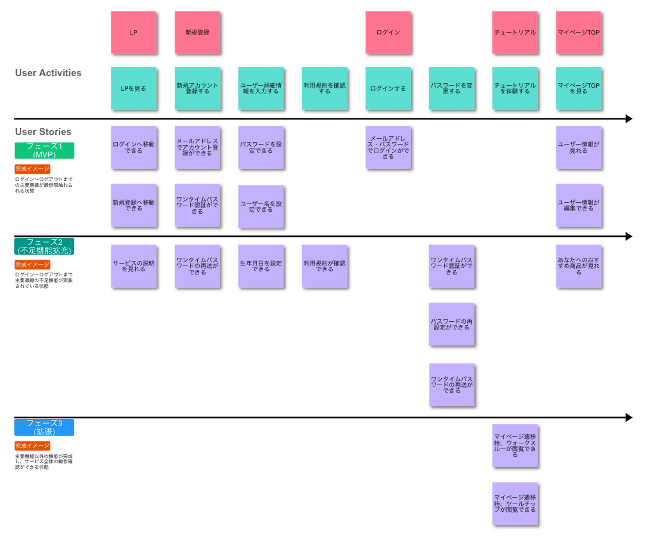
まずは今回のプロダクトの要件をユーザーストーリーマッピングで表してみました。

上の例のように、緑色の箱にユーザー行動を書いていきます。
赤色の箱はただの分類です。
次に紫色の箱に緑色のユーザー行動にあった、ユーザーができること(ユーザーストーリー)を書いていきます。書き方は「〜できる」にします。
一例をピックアップします。
赤色の箱「新規登録」
緑色の箱「新規アカウント登録する」
紫色の箱「メールアドレスでアカウント登録ができる」
紫色の箱「ワンタイムパスワード認証ができる」
紫色の箱「ワンタイムパスワードの再送ができる」
ユーザー行動は緑色の箱で「新規アカウント登録する」という行為です。
その行動の中でユーザーができることが、紫色の箱にある内容になります。
ちなみにユーザー向け画面と同様に、管理画面もユーザーストーリーマッピングで表しました。
フェーズを定義する
次に今回の名前の由来になったフェーズを定義します。
フェーズとは開発の段階やマイルストーンのことを指していて、各フェーズがどのような状態になっているかを定義します。

ユーザーストーリーを各フェーズに振り分ける
次にユーザーストーリー(紫色の箱)を各フェーズの定義に合わせて振り分けを行います。

先程ピックアップしました項目を見てみましょう。
赤色の箱「新規登録」
緑色の箱「新規アカウント登録する」
紫色の箱「メールアドレスでアカウント登録ができる」
→フェーズ1
紫色の箱「ワンタイムパスワード認証ができる」
→フェーズ1
紫色の箱「ワンタイムパスワードの再送ができる」
→フェーズ2
「ワンタイムパスワードの再送ができる」はフェーズ1の定義における、"主要導線"にはならないのでフェーズ2にしました。
このようにすべてのユーザーストーリーをフェーズの定義に合わせて振り分けを行っていきます。
※管理画面も同様に行いました。
ここまでが今回ご紹介する”フェーズ開発”の概要となります。
似たようなやり方としてリリースごとに実装する機能を分けるために用いることがあるかと思いますが、初期開発をいくつかのフェーズに分けて全体的に少しずつ出来上がって実装していくのが特徴です。
次は管理方法についてご説明します。
ユーザーストーリーごとにチケットで管理
実際の開発はチケット管理ツールを使用することが多いと思います。
今回はBacklogを使用しております。
フェーズごとに振り分けたユーザーストーリーを1つのチケットとして作成します。
その際にチケット名を下記のルールで作成します。
【赤色の箱】[緑色の箱]紫色の箱
=【分類名】[ユーザー行動]ユーザーができること
これはチケットがどのユーザー行動に紐付いているかを簡潔に表すためです。
Backlogにはマイルストーンを入れられる項目があるので、どのフェーズかを入れておきます。
これをすべてのユーザーストーリーに対して行います。

チケットは各職種の担当者に割り振りをしたいので、もう少し分解が必要です。
Backlogにはチケットに親子設定ができるので、先程作成したものを親チケットとして、子チケットを下記のように作成しました。

ユーザーストーリーによって例外はありますが、下記のフローをイメージして子チケットを作成しました。

ここまで来ればあとはそれぞれの子チケットの工数見積もり、担当者割り振り、タスクスケジューリングをするだけです。
Backlogではガントチャートとバーンダウンチャートがありますので、フェーズごとに可視化してくれますので、デイリーなどを通じて進捗を管理していきます。


まとめ
最後にこの"フェーズ開発"を実施してみて良かったことと改善できることをまとめてみたいと思います。
良かったこと
どの機能も少しずつ出来てくるので改善判断が早くなる
触ったことのない機能がなくなるので安心感がある
改善できること
実装時はBacklog管理のためユーザーストーリーマップで見ることが少なくなってしまい、ある機能がどのフェーズで実装するかが分かりにくくなってしまった
"改善できること"で挙げたものは、定期的なユーザーストーリーマップの共有をメンバーに行うことで改善できたかもしれませんが、他にもストーリーごとにチケット化しているので、ユーザーストーリーマップのドキュメント上の紫色の箱をリンクにしてチケットに飛ぶようにしても良かったかもしれません。
このようにプロダクト全体を少しずつ組み立てていく方法として"フェーズ開発"を実施してみました。
同じような悩みや依頼があった時にこんな方法があったなと思い出していただけますと幸いです。
"改善できること"で挙げたものも工夫次第で色々考えられると思いますので、是非ご検討してご活用ください!
最後に
今回ご紹介した事例はオンライン勉強会で発表した内容の補完版です。
Relicではこのようなオンライン勉強会を定期的に開催しております。
次回は4/20になります。
またRelicではさまざまな職種について積極的に採用しています。
新規事業に興味のある方は是非ご連絡ください!
それでは次の投稿でまたお会いしましょう!
