文系男がアプリを開発するまでに行った14のこと
こんにちは、副業愛好家のまきです
「スマホアプリ作れたらいいな」
と思う方はおそらくたくさん世の中にいます
しかし、実際に作って公開までする人は、実はウェブエンジニアの中でも稀有な存在です
僕は「プログラミング言語って何?」の状態からスマホアプリを3つアプリストアに公開しました
この記事では、どのようにそこまでたどり着いたのか、そのきっかけはどこにあったのかを振り返ります
この記事は、これからアプリ開発を目指す方に向けて書いています
本記事に興味がある方はこちらもおすすめです!
素養
ここで、簡単に自己紹介したいと思います
というのも、文系人間といえども、誰でもスマホアプリを作れるようにはならないと思うからです
その点、僕は以下の点でスマホアプリ開発に必要な素養を持っていた気がします
どうしても自慢っぽくなってしまいますが、ご了承ください・・・
・数学は得意だった
もともと理系の進学を考えていたくらい数学は得意でした
高校でも数II・Bだけでなく、数III・Cも勉強していました
これは、僕の高校が、付属大学に内部進学できるところだったのに関係していて、
科目の選択がかなり個人個人の裁量に委ねられていたからです
ちなみに科学・物理・生物などは覚えることが多くて苦手でした
※プログラミングには数学の高等な知識は何も必要ありません
論理的に組み立てる考え方ができればOKです
・パソコンスキルはあった
プログラミングはチンプンカンプンでしたが、小学生の頃からパソコンは触っていました
ただ、やっていることと言えばフラッシュゲームをやったり、エロサイトを見たりと、普通のガキンチョでした
ただ、パソコンのことは好きで、高校3年生のときに受験がなくてヒマだったこともあり、パソコン検定の準2級を取得しました
そこから、大学に入り、課題でExcel・Word・PowerPointなどをよく使うようになりました
これらを使っているうちに、さらにパソコンには強くなり、ショートカットキーなどはたくさん知っている状態になりました
これらが僕のアプリケーション開発の素地になっていると思います
ただ、もちろん同じでなくてもできる方は多いと思いますし、努力でなんとでもなるものなので、あまり気にしないで下さい
英語学習RPGの開発に参加
僕が人生で初めてアプリケーション開発に関わったのは大学2年生のとき始めた英語学習RPG「英剣伝説」開発の長期インターンでした
JEEKで見つけたベンチャー企業です
といっても、自分でコーディングするわけではなく、企画の全容をまとめたり、外注先とのやりとりをしたりといったことです
しかし、その後の自分にとても役に立っているのはここで画面仕様書を作成した経験でした
画面仕様書とはこんな感じのものです
プログラミングをしない方はあまり意識しないと思いますが、例えばこのnoteというサイトだったら
・なぜこの場所にテキストが表示されているのか
・いいねボタンを押したときの集計ロジックはどう定義されているか
・検索ボタンを押したとき、どのような結果を返すよう定義しているか
など、シンプルな中にもたくさんの設計をもとにサービスが運営されています
コンピュータはいい意味でも悪い意味でも人間に気を遣わないので、すべて人間が定義する必要があるのです
「こんなことも決めておかなきゃいけないんだ・・・!」
という衝撃と、なんでも定義することへの慣れは、確実にその後の自分を支えています
人生初のプログラミング言語に触れる
次のきっかけは大学3年生のときに統計学入門の講義をとっていたことです
この講義にゲスト講師として来た分析コンサルタントの方のところで、分析の長期インターンを始めました
ここで、R(アール)という統計解析用のプログラミング言語に触れることになります
生まれてはじめてのスクリプトを打つという体験はかなり苦痛でしたが、プログラミングへの慣れという点で得られるものは大きかったです
こんなイメージです
アフィリエイトブログのサイトを立ち上げる
大学時代に2つのインターンを経験した後、僕はまったくそれらとは関係ないマーケティングリサーチの会社に新卒で就職しました
Excelの関数に詳しくなったくらいで、あとは今回の本筋とは関係がないブラックな日々でした
そんな中、現状へのうっぷんがたまっていた、ある日の宅飲み
僕は友人のウィルくんに昔から作りたかったスマホアプリの構想を語り、作ってみたいなあという話をしました
そこで
「だったら一緒に作ろう!」
とウィルに言われ、僕の副業人生が始まったのです
その当時作ろうとしていた3つのアプリのアイディアをパワポにしていたので、ここに貼っておきます
・音楽共有SNS「LISTENA」
・ハモリ練習アプリ「ハモるん」
・再生ログ統計アプリ「Mスタ」
しかし、プログラミングをまったくやったことがない僕ら2人には難しすぎました
そこで、代わりに元々2人がそれぞれやっていたブログを、2人でやってみようということになりました。
元々やっていたとはいえ、僕はfc2の無料ブログを少しやっていただけでした
しかし、ウィルは友人から教わってWordPressで自己ドメインを使った少し本格的なブログをやっていました
それを変えていくことでアフィリエイトブログ「ウィルときしん」を立ち上げたのです
今は無料でも、無学でも、なんでもできる時代です
基本的にブログもWordPressのオリジナル機能と「プラグイン」というノンエンジニアでもできる機能でなんとかなりました
ただ、ところどころカスタマイズのためにCSSをいじる必要がありました
CSSは見た目の色や動きなどを定義するプログラミング言語です
そこで、CSSのコードを切り貼りすることで、またもやプログラミングに少し慣れることにつながりました
ネット上のコンテンツでプログラミングの勉強をする
アフィリエイトブログを立ち上げたものの、
「自分がやりたいのはアプリの開発なんだ」
という想いは日々募っていくばかりでした
そこで、ドットインストールやcodebelle(コードベル)といったネット上で簡単に勉強できる教材をいくつか試してみました
しかし、始めたてのプログラミングというのは本当にわからないことだらけで、プログラミング初心者のジレンマにはまってしまったのです
「プログラミング初心者のジレンマ」は僕が名付けたものですが、以下の2つを行ったり来たりして、目的としている開発に全く近づかない現象のことです
【プログラミング初心者のジレンマ】
作りたいアプリをいきなり作ってもわからないことだらけで、とにかくつまづく
↓↑
基礎から勉強しようとすると、基礎に時間がかかりすぎて、何のために学習していたのかわからなくなる
このとき、実はアプリ公開のためにApp Storeに年間1.3万円くらいする登録料を支払っていました
ドットインストールで勉強したアプリをアップロードする寸前まで行ったのです
しかし、認証まわりでどうしても乗り越えられない壁にぶちあたり、結局ストア公開できなかった挫折もこのとき味わっています
プログラミングスクールに10ヶ月通う
そこで、誰かに基礎から教えてもらうしかない!と思い立ち、プログラミングスクールに通うことにしました
プログラミングスクールは4つ検討した結果、決めました
一度やると決めたら、きちんとやりたい質の僕は、まずHALで2年や4年がっつりプログラミングを勉強することを考えました
HALに入るなら、残業が多かった当時の僕は仕事を辞めて平日昼に通う必要があります
しかし、オンラインのコンテンツも続かない程度のモチベーションの僕が、2年や4年高いモチベーションでやりきれるのかという疑問を友人に投げかけられて納得し、HALはやめました
侍エンジニア塾は、自分の作りたいものを講師が一緒に作ってくれるスタイルと聞き、プログラミング初心者のジレンマに陥りづらいと思いました
しかし、なんとホームページのお問い合わせフォームがエラーページになっていて、えも言われぬ不信感を感じ、やめました
最初は「倒産したのか?!」と思ったくらいです
なお、今は問い合わせフォームは直っているようです
次にお金をもらいながらプログラミング勉強できるというキャリアチェンジアカデミーをFacebookの広告で知って見に行きました
しかし、実態として、給料をもらいながらプログラミングを勉強するコースでなれるのはアプリエンジニアではなく、似て非なる「企業のインフラ担当」とのこと
どんな会社にもパソコンに強い人が1人はいますよね?
その人のことです
プログラマーになれるコースは2週間という短期間で、流石に短すぎて怪しさを感じました
そして、実態はブラック企業への就職者斡旋ということに気づき、おいしい話に乗るのは辞めました
上記のようないくつかの検討を経て、リナックスアカデミーに通うことにしました
リナックスアカデミーがよいのは、実際に対面で学ぶ形式で、講師もきちんとした実社会での開発経験がある人限定だということです
オンラインの勉強の経験から、対面でないと、なかなか進みが悪いだろうと思っていたことと、他のスクールはメンターの質でかなり左右されるとわかったことが決め手です
(プログラミングスクール比較の記事も書いているのでどうぞ)
リナックスアカデミーには10ヶ月、90万円を払って通い、主にJava、そして少しのHTML・CSS・JavaScriptを勉強しました
Javaは昔から企業の作るアプリケーションによく採用される言語で、Androidアプリにも使われています
HTMLはWebサイトを表示する大本となる部分の言語、
CSSは前述のとおり見た目を作る言語、
そしてJavaScriptはアプリの動き(ボタンを押したらどうなるかなど)を作る言語です
(プログラミング言語の違いを知りたい!という方にはこちらの記事をどうぞ)
ここでWebの基礎的な概念、基礎となる関数などを学びました
この時点でモノを作れるようには結局ならなかったのですが、コンパイル、if文、for文など基礎を理解したことで、その後のプログラミングの勉強効率が圧倒的によくなりました
Webメディア開発の会社に転職
ここら辺まで勉強して、やはり本職でWebやプログラミングとは全く無関係のことをしていることに限界を感じました
本職ではWebアンケートの作成や集計、対面インタビューの実施・分析などを行っていて、IT・プログラミングの要素は皆無だったのです
そこで転職活動を始め、縁あって現職のWebメディア開発会社に就職しました
会社ではコーディングするわけではなく、かつてインターンで画面仕様書を作成したようなディレクター(プロジェクトマネージャー)職に就きました
簡単に言えば、作るべきものを決め、詳細に定義し、エンジニアやデザイナーに作業分担するという仕事で、ここでよりWebに詳しくなりました
この頃初めて知ったWeb用語を記事にまとめていますので、こんなことがわかるレベルと思ってください
本でKotlinを勉強
Webメディアの会社に就職してからしばらくは前述のアフィリエイトブログの運営に注力していました
しかし、やはりどうしてもスマホアプリを作ってみたくなったのです
そこだ、プログラミングスクールで学んだことも活かし、本を読みながら独学でAndroidアプリの開発を勉強し始めました
参考にしたのはこちらの書籍「はじめてのAndroidプログラミング」です
Androidプログラミング初心者にはテッパンの一冊ですね
こちらの本のよいところは、こちらです
【この本のよいところ】
・勉強しながら簡単なアプリを作れる
・環境構築などつまづきやすいポイントの解説が詳しい
しかし、以下のように、不十分なところもあります
【この本の足りないところ】
・もともと作りたかったアプリをいきなり作れるようにならない
・本の中に解説がある機能でも、応用的なところの解説は雑で理解できない
つまり
「何かアプリを作ってみたい」
というアプリ開発体験が目的の方にはいい本ですが、
「このアプリを作りたいから、作り方を知りたい」
という人にはイマイチだったのです
このとき実用的なアプリを作りたいという思いから、新たに「夫婦の家計簿」というアプリを作りたいと考えた僕でしたが、そこまではなかなかたどり着きませんでした
社内のアプリエンジニアにコーチングを依頼
書籍での勉強で行き詰まった僕は、社内で一緒に仕事をしていたアプリエンジニアにコーチングしてほしいとお願いしてみました
断られたわけではないですが、「ここまでできたらまた来てごらん」と言われた部分のハードルが高すぎて、なかなかそこまでたどり着けないでいました
そのアプリエンジニアがあまり乗り気でなかったこともあり、気軽に相談に行けず、詰まってしまいます
そして、「夫婦の家計簿」を作るのは一旦諦め、ミニマムでいいから簡単なアプリを作って、成功体験を積もうと決めました
このように、初期段階では自分のレベルに合わせて作るものを考え直すということが重要だと僕は思います
スキルがないのに難しいものを作ろうとするとつまずきやすいからです
再びオンラインの講座で勉強
「はじめてのAndroidプログラミング」を読んでもなかなか実践のアプリを作れなかった僕は再びドットインストールに戻ります
調べてみると、ドットインストールに「Androidでおみくじアプリを作ろう」というレッスンがアップされていました
こちらをもとに、紹介されているサンプルを少し組み替えて応用したアプリを自力で開発することにしました
しかし、「ランダムで選ばれた結果に基づいて複数のオブジェクトを出し分ける」という処理に苦戦し、詰まってしまいます
友人エンジニアに宅飲みしながらコードレビューしてもらう
ここまで読まれた方はおわかりかもしれませんが、僕は自分のコネを使って、少しでも前進することをいとわない性格です
そこで、今度は昔からの友人で、大学は工学系・現職エンジニアの人と、友人宅で宅飲みした際に「困ってるんだよね〜」と言いつつ、ちゃっかりコードレビューしてもらい、バグの原因を発見することに成功します
そこで学んだのは、プログラミングする上で非常に重要な「コンソールログを出しながら、どこで詰まっているのか段階的に検査する」というものでした
今考えれば当たり前なのですが、本でしか勉強していないと、こういった実践の知恵がなかったんだなと今では感じます
そしてついに、アプリをリリースすることに成功します
それが「世界一細かいおみくじ」です
機能は、ボタンを押すとただランダムでおみくじの結果が表示されるだけです
ただ、人生で初めてスマホアプリをリリースし、Google Play Storeに自分のアプリが並んだときの感慨はなんとも言えません
本当に嬉しかったです
そして、すぐに次のアプリを制作し始めました
というのも、「世界一細かいおみくじ」はほぼ内部的な処理をドットインストールからパクって作ったもので、オリジナル感が自分としてはなかったからです
そこで、次のアプリでは内部的には再びドットインストールをパクりつつ、オリジナルの要素を加えました
具体的にはクイズ形式に変更し、選んだ方によって正解・不正解の処理を分けるということにチャレンジしました
それが「パーセントクイズ」です
「クイズ Kotlin」などと検索して、わからないことは全部ググってどうにかしました
ここまで来ると、ドットインストールとは完全に別物で、ようやく自分でアプリを作ったという感触を得られました
なお、余談ですが「ネット検索して答えを見つけるチカラ」というのも頭の良さによって異なるという話があります
そもそもどのような検索キーワードを打てば、自分の求めている情報が出てくるか考えることは、自分が理解していないものほど難しいからです
今回で言えば「クイズ Android」と検索するのか、他には「正解 不正解 Kotlin」「正解 判定 Kotlin」「quiz kotlin」「quiz android」などと色々考えられます
僕はプログラミングに関する検索スキルをプログラミングスクールや書籍の勉強で身につけた気がします
アプリエンジニアのもくもく会に参加
しかし、自分が本来作りたかった複雑なアプリはいまだに作れない状態で、レベルアップのためには、何か変えなくてはいけないと感じていました
そんな中で見つけたのは誰でも参加できる「もくもく会」というものです
これは、何人かで集まって、各自やることをそれぞれがやって、わからないことがあれば少しライトに質問したりできる会です
様々なところで、色々な方によって開かれています
前述したエンジニアの友人との宅飲みで「connpass(コンパス)」というエンジニアのイベントが載っているサイトを教わった僕は「個人開発者.mokumoku」というグループのもくもく会に参加しました
しかし、できる人ほど自分の作業をしに来ているので、がっつり教えてくれるわけではなく、ちょっと聞きづらい空気がありました
今考えると、そのもくもく会が比較的「教える・教わる」より「作業する」寄りだったのかなと思います
社内のフロントエンジニアと共同開発チームを組む
そこで、今度は前述のアプリエンジニアとは別の社内のフロントエンジニアに声をかけました
そして、ランチをしながら自分の作りたいアプリの話をして、共同の開発チームを組むことに成功します
共同開発者を巻き込むときは、「非エンジニアの自分ができること」を示すのがとても重要だと思います
僕の場合は独学で2つのAndroidアプリをリリースし、新しいアプリの構想を考え、さらに新アプリも共同で自分も開発することで、協力してもらえる体制や信頼関係を築きました
(そもそも本業の仕事をしっかり頑張っていたから信頼してもらえた、というのもあると思います)
エンジニアに多いのは、作れるスキルが十分にあるのに面倒くさがって作らなかったり、作っても世間に公開せず、
「練習だから」「勉強だから」
と言って、手の内に温めているタイプです
そんなエンジニアに熱く作りたいものを訴えかければ、協力してくれる方が多いと思いますよ
(ちなみに僕が組んだエンジニアは自分でWebサイトやスマホアプリをリリースしている人です)
エンジニアに「作ってよ」という態度になってしまうと、相当いいアイディアや影響力のある人じゃないと協力してもらえないか、コーチングの費用が発生すると思います
僕の会社に、非エンジニアがエンジニアと組んでアプリ開発している例が他にもあります
しかし、そのチームの場合、非エンジニアは画面の設計をfigmaを使って組み上げ、遷移もどのボタンを押したらどの画面に行くのかわかるように資料を作り上げています
ここまですれば、価値が出ると思います
ただ、僕は自分も手を動かすことで「ミニマムなものを作る」(面倒なことはなるべく避ける)という意識になるので、非エンジニアも開発に加わるべきだと思っています
React Nativeの基礎をオンラインで学ぶ
話がそれましたが、フロントエンジニアとチームを組むことに成功しました
そこで、React Native(リアクトネイティブ)というiOS・Androidの両OSを一つのJavaScriptで書ける仕組みを教えてもらい、今度はKotlinから一転、JavaScriptのコーディングを勉強し始めました
まずフロントエンジニアの助言で、progate(プロゲート)というオンライン教材のReactコースで基礎を学びました
ここでstateやpropsというReactの基本概念を学べました
フロントエンジニアとペアプログラミング
基本を勉強してからは、毎週火曜日と木曜日を個人開発の曜日と決めて、会社の帰り道のジョナサンによって、退勤後2〜3時間を開発にあてました
ここでのコーディングは、今までのどの勉強よりも圧倒的に学習効率が高かったです
その理由は下記です
・勉強のための制作ではなく、作りたいものを制作できている
・わからないことはその場でフロントエンジニアに聞いて、すぐに解消できる
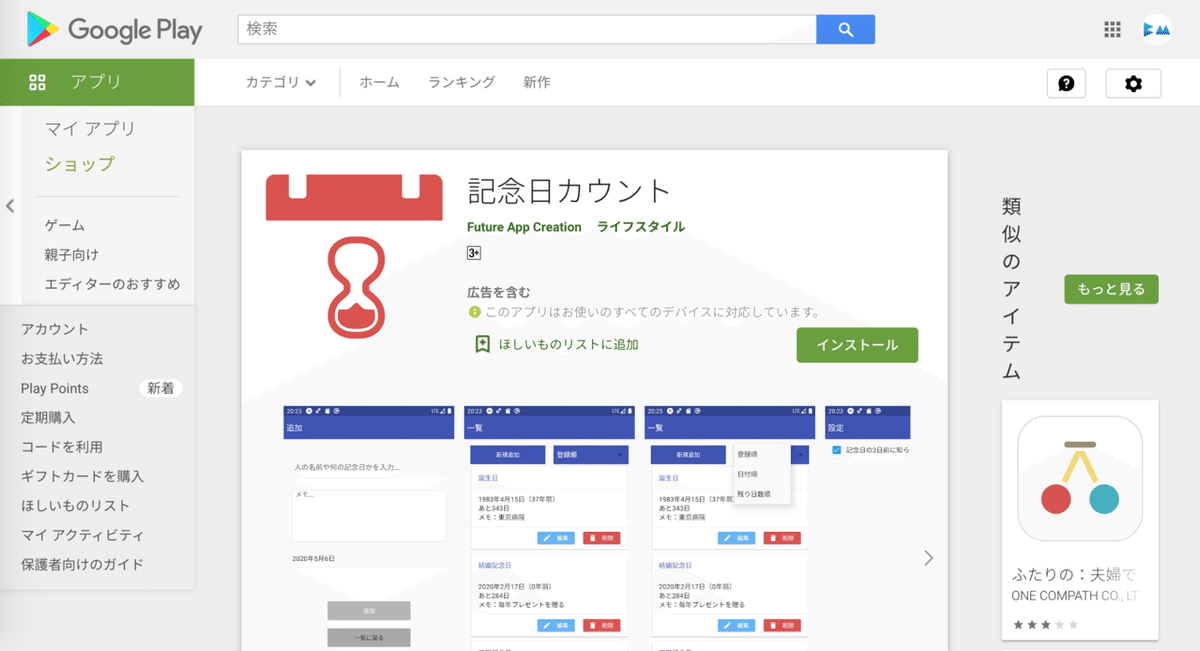
その結果、「記念日カウント」(Android・iOS)というアプリを開発することに成功しました
Android
iOS
作り方としては、設計書やデザインなど特に作らず、既存のアプリを参考にしました
そして、基本となる画面を静的に作り、徐々に動的に切り替えていくスタイルで作り上げました
正直、自分は基礎的な機能をサポートしてもらいながら作っていました
実際、難しい部分は全部フロントエンジニアがサポートしてくれたので、「自分で作りました」とはとても言えないです
それでも、初めて「普通に使えるアプリ」を作れたのは嬉しかったです
リリース後の話はこちらに書きました
まとめ
これが僕がAndroid・iOSのアプリを3つリリースするまでにやったことの全容です
(うち2つはAndroid専用アプリ)
【作りたかったもの】
・音楽共有SNS「LISTENA(リスナ)」
・ハモリ練習アプリ「ハモるん」
・再生ログ統計アプリ「Mスタ(エムスタ)」
・「夫婦の家計簿」
【やったこと】
01:英語学習RPGの開発に参加
02:人生初のプログラミング言語に触れる
03:アフィリエイトブログのサイトを立ち上げる
04:ネット上のコンテンツでプログラミングの勉強をする
05:プログラミングスクールに10ヶ月通う
06:Webメディア開発の会社に転職
07:本でKotlinを勉強
08:社内のアプリエンジニアにコーチングを依頼
09:再びオンラインの講座で勉強
10:友人エンジニアに宅飲みしながらコードレビューしてもらう
11:アプリエンジニアのもくもく会に参加
12:社内のフロントエンジニアと共同開発チームを組む
13:React Nativeの基礎をオンラインで学ぶ
14:フロントエンジニアとペアプログラミング
【作ったもの】
・世界一細かいおみくじ(Android)
・パーセントクイズ(Android)
・記念日カウント(Android・iOS)※共同開発
途中、何度も余計な寄り道をしながらも、最終的にはやりたいことをでき、苦しい中でも、とても充実していました
正直、本やスクールは省略していいステップだと思います
最初から「モノを作ってみる」こと、そして自分でできなければ「共同開発者を巻き込む」ことが一番の近道です
やる気さえあれば、ここまでできます
ぜひ何か作ってみてください!
こちらの記事もテーマが近いので、おすすめです!
皆さんの「スキ❤️」「フォロー👍」が記事作成の大きなモチベーションになっています!ぜひよろしくお願いします!💪
いいなと思ったら応援しよう!