
Googleサイトで「クラスサイトは便利だ」と思わせよう。
クラスサイトを始めるにあたってまず大切になるのが、「クラスサイトは便利だ」と子ども達に思わせることです。不便なサイトだったら使わないのは当たり前です。
クラスサイトは最終的に運営を子ども達に任せていきたいです。そのためにスタート段階では、クラスサイトは毎日見るものだという習慣をつけさせたい…..。
私が大切にしているクラスサイトの考えは「クラスと一緒に成長するクラスサイト」です。そのための工夫を1つ紹介します。
はじめに
クラスサイトによく使うサイトを挿入しておき、アクセスしやすくしておくと、大変使いやすくなります。使いやすいサイトは子どもたちも使いたくなります。使うことが当たり前になることで、徐々にサイトの運営を子どもたちに任せることができるようになっていきます。
(クラスサイトの基本的な作り方に関しては①の記事をご覧ください。)
実現したいこと

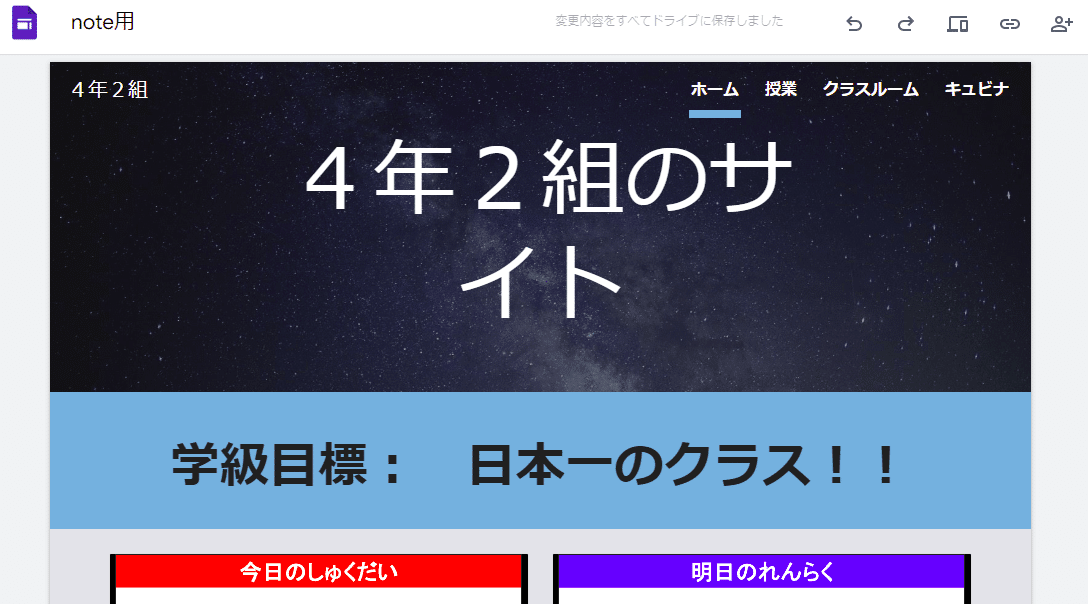
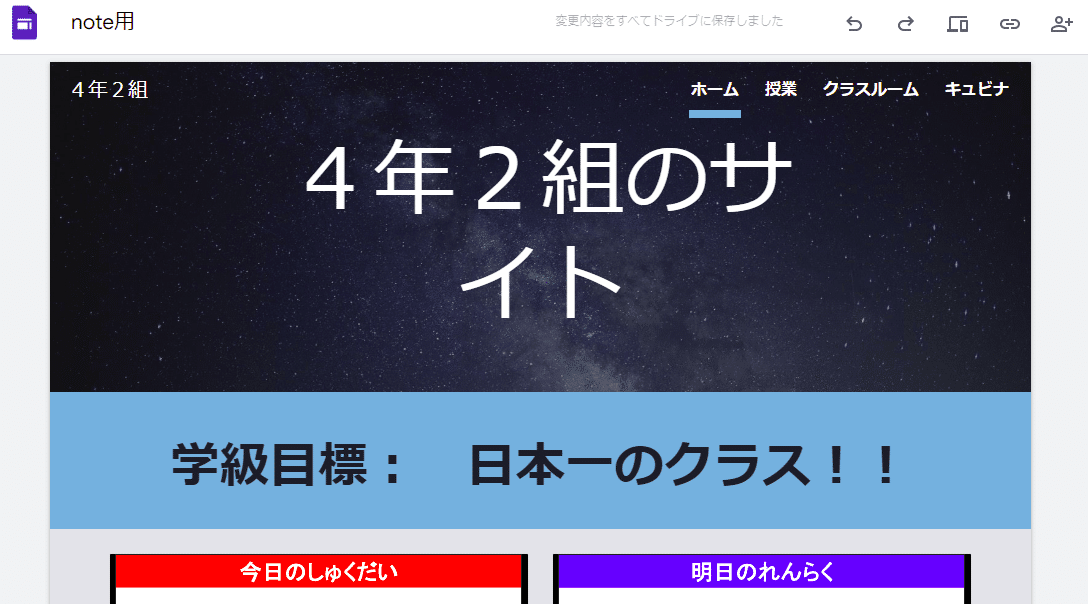
クラスサイトのトップページに「よく使うサイト」を表示させます。
今回は、「Googleクラスルーム」と「AIドリルのサイト(キュビナ)」を表示させてみます。AIドリルについては、自治体によって「すららドリル」や「ミライシード」など様々だと思います。
このようにしておくと、子ども達は「今日の宿題」をクラスのトップページで確認した後、利用するサイトにすぐ移動することができます。
使いやすいサイトに整えておくことで、家に帰ったらとりあえずクラスサイトを覗くという習慣が付きやすくなります。
Googleサイトの「サイドバー」について
Googleサイトでは「サイドバー」(ページの端っこに表示されるコンテンツのこと)を簡単に追加することができます。新しいページを追加すると自動で生成されるので、超簡単です。
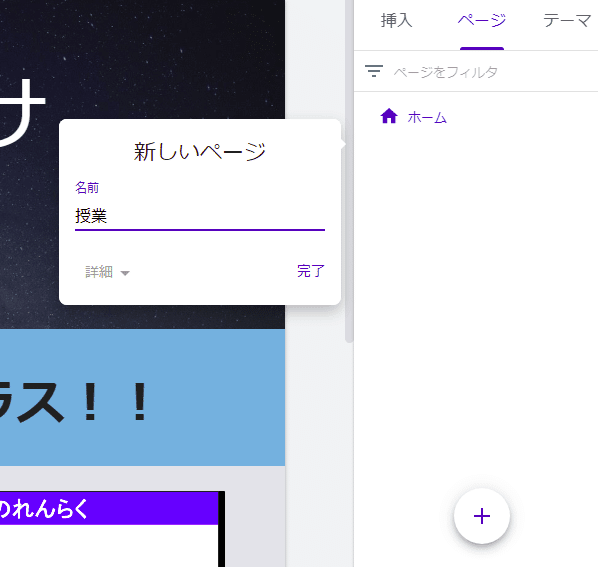
試しに、「授業」という新しいページをクラスサイトに追加してみましょう。



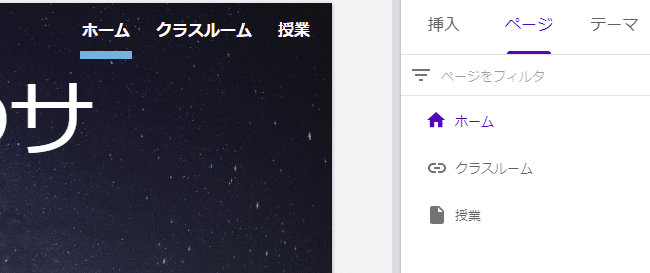
画面の右上に「授業」というコンテンツが追加されています。実際のサイトではここをクリックすると「授業」のページに飛ぶことができます。
ちなみに「サイドバー」の表示は、「右上」と「左側」の好きな方を設定することができます。設定は以下の通りです。



「クラスルーム」と「AIドリル」のページを追加する
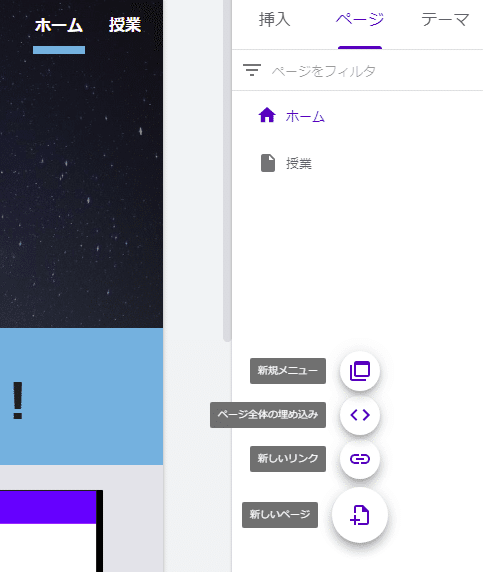
それでは次に、他のWebサイトを直接サイドバーに埋め込んでみましょう。
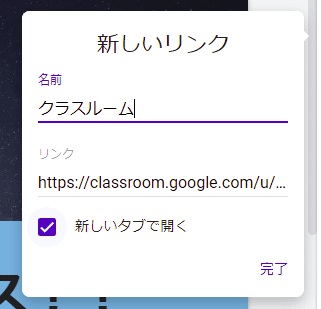
先ほどは「新しいページ」から「授業」というページを生成しましたが、今回は「新しいリンク」を選択します。


「新しいタブで開く」にはチェックを入れておくことをお勧めします。

子どもたちはここをクリックするとすぐにクラスルームに移動することができます。
同じようにして、宿題や授業などで活用しているAIドリルのサイトも追加していきましょう。

おわりに
いかがだったでしょうか。
ちょっとした工夫でクラスサイトは使いやすくなります。ぜひ、先生方それぞれの工夫でご自身のサイトをカスタマイズしてみてください。
