
Googleサイトで交流授業サイト作成
1人1台端末によって、遠隔地との交流授業を実施するハードルがグンと下がりました。
今回は私が他の学校と遠隔授業をする際に活用している、「交流授業サイト」の作成方法を解説します。
Googleサイトを利用し、「交流授業サイト」を作成します。
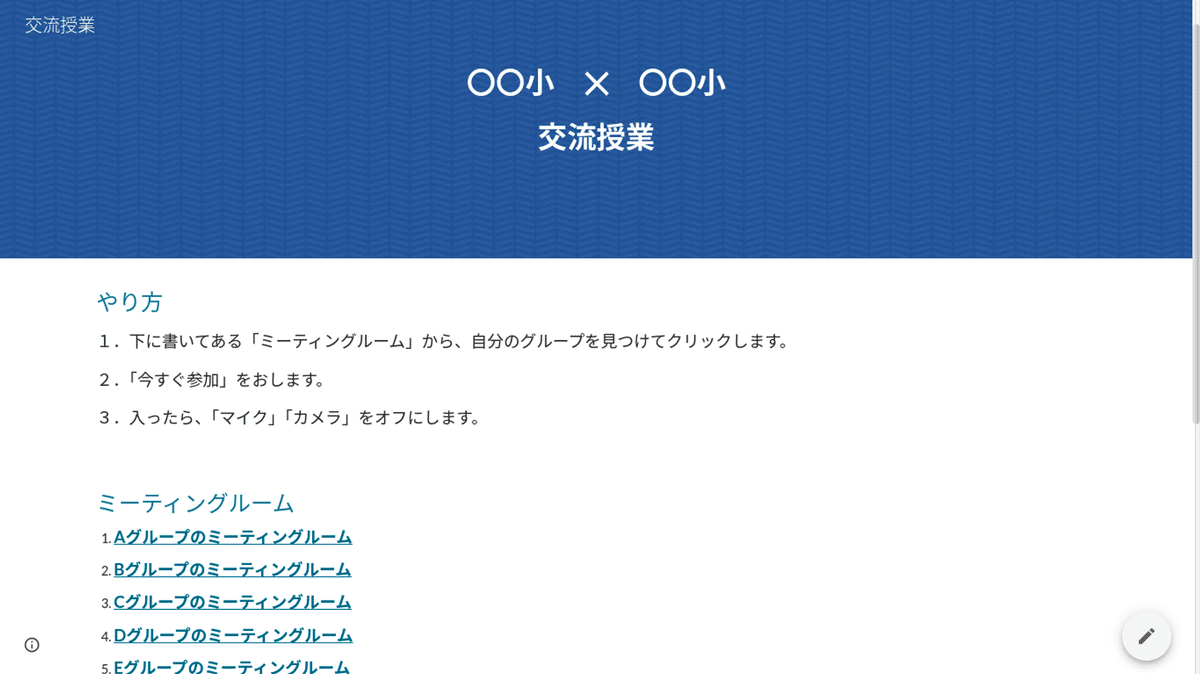
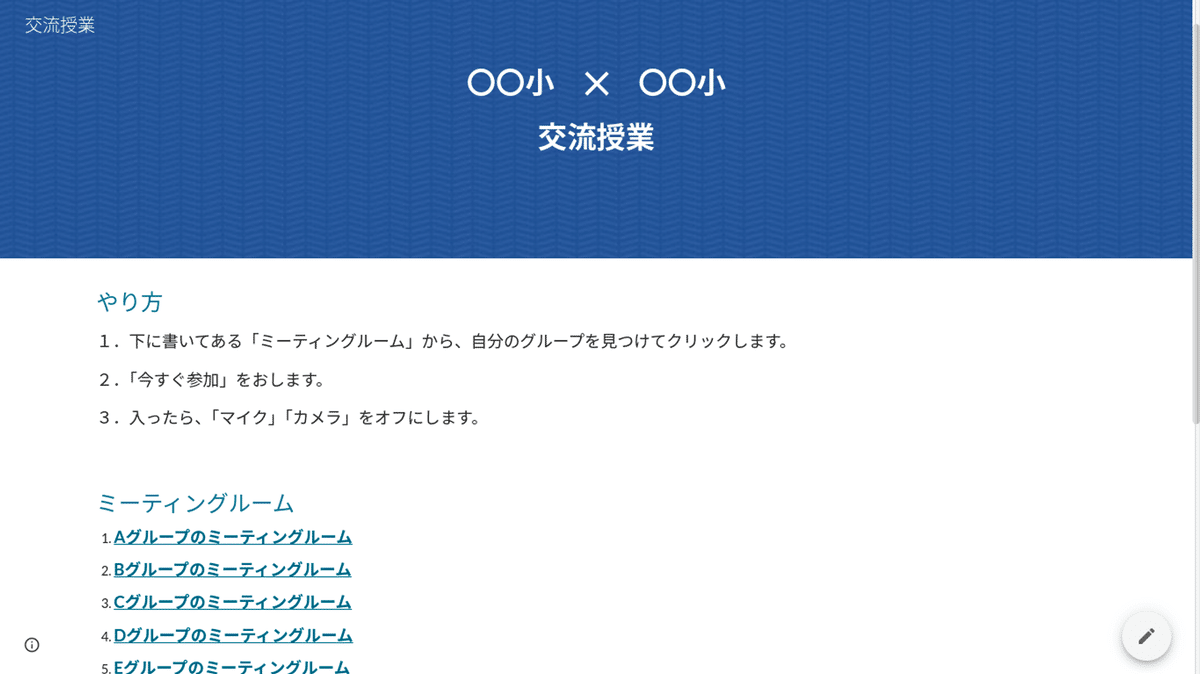
完成イメージは以下のような感じです。

このサイトを、交流する双方の学校のクラスルームに投稿しておきます。
子どもたちは「○グループの部屋」と書かれた部分をクリックするだけで、相手の学校のチームとつながることができます。
Google meet や zoom などのビデオ通話アプリを立ち上げます。
ここではGoogle meet の場合で説明します。
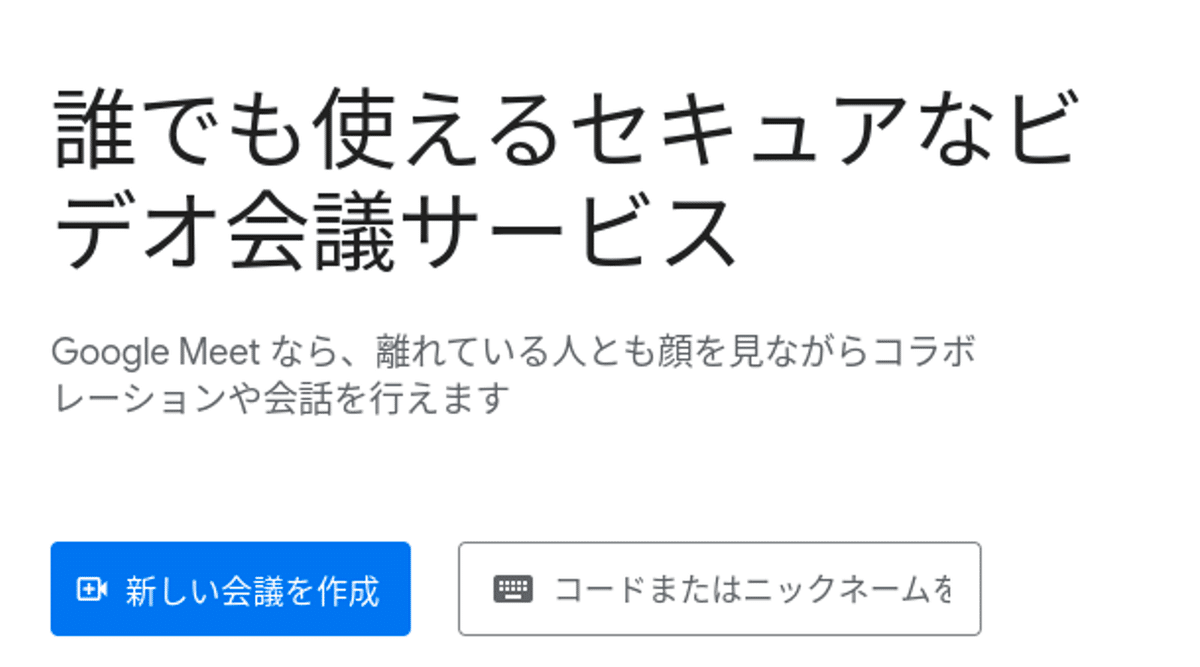
まず、Google meet を立ち上げ、「新しい会議を作成」をクリック。

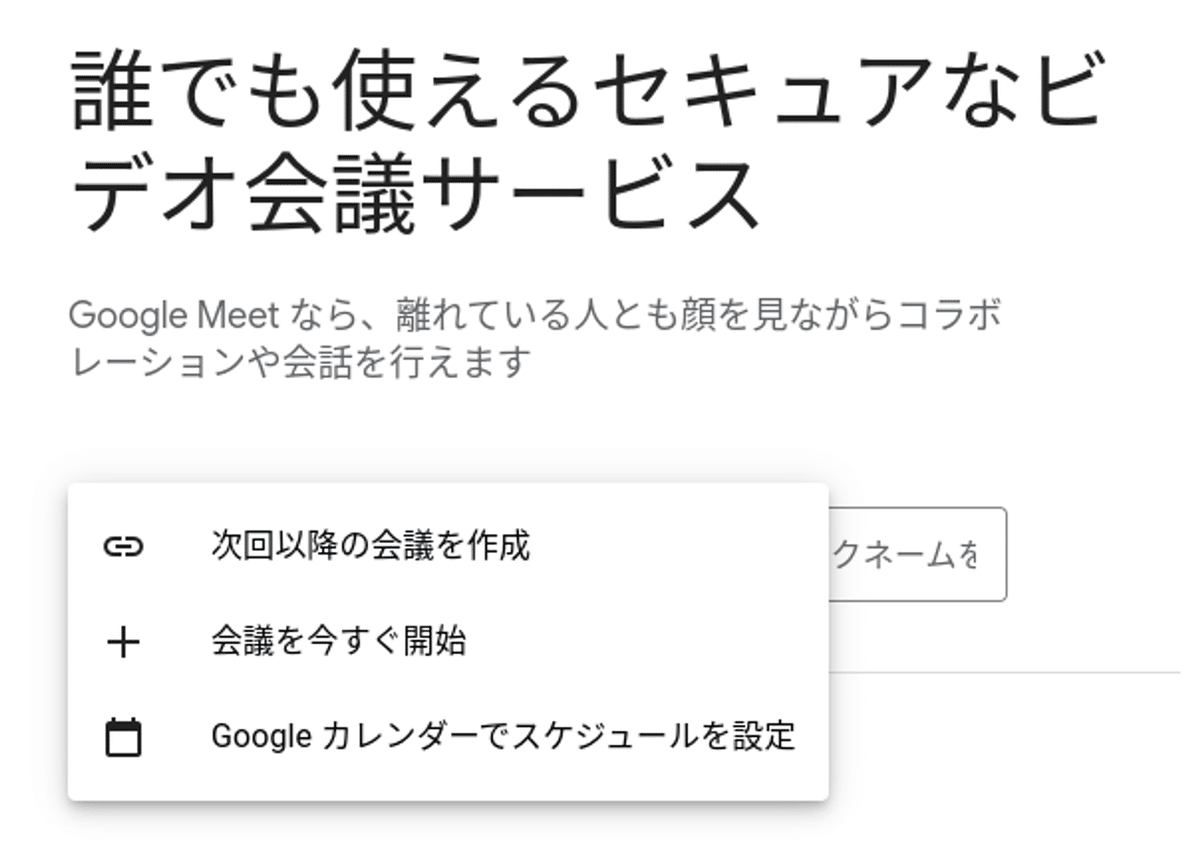
次に、「次回以降の会議を作成」をクリック。

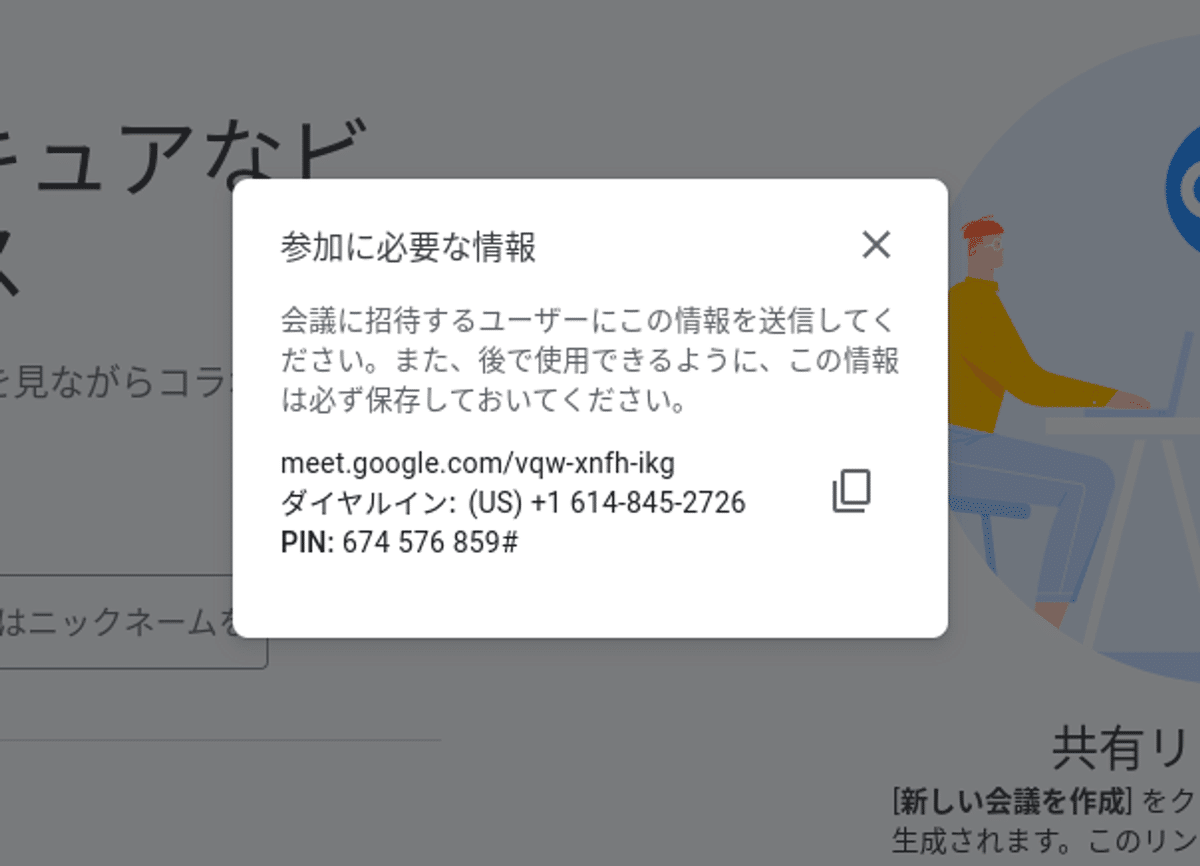
会議用のURLをコピーします。

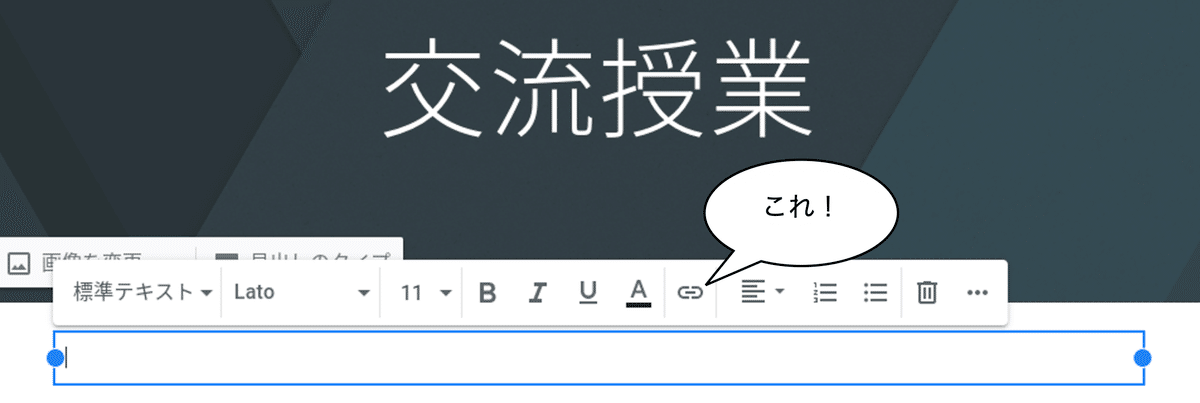
「リンクを挿入」をクリック。

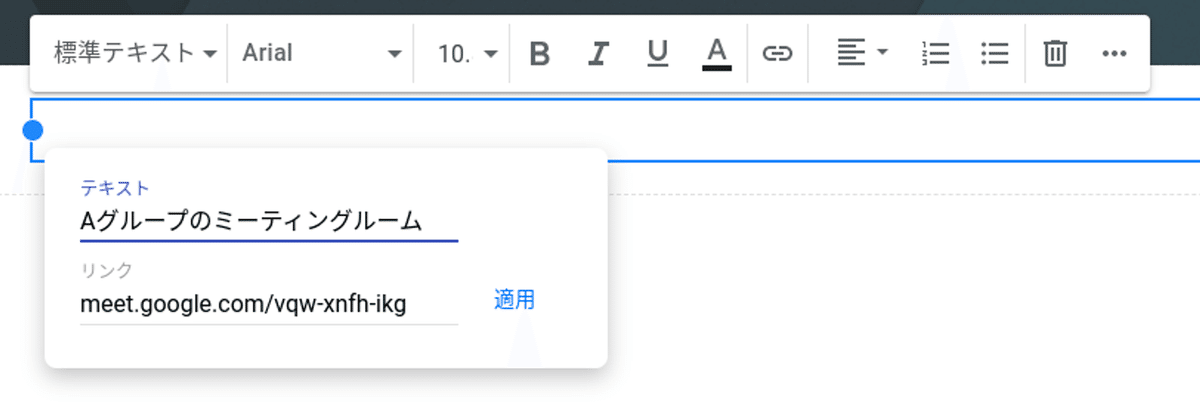
「テキスト」にはミーティングルームの名前をつけます。
「リンク」には先程発行したGoogle meet のURLを貼り付けます。

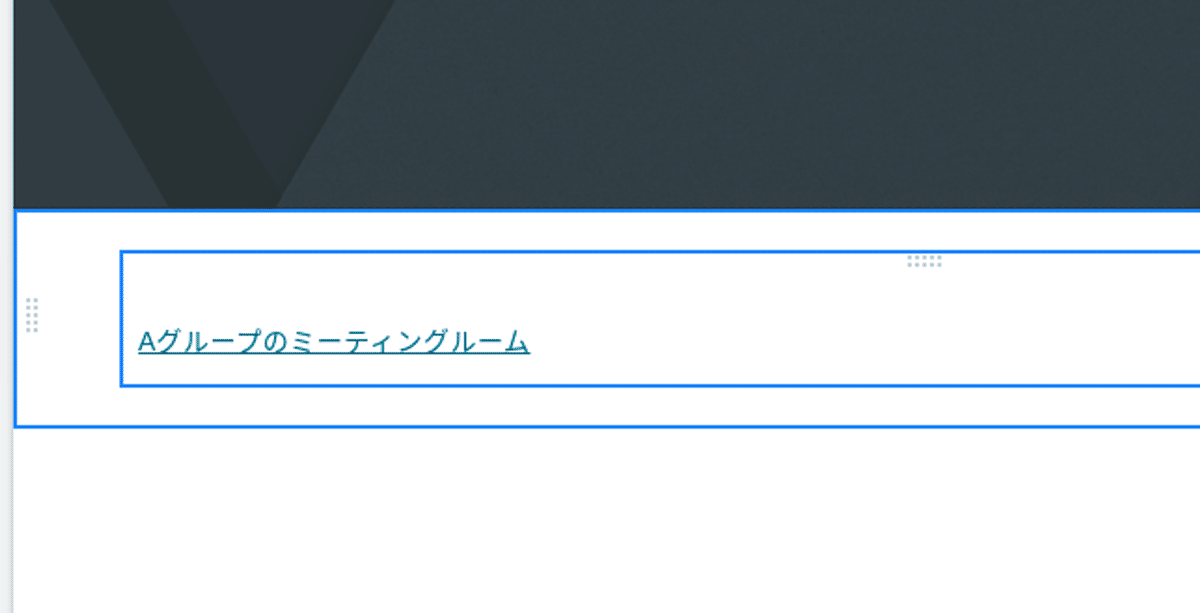
「Aグループのミーティングルーム」が完成しました。
ここをクリックするだけで、ビデオ通話がスタートします。

ここまでの作業をチームの数だけ繰り返し、テキストの大きさや全体のバランスを調整して完成です。

一度作ってしまえば、次回以降の交流授業でも使い回し可能です。
他の学校とオンラインで交流する際にはぜひご活用ください。
