
【Bubble入門・基礎⑨】iTunesプラグインを使って曲の検索機能を実装【NoCode】
(※ Bubble 公式(英語)のチュートリアルに沿って、実践解説していきます。ちょっとアレンジも加えていきます。)
前回は、「Gif 画像取得API使った検索機能」を実装していきました。
これは、Twtter でも利用されている、Gif 検索だったかと思います。
今回は、【プラグインを利用して曲の検索機能を実装】していきます!
今回使うプラグインは、iTunes。
では、はじめて行きましょう!
📢【入門】今回Bubbleで作るもの

🟡 アーティスト名を入力
🟡 入力された内容に合わせて、iTunes から該当する曲情報が表示される
🟡 表示させる項目:「曲タイトル」「パッケージ画像」プラグインを利用しているだけあって、案外手軽に完了します!
📌必要なプラグインを入れていこう
まずは、Plugins タブへ移動します。

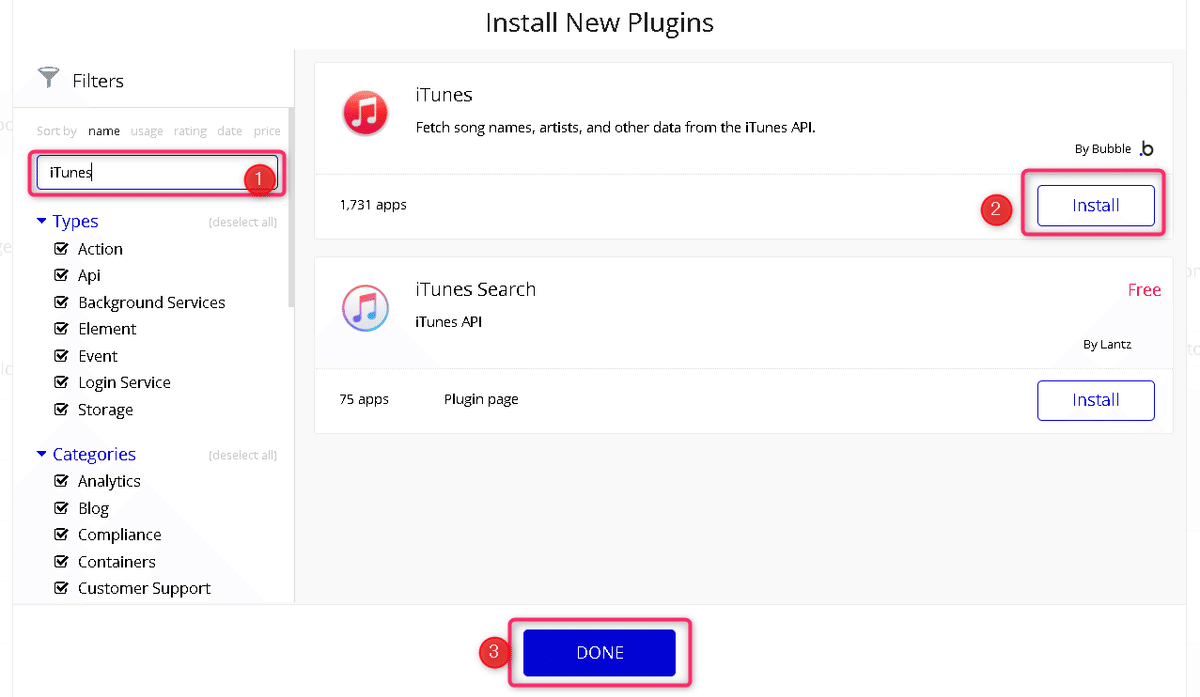
以下の画像のように、検索フォームから「iTunes」を検索し、早速インストールしていきましょう。
完了したら、下の「Done」をクリック。

📌画面設定とElement(パーツ)を配置
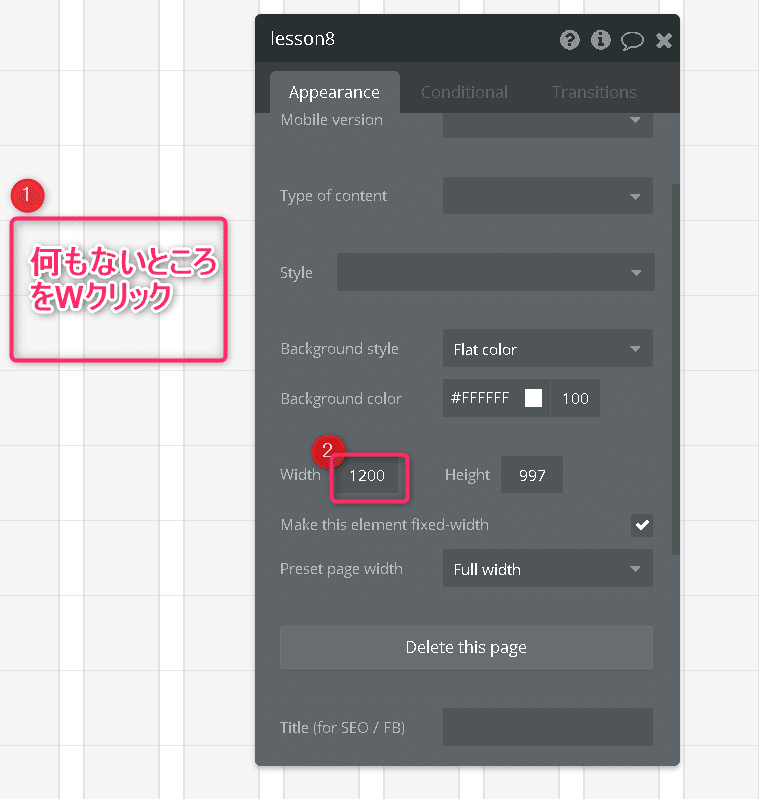
今回は画面を大きく使いたいので、画面の Width(幅)を 1200px に設定しておきます。
設定は以下の手順。
※順に設定
1:ボードの何もないところをクリック
2:設定ウィンドウ の「Width」を 1200 にすれば OK
画面幅の設定ができたら、Element を配置していきます。
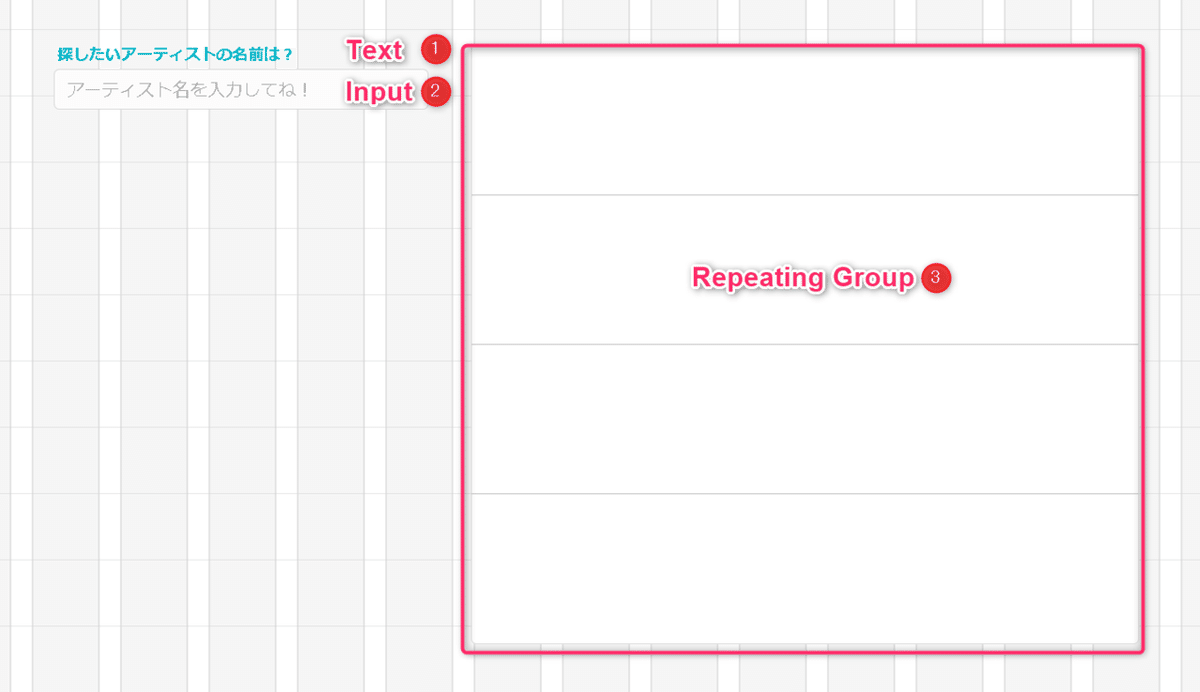
今回必要になるのは、以下のパーツ。
※順に設定
1:検索フォーム上のラベル(Text)
➡「探したいアーティストの名前」
2:検索フォーム(Input)
➡ Place holder:「アーティスト名を入力してね!」
3:検索結果を表示する一覧(Repeating Group)以下のように配置しても良いですし、好きなように配置してみてください。

配置が完了したら、検索結果を一覧表示させる Repeating Group の設定をしていきます。
📌Repeating Groupの設定
今回、一覧に表示させるときは、3行3列にしたいと思います。
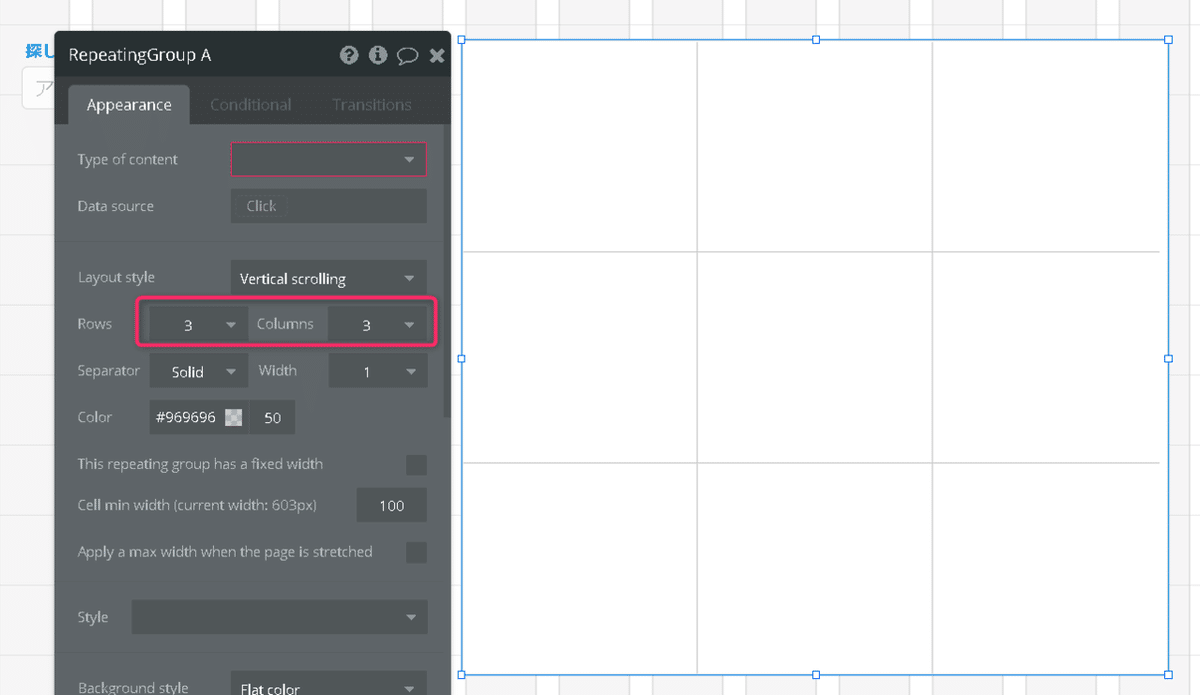
これは、Repeating Group の設定ウィンドウを開き、
・Row(行)
・Clumns(列)
で設定できます。こちらもお好みでどうぞ!

次に、この Repeating Group に、どんなデータを表示したいのかを設定していきます。
まず、以降の画像のように、Repeating Group の設定ウィンドウで、
※順に設定
1: Type of content ->「iTunes Song」
2: Data source -> 「Get iTunes songs」と設定し、新たに表示された設定ウィンドウで、以下のように設定します。
③ API provider -> 「Get iTunes songs」
④「insert dynamic data」をクリック

ここまでで、以下のような設定ができました。
・iTunes Song というデータタイプを Repeating Group に表示
・iTunes の API(今回は iTunes から Data を Get する機能)を使って検索
では、「どのデータをもとに検索するの?」って部分を設定するために、さっきの続きの設定も加えていきます。
検索するときは、設置したInput Elementに入力された値が、もとになります。

というわけで、Term to serch には、
※順に設定
1:「input アーティスト名を入力してね!(Input Element 名)」
2:「's value」を選択しましょう。
📌Repeating Groupに表示したいElementを設置
さて、もうすぐ完成です!(早いw)
今回一覧には、「曲名」と「アルバムイメージ」を表示したいと思います。
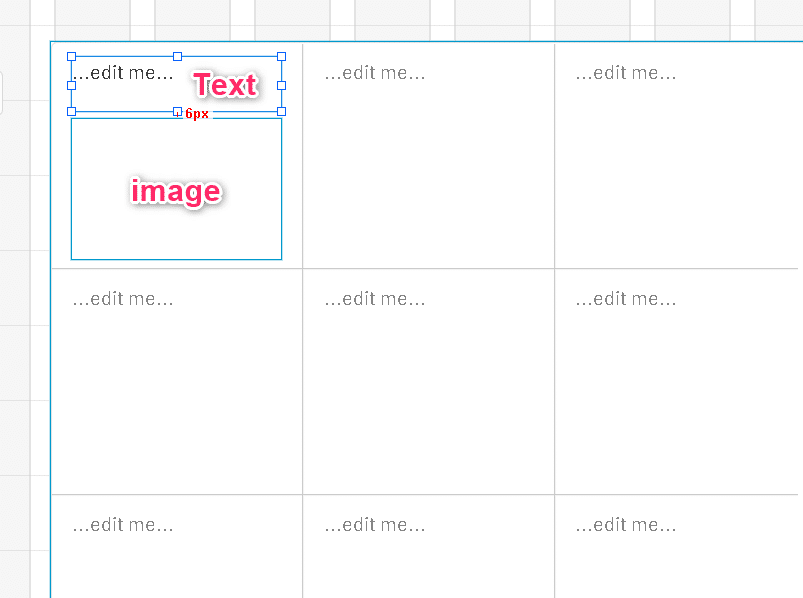
なので、Repeating Groupの左上のセルに、「Text」と「Image」を設置していきましょう。

📌各セルに表示させたいデータを設定
最後に、先ほど設置した「Text」と「image」に、どんなデータを表示させたいかを設定して完了となります。
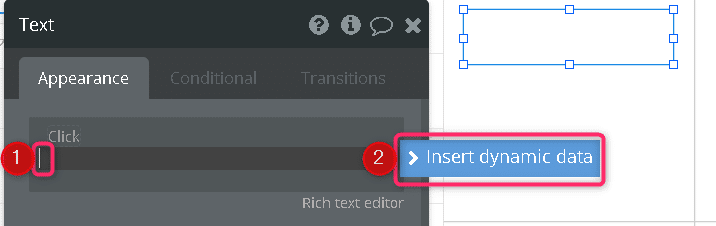
まずは、Text の設定ウィンドウをひらき、insert dynamic data をクリック。

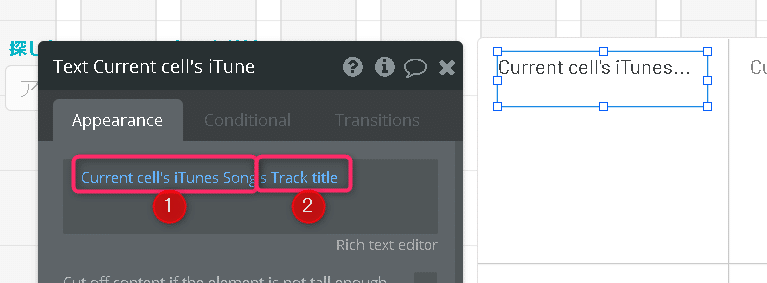
次に、以下の順で設定します。
※順に設定
1: Current cell’s iTunes Song
2: 's Track titleこれは、Repeating Group自体の設定で、iTunes データを受け取る設定をしていないと、選択項目に表示されないので注意しましょう。

これで、タイトル表示は OK です。
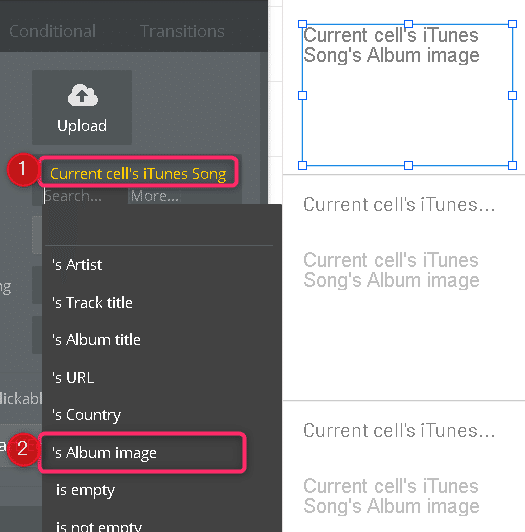
次に、Image も設定します。
こちらも insert dynamic data を、まずはクリックしてください。

次に以下の手順です。
ここでは、アルバムイメージを表示させたいんでしたね!
※順に設定
1: Current cell’s iTunes Song
2: 's Album image
お疲れさまでした!
これで設定は完了です。うまくいったか、動作確認してみましょう!
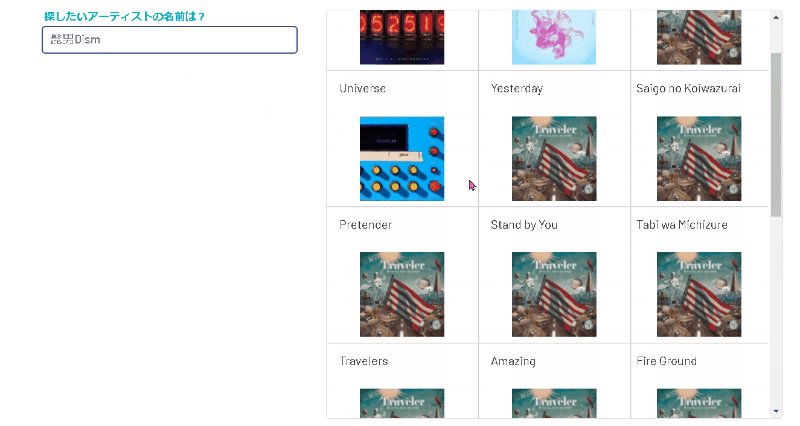
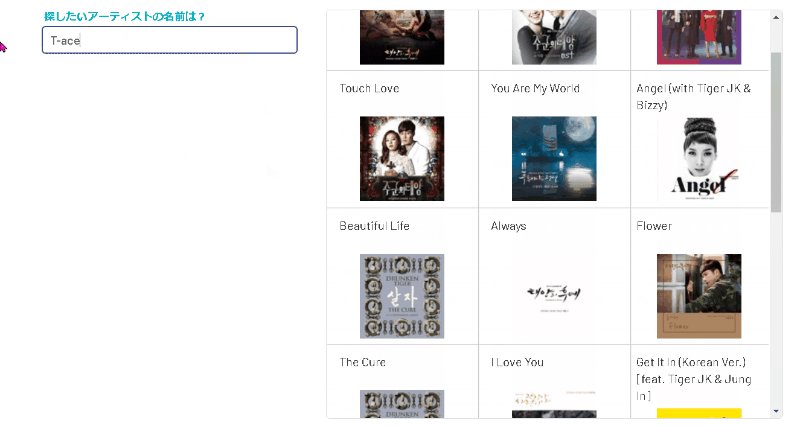
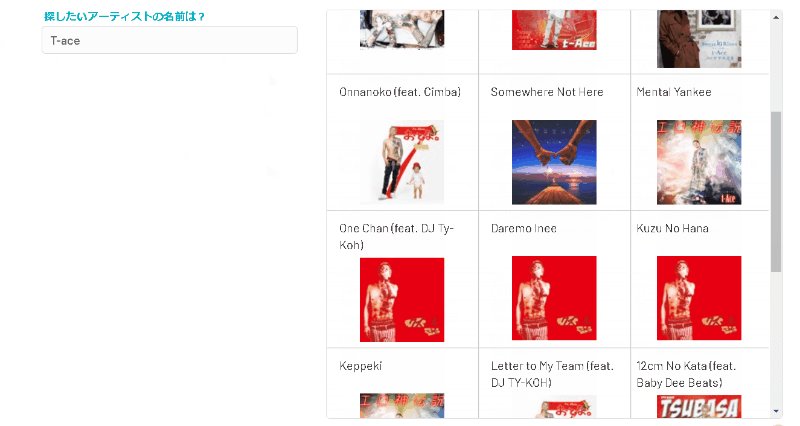
😋さいごに:プレビューで動作確認してみよう!
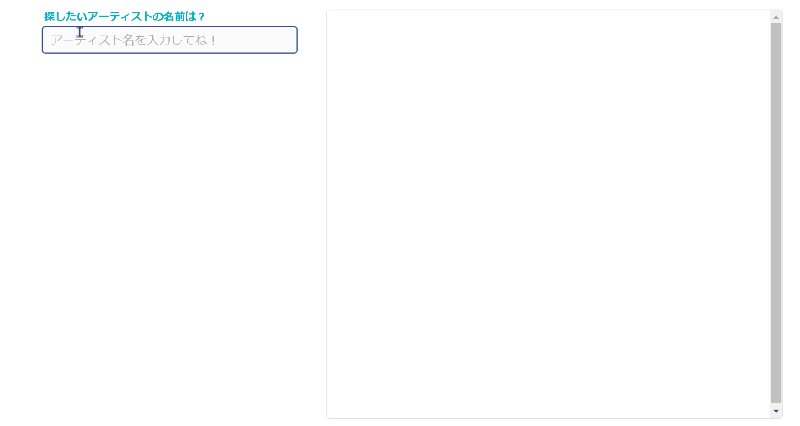
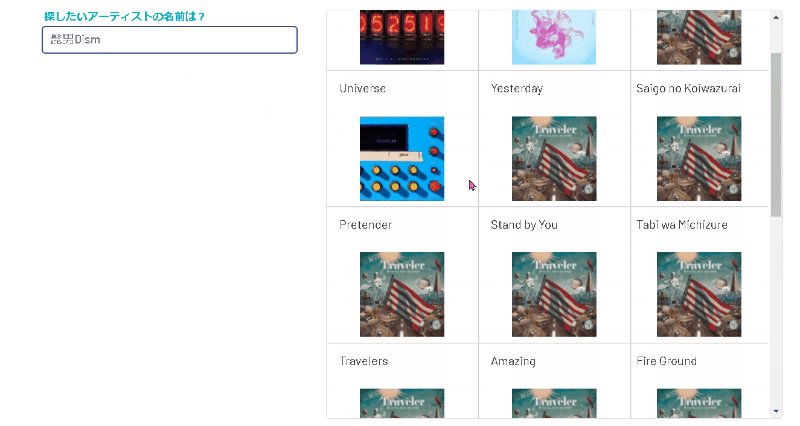
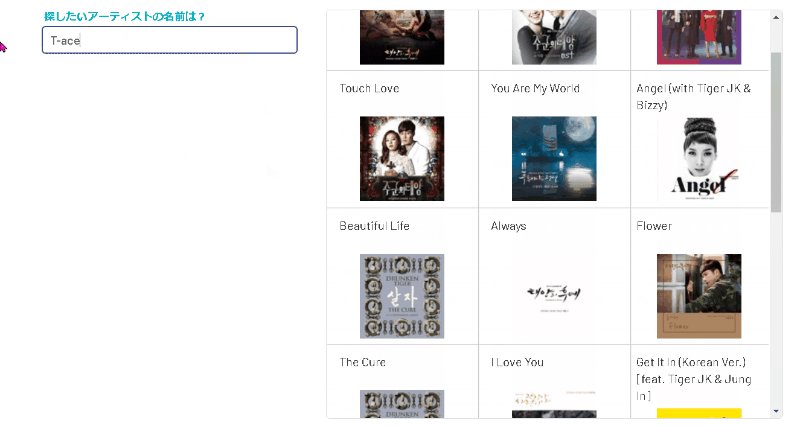
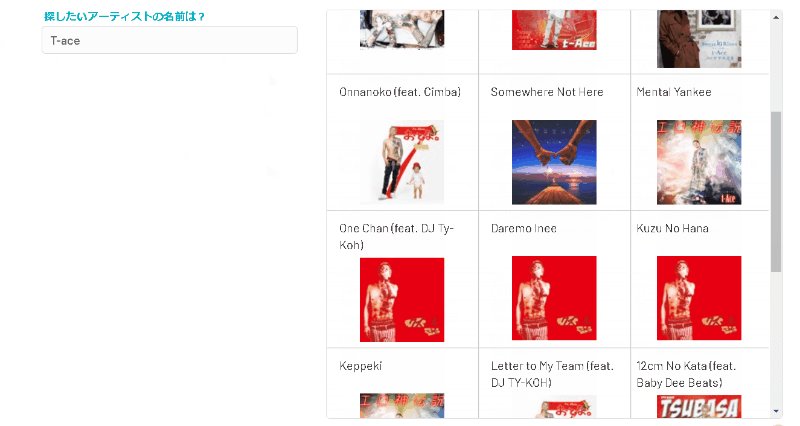
右上の Preview から、動作の確認をしてみましょう!
![]()
いとも簡単に、探したいアーティストの曲情報が、一覧で表示されましたね!

今後も試した情報を公開していきます
お気軽に
「♥」「フォロー」を
よろしくお願いします🙏
👇入門10はコチラ👇(※執筆中)
