
AppGyver(チョット)やってみた#3〜チュートリアル「デバイスのカメラを開くように AppGyver アプリケーションを構成する」まで
今回はローコード開発ツール「AppGyver」をチョットやってみたのシリーズ第3弾を書いてみようと思います。SAP BTPのページからスタートするようになっていたチュートリアルページに負けそうになりながらもAppGyverのページから突き進んでなんとかチュートリアルのステップ6まで進みました。
概要には暗雲立ち込めてきそうなことが書かれていましたが、ここからどこまで行けるのか・・・・チャレンジしてみたいと思います。
前回までの話と準備
まずは前回までのざっくりしたストーリーと、今回のチュートリアルをスタートするまでの準備をします。
前回までのざっくりしたお話
前回まではこんな感じです。
#1 AppGyverという製品の概要ととりあえずサインインしてみる
#2 チュートリアルに従ってStep6までやってみた。
とりあえず今の状態はスキャンボタンだけの画面を作って保存してプレビューで見てみた・・・・までです。今のところ実用感はまったくありません
今回の準備
とりあえず前回作成したモバイルアプリのプロジェクトを呼び出すところからスタートします。
AppGyverのアプリのページ(上記)を呼び出すと以下の画面になります。
(ログインを要求されることもあります)

前回作った「Open Foof Fact API」を呼び出します。
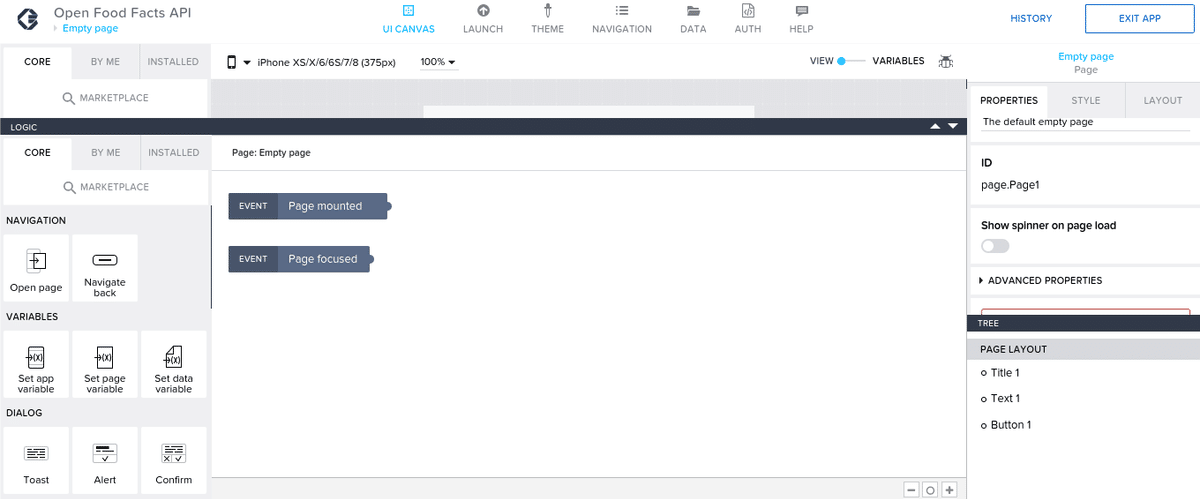
ロードに少し時間がかかりますが、下の開発画面が開けば準備完了です。

下のインジケーターが「60%」にまで増えています。
なんだかわかりませんが、なんだか成長した気分にはなります。
ステップ1〜ボタンにロジックを追加する
いきなりプログラミングっぽいステージに突入です。前回配置したボタンに押したときに起動する仕掛けを仕込みます。
画面中央の画面のボタン「Scan」をクリックし、下に出てくる地味な「add Ligic to BUTTON1」のリンクをクリックします。
ホント地味なので注意して探してください。

みんな大好き(?)Node-Red的なビジュアルプログラミングツールのブロックが表示されます。

どうやらこれは「ロジックパネル」と呼ぶらしいです。テストに出そうなですね。
ステップ2〜スキャン QR/バーコード コンポーネントを追加
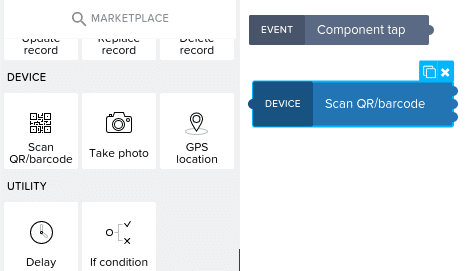
いよいよここからロジックの追加に入ります。ボタンをトリガーにして起動するコンポーネントを右側にある「コア ロジック コンポーネント」から選択します。
今回使用するデバイス – スキャン QR / バーコードコンポーネントは下の方にありますので、見つけ出してボタンのブロックの下側に置きます。

「DEVICE:Scan QR/Barcode」が表示されたら場所を移動して「EVENT:Compornent tap」とつなぎます。

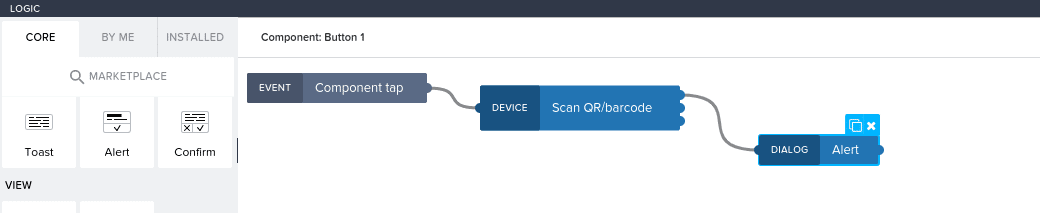
ステップ3〜アラート要素を追加する
つぎはバーコードの読み込みが正常に機能していることを確認するために読んだコードをポップアップで表示させます。
なんか本格的な動きになってきました。
「DIALOG:Aleat」を左のコア・ロジック・オプションから探し出して「DEVICE:Scan」 QR/Barcodeのコネクタの一番上と接続してください。

ここまでくると立派なビジュアルプログラミングです。
というかここまでは子供向けプログラミング教材「Scratch」と同じレベルなので負けずにやりましょう。
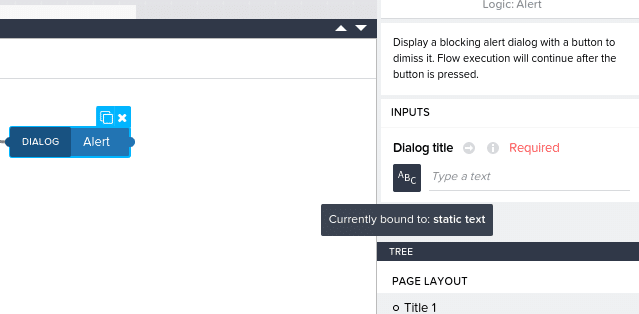
ステップ4〜バインド要素
次はポップアップ画面に読んだバーコードの内容を表示する設定を行います。
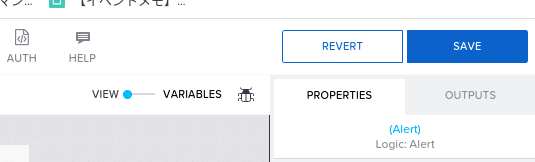
「DIALOG:Aleat」をクリックして表示された右側のプロパティ・パネルの「ABC」のアイコン「Currently bound to: Static text」をクリックします。

Alertで選択できる一覧が出るので「Output value of another node」を選びます。別のノードである「DEVICE:Scan QR/Barcode」の値を使用するからです。

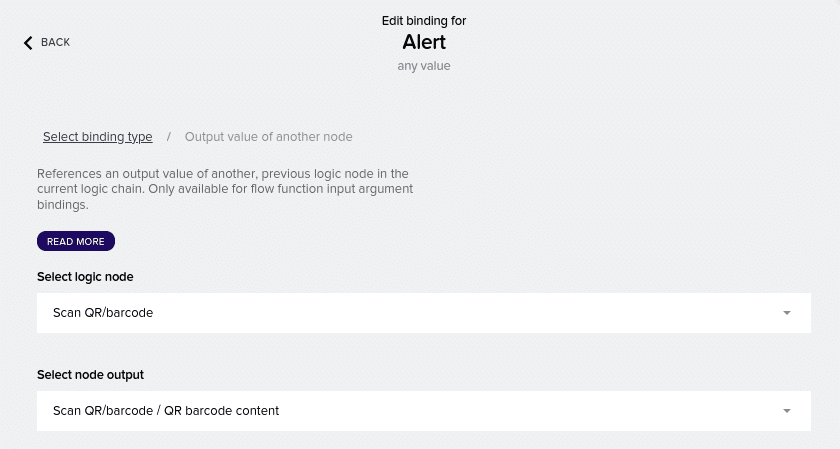
詳細画面が出たら次を選択します
Select logic node – Scan QR/barcode
Select node output – Scan QR/barcode / QR barcode content
選択できたら「Save」で保存です

ステップ5〜保存してプレビュー
このステップの最後は保存と確認です。
画面右上の「Save」をクリックしてここまで作っったものを保存します。

ここでサーバ上のプログラムが更新されたので、スマホのAppGyverプレビューアプリで、実際に動かしてみます。
アプリを呼び出してボタンを押すとカメラに切り替わりますので、そのへんにある商品のバーコードを読み込んでください。

カメラで読んだバーコードの内容が表示されます。このあたりで、かなり「使える感」のあるアプリに成長しましたね。
かなりワクワクします
のこすはデータベースから製品の情報を読み出して表示するところです。

いいなと思ったら応援しよう!

