
マネーフォワードがGoodpatchさんとUIデザインワークショップを実施しました!
UIデザインワークショップの背景
マネーフォワードでは、様々なバックグラウンドを持ったメンバーが集まり、デザイン組織が急拡大しています。より良いデザインプロセスや手法の探究も日々行われており、最近はOOUIなどモデルベースのUIデザインの学習と実践が盛んです。
そしてこの度、モデルベースのUIデザインスキルのさらに向上させるため、Goodpatchさんと一緒にUIデザインワークショップを実施しました。
というわけで今回の記事ではワークショップの感想と、ワークショップ後マネーフォワードのデザインチームにどんな変化があったのかをご紹介します!
Day1 <UI構造設計基礎>
ワークショップは2日間構成になっており、Day1ではUI構造設計の基礎について、資料をベースに講義していただきました。
Day1の内容
・UI設計序論
・モデルベースUIデザイン
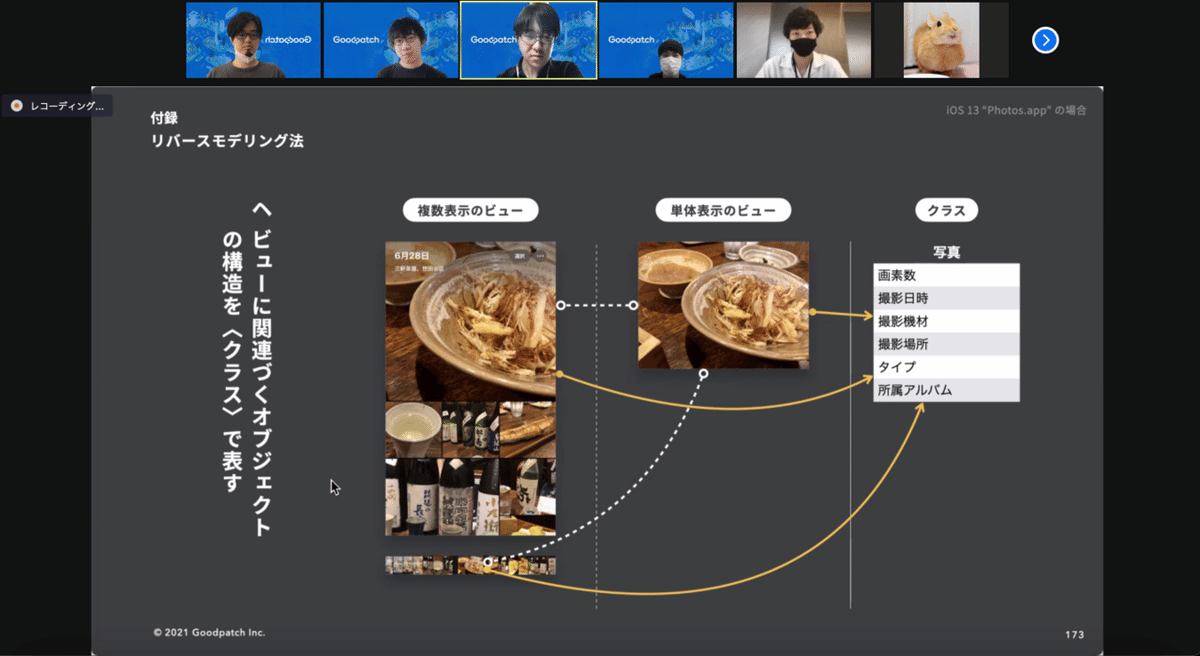
・ビュー設計
・ビューと状態遷移
・付録(その他の構造設計手法)

Day1では“ソフトウェアデザイン”とは、“UIデザイン”とは、などの基礎中の基礎の定義を改めて学びました。
“デザイン”という言葉の曖昧さから見落としていた、私たちがやろうとしていることの本質を見つめ直す良い機会になりました。講義で特に印象的だったのは、書籍などで定義されているデザインの原則や考え方などをGoodpatchさん流に再解釈しているという点でした。
語り継がれているデザインの考え方や手法をただやってみるのではなく、プロダクトをデザインしていくためには何が必要なのか、なぜ必要なのかを時代や背景に合わせて新しい形で落とし込み、社内や社外に発信していく姿勢にデザイン会社としての凄さを感じました...!

参加メンバーの声
「設計の大事さを改めて認識し、自身の制作フローを見直そうと思えました」
「構造や骨格部分を設計していく上でとても勉強になる内容でした!ありがとうございました!」
「改めて、UIデザインの工程を開発関係者全体で共有し、互いの理解を深めたいなといった思いが強くなりました。」
「抱えていた腑に落ちないもやもやとしたものが、すっきりしました」
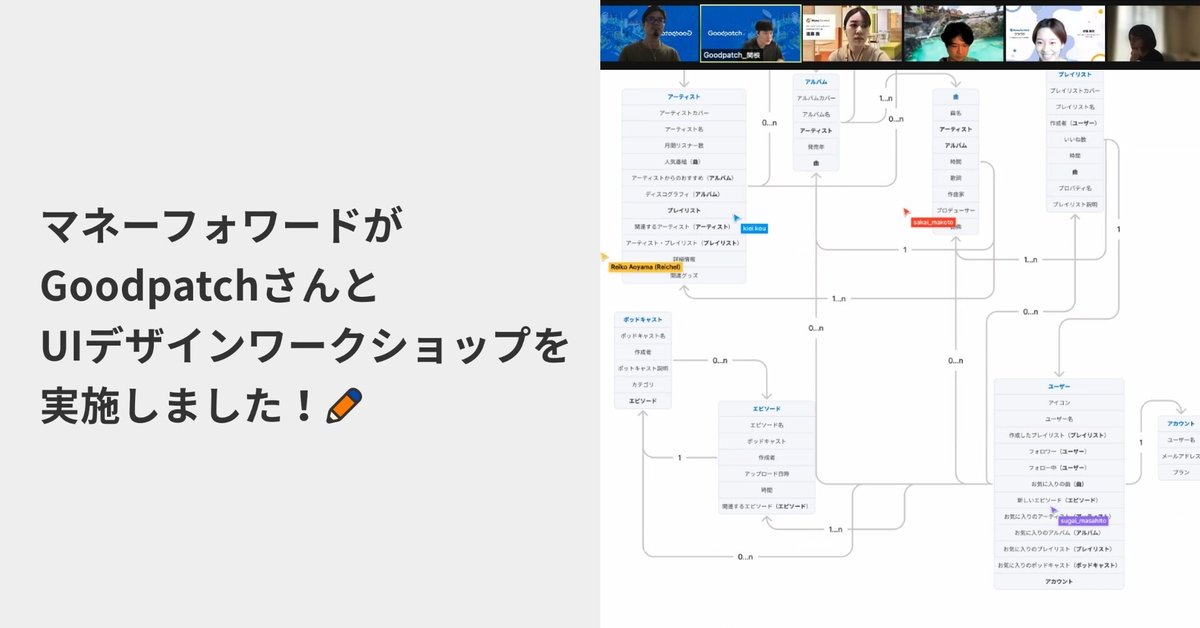
Day2 <課題演習>
Day2では、Day1で学んだことを身に着けるために演習形式でワークショップを行っていただきました。(演習参加メンバーは9名、その他のメンバーはビューワーとして参加。)
Day2の内容
・課題の振り返り
・課題をベースにDay1の内容を実践
・各々のアウトプットを見ながら意見交換
・質疑応答

Day1で理解したと思っていた手法も実践してみると難しく、最初は苦しんでいるメンバーも多かったですが、少しづつステップを踏みながら進めていただいたので、後半は参加メンバーの多くがスムーズに進められるようになっていました。
演習の終盤では、Goodpatchの方からフィードバックをいただいたり、理解しきれていない点を質問したりと活発なディスカッションが生まれて、とても有意義な時間となりました。
これまで、社外の方とデザインについて議論する機会はあまりなかったので、新しい角度の議論が生まれたりと、非常に面白い経験になりました!

参加メンバーの声
「形にすると気がつくことが多かったので、各フローを行き来しながらの進行が有効だということが学びでした。」
「演出の内容自分にとって少し難しいですが、これから仕事中にも実現してみたいと思っております。本当に勉強になりました。ありがとうございました。」
「同じ題材でいろいろな人の考え方が見られて、自分の作ったものと比べてとても興味深く見られました。 難しく考えすぎていたことに気が付きました」
ワークショップ後のマネフォデザイナーの変化
ワークショップ後、多くのメンバーが学んだ手法を自分のプロダクトに取り入れてみたり、開発チームへ共有したりという動きが見られました。
今回のワークショップを通してマネーフォワードのデザインが、また一段階進化したのではないかと思っています。これからもマネーフォワードはユーザーに、うれしい体験を届けるために社内のデザイン力を強化していきたいと思います!
Goodpatchさんの方でも今回のワークショップについての記事を書かれていらっしゃいますので是非チェックしてください!
最後まで読んでいただきありがとうございました!
