最高・最強のWebサイトは『阿部寛のホームページ』である
皆さんは「最高・最強のWebサイトはなにか」ともし聞かれたら、どのようなサイトをイメージされますでしょうか?
わたしの答えは明確です。
『阿部寛のホームページ』です。
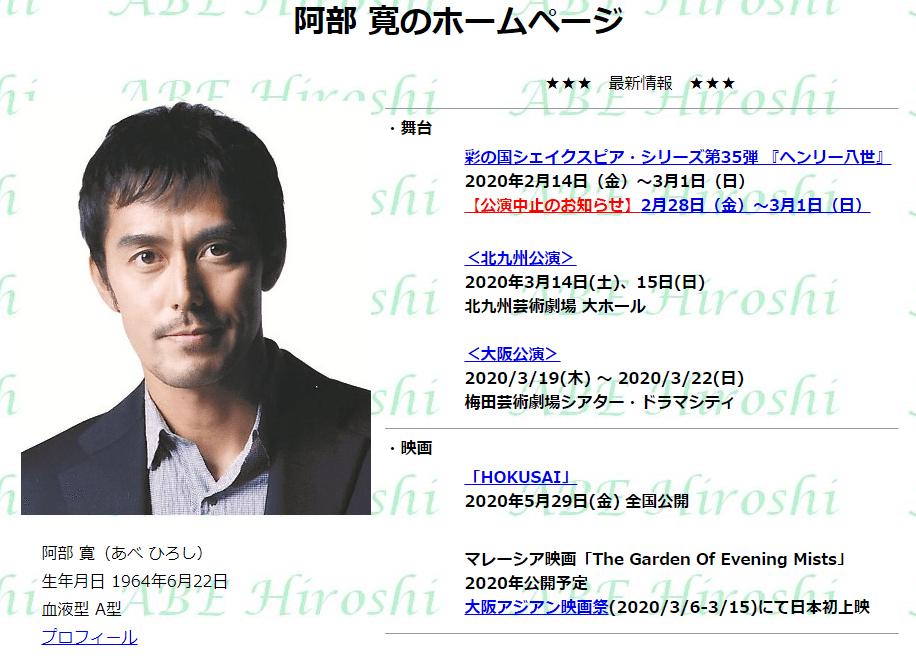
理由を説明する前に、まずは『阿部寛のホームページ』を見に行ってみてください。
どうでしたか?
はっきり言って最高じゃないですか?
「デザインが古すぎるから全然ダメなサイトじゃないか」とか思ったあなたへ。
あなたはまだ『阿部寛のホームページ』の真髄に気付いていません。
ここからは、何故わたしが『阿部寛のホームページ』が最高・最強のWebサイトだと確信しているのかをご説明していきます。
「最高のWebサイト」とは、「サイトが存在する目的を達成してるサイト」

そもそも「最高のWebサイト」とはなにか。
わたしは「サイトがインターネット上に存在している『目的』をしっかり達成しているサイト」こそが、「最高のWebサイト」であると定義づけしています。
前提として、目的がなく存在しているWebサイトというものは存在しません。
『阿部寛のホームページ』の場合、大きく分けて3つの目的があります。
1.阿部寛さんのプロフィールを公開する
2.阿部寛さんの最近のお知らせを表示する
3.これまでに出演した映画・ドラマ・舞台などの「実績」を紹介する
つまり、「阿部寛さんの芸能活動に好影響を与える」ことが、『阿部寛のホームページ』の存在意義なわけです。
そして『阿部寛のホームページ』は、サイトの目的を達成するための情報を過不足無く伝えています。無駄なものが無いんですね。

しっかり最新情報も更新されています。
しっかりとサイトの存在意義を果たし、情報を過不足無く伝えてユーザーのニーズも満たしている。
これこそが、わたしが「『阿部寛のホームページ』こそが最高のWebサイトだ」と思っている理由なのです。
「最強のWebサイト」とは、「サイトの目的を達成するための環境が整っているサイト」
普通の芸能人のサイトであれば、華美な装飾がされていたり、世界観の演出のためにすごそうな映像が使われていたりするのですが、その分「サイトの表示速度」は遅かったりします。
その点、『阿部寛のホームページ』は、非常にシンプルなソースコードで作られています。

2020年現在ですら、このシンプルさ。
トップページですら15行。素晴らしいですね。
(厳密にはframeでパーツを読み込んでいるので、もう少しありますが…)
そのため、「ページの表示速度」は異常なほど早く、ネット業界では「スマホが通信制限にかかっているから『阿部寛のホームページ』しか見るものがない」という話題で盛り上がるほどです。
通信制限なので阿部寛のホームページくらいしか見るものがない pic.twitter.com/v4TTYODLsI
— そた (@_sotaatos) June 29, 2019
久々にPSPをネットに接続してみたらどこのサイトも全く見れなくなってて、試しに阿部寛のホームページにアクセスして見たらサクッと読み込んでくれて感動した pic.twitter.com/NB8GoZig8k
— らっきー☆ (@himazinwarota) February 11, 2019
読み込むファイルもたったの5個。

余分なものは一切読み込まないという、この潔さ。
そのページ表示速度は様々なネット界隈でネタにされています。
先程、『阿部寛のホームページ』はサイトが存在する目的を過不足なく達成しているサイトだとお話しましたが、目的を達成するために不要な要素を排除し、最速と言っていい程のページ表示速度でストレス無く閲覧することが出来ます。
さらに、ページ内の要素がシンプルにまとまっているので、ユーザーが迷うことがありません。

不要な装飾や画像が入っていないので、目が不自由な方向けの音声読み上げソフトの対応もバッチリです。
当然、外国人の方がサイトを訪れた場合でも、Google翻訳も非常にシンプルな文章になるので、伝わりやすいです。

Ahrefsという有料ツールでサイトを分析してみましたが、検索からのサイト流入数は相当ありますね。
SEO対策をしなくとも、ここまでの集客パワーを誇っているわけです。
余分な物を入れず、情報を過不足なく伝え、サイトが存在する目的を達成するための環境も整っている。集客もしっかり出来ている。
まさに、「『阿部寛のホームページ』は最強のWebサイトだ」と言えます。
Webサイトを作るときには、「サイトが存在する目的」と、「目的を達成するための環境づくり」を意識しよう
ここまでは、いかに『阿部寛のホームページ』が優れているのかをご説明してきました。
しかし、残念ながら今新しいWebサイトを作るとしても、『阿部寛のホームページ』のような素晴らしいサイトを作ることは困難です。
理由は単純です。
クライアントが納得しないからです。

残念で仕方ありませんが、『阿部寛のホームページ』から学べるポイントを、通常のWebサイト制作に活かしていくことは出来ます。
1.Webサイトを作るときには、必ず「サイトが存在する目的はなにか?」を明確にしよう
2.Webサイトの目的を決めたら、「目的が十分達成出来るためにどのよううな環境を整えるべきか?」を設計しよう
この2点はWebサイト制作の上で非常に重要な要素です。
サイトが存在する目的は何か。どうすれば目的が達成出来るのか。
サイトの要求定義・要件定義の根幹を占めるポイントなので、ぜひ意識してみて下さい。
そして、可能ならクライアントに「『阿部寛のホームページ』みたいなサイトにしませんか?」と提案してみて下さい。
ぜひみなさまも心の中に『阿部寛のホームページ』を抱き、日々のWebサイト制作を行って頂ければと思います。

みんなの心に、阿部寛。

阿部寛は、爆速。
↓Twitter↓
最初のnoteを書きました!今後はWeb全般・海外ノマド・ネタ系記事など、思いついたものを公開して行こうと思います。
— かじさん@旅するWEBマスター (@kaji_webmaster) February 15, 2020
「旅するWebマスター」という生き方。場所や時間に縛られず、自由気ままなノマド生活を。|かじさん@旅するWEBマスター @kaji_webmaster #note https://t.co/7jcLV6HuCt
いいなと思ったら応援しよう!