#アピアランス
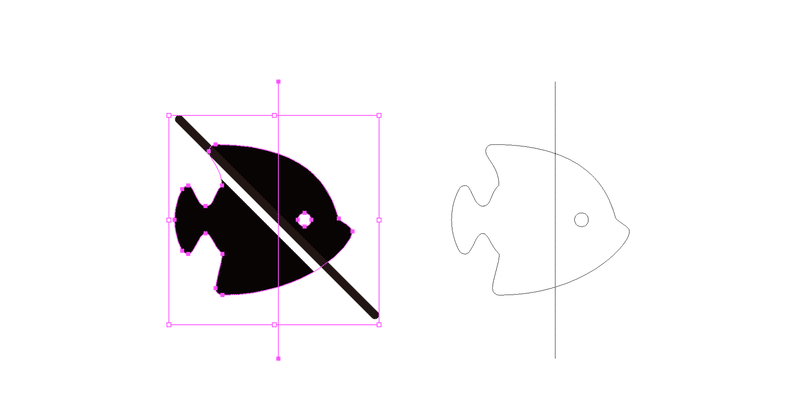
アイコン画像での斜線の表現
YouTubeで公開している短いTips動画には、最近、クリック音やBGMなどの音声を入れていません。
「あれ、音が…?」と困ってしまう人がいるかもしれないと思い、「音声がない」ことを示そうと思い立ちました。
ぱっと思い付くのが、次のように2つの線を重ねる方法。
一方、YouTubeの無音アイコンを見ると、次のようになっていますし、
Icons8を眺めていたところ、空白部分は片方だけでよい
アピアランスに慣れたら考えたいグラフィックスタイルの使い回し
アピアランスは「作って終わり」ではなく、グラフィックスタイルに登録することで、ほかのオブジェクトにスピーディに適用したり、また、変更内容を一括更新するまでがセットです。
ところが困ってしまうのが、新規ファイルを作成したとき[グラフィックスタイル]パネルを開いても、これまでに作ったスタイルが反映されないこと。
今的には、グラフィックスタイルを適用したオブジェクトをCCライブラリに登録し、そのアイ
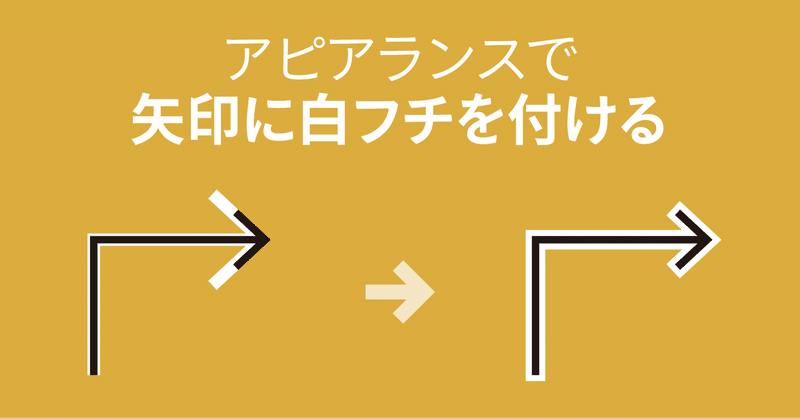
矢印に白フチを付けるアピアランスと矢印のカスタマイズ(Illustrator)
Illustratorで描いたパスに対して[線]パネルで矢印を付けている場合、これに白フチを付けるのが面倒です。
失敗例:単純にアピアランス線アピアランスを追加すればいいよね、と思いきや、先端の形状は線幅に比例するため、次のようになってしまいます。
考え方このような場合、「アピアランスを使わなかったら…」を、まず考えます。
1. [オブジェクト]メニューの[パスのアウトライン]を実行(塗りの
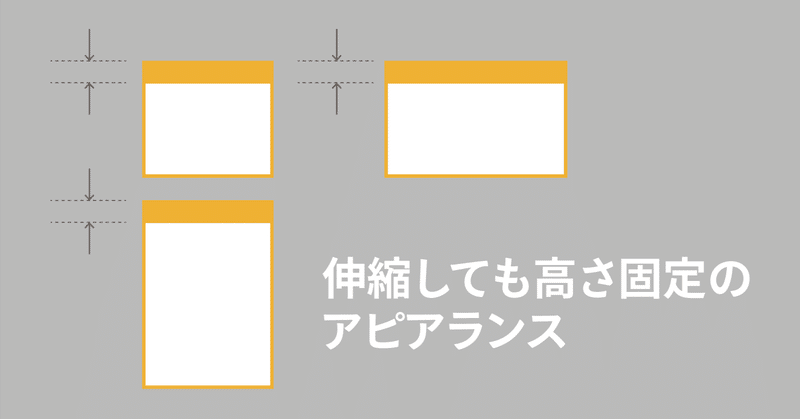
高さ固定で横に伸びるバーをアピアランスで
こちらの補足記事です。
[背面オブジェクトで型抜き]する方法では、上部のバーの高さを計算しなければなりません。
次のように「高さ5mm」のバーを作成したいとき、[形状に変換(長方形)]効果で「値を指定」オプションで指定すればよさそうですが
横幅が変わると…困ります。
一方、[変形]効果で実装すると、
高さを変更したときに伸びてしまいます…
これを解決する方法を紹介します。
手順1.
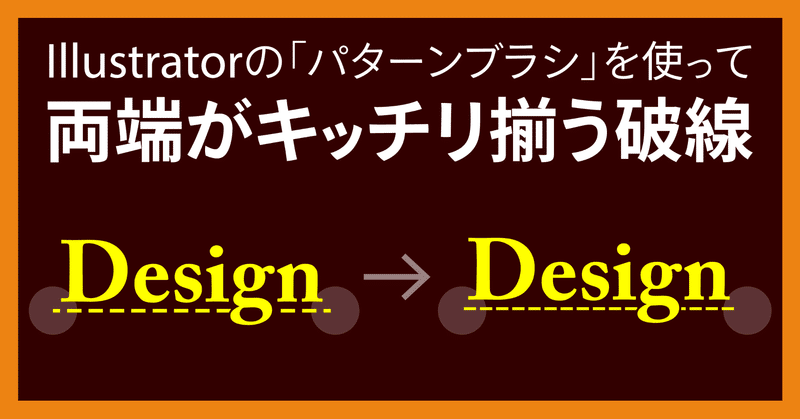
Illustratorの破線の先端について
Illustratorで罫線に[破線]処理を加える場合、次のように2つの先端を“いい感じ”にしたいのですが、一筋縄ではいきません…
(左側の)[線分と間隔の正確な長さを保持]オプションを選択している場合、右端が欠けてしまうことがあります。
一方、右側の[コーナーやパス先端に破線の先端を整列]オプションを選択すると、両方の先端が半分の長さになってしまいます。
1分ほどの動画にもまとめました。Y
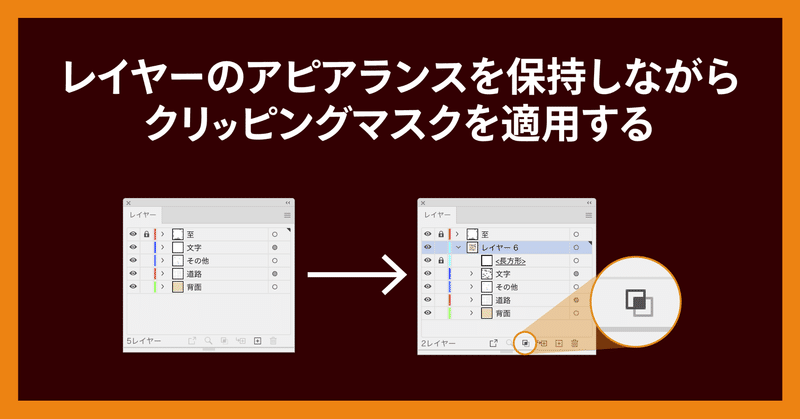
レイヤーのアピアランスを保持しながら、クリッピングマスクを適用する(Illustrator)
Illustratorで地図を制作する際の便利機能についてまとめてみました。
レイヤーのアピアランスIllustratorで地図を制作する際、レイヤーのアピアランスを使うことで線路やテキストの白フチなど、そのレイヤーに追加するだけで自動的にアピアランスが適用されます✌️
「レイヤーのアピアランス」については、こちらの動画をご覧ください。
しかしながら、クリッピングマスクを適用すべく、長方形を