
高さ固定で横に伸びるバーをアピアランスで
こちらの補足記事です。
[背面オブジェクトで型抜き]する方法では、上部のバーの高さを計算しなければなりません。

次のように「高さ5mm」のバーを作成したいとき、[形状に変換(長方形)]効果で「値を指定」オプションで指定すればよさそうですが

横幅が変わると…困ります。

一方、[変形]効果で実装すると、

高さを変更したときに伸びてしまいます…

これを解決する方法を紹介します。
手順
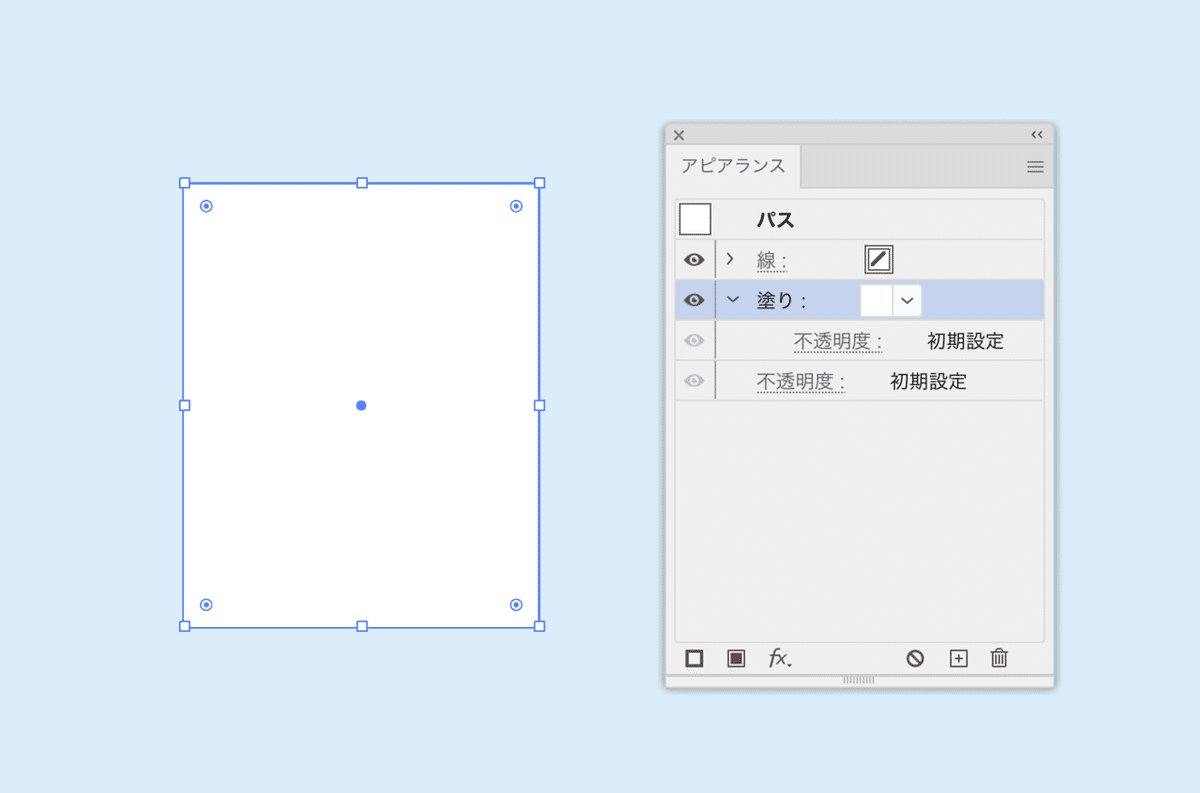
1. まずは、白い塗りからスタート。

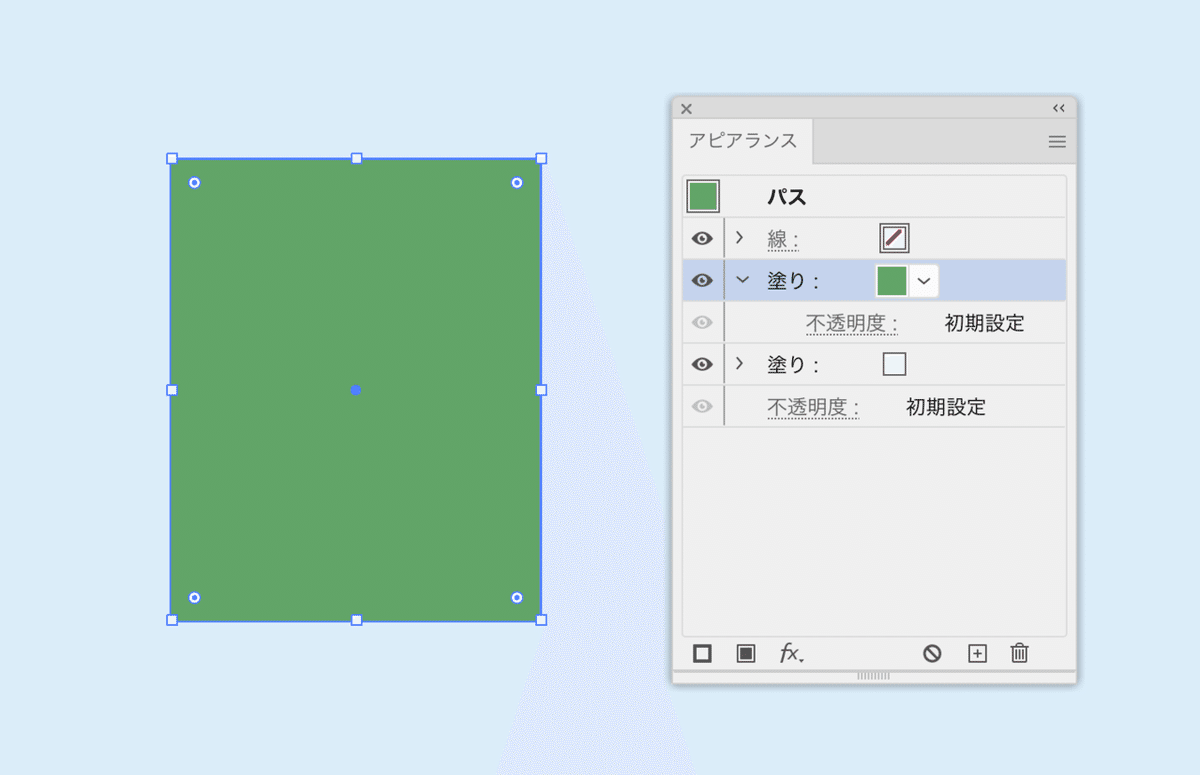
2. 塗りを追加します。

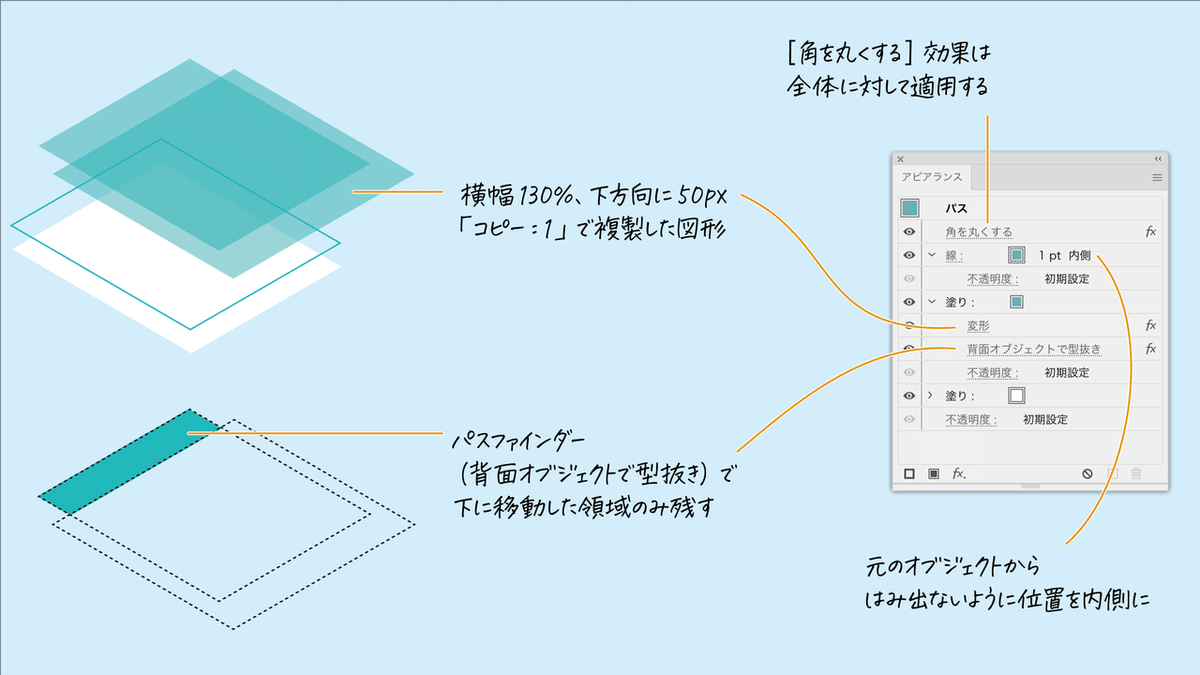
3. [変形]効果を追加し、
• [拡大・縮小]の「水平方向:130%」
• [移動]の「垂直方向:10mm」

さらに、「コピー:1」に設定。

4. [パスファインダー(背面オブジェクトで型抜き)]効果を適用。

線を設定する場合には[線の位置]を「内側」にします。これによって、元のオブジェクトの大きさを超えません。

[角を丸くする]効果は、全体に対して適用します。これによって、全体の角丸をコントロールできます。

[変形]効果の[拡大・縮小]の「水平方向:130%」にしないと、白い部分の上部が不自然になってしまいます。

まとめ

補足
[線幅と効果を拡大・縮小]オプションをオフで使います。

動画にしました。
備考
こちらは樋口さんに教わったものの発展系です。フォローされると吉。
こんな感じで作ってました。エリア内テキストでタイトルだけ白文字中央揃え。白の角丸長方形を上側に反転複製して移動あさせ、上部分をパスファインダーでカットします。エリア内テキストの大きさに合わせたい場合は外枠からの間隔で調整して形状に変換は0mmにするとピッタリ合います。#イラレ知恵袋 https://t.co/dQ7UWaM6jz pic.twitter.com/TDCaJbMu9D
— 樋口泰行 (@higuchidesign) January 14, 2021

