
やってみて感動した、実装速度が早くなるデザイナーとエンジニアコラボレーション術
年末の足音が聞こえてきましたね。🐾🐾🐾🐾🐾🐾🐾
こんにちは、株式会社アトラエのデザイナーの新垣です。
このnoteは、サービスやコトをデザインするデザイナーを中心としたコミュニティInHouseDesignersのアドベントカレンダー14日目の記事です🎅🎄
この前とあることを試してみたところ、通常の開発速度よりも爆速で開発が進んで感動したのでそこで実践したことを書いていこうと思います。開発する皆様のお役に立つ内容であれば嬉しいです。
👨💻 前提:開発体制について
これから内容お伝えする上でイメージしやすいように登場人物の人数と役割を最初にお伝えしておきます。
開発体制
課題毎にチームを分け、達成に必要なメンバーをアサインして、その領域に特化した議論を重ねられるような体制
登場人物
👨🎨 デザイナー ✖️ 1
👨💻 フロントエンド ✖️1
👨💻 サーバーサイド ✖️1
役割
👨🎨 デザイナー : 企画/プロトタイプ作成/マークアップの実装
👨💻 フロントエンド : フロント領域の実装
👨💻 サーバーサイド : バックエンド領域の実装
💻 実装開始時にVS Code Live Share を試してみた
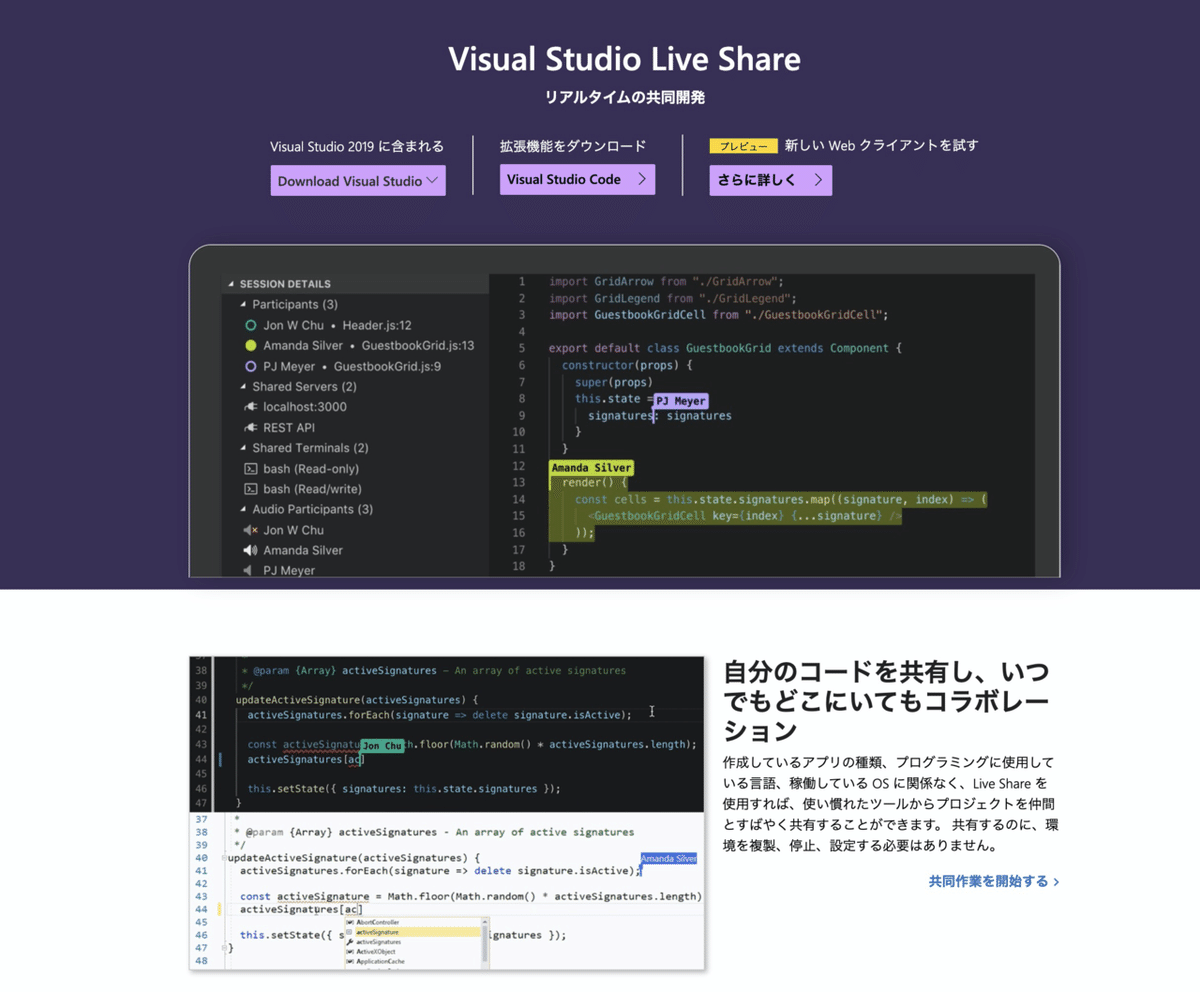
今回試したとあることとは、Visual Studio Live Share です。Visual Studio Live Shareとはリモートでソースコードを複数人で編集したり、デバッグ出来る便利な機能。

下記があれば無料で利用可能です。
Visual Studio 2019
Microsoftアカウント または GitHubアカウント
詳細の使い方は、今回ざっくり紹介して、詳細はどこかでQiitaにでも投稿しようと思います。公式ドキュメントに使い方が記載されていますのでこちら参照ください。
この機能お恥ずかしながら、僕は使ったことがなかったのですが、今回フロントエンド とデザイナーが実装開始タイミングで用いて共通認識をとることで後の開発速度が爆上がりしました。
🏎 なぜ開発速度が上がったのか
今回通常1−2週間今までかかっていたものが、2−3日であらかた終わったのは本当にびっくりしました。。。😂
これはなぜか。後々エンジニアのメンバーと会話をする中で下記にたどり着きました。
マルチタスクラインの障壁を最初に取っ払うための共通認識をとっていたから。
具体的に言うと今回のケースでは、エンジニアとデザイナーがヨーイドン!で並行してタスクを処理する際に最初に障壁になりそうな箇所、実装でいうとコンフリクトを起こしそうな箇所を Live Shareを使いながら取り除けていたことが開発生産性をあげる秘訣になっていました。


シングルタスクのライン形成ではなく、マルチタスクでライン形成する場合、ありがちなのが、タスクが進むにつれ認識の齟齬が浮き彫りになり都度確認のコミュニケーションが発生し、各メンバーが想定していないことが発生、それを解決するためにタスクが増えてしまい時間が遅延することです。
エンジニアとデザイナーが自走するためには下記が重要だと感じました。
・ デザイナーとエンジニアが一緒になって、正しいユーザーストーリーを捉えて、有効な機能案を考えること
・機能案に必要な設計を一緒にすること
そのために最初に Figmaとlive shareをみながら共通認識を揃える
- UI上で必要なステートやパーツの共通認識
- 各コンポーネントに必要なpropertyの共通認識
- 上記を達成する上でどうファイルを切り分けるか(僕たちのチームはAtomic Designの概念を参考にしてディレクトリの構成を決めています)

さらに、VS Code Live Shareのすごいところは、相手の作業ブランチ上で作業ができるので、最初共通認識を揃えながら作業する際に僕がコミットした内容が相手のコミット内容に反映されることです。なのでmeetやzoomなどで会話しながら進めることで、初期段階でお互いのタスクや考慮漏れをUIとコード側面を可視化した状態で共通認識とることが可能になります。

共通認識を揃えやすくするために
live share以外に必要だった要素
live shareつえええええええとなった僕でしたが、今回live shareを使う以前に共通認識を揃えるための素材がちゃんと揃っていたことも重要でした。
✅ UI作成以前の企画段階での手戻りをなくすために必要なメンバーと連携
これは当たり前なことですが、UI作成以前の企画段階での手戻りをなくすために必要なメンバーと連携することは必要です。今回の企画ではビジネスサイドやデータサイエンスチームとの連携も必須だったため、プロトタイプを回しながら、何がMVPで初期段階でのリリースでは何が必要か、その上でどう進化させていく予定なのかをプロトタイプを中心に対話する必要がありました。
ここがしっかり詰まっているほど、エンジニアとの対話段階での確認や手戻り修正が少なくなります。
✅ UIスタックモデルで線でとらえたプロトタイプを用意する

UIスタックモデルを用いて、5つの状態を常に意識し、その時になったらどのように振る舞うのかをきちんと定義したプロトタイプを作成することでエンジニアとの対話の際にステートの考慮漏れも発見しやすくなります。
✅ デザイナーがコードを理解するということ
近年No code toolが発達してきたため、デザイナーがコードを理解する必要があるかどうか論争がありますが、 開発体制によって今回のケースのようにデザイナーとエンジニアが一緒になって、正しいユーザーストーリーを捉えて、機能案に必要な設計を一緒にするためには、必要だなと感じております。
コードを理解することでエンジニアとの共通言語が増えます。共通言語を増やすということは、課題の共通認識もしやすくなり、その分最初に共通の課題の認識ができると、マルチタスクラインで自走できるようになり、適切なタイミングでのコミュニケーションを可能にします。下の記事が参考になるかと思います。
弊社のフロントエンド の仲間がReactの勉強会を開いてくれたのが本当に助かりました。感謝。
@HOWABOUTUP 主催でデザイナー,フロントエンド見習いのメンバーでReact勉強会しました。
— Keigo Arakaki :Atrae / Designer (@dillustxx) December 3, 2020
useSateとuseReducerと少し仲良くなれた🍣
寿司が食べたくてテーマを勝手に変えました笑 pic.twitter.com/X8rdVP1Yz5
終わりに
明日は@AKMTKSさん記事です!
そして、Atraeでは特にエンジニアが足りていないので絶賛募集中です....!一緒にめっちゃ実装しましょう。世にどんどん価値を届けいきたい方大募集中なので興味がある方はぜひご連絡ください。
御拝読ありがとうございました!
いいなと思ったら応援しよう!