Canvaで人生初のKindle本の表紙を作ってみた
いま、人生初のKindle本をだそうとしています。
原稿は大体できたのですが、顔となる「本の表紙」が大切!
ということで、Canvaで表紙の作成にとりかかりました。
今回はそのプロセスをご紹介したいと思います。
1. 競合調査
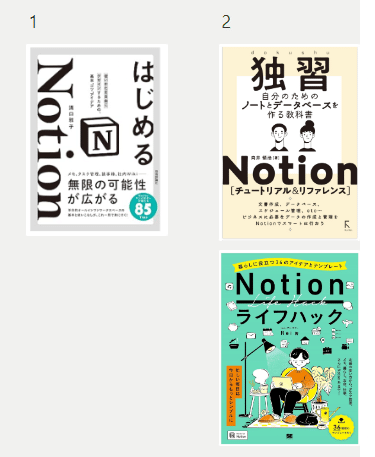
Notionについての本なので、「Notion」関連の本で、個人的にデザインが秀逸だと思ったものをピックアップして並べました。
数はそれほど多くないので、Notionに以下のようにスクショを貼ってまとめました。
目的はアイディアを得るためと、デザイン完成後に、自分のものとこれらを比べて、自分の作品が目立つかどうかの確認するためです。

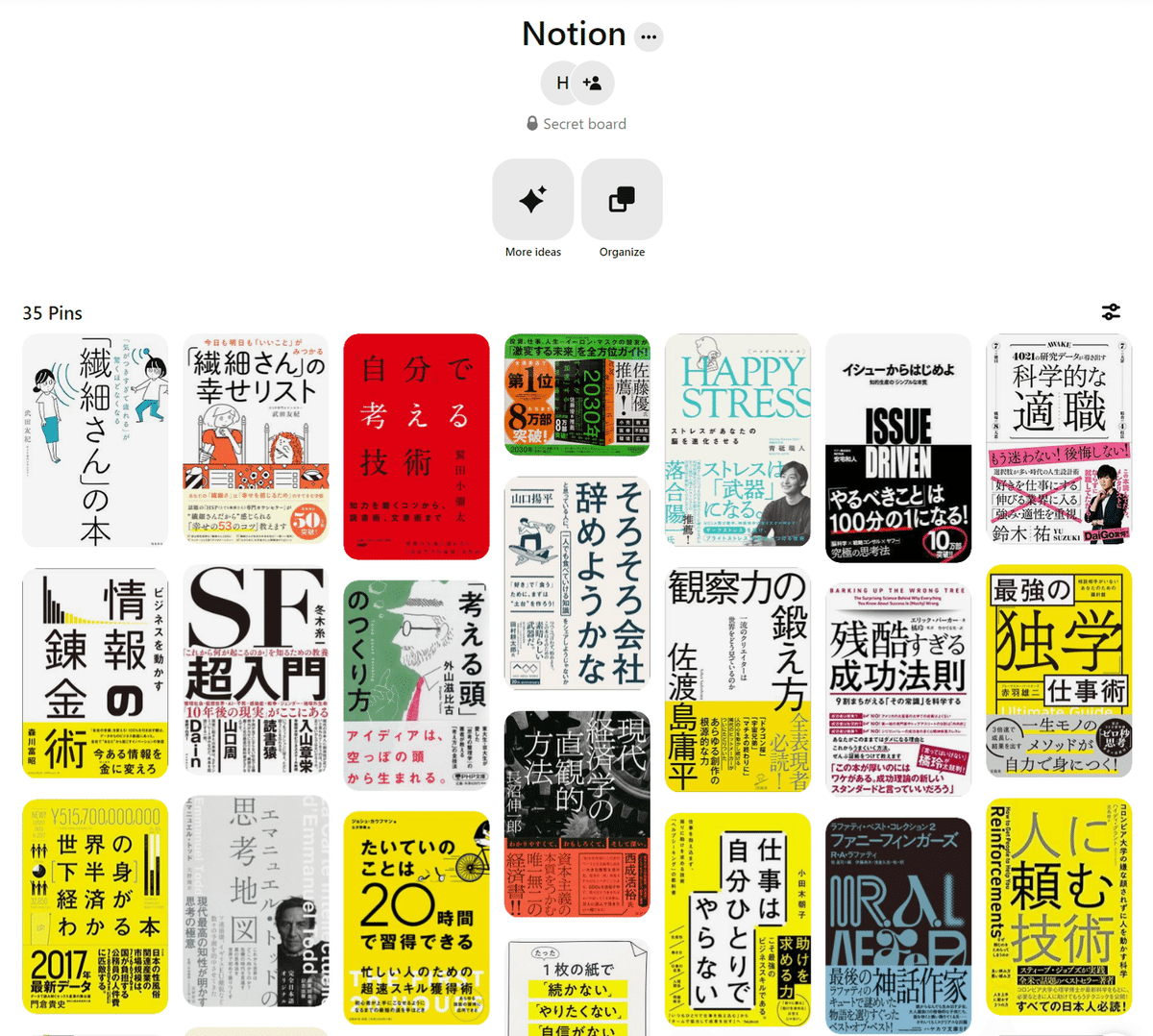
2. アイディアをPinterestに収集
Notion本以外の本で、表紙デザインとして参考になりそうな本をまとめます。
Notionにまとめてもいいのですが、数が多すぎると見にくくなるのでPinterestにまとめることに。
Pinterest自体のアカウントは前からもっていたのですが、まったく使用していませんでした。
これを機に使いはじめてみると、その便利さに驚きます。
数クリックで画像が保存でき、保存した画像も見やすいです。
今回のようなアイディア収集や、デザインの方向性を決めるためのコンセプトボードとして使えそうです。
ここには、Amazonのオススメで上がってくる本をどんどんとみていき、気に入ったデザインのものを、ジャンルをとわず保存します。

3. 表紙にふくめる情報をブレスト
競合の本の表紙にふくまれている情報を参考に、表紙にふくめる情報をブレストしていきました。
まずは自分で出してみて、GeminiとClaude Sonnetを使い、さらにアイディアを膨らませました。
実際に使ったプロンプトは以下のようなものです。
あなたは優秀なブックデザイナーです。「Notionデータベースと友達になるための習慣トラッカー」という、「Notionは使ってるけど、データベースは手が出せていないという人」向けの本を担当しています。この本を爆売れさせるために、表紙に含める文言のアイディアを列挙してください。たとえば、「人生をマニュアル化して、考えることを減らし、もっと創造的に」「生活を自由にデザインする」が考えられます。
あなたは優秀なベストセラー連発の編集者です。この本をもっと売るために、ターゲットを絞りたいのですが、どんなターゲットがこの本にピッタリだと思いますか?「30代男性のかくれ繊細さん」を考えています。
また、タイトルについても、疑問があればその都度AIに聞いて確認していました。
たとえば以下のような質問です。
「習慣トラッカー」という言葉は一般的ですか?
「習慣トラッカー」の類語のなかで、一番認知度の高い言葉は何ですか?
4. 表紙にふくめる情報の決定
以上のアイディアをもとに、情報を精査・整理します。
ぼくは、以下のようにまとめました。
・タイトル:Notion習慣トラッカー
・英語タイトル:Notion Database Habit Tracker
・サブタイトル:データベース入門
・説明1:人生をマニュアル化して もっと自由に生きるための
・説明2:Notionは使っているけど データベースには手が出せていない...
・著者名:hovinci | ホヴィンチ[筆]
・著者の肩書:Notion User
・スタンプ:特典テンプレート
・バージョン情報:Ver.1.0.0
じつは「習慣トラッカー」という言葉はあまり一般的ではなく、AIからは「習慣記録」や「ライフログ」をオススメされました。
しかし、「習慣トラッカー」以上に、自分の表現していることを言い表してる言葉はいまのところ見つかりません。
また、Notionの公式でも「習慣トラッカー」というカテゴリーのテンプレートがあったため、「習慣トラッカー」におちつきました。
5. Canvaで制作開始!
本当は、紙にいくつかのアイディアを書き起こすのが「正」だと思いますが、とにかく作り始めたかったので、今回はスキップしました。
フォントの選択が時間がかかりそうだったので、Canvaで使える「本の表紙」テンプレートから、自分の好みのものを6個ほどえらび、そこからフォントを転用しました。
(といっても、最終的にほとんどの文字が、自分が好きな「Futura」フォントにおちつきました)
色は悩みどころでしたが、決め手は以下の3点
・競合の本で使われていない色
・なんだか楽しそうなワクワクする色
・noteのクリエイターページに配置しても、ほかの要素と違和感のない色
ということで、黄色にしました。
帯のデザインが難しかったのですが、手持ちの本の帯や、Pinterestにまとめたアイディアを参考につくりました。
あと、データベースをあつかうものなので、データベースっぽい要素を追加。
これはもともとアイディアになかったのですが、いろいろとCanvaをいじっているときに「線」の素材を「点線」にできることをしり、それを拡大して並べてみたときに「チェックボックス」みたいになることに気づき、採用することにしました。
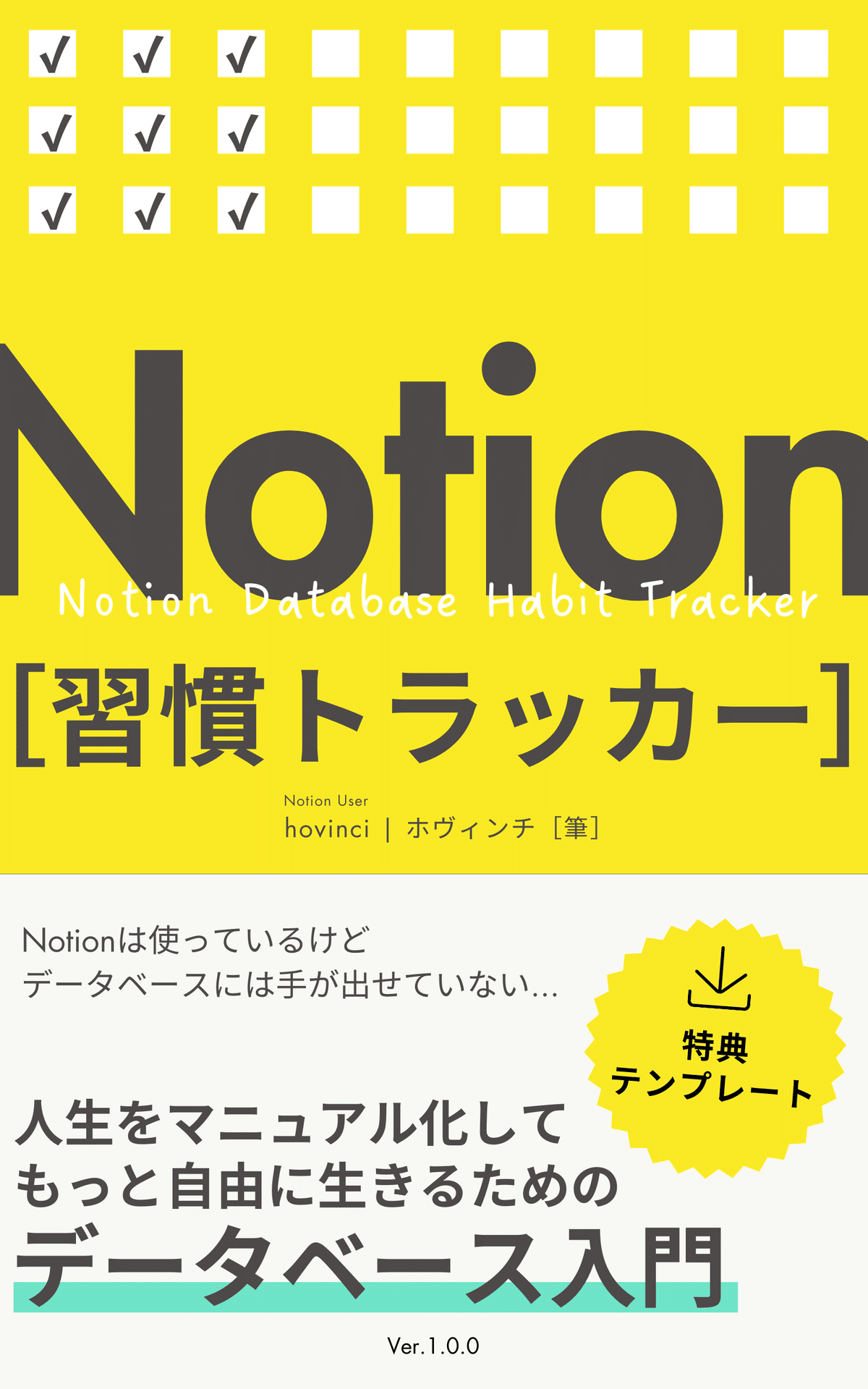
6. いったん完成!
4時間ぐらいかけて、いったん完成したものが以下です。

文字はもう少し黒くするかもしれないのと、「[習慣トラッカー]」の左右の[]はいらないかもなぁ~と思ってきました。
もうすこしブラッシュアップしたいと思います。
まとめ
Kindle本の表紙をつくった流れをご紹介しました。
使用したツールは、Notion、Pinterest、Canvaです。
どれも無料でつかえ、なおかつ使い勝手もよいので、本当に良い時代になったと思います。
昔だったら、デザインツールは、パワポやPhotoshopぐらいしか選択肢がなかったですが、Canvaの登場で気軽にできるようになりました。
Canvaを使いこなせているか?というとそうではないので、これからもCanvaのスキルをたかめていきたいと思います。
いいなと思ったら応援しよう!