
事業会社の新卒デザイナーが5ヶ月の成功と失敗から学んだ3つのこと
こんにちは、dely株式会社の23卒デザイナーHarutoです!
3ヶ月経ったタイミングでnoteを書こうと思っていたのに気づいたら5ヶ月も経ってしまいました。今回は、delyに入社して5ヶ月経ってこれまでやってきたこととその経験からの学びについてまとめていこうと思います!
最後までお読みいただけると嬉しいです!🌱
自己紹介

・出身:茨城 → 大学:長野 → 就職:東京
・大学時代に独学で勉強した一般大卒デザイナーです
・趣味は銭湯・サウナ・アニメ・映画・レコード・散歩・テニス etc..と何でも好きです
このnoteを特に読んでもらいたい人📨
この記事は、以下の方に共感できる内容になるように書いてみたのでぜひお読みいただけると嬉しいです!🐒
- 事業会社のデザイナーを目指している就活生の皆さん
- 新卒デザイナーの皆さん
この記事で書くこと💡

1. delyでやってきたこと
実は新卒とは言いつつも、delyには内定者インターンからお世話になっており、その時も含めて1年2ヶ月ほど在籍しています。今回は、入社後のことにフォーカスしつつ、1年2ヶ月間何をしてきたかについて図を使いながら振り返ってみようと思います。

【内定者インターン時代】
まず、delyとの出会いは2022年の2月〜3月頃に面接・選考インターンを実施していただいた後、ブランドデザイナーというポジションで採用していただきました。その後は6月から内定者インターンとしてTRILL開発部に入らせていただき、週2回程度でリモートで勤務をして、主にグラフィックデザインの経験を積ませていただいていました。
【 インターン時代にやったこと🎨 】
- noteのOGP作成
- イベントスライドの作成
- ノベルティ作成
- モーショングラフィックスの作成
【入社〜現在】
インターン→正社員になる4月頃にTRILLからクラシルへの異動と、担当領域がグラフィックからUI / UXデザインに変更になりました。
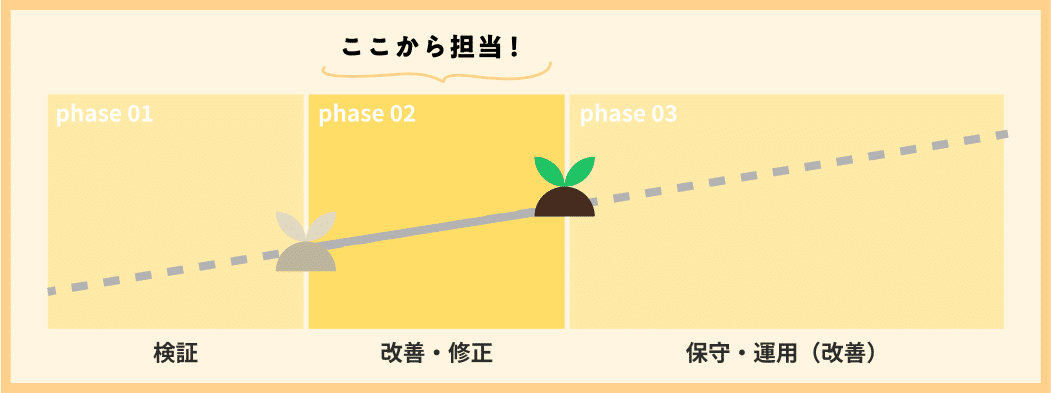
そして4月から現在まで、開発された当時からメンテナンスがされていない機能の存続を判断し、残す機能のさらなる磨き込みを行うチームに所属していて、この4ヶ月間は主に「①機能開発(移行)」、「②デザインシステム改善」、「③グラフィックデザイン」の3つに取り組んできました。
①機能開発(移行)
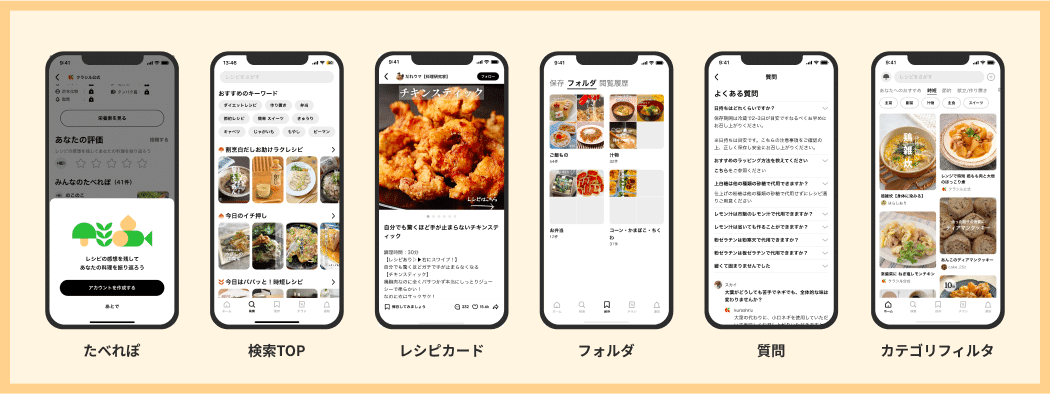
UIデザインでは、機能の磨き込み系の施策に関わっており、「たべれぽ機能」という公式レシピ・タイアップレシピに対して作った感想・レビューを投稿する機能など過去のクラシルでの利用者数多いコア機能の移行を行なっていました。

単に新しいクラシルのデザインに合わせて移行をするだけではなく、
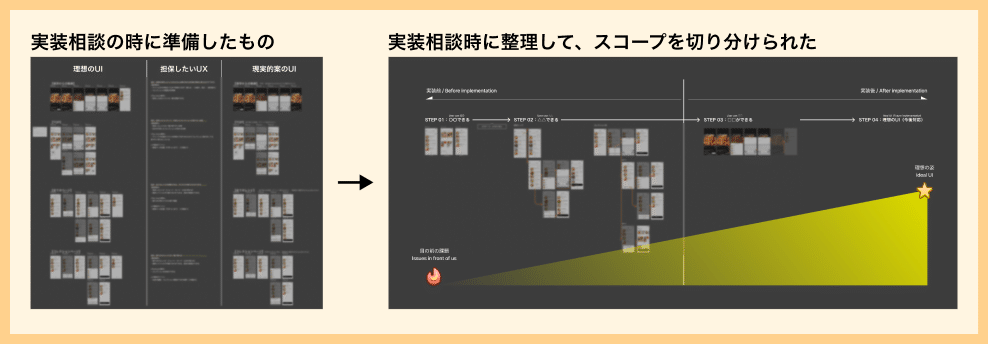
過去背景の理解(レシピの種類がクラシル公式のみではなくユーザー投稿型のコンテンツも対応していることなど)やステイクホルダーとの折り合い(他チームで追っているKPIが違うことによるやりたいことの方向性・視点のずれなど)を理解することとMVPでユーザーに届けるためにスコープを切り分ることを達成できるように日々試行錯誤しています。
「背景理解や他ステイクホルダーとの折り合い、MVPでのスコープの切り分け」は意識しつつもまだまだ未熟なので、これからの施策でも積極的に伸ばしていきたいポイントです。
(意識するべき点として、よくフィードバックいただく「ミニマムなスコープの切り方」の点については坪田さんの図解がとてもわかりやすいのでこちらをご覧ください🤲)
PdMの仕事イメージもビジュアル化した。デザイナー出身者はUXリサーチや体験の言語化が得意で理想を描きやしい分理想に引っ張られてしまい、実現可能性の考慮不足でハマるケースも多いので、実現性 × 最小サイズで考えられているか意識できると良い。 pic.twitter.com/vXit2tBSS6
— 坪田 朋 / クラシル (@tsubotax) January 22, 2023
②デザインシステム改善
自分が担当したデザインシステムは、先輩デザイナーがクラシルブランドリニューアルのタイミングでしていたデザインシステムを今のクラシルのフェーズに合わせた形に改善することを目的に保守・改善をしやすい形も視野に入れつつ担当しました。

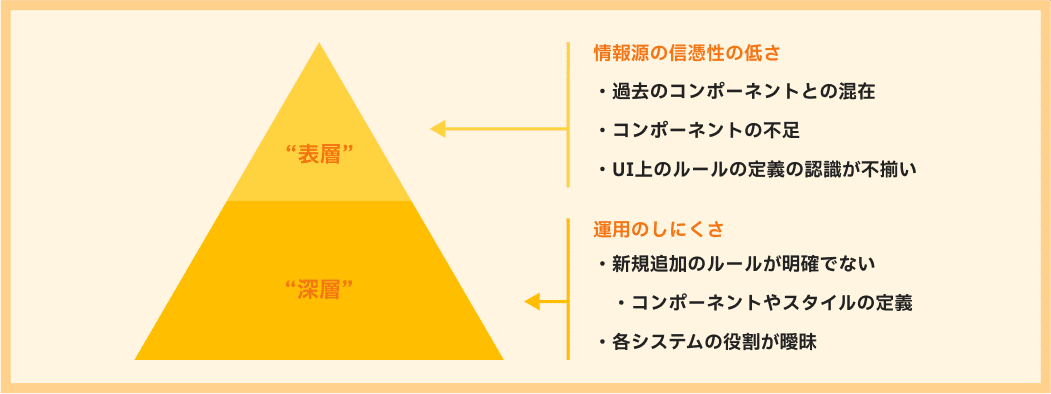
主な課題として、ブランドリニューアルのUI検証フェーズで作られたデザインシステムだったことによる情報源の信憑性の低さ・運用のしにくさが挙げられました。
この課題に対応するため、スタイル・コンポーネントの適応画面の洗い出しと、定義の統一やデザインシステムのファイル全体の整理や追加、改善時の運用ルールなどの整備をしました。

また取り組みの一環として、figmaのアップデートに合わせて新機能をデザインシステムに導入できないかを検討したりもしていました。その時の取り組みについては別記事を書いてみたので、ぜひ読んでいただけると嬉しいです。
デザインシステムの改善の全体像についてはここでは収まりきらないので、また別の機会に記事にしたいと思います📮
③グラフィックデザイン
グラフィックデザインは所属スクワッド以外の業務で、delyの広報チームや別スクワッド以外から依頼していただいていて、noteのOGPを作ったり、UI上のグラフィック部分を作成したりなど色々なことに挑戦させていただいています。UIも伸ばしつつグラフィックも伸ばしていきたい領域なので、引き続きやっていきます💪
▼ちょびっとお手伝いさせていただいているdelyのnote素敵な記事ばかりなのでぜひ読んでみてください 📨
2. delyで得た3つのスキル
ここからは、インターン時代からの1年くらいdelyに在籍して得ることができた以下の2つのことについて書いて行きたいと思います✍️ ボリュームはちょっと多めですが最後までお付き合いいただけると嬉しいです!

【言語化とフィードバックからのスキルアップ】
スキルの面では、入社前までは独学で体系的に学べていなかったので、デザインの批評をする上で「どこにフォーカスを当てるべきか」がわからず、感覚的に良し悪しを判断してしまっている部分が多くありました。それによりパッとしない"まぁまぁいい"のデザインを作ってしまうことが何度もありました。
しかし、delyに入社してから以下の2つの視点を持ち繰り返すことで、デザインスキルを上げることができたと感じています。
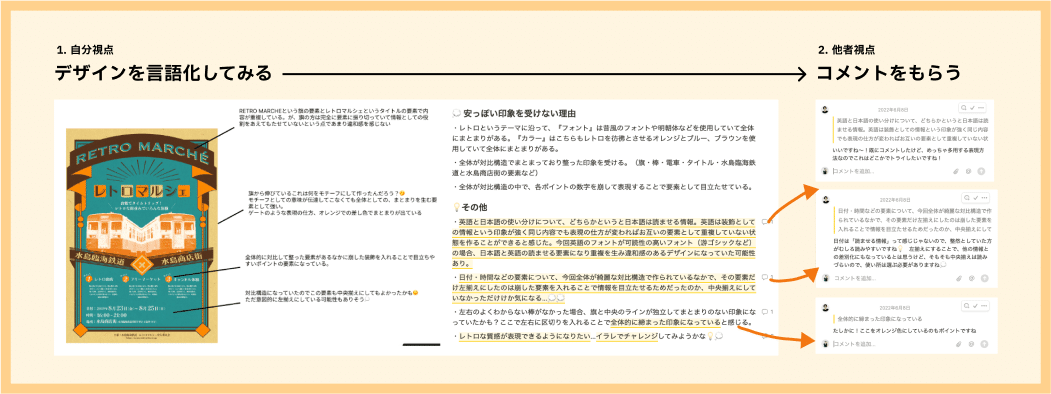
1. 自分視点:自分のデザインを言語化して説明する
2. 他者視点: 言語化したデザインを別のレンズを通して批評してもらう
① 自分視点:自分のデザインを言語化して説明する
チーム全員で納得感を持って開発を進めるためには、デザインの意図を説明できる必要があります。検討段階でこまめに言語化・可視化し、最終的に他人に説明できるようにデザインを行なうことにより、デザインの言語化力を養うことができました。
このプロセスを経て感覚的なデザインから、根拠・意図を持ったデザインが少しずつできるようになりました。加えて、以前はふわっとしていた進捗度と段階ごとの優先順位が、具体的に掴めるようになったと感じています。
② 他者視点: 言語化したデザインを別のレンズを通して批評してもらう
2つ目の「他者視点」は自分が言語化したデザインとその意図を、先輩デザイナー・チームメンバーのフィルターを通して客観的な評価をもらうことで、自分が知らなかったデザインや実装観点などでの新たな発見がありました。
具体的にこの成長を実感したのは、インターン時代にやっていたデザイン言語化の課題でした。
他の人が作ったグラフィックを言語化する(1. 自分視点) → 上司からその言語化に対するコメントをもらう(2. 他者視点)を繰り返し実施していました。自分で言語化してデザインの意図を紐解くだけでも新たな知識を吸収することができたのですが、「そこに加えてその意図の紐解き方は本質を捉えているのか」のコメントや自分が言語化しきれなかった箇所の言語化などを補足として加えてくださることで、自分にはなかった上司のデザインを批評する観点を新たに自分の中に蓄積することができました。

課題での例を出しましたが、これ以外にも実務でのチームメンバーからのフィードバックなどを日々受け、デザインのクオリティとデザインの言語化力の2つの点で成長ができたと感じています。
独学時代は、少ない自分の経験則とネットの情報だけに頼った感性がメインのふわっとしたデザインだったのですが、delyに入社して先輩方の観点からコメントをもらうことで、目的・意図を整理した上で根拠に基づく説明できるデザインに少しずつ変化していると思います。
まだまだ自分自身の言語化・説明力が未熟なのでこれからも意識的に実施しつつ先輩方からたくさんフィードバックをいただいて自分自身のデザイナーとしての観点を深めていきたいと思っています💪

【1on1から学ぶスキルアップのコツ】
入社当初から実施していただいている上司と22卒の先輩デザイナーの3名の方との隔週の1on1を通して、解像度を上げることができました。
1on1では、キャリア・自分が実務を通して感じた疑問や新卒のその時々にやってみてよかったこと・やった方がいいことなどを先輩方に質問を用意してお話をしています。
(⇩22卒の先輩おふたりが最近書いたnoteです📚 1on1で教えていただいた内容も沢山書かれているので必見です👀)
先輩方が実体験をベースにやってよかったことや今の自分に必要なことを言語化して次に取り組んだり、進むべき方向性を一緒に整理してくださるので、日々変化が多く興味分野も右往左往する自分がキメラ化せずになんとかデザイナーとして必要なスキルをひとつづつ蓄えていくことができています。
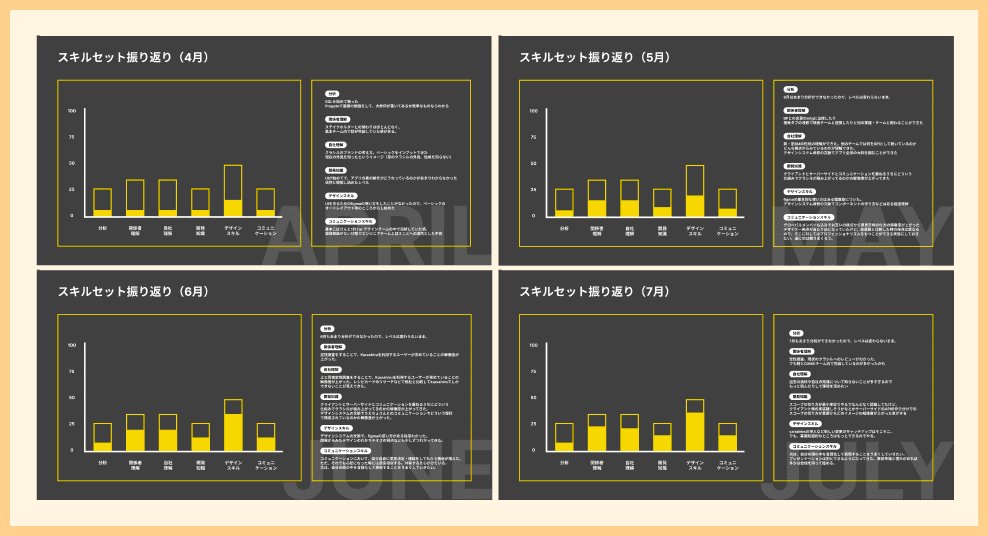
具体例としては、「delyのUI/UXデザイナーとして必要なスキルセットを言語化・可視化することで、今の自分に何が必要か分かった」というお話を聞いて、自分も1年目で達成したいスキルの習熟度を用意して毎月の月末にその月は何ができて何ができなかったかを整理するようにしています。
あくまで、主観での振り返りでグラフも現状に見合っているかはわからないですが、過去と比べて何ができるようになったかを文字とグラフから振り返ることで、過去の振り返りとモチベーションを上げるという点において良い仕組みを作ることができました。
他にもデザイナーとしてエンジニアチームやグローバルメンバーとコミュニケーションをとる時に心がけた方が良いことなど業務的な面でも役立つtipsを、教えていただいています。

【チームのUIデザイナーとして働く5ヶ月間の反省と改善】
冒頭でも書いた通り、自分は入社してから初めてUI/UXデザインというものに触れたので、毎日が新しい体験です。自分なりにやってみてうまく行かなかったことを、上司からのフィードバックを元に修正しての繰り返しでUIデザイナーとしての働き方を学んでいます。この5ヶ月間で感じたUIデザイナーとして意識して行きたい2つの学びがありました。
1. デザインのフェーズに合わせた論点で相談する
2. 発散と収束
① デザインの段階に合わせた論点を整理して議論する
最初は、他のメンバーとの議論の際にどういうことを相談するのがベストなのかを掴みきれず、具体的な「How」を詰めてその部分についての相談をメインに行なってしまっていました。
最終段階でのHowからの議論は、実装観点と目的との擦り合わせのために適切だと思うのですが、その前段階で「How」の共有をすると、目的の解決策のデザインとして用意した案以外にものアイデアがあるかの議論という目的からずれて、共有した「How」に対する意見が主となってしまい煮え切らないmtgの時間を作り出してしまいました。
そこから、キックオフや方向性を定めるときはWhy・Whatを中心に、実装相談など詰めの段階に入っているときはHowを中心にするように心がけています。ただ、まだこの気付きからまだそんなに時間が経っていないので、ここも意識的に伸ばしていきたいポイントです🚗💨

②発散と収束 ・ 目的とゴール
UIデザインを始めた当初、リサーチをしつつ良さそうな案があったらデザインしてダメだったらまたリサーチしてという小手先でデザインを組み上げに行って、本質的な問題を見逃して独りよがりなデザインになってしまっているという課題がありました。
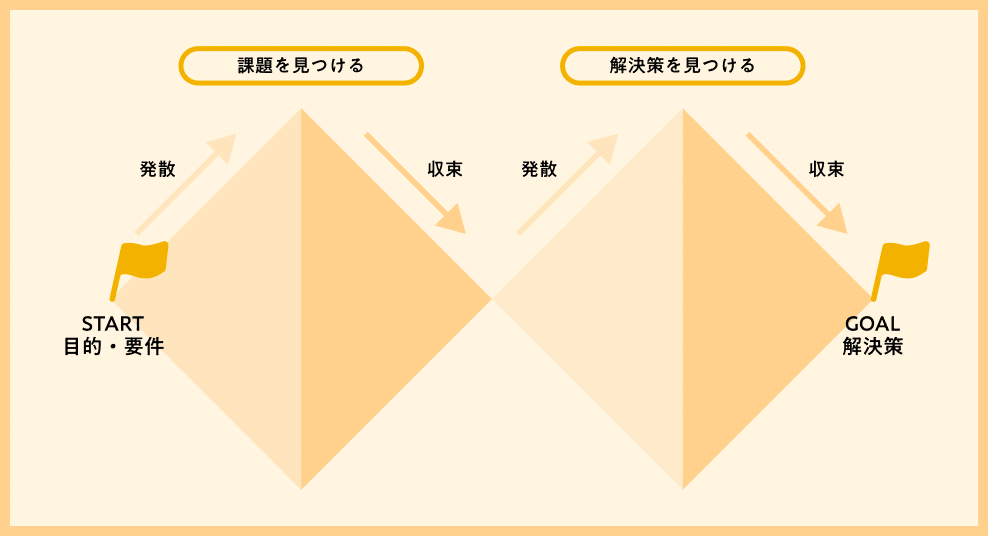
しかし、課題に悩んでいる時にフィードバックをいただく中で、ダブルダイアモンドの考え方を教えていただき、この図を意識しながらデザインをすることで、デザインプロセスを改善できました。

この考え方を取り入れたことで、課題を考える or 解決策を考えるのどちらのフェーズの発散 or 収束の段階にいるのかを切り分けて考えることができ目先の課題に小手先のデザインで解決しにいくということを回避できるようになりました。
また、最適な発散と収束のためにスタートの目的・要件の整理、ゴールの最終アウトプットのイメージを行い、目的と解決策が一致するデザインのプロセスを踏む手段を知ることができました。
この考え方を使うことで、「課題を考える時と解決策を考える時」を区別して考えることができ、一時的な課題に対して即座に解決策を考えてしまうことを避けることができるようになってきました。
また、最適な発散と収束をするために、最初に目的や要件を整理し最終的な成果物のイメージをすることで、目的と解決策が合致するデザインプロセスを踏めるようになってきました。そして、全体像でどの位置にいるのかを俯瞰的にみることができるようになったことで、チームとの議論の時の論点の整理やフィードバックをもらうタイミングの質が上がったように感じます。
3. delyのデザイナーになってよかったこと
delyでデザイナーをしてよかったと思うことは全員がGreatを目指して執着している環境に身を置くことができていることです。

Greatに達していなかったら遠慮せず「まだいける、もっと執着できる」と90%の状態を100%にも120%にもお互いを引っ張りあっていけること。そして、遠慮せずにお互いにコメントし合える雰囲気があったことで、上に書いた学びを得ることができました。
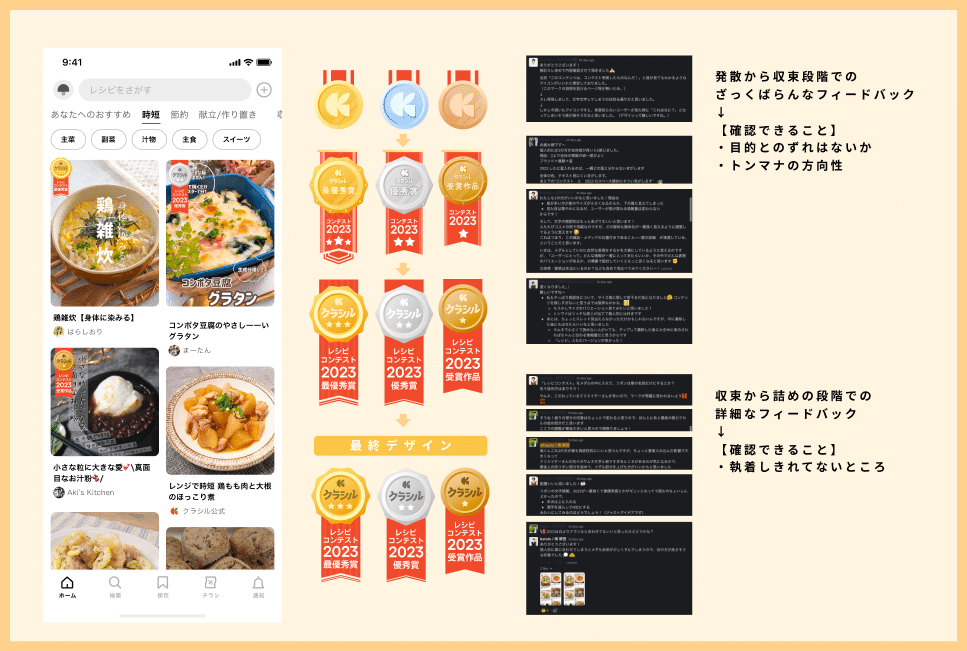
以下の画像は、最近担当した『認定マーク』という過去、クラシルのコンテストで受賞したクエリイター投稿に付けるマークのデザインをしている時のブラッシュアップとフィードバックの様子です。
3段階目でも目的としては達成していたものの最後までGreatな状態にするためにフィードバックをいただいて、納得できる案まで詰め切ることができました。

4. これからも続けたいこと・トライしたいこと
ありがたいことに、日々機能開発やデザインシステムの運用など幅広いデザインに挑戦させていただいています。あっという間に入社から半年弱経ってしまいましたが、やっとデザイナーとしての土台・専門性が付き始めてきたなと思います。
ここからの半年はデザインスキルを磨いていくのはもちろんのこと、より抽象度の高い事象に対してのリサーチ・分析力も磨いて、できることを増やし、チーム・会社に貢献していけるデザイナーになっていきたいと思います。今も絶賛SQL修行をしています💪

やっと暑さが落ち着いてきて、行動できる秋に差し掛かってきたのでいろんなところにいきたい気持ちです🍂
東京の美味しいご飯屋さんをもっと知りたいので、ぜひ皆さんのおすすめのお店にご一緒したいです!✨
最後までお読みいただきありがとうございました!
おまけ
最近、デザイナーとしての心構えが少し変わった良いコンテンツと出会えたのでシェアハピです 📨
クリエイターが絶対にしてはいけない3つのこと
— うえはらけいた|漫画家 (@ueharakeita) August 9, 2023
(1/2) pic.twitter.com/aD4MzRr2vw
