
デザイナーが教える。簡単ノーコードHP制作方法_その2
こちらの記事の続きとなっております。
今回の記事ではホームページの具体的な構築手順について解説します。
ホームページの下地作り
前回の記事では、ホームページの基盤となる ドメイン(住所) と サーバー(土地) の契約方法を解説しました。今回は、その基盤の上にホームページ(家)を建てる具体的な手順を詳しく説明します。
WordPressのインストール
ホームページを簡単に作成・管理するためにおすすめなのが「WordPress」です。
WordPressは簡単に例えると「建設会社」や「大工道具セット」に近い存在です。一般的にはCMSと呼ばれ、WordPressを使うと、「大工道具を一から揃える(コードを書く)」必要がなく、
初心者でもプロに近いレベルの「家(ホームページ)」を簡単に建てられるようになります!
また、後から家具(デザイン)や設備(機能)を追加したり、外観(レイアウト)を改築したりするのも、WordPressなら簡単です。
以下は、WordPressをインストールするための具体的な手順です。
1. ロリポップのマイページにログイン
URL: ロリポップ公式サイト
前回契約したレンタルサーバー「ロリポップ」の管理画面にアクセスし、ログインしてください。
2. サイト制作ツールを開く
ログイン後、左側のメニューから「サイト制作ツール」をクリックします。
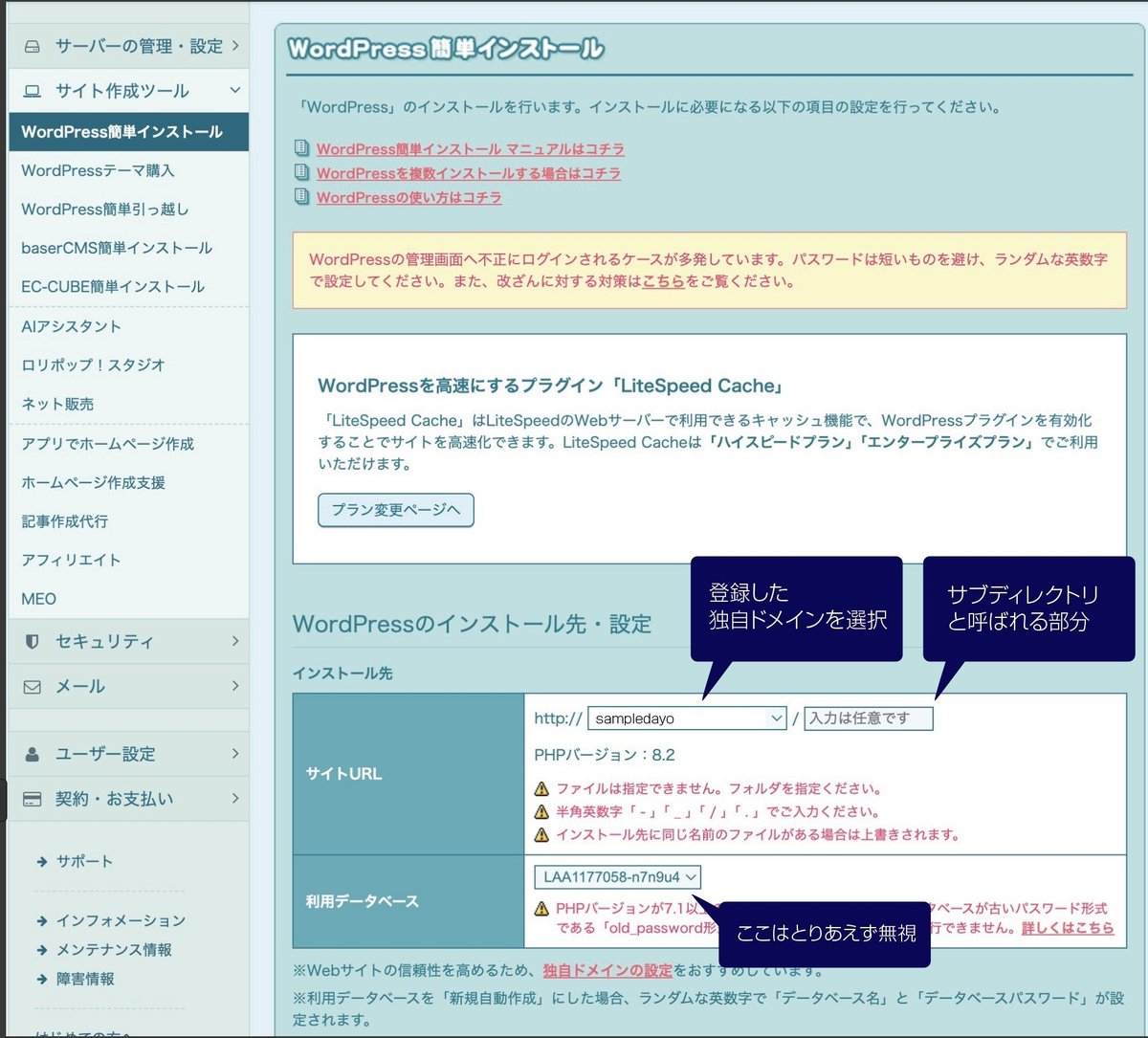
この中に「WordPress簡単インストール」という項目がありますので、選択してください。

「サイトURL」の部分では、前回契約した独自ドメインを選択してください。このドメインが、あなたのホームページの正式な住所となります。
次に、「入力は任意です」と表示されている部分について補足します。このフィールドは「サブディレクトリ」を設定するためのものです。サブディレクトリとは、URLの末尾に「/example」のような形で追加される部分で、サイト内の階層を分ける際に使います。
なぜ今回は空白にするのか?
本来、WordPressをサブディレクトリにインストールすることで以下のような利点があります:
管理がしやすくなる:メインドメインに複数のシステムやファイルを置く場合、フォルダ分けが明確になります。
他の用途に対応しやすい:同じドメインで異なる用途(例:ブログ、ショッピングサイトなど)を実現する場合に便利。
ただし、サブディレクトリにインストールするとURLが「https://example.com/blog」のようになります。これを「https://example.com」に表示するには、後でコード編集や設定変更が必要です。
今回は空白で進行する理由
初心者にとっては、サブディレクトリの設定や後々の修正が難しく感じられることがあります。そのため、今回の手順ではサブディレクトリは空白のままにし、WordPressを直接ドメインのルートにインストールする形を推奨します。これにより:
URLがシンプルになる(例:https://example.com)
コードの編集が不要で、手軽に設定できる
「利用データベース」の設定
デフォルトのままで問題ありません。レンタルサーバーが自動的に必要なデータベースを作成し、WordPressが適切に動作するように設定してくれます。
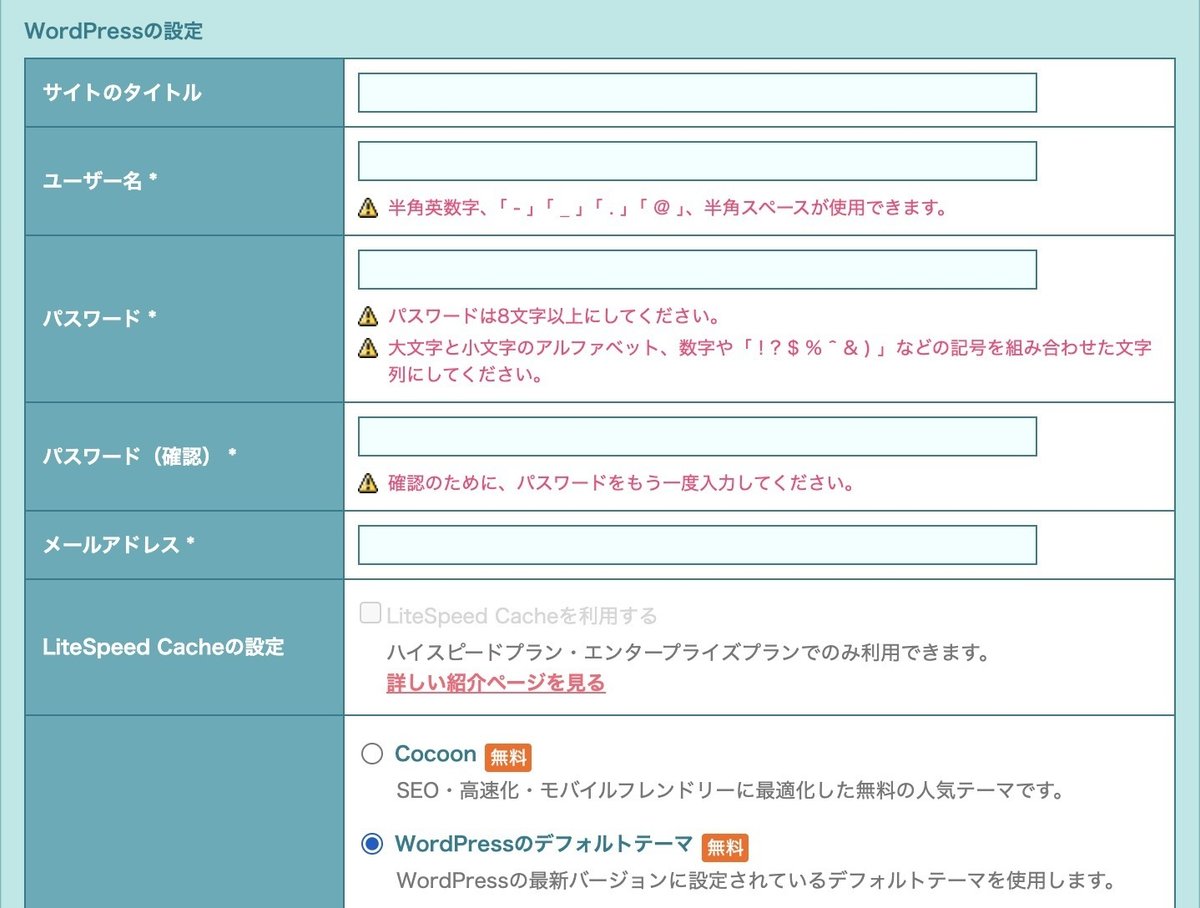
3. WordPressインストール設定を行う

・ブログ名(自由に記載してください)
ホームページのタイトルを入力します(例: 「サンプルサイト」)。」
・ユーザー名(自由に記載してください)
管理画面へのログインに使用するユーザー名を設定します(後で変更不可)。
・パスワード(自由に記載してください)
管理画面ログイン用のパスワードを設定します。忘れないように記録してください。
・メールアドレス
WordPressからの通知を受け取るメールアドレスを入力します。
・LiteSpeed Cacheの設定
プランによっては選択可能でサイトの速度を早める重要なプラグインですが一部コード編集の知識がいるので今回はチェックなしでOK
・最初に設定するWordPressテーマを選択
変更するのでWordPressのデフォルトテーマでOK
4. インストールを実行
必要事項を入力後、「インストールする」ボタンをクリックします。
数分程度でインストールが完了し、完了画面にアクセス情報が表示されます。
(例: https://yourdomain.jp/wp-admin)
このURLがホームページ管理画面にログインするためのURLなので忘れずに記録保管してください。
万が一URLを忘れてしまった場合
心配しなくても大丈夫です。
あなたのホームページのURL(例: https://yourdomain.jp)の末尾に「/wp-admin」を追加するだけで、管理画面にアクセスできます。
例:
ホームページURL: https://yourdomain.jp
管理画面URL: https://yourdomain.jp/wp-admin

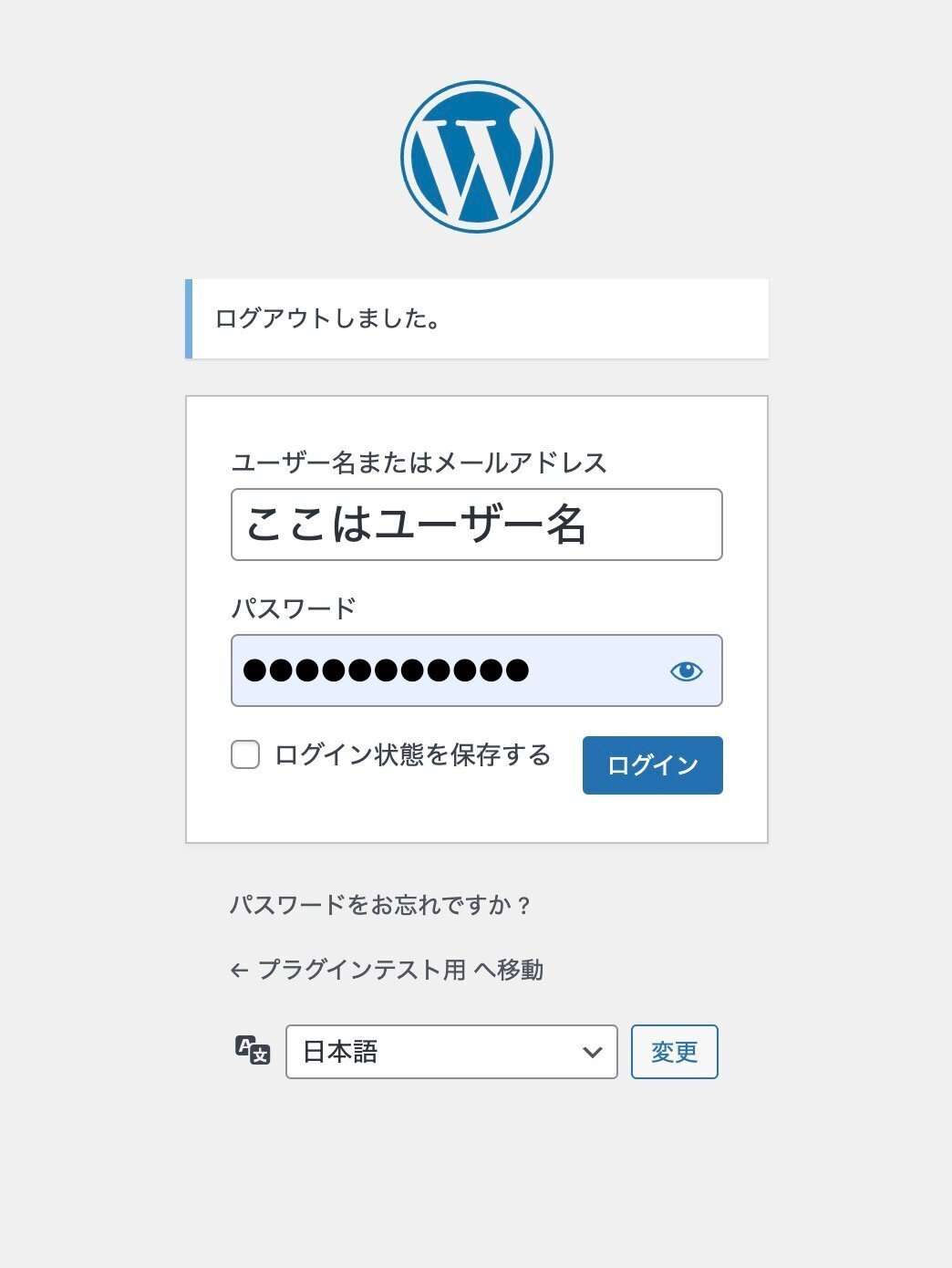
5. WordPress管理画面にアクセス
インストール完了後、URL(例: https://yourdomain.jp/wp-admin)にアクセスし、設定したユーザー名とパスワードでログインしてください。
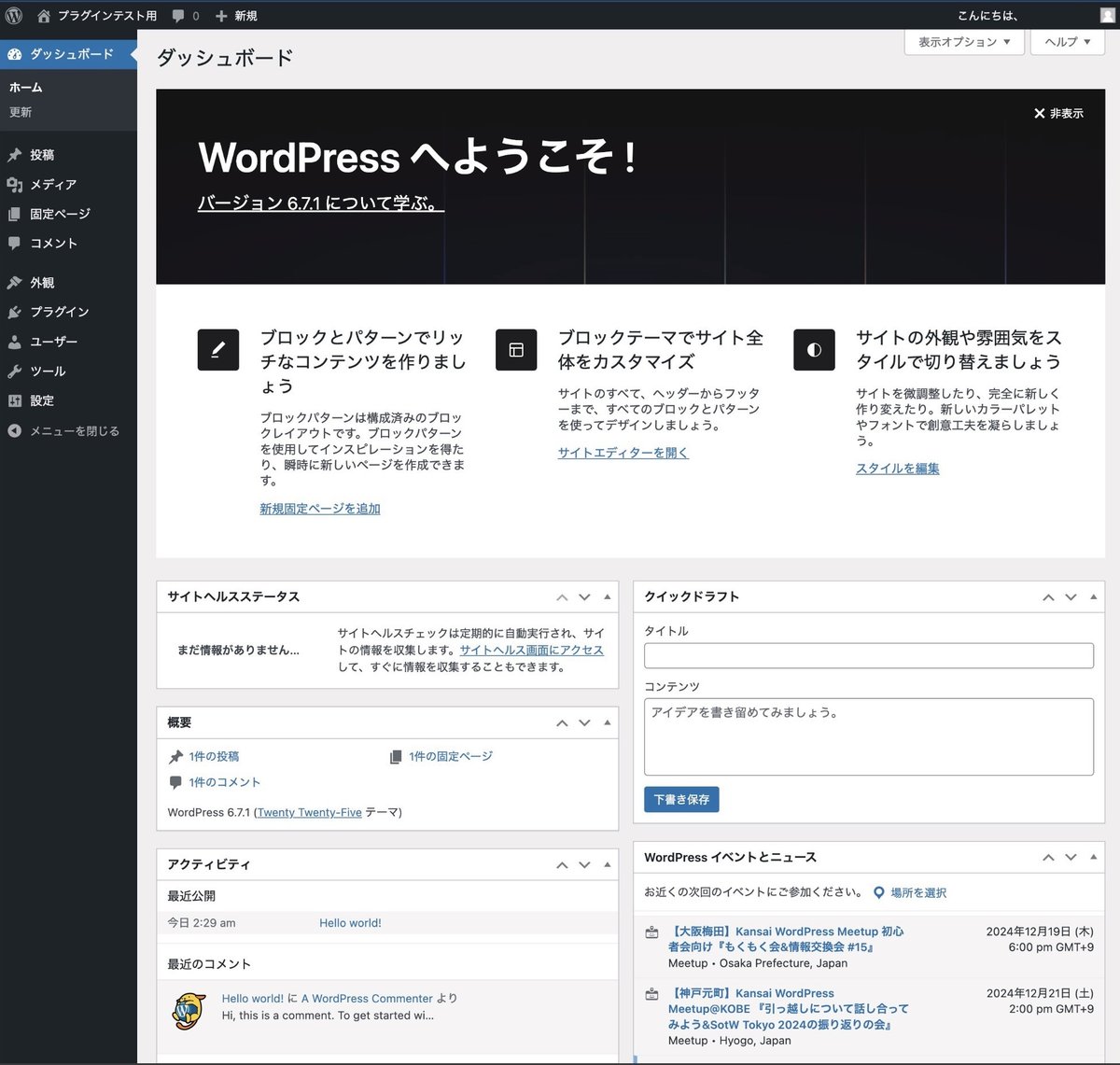
ログイン後、WordPressの管理画面が開きます。ここからホームページのデザインや機能のカスタマイズが行えます。

ーロリポップの管理画面に戻りますー
セキュリティの認証:SSL化の設定
WordPressをインストールしたら、最初に行うべき重要な設定が「SSL認証」です。これにより、URLが「http://」から「https://」に変更され、サイトのセキュリティが大幅に向上します。
なぜSSL認証が必要なのか?
セキュリティの強化
SSL認証がないと、データ通信が暗号化されず、第三者に盗み見されるリスクがあります。
個人情報やパスワードが悪用される可能性もあります。
サイトの信頼性向上
SSL化されていないサイトは、Google Chromeなどのブラウザで「保護されていない通信」と警告が表示されることがあります。
企業のホームページやECサイトでは、SSL化が信頼の基準となります。
検索エンジンでの優遇
Googleは、SSL認証された「https://」のサイトを検索結果で優遇すると公式に発表しています。
SSL化していないサイトは検索順位が低下するリスクがあります。
SSL化の設定手順
以下は、ロリポップサーバーを使用している場合のSSL設定手順です。

ロリポップの管理画面にログイン
ロリポップのマイページにアクセスします。
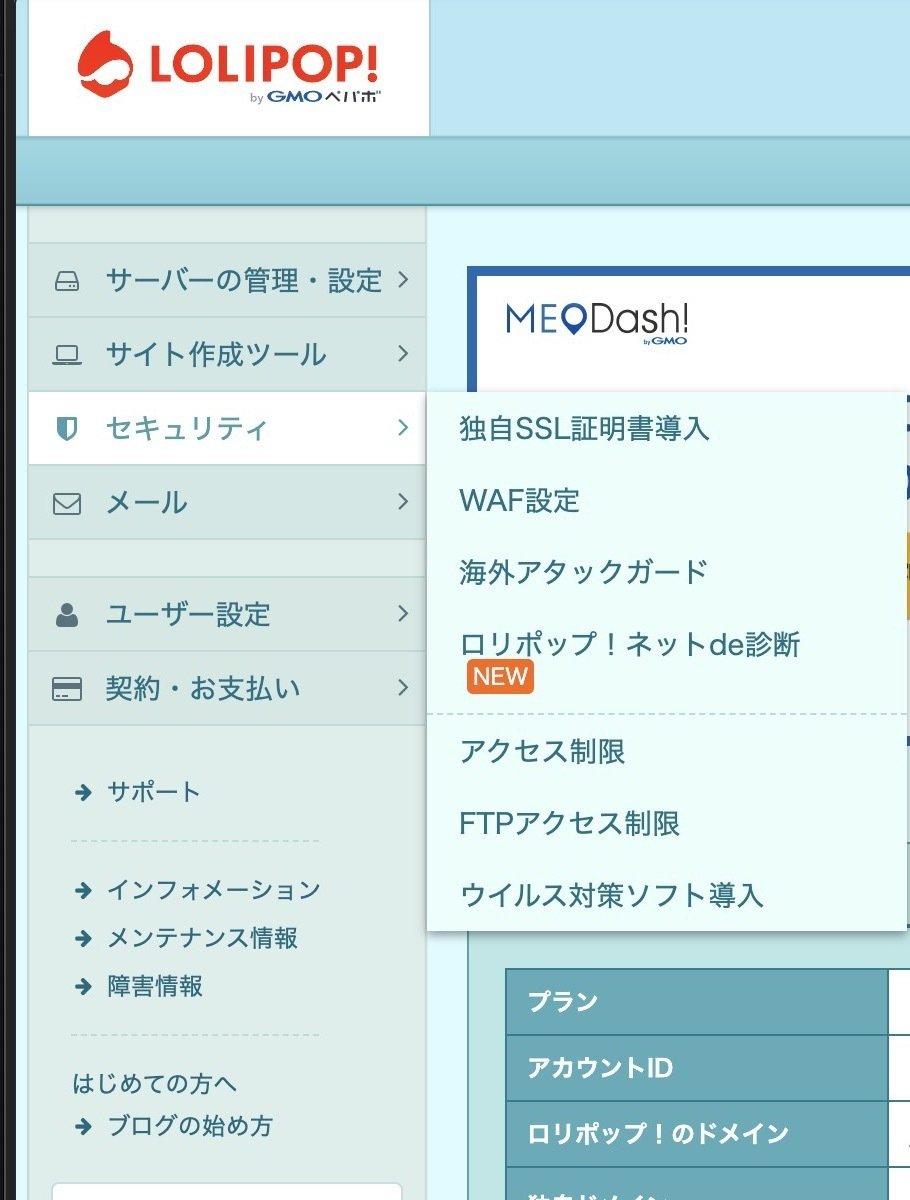
「セキュリティ」メニューを開く
左側のメニューから「セキュリティ」を選択し、「独自SSL設定」をクリックします。
独自ドメインを選択
SSLを設定するドメインを選択し、「独自SSLを設定する」をクリックします。

SSL化の完了確認
設定が完了すると、URLが「https://」に切り替わります。ブラウザでアクセスして確認してください。
注意点
WordPressの設定も変更が必要
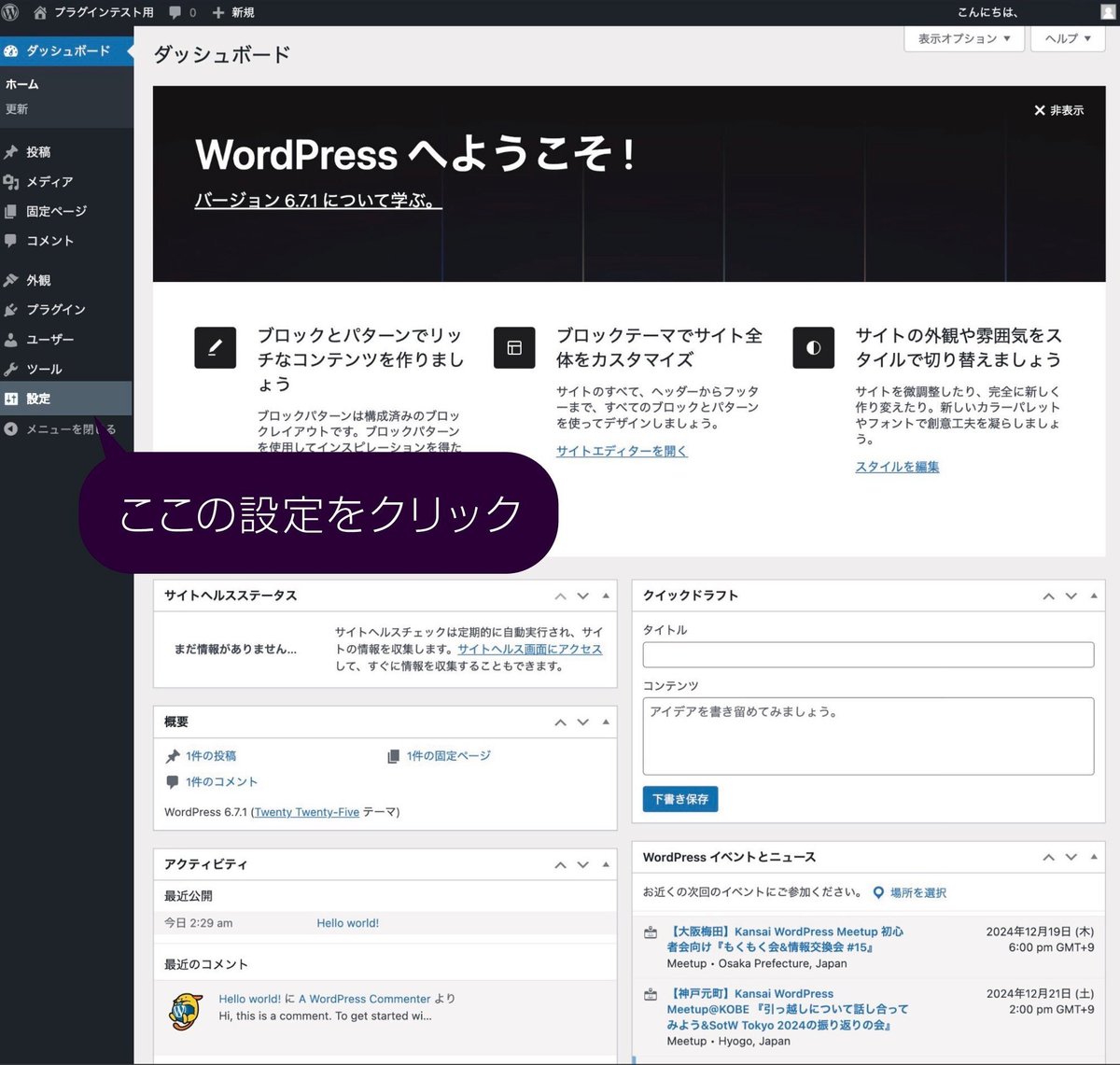
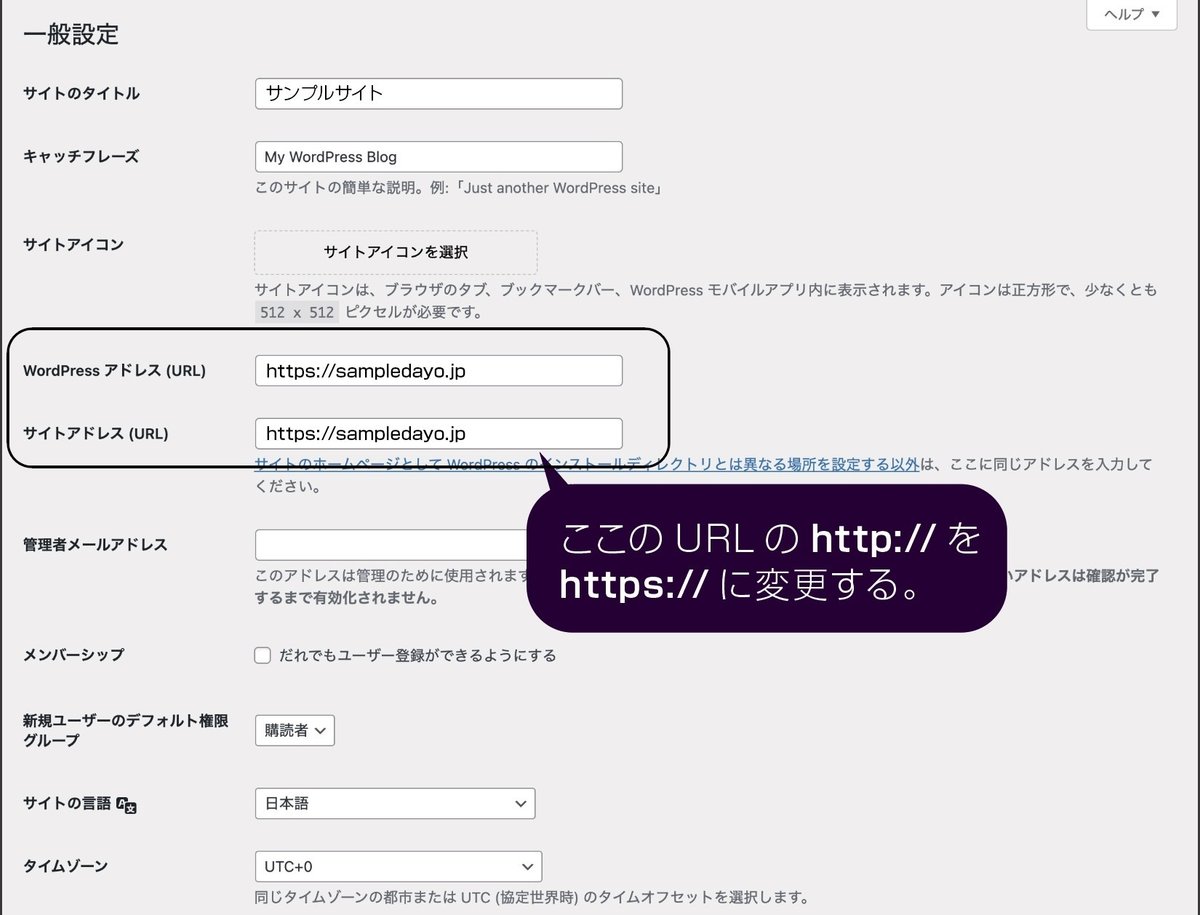
SSL化後は、WordPressの管理画面にログインし、「設定」→「一般」から以下を変更してください

WordPressアドレス(URL):https://から始まるURLに変更
サイトアドレス(URL):https://から始まるURLに変更

重要:URL変更は絶対に注意!
SSL認証後にURLを「http://」から「https://」に変更する作業を行いますが、このときにURLを他の部分で変更しないでください。
なぜ変更が危険なのか?
これらのURLを誤って変更すると、以下のような深刻なトラブルが発生する可能性があります:
サイトにアクセスできなくなる
URLの設定ミスにより、ブラウザや検索エンジンが正しい場所を見つけられなくなります。管理画面にログインできなくなる
管理画面そのものにアクセス不能となり、修正するためにはサーバーのファイルを直接編集する必要が出てきます(専門的な知識が必要)。ホームページの動作が不安定になる
特にサーバー内での設定と矛盾が生じる場合、ページが正しく表示されなくなります。
SSL設定時に唯一変更する部分
SSL化後に変更するのは以下のように**「http://」を「https://」に変更する部分だけ**です。それ以外には手を触れないでください:
WordPressアドレス(URL):https://example.com
サイトアドレス(URL):
https://example.com
キャッシュのクリア
ブラウザやサーバーキャッシュが残っていると、設定変更が反映されないことがあります。キャッシュをクリアしましょう。
これでSSL認証が完了し、セキュリティ強化と信頼性向上を両立できます。SSL化は一度設定してしまえばメンテナンスはほぼ不要なので、早めに取り組んでおきましょう!
今回の記事を通じて、あなたのホームページはすでに存在し、家でいう「骨組み」が完成した状態です。この時点で、基盤となる構造が整ったと言えます。
SSL認証プラグインの追加
次にWordPress側でサイトに取得したSSL証明証を紐づけます。
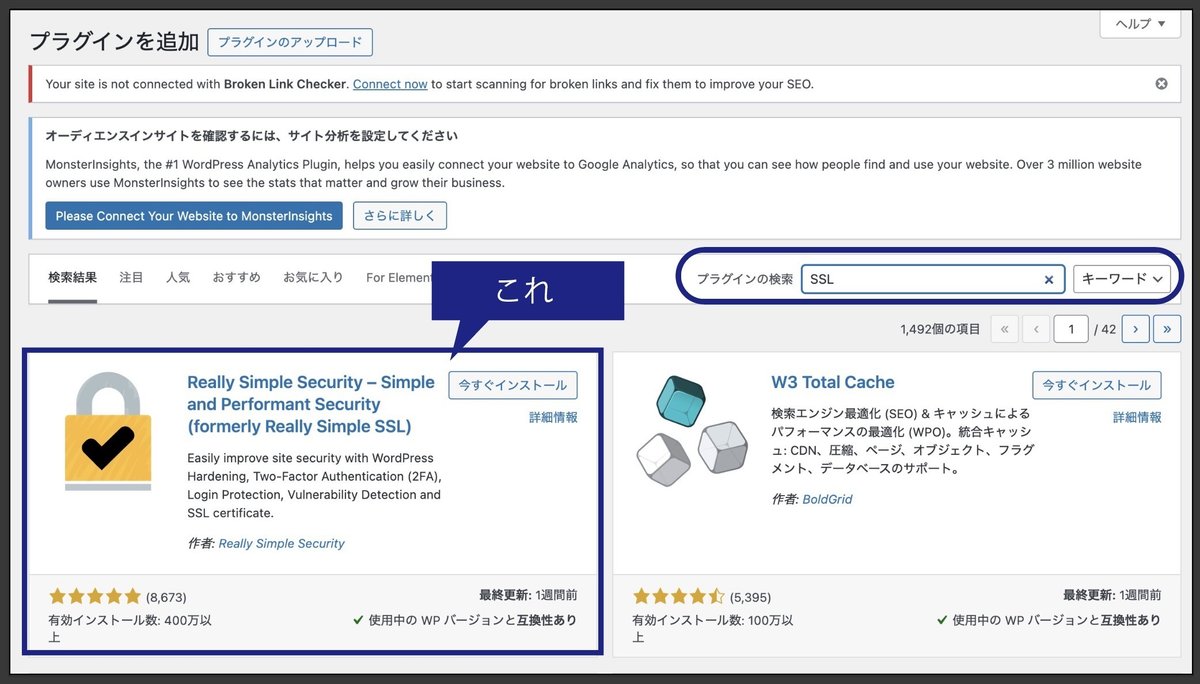
プラグインの項目から新規プラグインの追加をクリックして
検索窓にSSLと入力してください。
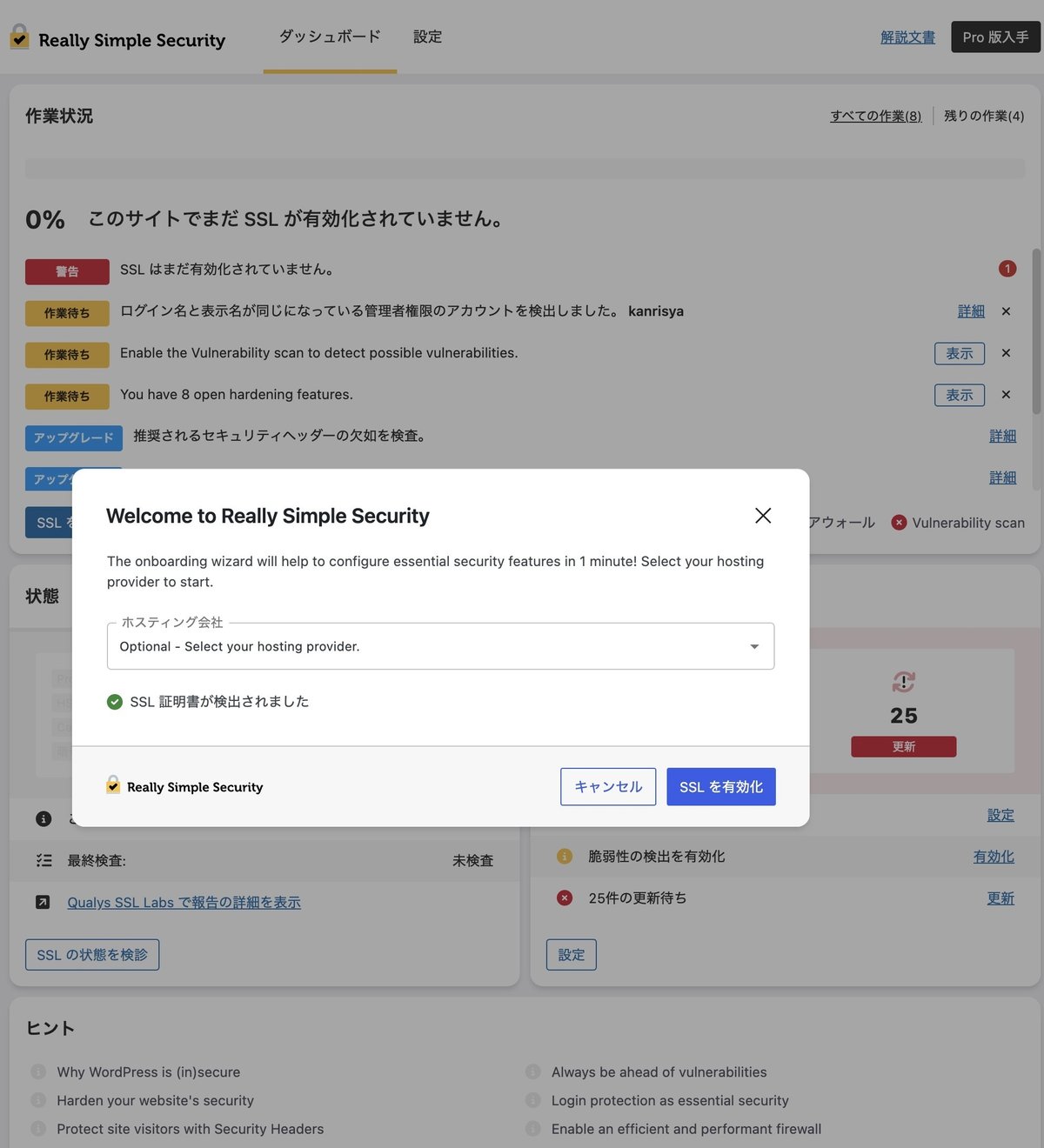
検索で出てくる「Really Simple Security」をインストールしてから有効化します。

有効化してSSL証明が検出されれば「SSLを有効化」をクリック

有効化したら色々聞かれますがスキップできる項目は全てスキップでOK

作業状況に作業待ちが初期で表示されますが別段今必要ではないので全て右の×マークで閉じてOKです。
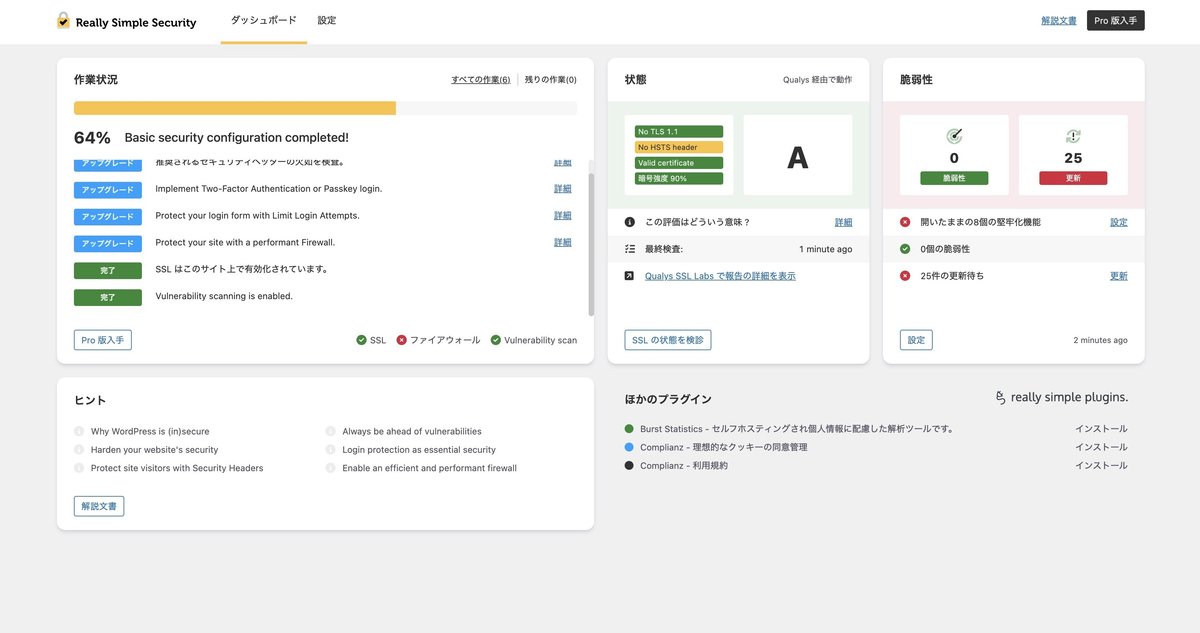
無事有効化が出来れば下記のように作業状況と状態等が表示されます。
作業状況は53%以上あればOK、なければその下に出ている警告をクリアしてください。

次回の記事では、この骨組みに部屋や家具を配置するように、ホームページの内容やデザインを具体的に作り込んでいく工程をご説明します。これには特別なプログラミングの知識は必要ありません。ノーコードツールを活用して、直感的にホームページを作成できる方法をお教えしますので、ぜひ次回もお楽しみに!
