
【生成AI生まれ ミネオ君のデザイン・イラストお悩み相談室】レイアウトのルールを守ってみた
こんにちは。技術評論社のデザイン・イラストnote編集部です。
デザインやイラスト、動画編集などにまつわるお悩みに対して、ミネオ君が解決本をセレクトしてくれる「デザイン・イラストお悩み相談室」。第2回は、前回に引き続き、デザインがうまくなりたいトモコさんの実践レポートです。
第1回はこちら

やあ、ミネオです!
前回は「見やすく(ちょっとかっこよく)見せる」のが苦手だというトモコさんに、レイアウトの基本が学べるARENSKI著『知りたいレイアウトデザイン Second Edition』を紹介したよ。
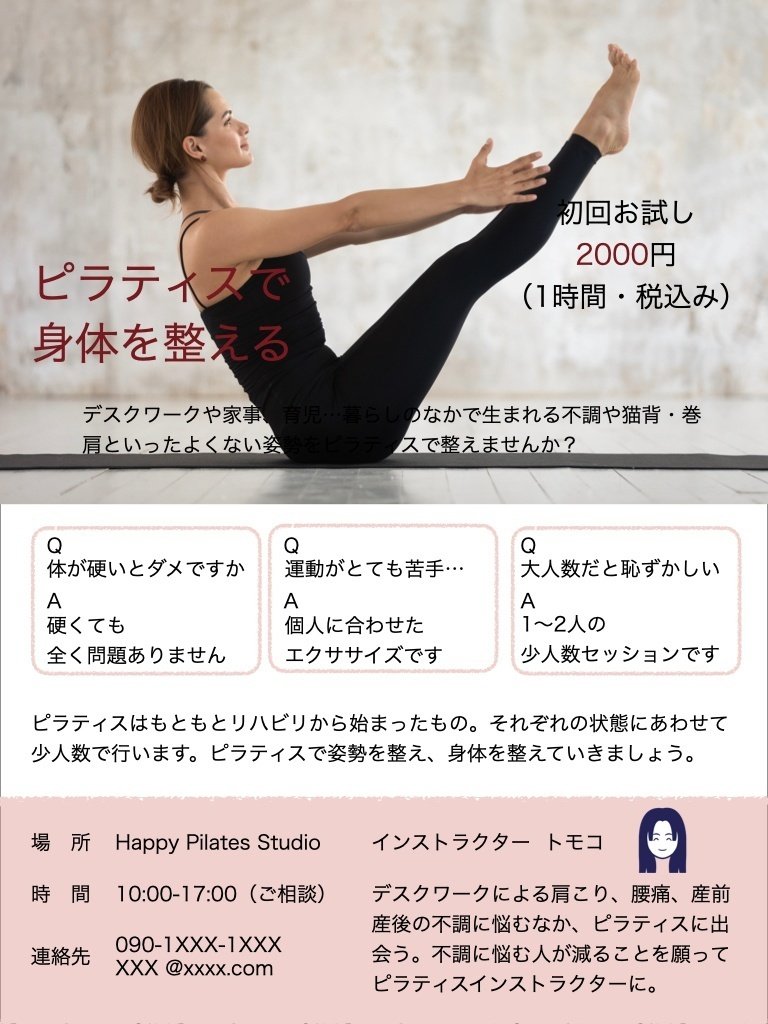
さっそく本を読んでピラティス教室のフライヤーづくりに挑戦してくれたトモコさん、本を読んでまたデザインを進めてくれたみたい。感想がまた送られてきたので紹介します!

こんにちは、ミネオ君。前回は、PART1の「レイアウトの基本」を読んで、「Who(誰に?)、What(何を?)、How(どうやって?)」にそって自分の伝えたいことを考えて、レイアウトラフを描いたところまでをお伝えしました。
今回はPART2の「レイアウトのルール」にそって、手描きのレイアウトラフをもとにデザインしてみたので、ご報告です!
レイアウトのルールって何?
そもそもレイアウトにルールなんてあるの?
というのが、デザイン、レイアウト素人の私の気持ち。とはいえ、ルールを知らないから「なんかかっこよくならない」んだろうと反省して、PART2のページをめくりました。
まず、伝わるレイアウトに大切な「3つのキーワードと8つのルール」があるとのこと。その3つのキーワードとは、「判読性」「視認性」「可読性」。

先日描いたレイアウトラフをもとに、テキストの原稿を作成し、原稿と画像を配置してみました。ちょうどいいイラストを中々見つけられなかったので、まずは写真を使ってチャレンジ。

が、文字と写真をただ並べただけで、ぜんぜんピラティスやってみようかなと思えないフライヤーに…。
本を読み進めつつ、ルールを当てはめて、フライヤーの見た目をブラッシュアップしていってみたいと思います。
判読性〜情報を分かりやすく整理してみた〜
情報を分かりやすくするには、以下3つのルールを適用するとよいとのこと。
情報をグループ化して整理する
ライン(見えない線)にそってならべる
色の力を借りてコントラストをつける
まず、改めて眺めてみると、写真の下の要素が多すぎて文字だらけ。さらに、Q&Aとそのあとの説明文がうまくつながっていない気がしてきました。

そこで、
こんなお悩みありませんか?
→具体的なお悩み
→大丈夫、安心してください!
というストーリーで、情報を整理してみました。
フライヤーのタイトル「身体を整えるピラティス」も位置などを変えて、「こんなお悩みありませんか?」の説明文に近づけました。

少しスペースに余裕ができました。「余白を駆使してグループ化する」テクニックを使うための余白がとれそうです。
次は、Q&Aがちゃんとまとまって見えるよう、配置を調整。3つのQ、Aそれぞれを左寄せにして、左右の並びもガタガタにならないように「見えない線でそろえる」ルールでそろえました。
さらに、Q&Aと、その下の説明文との余白を広めにとって、Q&Aコーナーと説明文が一体に見えないようにしました。
また、ターゲットとした30〜50代女性が好みそうな、パステル調のピンクを情報部分の背景に入れ、強調する色として濃いえんじ色を使いました。
また、「見えない線でそろえる」という言葉にヒントをもらって、左右の余白をそろえました。

まだQ&Aがまとまりに見えにくいかなと思ったので、「枠をあしらう」テクニックを導入。枠線は、初心者でもOKの柔らかい感じをだすために、手描き調の線にしました。

判読性について、ルールを使ってデザインに手を入れてきました。使った主なルールは以下のとおりです。

だいぶん自己流でつくったものとは雰囲気が変わってきました。次のルールを適用するとどうなるのか、ワクワクします!
視認性〜ビジュアルを見やすく〜
さて、次のキーワードは視認性。「ビジュアルによる見やすさ度合い」とのこと。それを実現するルールは…メリハリ、ジャンプ率、ホワイトスペースです。
強調したい要素に変化をつけて「メリハリ」を持たせる
注目させたい要素の大きさとそのほかの要素の差「ジャンプ率」で目を留める
「ホワイトスペース(余白)」で目線をコントロールしたり、抜け感をつくる
実は、気になってたのが写真。視線を遠く向こうに向けながらV字の形をつくるポーズの美しさをうまく見せられたらな、と思っていたんです。これは、写真の目線の先により「余白の抜け」をつくるサンプルを参考にできそう。

さらに、写真の周りの白い枠が区切りになって「抜け」を邪魔しているように見えたので、写真を枠をはみ出すくらいまで拡大してみました。

なんとなく視線の向こうに何かが広がっているような雰囲気がでてきました。
次は、メリハリをつけてみます。強調したいのは…
写真周りでは「ピラティス」そして「初回お試し」の価格
中段では、Q&Aを読んで、手に取った人と同じ悩みをQのなかに見つけてもらいたい
下段の情報部分では、何がどこに書いてあるかの区別をつけやすくしたい
そこで、「サイズ」「色」「背景」「ウェイト」「ワンポイント」「フォントファミリーの使いこなし」の方法をフル活用しました。

視認性のキーワードでは、以下のテクニックを使いました。

さらにフライヤーっぽくなってきました。でも、読みにくい文字がある…。と思ったら、やはり次のキーワードは「可読性」です!
可読性〜文字を読みやすくする〜
最後のキーワードは「可読性」。文字の読みやすさです。ルールは2つ。
適した書体を選ぶ
色(カラー)の組み合わせ=配色に配慮する
です。
書体は明朝体かゴシック体か。読みやすいかどうか、太さはどうか。ここまでは、デフォルト設定してあるゴシック体を使ってきました。
ゴシック体は、カジュアル、明るい、若々しさ、視認性が高く力強い。
明朝体は上品、エレガント、厳格、フォーマル、長文向き。
それぞれに特徴があるとのこと。今回はエレガントさやフォーマルさよりも、カジュアルに明るくピラティスに取り組んで、若々しさも手に入るといいな、という気持ちを込めて、ゴシック体一択です。
ゴシック体といっても、いろんな書体があります。今回は強さよりもだれでも優しく受け入れてくれそうな雰囲気がいいなと思い、少し曲線ぽいゴシックを選んでみました。

ちょっと優しい雰囲気になりました。
さらに、黒いウェアをきた女性の写真に文字が乗っているところを、なんとかしなければいけません。
『知りたいレイアウトデザイン』でも、
写真の上に載せた文字が背景になじんで読みにくければ、どんなにステキなビジュアルでも情報が正確に伝わらないNGレイアウト
と、ばっさり。
そこで、読みやすさを上げるために写真を工夫する方法を2つほど試してみました。
まず試したのが、「色地を入れる」。

写真もしっかり見えるうえ、文字も読みやすくなりましたね。
次は、「暗くする」という方法の逆で「明るくする」を試してみました。

全体が明るい感じになり、これもまた字も読みやすくなったように思います。
可読性については、今回はこちらのテクニックを使って仕上げてみました。


2つできあがったけれど、どちらがいいのかなぁ…自分ではなかなか判断ができません。ミネオ君、どちらが好きですか?

トモコさんのフライヤー、最初につくったのとはぜんぜん別物になってびっくり!

ボクとしては、写真がしっかり見えるほうがピラティスのイメージが伝わりやすいから、1つ目の「色地を入れる」のほうが好きかな。
でも、写真が明るいのも捨てがたいなぁ…。

ありがとう! いろんなパターンができて正解がないのが面白いなぁ…、デザインって。 次はPART3の「レイアウトのアイデア」を読んで、もっといろんなパターンのデザインをつくることができないか試してみるね!

はーい! 次も楽しみにしてるよ!
※今回紹介した本
第3回はこちら
