
Googleサイトで、webアプリを動かす
GAS(Google Apps Script)でwebアプリを作ろうという記事を多数書いてきたが、今回はもう少しプログラミングになじみがない方向けに記事を書いてみようと思います。
まず、はじめに
Webアプリを作成することは、今やChatGPTにこれを作ってと言えば
簡単に作ることができる時代になったと思う。
しかし、Webアプリを動かすとき、かならず必要になるものがある。
それが、サーバーである。
サーバーとは、
webページを見ている人(クライアント)からの要求(リクエスト)に対して、反応(レスポンス)を返している機械やプログラムのことである。
簡単に表現すると、
人(クライアント)がジュースを買いたいと、自動販売機にお金を入れて、購入ボタンを押すと、
機械(サーバー)が、ジュースをボトンと取り出し口に落としてくれる。
ようなもの(サーバー = サービスを提供するもの)
GASはこのサーバーの役割をしてくれるので非常に便利なのだが、
今回は、GASを使わず、Googleサイトを使ってwebアプリを動かしてみたいと思う。
早速、手順の紹介。
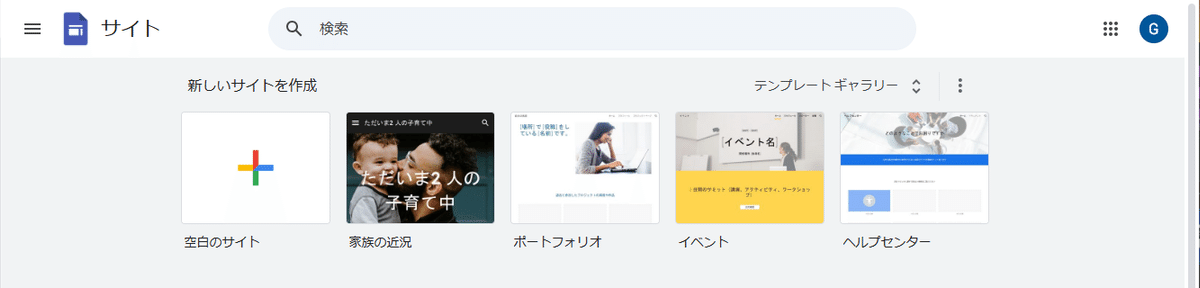
Googleサイトを開き、空白のサイトをクリック。

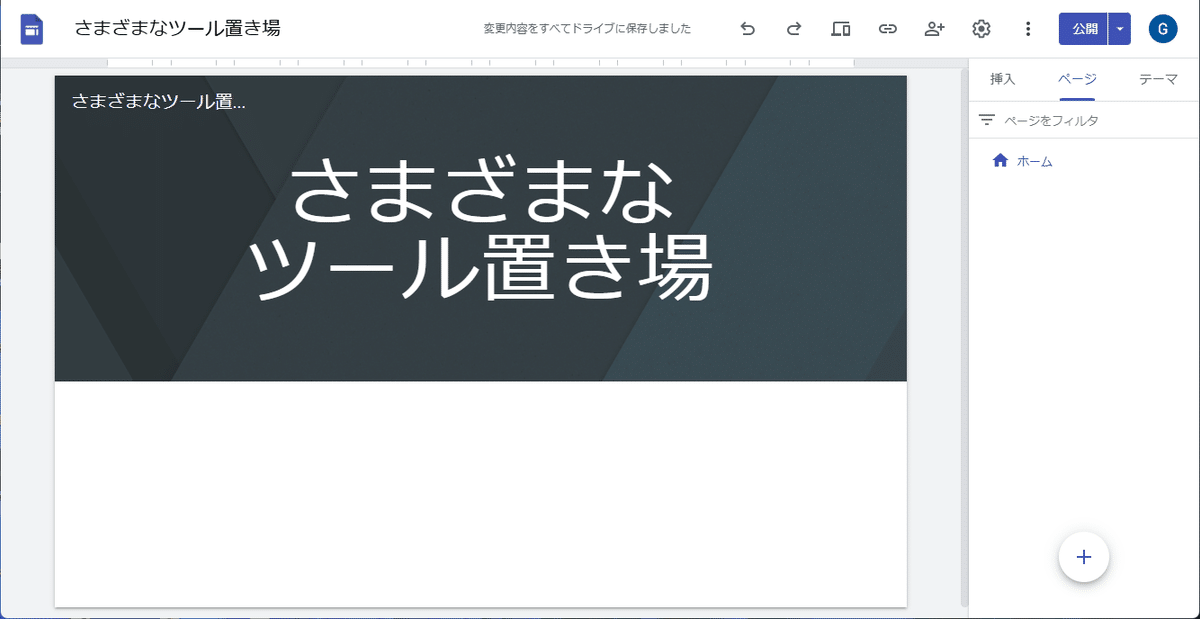
今回のページのタイトルは、さまざまなツール置き場とした。

ページを追加するため、
画面右側の「挿入」・「ページ」・「テーマ」から
「ページ」のタブをクリック
下の方に出る丸で囲まれた + のボタンをクリック

新しいページの名前を付けて、完了をクリック。
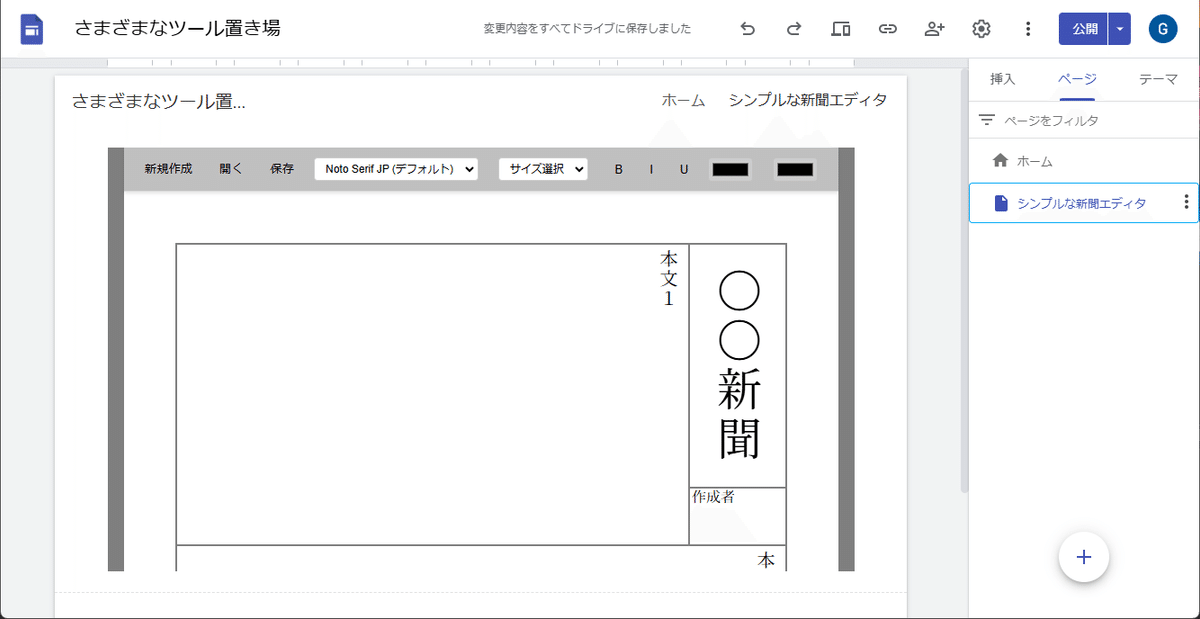
少しいじって、こんなページができました。

少しいじった内容は2つだけ
①ページのタイトルが大きくてスペースを取っていたので削除
②挿入タブから埋め込みを選んで、シンプルな新聞エディタのindex.htmlのコードをコピーして貼り付け
所要時間、2分
これで、Googleサイトにwebアプリを埋め込むことができました。
GASでwebアプリを開くよりも、こっちの方がスキルはいらないかなと思います。
もし、GASで作るのは大変そうと思う場合は、
(本当は大変じゃないけど、大変そうに思う気持ちはわかる)
GoogleサイトにHTMLのコードを貼り付けてもいいかもと思い、
紹介しました。
ではでは~
