
noteMap Googleから申請却下の通知⑥
noteMapの申請が却下された
2024.9.16にnoteMap GoogleにChrome拡張を申請⑤でnoteMapのGoogleのお店(Chrome Web Stor)への登録を申請しました。
2024.9.19に申請結果の返事がメールで届きました。
登録申請は却下との内容です。

これで問題がactivTabであることがわかりました。
違反措置すべき? 反論すべき?
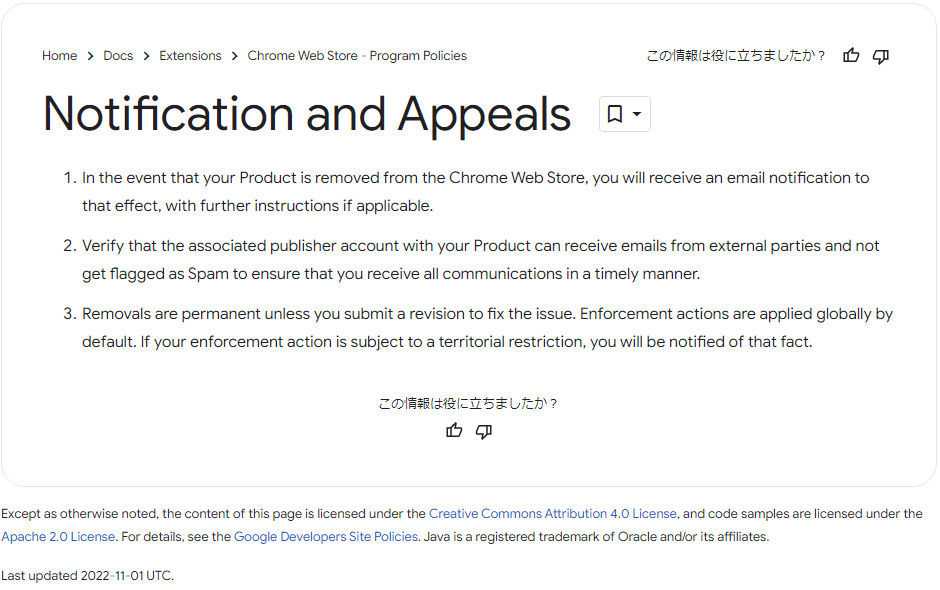
「違反措置について詳しくは、こちらをご覧ください」とあるリンク先を見てみます。


activeTabパーミッションとは
activeTab権限は、現在アクティブなタブのURLにアクセスする必要があるために必要な権限です。
通常のactiveTab権限を使用して現在のタブのURLを取得し、そのURLを使ってフェッチするコードは次のようなものです。
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
let activeTab = tabs[0];
fetch(activeTab.url)
.then(response => response.text())
.then(html => {
let doc = new DOMParser().parseFromString(html, 'text/html');
let pageTitle = doc.querySelector('title').innerText;
・・・
});
});しかし、noteMapのコードは以下でした。
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
let tab = tabs[0];
let url = new URL(tab.url);
・・・
・・・
・・・
fetch(tab.url)
.then(response => response.text())
.then(html => {
let doc = new DOMParser().parseFromString(html, 'text/html');
let pageTitle = doc.querySelector('title').innerText;
・・・
});審査チームは、マニフェスト記載の権限が実際に使っているかどうかを確認します。
却下メールにあるとおり「まだ実装していないサービスまたは機能で使用する可能性がある権限を、将来に備える目的でリクエストしないでください。」を防止するのが目的のようです。
もし、コード内でactiveTab権限を使用している部分が明確でない場合、使用していないと判断されることがあるようです。
今回の場合、以下の理由で審査チームに誤解されたと考えます。
・activeTabを使っているのに、変数名をactiveTabとしないでtabとした。
・tab.urlを使ってタイトルを取得する間に何行もの他のコードがあった。
再申請することにしました
今回の却下の理由が誤解であることを説明するメールをChrome Web Store サポートチームに送りました。
件名: activeTab権限の必要性について
Chrome Web Store サポートチーム様
お世話になっております。私の拡張機能「Connect note & Map」について、activeTab権限の使用に関する説明をさせていただきます。
拡張機能の概要: 「Connect note & Map」は、ユーザーが閲覧しているウェブページのタイトルを取得し、そのタイトルを使用して関連する地図情報を表示する機能を提供します。この機能により、ユーザーは閲覧中のページに関連する地図情報を簡単に確認することができます。
activeTab権限の必要性:activeTab権限は、ユーザーが現在アクティブにしているタブの情報にアクセスするために必要です。この権限を使用することで、以下の機能を実現しています。
ページタイトルの取得: ユーザーが閲覧しているページのタイトルを取得し、ポップアップ内に表示します。この機能は、ユーザーが現在閲覧しているページに関連する情報を迅速に提供するために不可欠です。
ユーザーエクスペリエンスの向上: ページタイトルを使用することで、ユーザーは現在閲覧しているページに関連する地図情報を直感的に確認でき、利便性が向上します。
結論: activeTab権限は、拡張機能の主要な機能を実現するために不可欠です。この権限がない場合、ユーザーが現在閲覧しているページのタイトルを取得することができず、拡張機能の目的を達成することができません。
何卒、ご理解とご承認のほどよろしくお願い申し上げます。
参考までに、反論するためのメールの送信手続きを書きます。
「こちらのフォームを使用して再審査請求を送信」をクリックすると。



IDは色で指定します(却下のお知らせに記載)



終わりに
却下の知らせが届いた時、言われるがままに修正しようかとも考えました。
しかし、詳しく調べてみると以下のように思えてきました。
・「権限をリクエストしているが使用していない」は審査チームの誤解
・コードの書き方が誤解されやすい
審査チームのスタッフの状態を想像すると、
・日頃から不要なパーミッションは与えないよう言われている
・大量の申請があり、1件の申請に掛ける時間は少ない
・実際のコードを見て審査しており、大量のコードを見慣れている
このようなことを考えて、「誤解です」と訴えることにしました。
できるだけ丁寧に、拗らせないように。
【人生最後のプロジェクト】
高齢者の妄想 ビットコインを自分で作ってみたが失敗
Coincheckのアカウント登録が拒否されました
これから始める 人生最後のプロジェクト①
人生最後のプロジェクト note記事と地図を連携させたい②
noteMap構想 開発するときの頭の中③
noteMapサービス 中の人と外の人④
noteMap GoogleにChrome拡張を申請⑤
noteMap Googleから申請却下の返事⑥(本記事)
いいなと思ったら応援しよう!

