
UnityCreativeCoreの学習⑨UIについて
UnityCreativeCoreの学習もいよいよ終盤ですね。
始めた時にはこんなに苦労するとは思いませんでした。
UIも、お手柔らかにお願いしたいもんです。
まとめはこちら
トップ絵は[ヘントの祭壇画]です。UIにちなんで
漫画ギャラリーフェイク7巻の1「天国の窓」のエピソードに寄せてイコンの画像を探していました。
ヘントの祭壇画、というが、ヘントという方が描いたものではないのだそうで、詳細はwikiへ。長い長ーいお話でした。
そんな休憩を30分もやってしまった。
さっそく、UIの学習をやりましょう
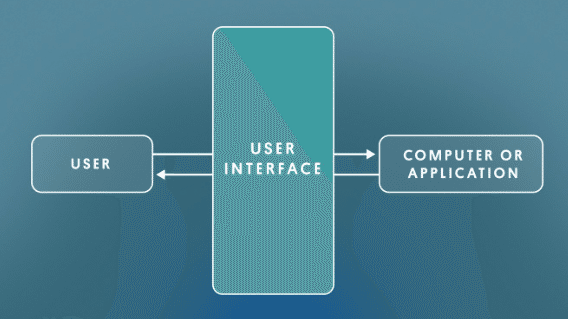
UIはユーザーとコンピュータをつなぐインターフェイスです。その略です。

ゲームのプロジェクトのUIは
・テキスト
・ボタン
・チェックボックス
・スライダー
・トグル
の組み合わせです。これらはルールに従い、通知を使用したりしてユーザとコミュニケーションをとります。

UIデザイナーの責任は?
UI要素がどのように見えるか、画面上にどう配置するかを注視して改善します。
具体的には以下
アートディレクションに従って、メニュー、ボタン、HUD、ポップアップなどをデザインする。
技術的な制約や最適化のガイドラインを考慮してデザインする。
様々なUIを通じて、すべての関連情報や機能が適切に表示されることを確認する。
どういう勉強をするの?
ほとんどの UI アーティストは、次の基本的なスキルと経験を持っています。
比率、構成、色などの知識を含む伝統的な芸術的スキル。
インターフェイスの使いやすさ、明瞭さ、アクセシビリティをよく理解していること。
現在のデザインとタイポグラフィーのトレンドを最新の状態に保ちます。
UI は通常、単純な機能に関連付けられているため、基本的なプログラミング学習は有利です。
ツールは
UI デザイナーは、Unity に加えて、次のような他のソフトウェア プログラムを使用しているか、それらに精通している場合があります。
テクスチャを作成し、インターフェイスをレイアウトするための Adobe Photoshop などの 2D 画像編集ソフトウェア。
画像、ボタン、アイコンを描画するための Adobe Illustrator などの 2D ベクター イラストレーション ツール。
UIデザインとは
UIをグラフィカルに魅力的かつ直感的にレイアウトするプロセスです。
優れたUIは目に見えず、ユーザーの邪魔にならないものであるべきだと言われます

UIデザインの領域を認識しておきましょう
誰かにまかせっきりにしない。ひとりで抱え込まない。混同すると大変な仕事になるでしょう。

ユーザーエクスペリエンス(UX)デザイン
ユーザーの旅の意味は?という質問に答えます。
目標: 製品の最初から最後まで全体的にポジティブなエクスペリエンスを保証します。
ユーザーインタラクションデザイン(IxD)
「ユーザーが目標を達成するには何が必要ですか?」という質問に答えます。
目標: ユーザーが最も効率的な方法で目標を達成できるようにします。
UXデザインの一部です。
ユーザーインターフェイス (UI) デザイン
「UI 要素は画面上でどのように見えるべきですか?」という質問に答えます。
目標: インターフェイスを理解しやすく、邪魔にならずに使いやすいものにする。
IxD の一部であり、UX の一部です。
情報アーキテクチャ
「情報はどのように整理および構造化されるべきですか (必ずしもインタラクションのためではありません)」という質問に答えます。
目標: 必要な情報を見つけるためにどこに行けばよいかをユーザーがわかるようにコンテンツを構造化します。
UIデザイン、IxD、UXデザインについてお知らせします。
ビジュアルデザイン
質問に答えます: 何が最もよく見えるでしょうか (必ずしもインタラクションに適しているわけではありません)。
目標: 視覚的に魅力的なものを作成します。
UIデザイン、IxD、UXデザインについてお知らせします。
これらの分野間の正確な違いについては明確な合意はありませんが、これらの用語が高いレベルで互いにどのように関連しているかを知っておくと役立ちます。
考えてみましょう
以下のようなUIがあるとする。各人はどのように考えるか。

ユーザー エクスペリエンス: アイテムを装備するエクスペリエンスがユーザーにとって楽しく満足できるものであることを確認します。
インタラクションデザイン: ユーザーが 2 回以内のクリックでアイテムを装備または使用できるようにします。
ユーザー インターフェイス: すべてが何であるかが非常に明確になるように、アイコンとインターフェイスのレイアウトをデザインします。
情報アーキテクチャ: 装備できるアイテムと装備できないアイテムを分割することが合理的かどうかを判断します。
ビジュアルデザイン: 背景とテキストに最適な色を選択します。
あくまでも自分の仕事をしてください!
これで、UIデザイナーが何をするのかわかりました。では、Unityをいじりましょう。
GUIと言いましてもUnityにはいくつか種類があります
Unity には 3 つの UI システムが用意されており、Unity エディターや Unity エディターで作成したアプリケーションのユーザーインターフェース (UI) を作成するのに使用できます。
UI Toolkit(開発中ですが、将来的にはこれがメインになります)
Unity の UI パッケージ (uGUI) (基本的にこれを推奨します)
IMGUI (プログラマやデバッグ向けのイミディエイトGUIです)
まじですか・・・詳細は、マニュアルを。というが、実際に使ってみないとわからないな。
uGUI システムを使用すると、使用するシステムに関係なく役立つ UI デザイン スキルを学ぶことができます。
とのこと。uGUIを選択しましょう。
クリーンで、一貫したUIを目指しましょう
サンプルは、Airbnbです。・・・・マジ?
そうかもしれないが。Airbnbといえば
・お金がなかったのでスーパーでシリアルを買ってきて、選挙期間中だけパッケージを変えてオバマ・オーを売った。4ドルを40ドルにした。

・ホテルが無いのでエアベッドを持って他人の家の廊下に寝よう。
という、逆説のスタートアップでめっちゃ出てくるサイトですね。

UIに関係してメモするようなことではないかもしれないですが・・・
考え方としては、知っておくとUIの参考になるでしょう。
いろいろあるけど、クリーンで一貫したUIを目指しましょう。
ではサンプルをさわりましょう。
サンプルの、良い絵になるところを見つけてください

ヒエラルキーに、UI→テキスト TextMeshProを追加しましょう
TextMeshPro (TMP) は、堅牢で使いやすいテキスト編集ツールであり、さまざまな画面に鮮明に表示されるように最適化されています。




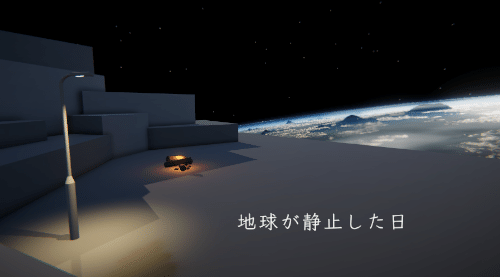
作品タイトルをここに入れよう。




Font Asset 、 Font Style 、Font Size 、Vertex Color 、Spacing 、などのプロパティを駆使して、デザインを変えましょう。
位置を変えたければヒエラルキーでTextを選択してCtrl+Fを押すことで、フォーカスできる。

テキストのアクセシビリティを確認しよう
誰にでも読みやすいかどうか。ですね。
障がいを持っていたとしても読みやすいか、母語話者でなくても読みやすいか。
具体的に考慮すべき点は次のとおりです。
テキストの読みやすさ: 文章が簡潔で明確であり、理解しやすい言葉や構造を使用することが重要です。
フォントとサイズ: テキストのフォントやサイズが適切であり、読みやすいことが求められます。一般的に、明るい背景に対して暗いテキスト、または暗い背景に対して明るいテキストを使用することが推奨されます。
色のコントラスト: テキストと背景の色のコントラストが適切であることが重要です。これにより、視覚障害のある人や、小さな画面で表示される場合でも、テキストが読みやすくなります。
言語と文化の適応: ユーザーの言語や文化に配慮し、適切な言語や表現を使用することが必要です。また、多言語のサポートや地域固有のニーズに対応することも重要です。
日本語化しましょう
TextMeshPro コンポーネントには、 Font Assetプロパティがあります。
TMP で新しいフォントを使用するには、TMP のFont Asset Creator Toolを使用する必要があります。これにより、TMP がテキストを表示するために使用する「フォント アトラス」と呼ばれるものが生成されます。

日本語にも現在は対応していないので。せっかくなので好みのフォントをダウンロードしましょう。
Google フォントはこれに最適なリソースです。
では具体的な日本語化。
1なにか良いフォントをダウンロードしてください
2好みのフォントを .otf または .ttf ファイルとしてダウンロードし、プロジェクトにインポートします。
3Unity のメイン メニューから、[Window] > [TextMeshPro] > [Font Asset Creator]を選択します。

日本語リストは、多くのブロガーさんに以下のgitからのダウンロードをすすめられます。ので、これを使いましょう。
もし、7272文字は多いよ!という方は以下のファイルを使ってください。
主要な常用漢字まで、3053文字だけです。
このテキストファイルの中身をコピーして、Custom Character Listにはりつけ、Generate Font Atlasを押下



これで日本語も入力できますので、TextMeshProにアタッチしていきましょう。

画面サイズとアンカーを検討しましょう。
UI を編集するときは、シーン ビューとゲーム ビューの両方を同時に表示すると便利です。

あとで楽になるので、ちゃんと変えてみましょう。
ヒエラルキーでCanvasをフォーカスしてみましょう



さらに、今は2Dモードで見ましょう。

アスペクト比を変えます

フリーアスペクトにした場合、ゲームビューのサイズを小さくすると、Canvasのサイズも変わります。今見えているところでプレイするという。

Freeでは、せっかくのUIがハミ出ることがわかりましたので固定します。
16:9 は標準のワイドスクリーン比率です
あらかじめ決められた単一のアスペクト比に合わせてデザインすると、UI のデザインがはるかに簡単になります。16:9にしましょう
ボタンを追加してみましょう


画面の四隅に配置するのは、アンカーを使うと便利です。
Canvas 上のすべての UI 要素は親オブジェクトの特定の位置に固定されており、画面サイズが変更されるとその位置を基準にして移動するからです。
アンカーを視覚化できる。
シーンビューのツール、矩形ツールを選びましょう


位置を変えるならボタン中央をつかんでドラッグ
左上の花が、実は今のアンカー。

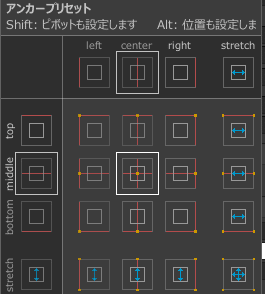
アンカー位置は、変更できる

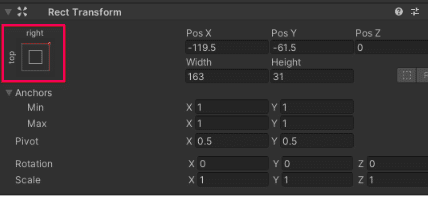
アンカープリセットを表示


この、rect、というのは、矩形、長方形のことですので、このような表示になっています。
原点、黄色い点に対して、4隅がどのように対応するか、という具合です。
ピボットってなんですか?
位置、スケール、回転はすべてピボットを基準にして行われます。より高度な UI レイアウトを設計する場合、ピボットの操作が非常に重要になります。現時点では、UI 要素が期待どおりに動作しない場合に備えて、それらを認識しておくことだけでも役に立ちます。
親要素であるCanvasの重要なポイント
UIは画面解像度によってサイズが変わりました。
そのため、解像度が高くなると文字が小さく、解像度が低くなると文字が大きく見えます。

これはCanvasのコンポーネントのひとつCanvas Scalerによります。
Canvas Scalerの設定をみてみましょう。

ピクセル サイズが一定の場合、画面全体のサイズに関係なく、UI 要素は同じピクセル数を占めます。低解像度の端末で画面を見たときに、役に立ちます。
モードを変更しましょう。Scale with Screen Sizeに変更すると・・・

デフォルトでは、参照解像度は800*600 マッチを変更すると、幅と高さでどの程度実際の解像度とマッチさせるかを操作できる。
参照解像度と、ゲーム解像度を全く一緒にすると、マッチを操作しても何もかわらない。すでにマッチしているから。
UI スケール モードの各タイプには次のような利点があります。
画面サイズに拡大:画面サイズに関係なく、すべての UI 要素が同じ相対位置に配置されることが保証されます。
ピクセルサイズ定数:UI 要素が常に同じピクセル数になります。
物理サイズ定数:デバイスの 1 インチあたりのドット数 (DPI) も考慮して、UI 要素が同じ物理サイズになるように試みます。
今回は、画面サイズに拡大、またはピクセルサイズ定数を選びましょう。
UI要素の画像
画像は大切です。ここでは9スライスという手法を使用して画像を設定しましょう。
設定メニューは、単純な四角形の上に置かれます。
Imageオブジェクトを追加しましょう。
ヒエラルキーで右クリック、UI→画像(Image)
名前を[Settings Menu]にしておきます。

rectツールを使用して、場所を決めましょう。

色を変えてみます。アルファ値を変えれば、半透明にもできます。
メニューimageの子に、textMeshProのテキストを追加しましょう


画面に[設定]と出るようにしてみましょう。

ではメニューを閉じるための[終了]ボタンも欲しいです。
メニューの子要素にButtonを追加して、テキスト[X]を表示させましょう。

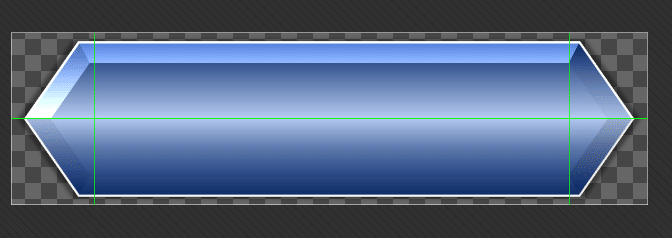
画像に、9スライスのスプライトを選択する
9スライスとはなんだろう。




これで9スライスはわかりましたね。
終了ボタンの背景を、気に入ったものに変えましょう。

スプライトエディタを使用して9スライス
画像をプロジェクトに追加してみましょう

2Dゲームcoreでの製作では、自動的にスプライトが作成されましたが、画像を入れただけではスプライトができません。



こいつを9スライスしていきましょう。



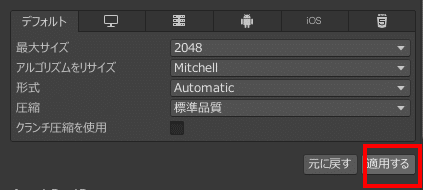
インストール終了すると、先ほどの[SpriteEditer]ボタンから、ウィンドウが開く。


さらに、インスペクターでも[適用]するのだ。
スプライトを 9 スライスにしたら、 ImageコンポーネントでImage TypeをSlicedに設定するだけで、適切にスケーリングされるはずです。
とのこと。imageコンポーネントにアタッチして、やってみよう。


これで、基本はわかりました。
これらのスキルを適用して、UI 要素の見栄えをさらに良くしてください。設定ボタンにデフォルトの画像の代わりにカスタム画像を使用させることも、背景の周りに境界線を追加してより目立たせることもできます。
表示順
UI 要素にさらに詳細を重ねるときは、キャンバスの描画順序を理解することが重要です。オブジェクトは、階層にリストされている順序で画面上に描画されます。これは、階層内で下位のオブジェクトが上位のオブジェクトの上に描画されることを意味します。
ボタンの動作を考えよう
・マウスオーバーした時の色
・実際に選択しているときの色
・押下した瞬間の色
ありますね。実際に普段使っているアプリから検討しましょう

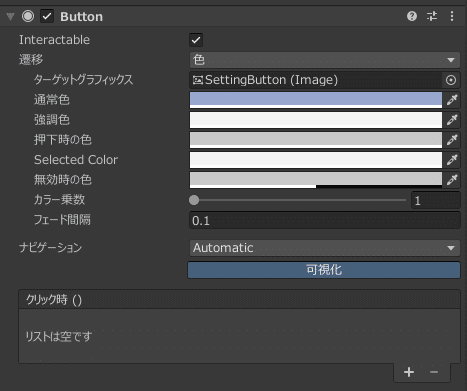
デフォルトのボタン作動時の設定は以下のよう

通常色:ピュアホワイトです。これは、通常の状態ではボタンに色合いがないことを意味します。
強調色:非常に微妙なグレーの色合いで、白より少し暗いです。これは、ユーザーがボタンの上にマウスを置くと表示されます。
押下時の色:より目立つグレーカラーです。
Selected Color:選択時の色は・・・今回クリックするとボタン全体が消えるため、この使用例には関係ありません。
無効時の色:ボタンは常に有効になるため、この設定も関係ありません。
Color Multiplier[カラー乗数]プロパティは、ボタンに対する色合いの効果を高めます。暗いボタンまたは半透明のボタンがある場合は、これが役立つ可能性があります。
では、いろいろ触ってみてください。



こういう時は、もうスライスせずにいくのが良いのかも。

OnClickイベントを入れよう
以下のような動作をするには(スクリプトなしで)

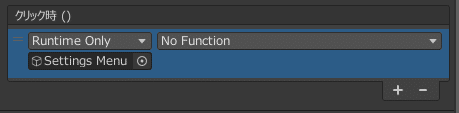
設定ボタンのインスペクター画面、Buttonコンポーネントでクリック時イベントを追加していきましょう。




チェックボックスの有無により
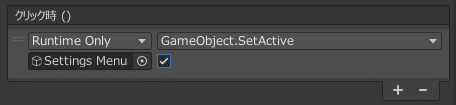
SetActive(true) を呼び出してゲームオブジェクトをアクティブにするか、SetActive(false) を呼び出して非アクティブにするかを選ぶことができます。
今回は、クリックでアクティブにしたいので
SetActive(true) を呼び出し、設定メニューをアクティブにします。
つまり、チェックを入れておきます。

ヒエラルキー上では、設定ウィンドウは一旦非アクティブにしてっと・・・

再生ボタンで、テストしてみよう

そうでなく。
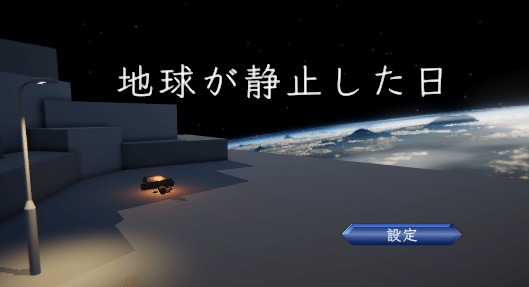
・タイトルは中央、
・設定ボタン押下でタイトルが消えて、設定画面表示。
・設定ボタンも非表示になる。
という形にできないかい?
と、マネージャーが言ってきました。対応しましょう。


再生して、テストしてみましょう。

設定ボタンの右上のXボタンに、先ほどの逆を設定すればもとに戻れます。

テストも良好。次の設問にいきましょう。
トグルとスライダーも設定してみよう
それも、スクリプトなしで。
メニューオブジェクトを右クリックして、UI→トグルと作成します。
デフォルトでは、レガシーな文字なので、これをTextMeshProに変えます



ヒエラルキーに、右クリック→オーディオ→オーディオソースと操作。
AudioSourceを追加して、オーディオクリップに適当な音楽を選択しましょう

このコンポーネントを、先ほどのトグルと連動させる

[オーディオ ソース] コンポーネントで、
[ボリューム]プロパティを 0.25 ~ 0.50 の値に設定します。
音楽が大きすぎたり、人々を驚かせたりすることは望ましくありません。
ボタンのコンポーネントと違って、トグルのコンポーネントは、値の変更時となっています。

On Value Changed (Boolean)
オンに切り替える → OnValueChanged(true) → 音楽を再生する
オフに切り替える → OnValueChanged(false) → 音楽を停止
とするためには・・・
+押下で要素の追加、オブジェクトにAudioSourceを追加、ファンクションに、AudioSource.enabledを選択

わかってきましたね。
アプリをテストしてみてください。トグルを使用すると、音楽の停止と再生が行われるようになります。
音量操作に、スライダーをつけましょう。
メニュー画像以下、ヒエラルキーで右クリック。スライダーを追加しましょう。適切な位置に変更してください

文字がないのは、何のスライダーかわからないので、Volumeと表記するためのTextMeshProを追加しましょう

ではスライダーにボリュームを割り当てます。

ということは同じように・・・

テストしてみると、初期状態が左端だったので、AudioSourceと同じように0.25などにしておこう

これでバッチリです
ほかのプロパティも変更することができます

いろいろと、いじってみた方が後のためになるでしょう。
なんでもかんでも、スクリプトを書く方が良いのか、できるだけUnityの機能でやった方がいいのか。
これはプロジェクトの考え方によります。両方できるようになっていた方が、良いでしょう。
ワールドスペースでのUI設定
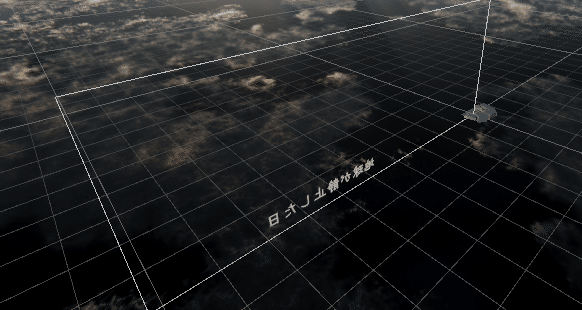
スクリーンスペースでなく、ワールドスペースでのUI設定もできます。
以下サンプル。これをやってみましょう

この利点は?
ゲーム内のコントロール パネルのように、UI を物理的な 3D 世界に統合しようとしている場合に非常に効果的です。

UIそのものが、ダイジェスティックなのか、非ダイジェスティックなのかを検討するのです。
例えば、VRゲームで[ステータスオープン]と叫ぶと、非ダイジェスティックなメニューが表示される・・・それはゲームとして必要かどうか、考えることができます。
一旦、シーンを保存しておきましょう。

さっそくキャンバスのモードを変えます。
Canvas オブジェクトを選択します。Canvas コンポーネントで、Canvas Render Mode をWorld Spaceに変更し、Main Camera をEvent Cameraプロパティに割り当てます。


これを行うと、UI 全体が消えたように見えます。心配する必要はありません。それはまだ存在します。ただ巨大で見えないだけです。
Canvas の Rect Transform コンポーネントで、スケールを X=0.03、Y=0.03、Z=0.03 に縮小し、その位置を X=0、Y=0、Z=0 にリセットします。

あとは、3D空間に合うようにスケール等を調整すればよいです

その他のレンダーモードについても知っておきましょう。
スクリーンスペース・オーバーレイ
これまで使用してきたもので、背後に何があるかに関係なく、画面の上に UI をオーバーレイします
スクリーンスペース・カメラ
カメラに従って、ついてきます。カメラから設定された距離に配置し、カメラが移動すると移動します。このモードでは、3D オブジェクトがカメラと UI 要素の間に配置されている場合、UI がそれらによって妨げられる可能性があります。このように、このモードは、物理世界との相互作用の点で、スクリーン空間 - オーバーレイとワールド空間の中間に位置します。
ワールド空間
先ほど説明した通りです。クリックなどが不思議な気がしますが、テストしておきましょう。

これでUIは完全にマスターしましたね!
まじか、突然の終了宣言。。。
しかし、UIについても、スクリプトですべて書くより、断然こちらの方が簡単だ。
お疲れさまでした、最後にプロトタイピングの学習があります。
