
「ハコがハコをハコぶ」ゲームを作ったお話
プレイヤーであるハコが、重さのギミックを活用してハコをトラックまで運ぶパズルアクションゲームです!
ゲームの概要
どんなゲーム?
プレイヤーであるハコが重さのギミックを使用してハコをトラックまで届けるパズルアクションゲームとなっています!
ゲーム紹介PV
開発の経緯
以前1年生の8月頃に制作した「SPYWARE」というゲームを制作したのですが
・キャラクターの操作が難しい
・操作の仕方がわからない
・とにかく難しい!
といった意見が多くありました。
また、中学生の子プレイしてもらう機会もありPC操作に慣れていない中学生が困惑しながらプレイするのを見て
「どんなに自分が良いと思うゲームを作っても、操作性やルールが分からなければ、気持ちよくプレイしてもらえない…」
と強く思いました。
そこで今回は、
「操作が分かりやすく・シンプルで面白いゲーム」
を作りたい!
と思い、本作の開発をスタートしました。
以前作成したSPYWARE についての記事はこちらから↓
開発について
概要
開発期間
2カ月
開発環境
DXライブラリ
C++
開発人数
4人 ( 内プログラマ 1名)
担当した場所
リーダー/プログラム/企画/ディレクション/UIレイアウト
協力してもらった場所
・企画・ステージ設計
・グラフィック全般
・サウンド作成
なぜチームで開発をしたのか
1人では企画の立案が難しいと考え、ゲームプランナー志望の友人に相談し、企画を立ててもらいました。
その後も企画の相談やステージの設計、レベルデザインの手伝いをしてもらいました!
また、グラフィックやサウンドも友人の当てがありましたのでより理想的な世界観を作り込むためにお願いをしました。
デザイン面の工夫
>キーボード・パッドに対応
幅広い人にゲームをプレイしてもらいたかったのでパッド対応をしました。
➡これにより、キーボード操作に慣れていない中学生以下の
年齢層や、普段ゲームをしない人でも遊びやすくなりました。
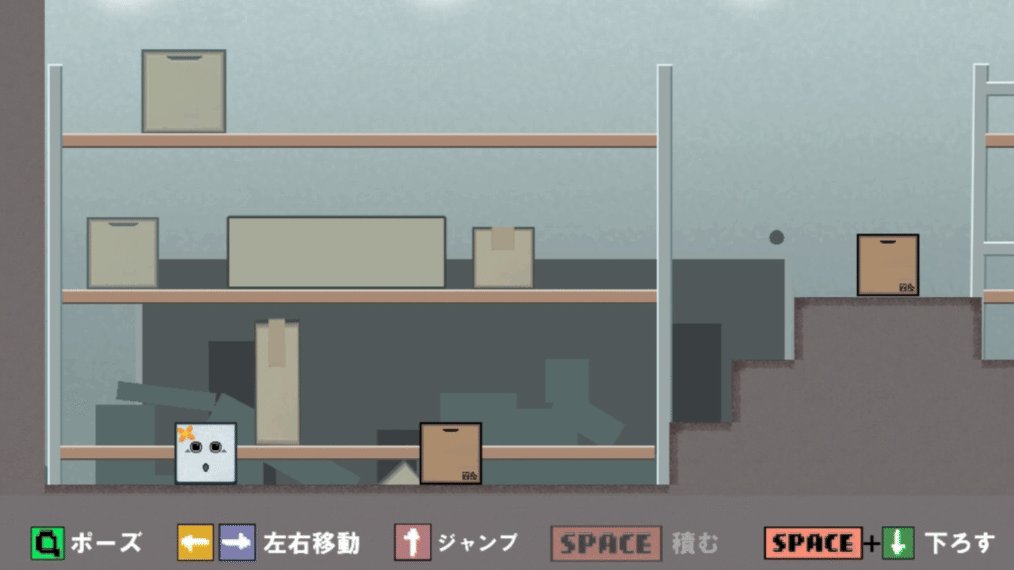
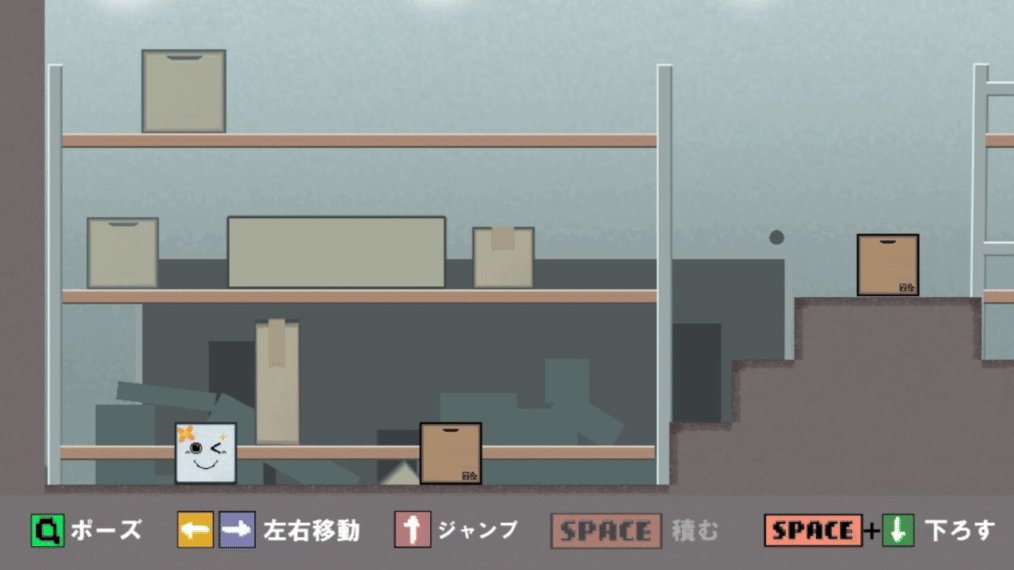
>操作方法表示UIの実装
操作方法の確認が常にできるようにしました
動いている時はUIが邪魔になるときがあると思い止まってしばらく経ったら表示されるようにしました。
➡これにより操作方法がわからなくなってもすぐに操作を確認できるようになりました!

>コントローラごとのUIの切り替え
キーボード接続時やパッド接続時に自動で操作ガイドのUIが切り替わるようにしました。
➡コントローラを変えても操作がすぐに確認できるようになりました!

技術面な工夫
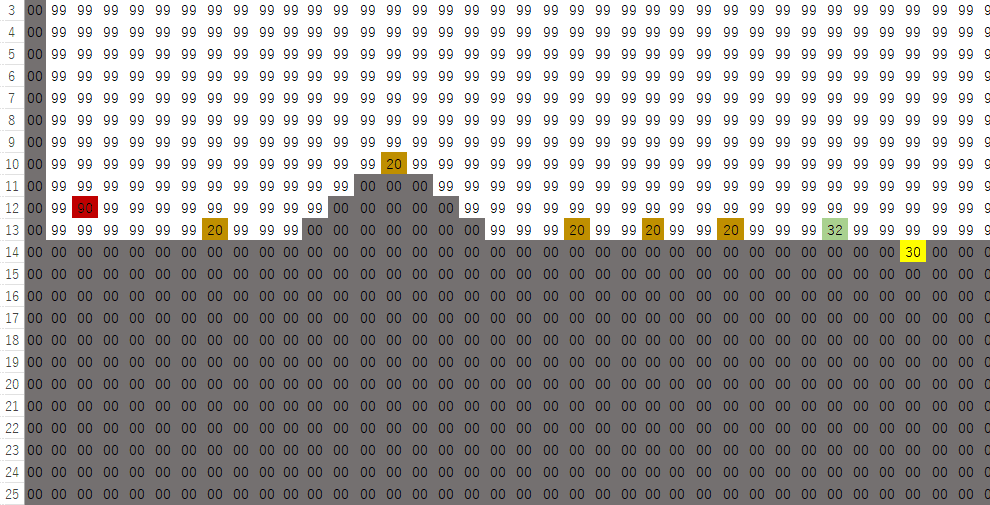
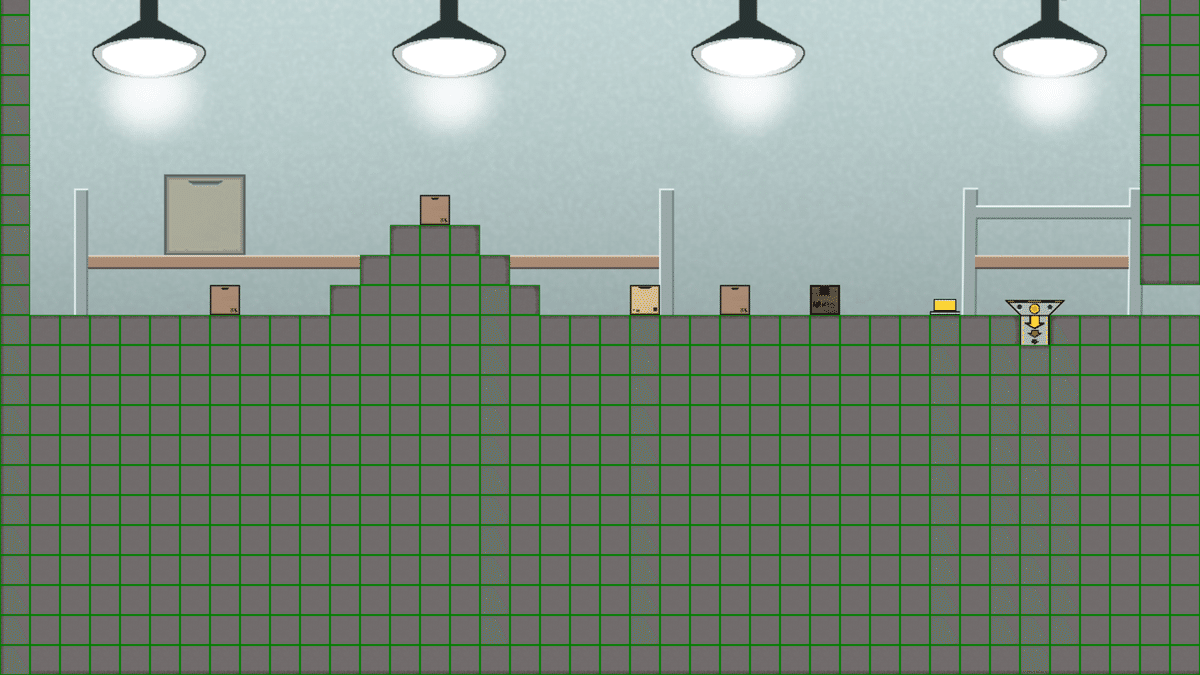
>オブジェクト生成の最適化
オブジェクトの生成管理をCSVとJSONを使って行い
その時のオブジェクト生成を工夫しました。

CSVを使用した場合オブジェクトを生成する時に基本的には
セル一つに一つのオブジェクトが生成されます。
つまり、足場を生成した時にセルの数分のオブジェクトが生成
されてしまいます。
これだとオブジェクトの数が膨大になってしまいます
この生成方式を使った場合の足場のオブジェクト数が
1336個でした めちゃくちゃ多い…

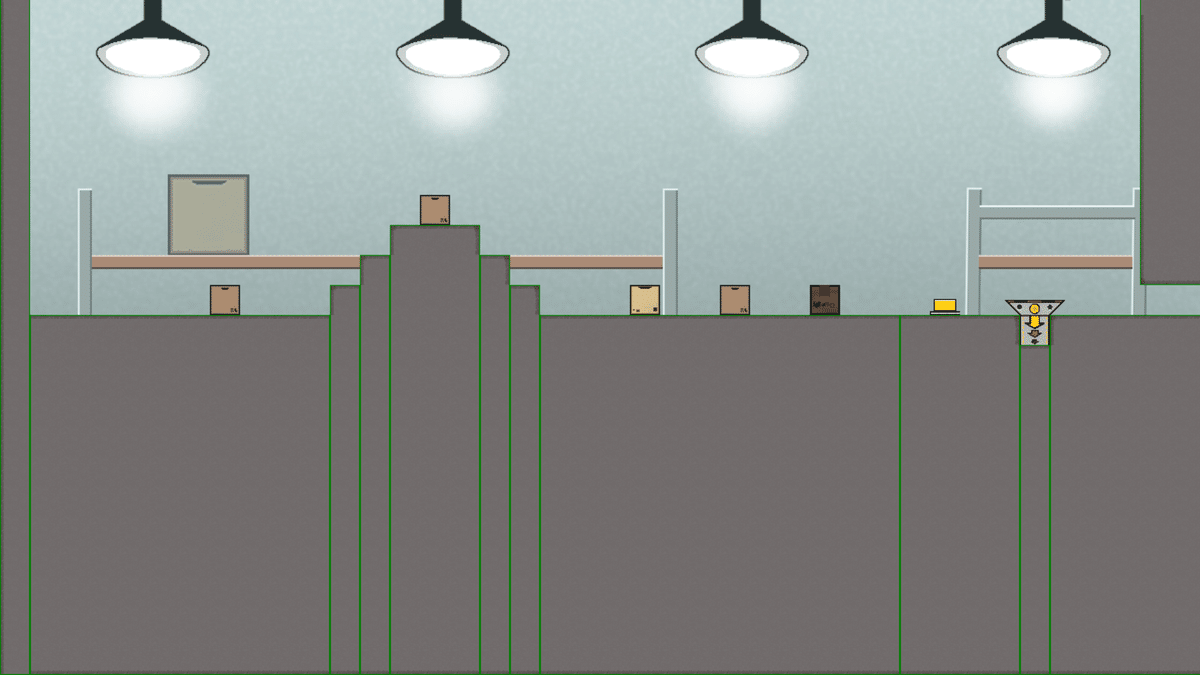
そこで足場の生成の仕方を工夫して生成されるオブジェクトの
数が減るようなアルゴリズムを組みました
➡結果生成されるオブジェクト数を
1336個から23個まで抑えることができました!

>衝突判定
開発当初は
「基本矩形同士の当たり判定何だからそんなに詰まらないだろう…」
と正直思っていました。
ところが
・オブジェクトが上に積まれた時に押し出しをどうしたらいいのか
・押し出されたその先に壁があったらどうするのか
などの衝突判定をした後の処理の順番の制御にすごく苦労をしました
この問題を解消するのに約2~3週間も使ってしまいました。
実際にどうしたのかというと
※前提として衝突判定処理は全て衝突判定管理クラスが一括で行っています
今までは押し出し処理を衝突処理の中でやっていたため
衝突していたらすぐに押し出されて
本当は衝突しているオブジェクト同士が衝突していないと判断されている
ということが多くありました。
for (GameObject* gameObjectA : m_collisionData)
{
for (GameObject* gameObjectB : m_collisionData)
{
// 衝突しているかどうか
if (CheckCollsion(gameObjectA, gameObjectB))
{
// 衝突時の処理
gameObjectA->OnCollision(gameObjectB); // <-この中で押し出し処理をしていた
gameObjectB->OnCollision(gameObjectA);
}
}
}なので、衝突判定と衝突処理、押し出し処理を完全に分て
衝突判定->衝突処理->押し出し処理
という順番で衝突判定をするようにしました
これにより
1.衝突判定は直前の状態で全てされるため何が衝突したのかすべてわかり
2.衝突したすべてのオブジェクトに衝突処理ができるようになります。
3.最後に押し出し処理をすることで衝突処理中のバグを回避できる
このアルゴリズムは私独自で考えたのでまだ欠点が多いと思いますが
この先も改良していきたいと思っています。
課題と今後の改善案
>クラス設計がまだ雑
一年生の後半になってそろそろ設計にこだわろうと思い
デザインパターンや設計などの勉強をして使うようになりましたが
まだ自分でも納得ができていない設計になってしまいます。
実装経験や作る経験がまだ足りていないのも原因の一つだと思っています
設計の見直しと、実装経験を積むことで改善していきたいです。
>定数の管理
オブジェクトの速度やジャンプ力などの定数の管理が上手くできていないと思います。定数は言わばパラメータなので量が多くなってヘッダーファイルがどうしても圧迫されてしまいます。
解決策として今回から使うようになったJSONに定数をまとめることで変更や可読性がよくなるので次から使用してみようと思います。
>タスク管理
ゲームを作るスケジュールの管理が立てることができていないと思いました。当初1カ月くらいでプレイヤーのの動きやギミックの動きなどを作って
後はUIの動きや演出を凝ろうと考えていましたがバグ取や仕様の変更、クラス設計をしていたらどんどんスケジュールが崩れていきました。
次回からは1週間単位でタスクを決め、ガントチャートのようなスケジュール管理を導入しようと思います。
まとめ
前作の反省を活かし、「シンプルで操作性の良いゲーム」を目指し、チームで「ハコがハコをハコぶ」ゲーム『ハコハコ!』を開発しました。
プロジェクト面では
それぞれ担当してもらっている箇所事の依頼書を作成するのが大変で
何を一番伝えたいのかを考えるのに苦労してディレクションの難しさを実感しました。ゲーム制作のタスク管理ももっと工夫する必要があると思いました。
しかしメンバーの協力もあって完成させることができました!
プログラム面ではまだクラス設計が上手くできていなかったりオブジェクト間の関係性がよくなかったりしているので改善が必要だと思います。
全体的に苦労がありながらも一つ一つ学びながら進めることができました。
今後も学びを活かし、さらに良いものを作っていきたいと思います!
