
UnityでSpatialのメタバースワールドを作る7-ペイントでサムネイル画像を作り、スペースを公開する-
USA発のメタバースワールド「Spatial」(スペーシャル)。
WEBブラウザからのアクセスを重視したメタバースの中では、商用利用可能で、比較的制作の自由度が高く、NFTの表示や管理も可能になっています。(NFTを直接売買することは出来ませんが、MetaMaskとの連携により、NFTの表示や管理が可能になっています。)
PCからはWEBブラウザを通じてアクセスできるため、URLが分かればPCのスペックを気にせず利用可能です。
ただし、スマートフォンやタブレットからアクセスする場合は、専用アプリをダウンロードする必要があります。
このNoteでは、いままで制作した経験を元に、UnityでSpatial Tool Kitを使用した、初心者向けメタバースワールド(Spatialではスペースという)の作り方を、不定期日曜日(最近はほぼ毎週更新にチャレンジ!)にすこしずつ発信しています。

前回までの振り返り
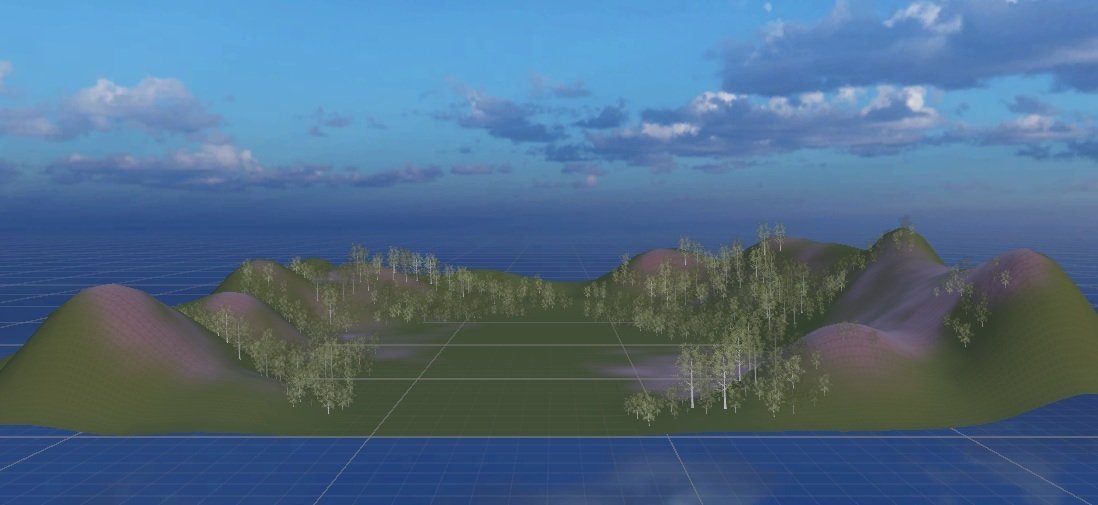
前回までで、Unity(ユニティ)とSpatial Tool Kitの導入から、地面と草木の設定まで行いました。
今回は、一度実際に仮ではない実際のスペースに、ワールドを公開して森を歩くところから、建物のアセットをインポートし設置してみるところまで行いたいと思います。
まずは、「Spatialのメタバースワールドを作る2」でお伝えしたとおりの方法でアップロードしてみます。
説明どおりにAccount(アカウント)とアップロードするワールドスペースのConfig(コンフィグ)設定が完了していれば、アップロードは簡単です。
WEB上の自分のスペースに、ここまで作ってきたワールドをアップロードして、実際にはどんな風に見えるものなのか確認してみましょう。
完成したUnityデータをタイトル画像を付けてSpatialサーバーにアップロードする
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
