
数式とアートは密接な関係だった!
こんにちは!デザイナーのfurukawaです!
今回は前回少し触れました『葛飾北斎』とデザインの繋がりについて
掘り下げたいと思います!
『葛飾北斎』と聞くと、
『浮世絵』
『富士山と波の絵画』
『版画』
といったアート寄りのイメージが強いかと思います。
私自身も、そのようなイメージが強かったです。
しかし、あるきっかけから、『計算された絵画』ということを
知ることができました。
1.誰もが使えるツールを使った技術伝承
自身の技法を伝えるために、葛飾北斎は「略画早指南」という手引書で
誰にでもわかりやすく自身の技法を伝えています。
こちらは当時からあったコンパスを使って書き方を伝えています。

こちらは定規を使い、四角を組み合わせることで形の取り方を伝えています。

現在、『略画早指南』がネット公開されており、非常に貴重な資料が見れるので、気になる方はこちらをチェックしてみてください。
私自身も円や四角をベースにしてデザインするが多いので、
現在だとadobeのIllustratorを使って描いているような感覚ですね。
2.あの有名絵画は黄金比を使っていた。
黄金比とは・・
※ここでは幾何学で表現した時の黄金比をすごく簡潔に説明します。
縦と横の長さの比を約1:1.618である長方形で表すことができ、
この比率は安定した最も美しい比とされている。
オウムガイの殻、ひまわりの種、台風などの雲の渦など、自然界にも存在しており、自然が作り出した造形美。
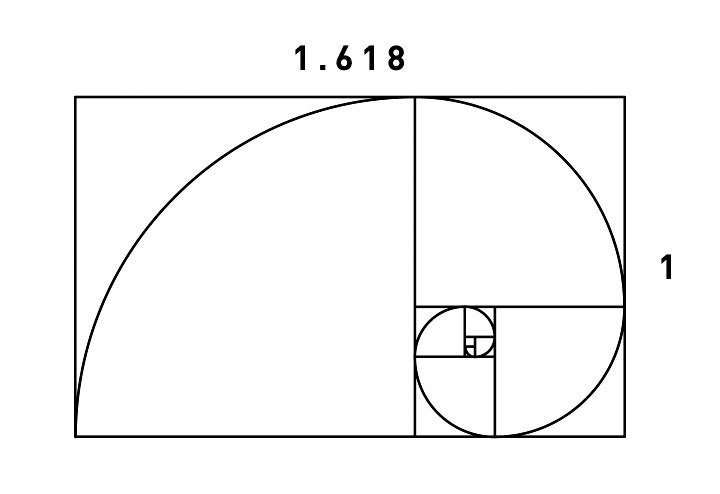
黄金比といえばこの図形を真っ先に思い浮かべますね。

フィナボッチ数列に基づいて、正方形を配置し、対称する角から曲線に描くと、綺麗な螺旋状になるという、思いっきり理系の感覚に説明を聞くだけで、耳を覆いたくなりますが・・・
自然界にこの形が実在しているので、驚きですね!
葛飾北斎で有名な絵画の一つ『神奈川沖浪裏』

本当によく見る絵画です。
これが黄金比に基づいて描いているとのことなので、
早速当てはめてみました。

特徴的な波の表現を黄金比で描いています。
『最も美しい比』とされているレイアウトを絵画の中に盛り込むことで、
潜在的な美も表現されています。
現在も身近なところで黄金比が使われたデザインがありました。
Twitterのロゴは黄金比の比率で作成した円を使って
作られたものでした。
こちらも試してみました。

黄金比の四角のサイズで円を作って、当てはめてみたところ
綺麗にハマりました!
このように、現在のデザインにも黄金比は大いに活用できますね。
ほかにも、『Apple』のリンゴロゴや『JAL』の鶴のロゴ、『JR』のロゴなども黄金比に基づいて作成されています。
残していく作品を作るための1つのヒントとして、頭の中に入れておくと、今後素晴らしい作品が残せるかもしれないですね!
今回もまた、巨匠から学ぶことができました。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)